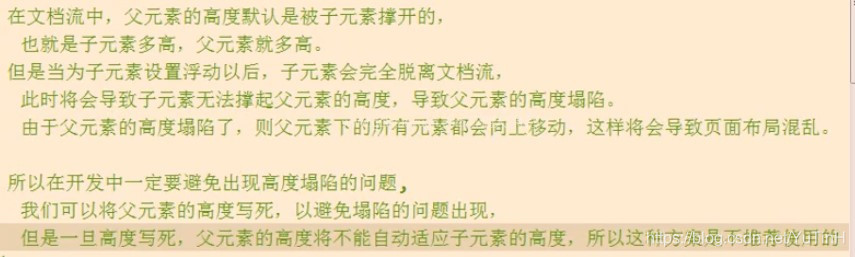
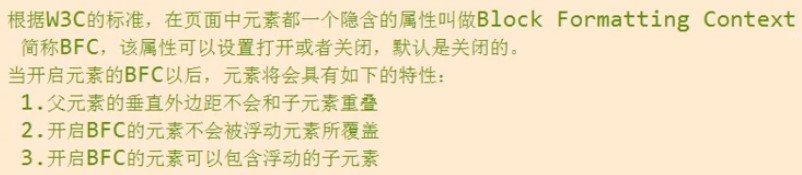
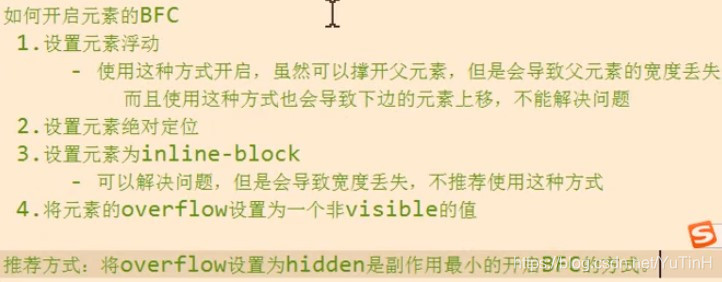
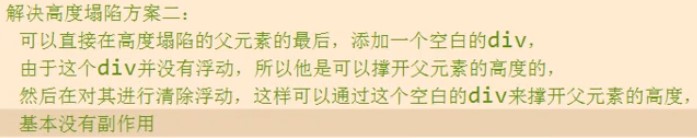
html中的高度塌陷问题及解决方法
猜你喜欢
转载自blog.csdn.net/YuTinH/article/details/106316552
今日推荐
周排行