骨骼动画学习记录
用的是 dragonBones
一.官方文档和API
看这个其实就够了。

- DB Pro:介绍如何使用DB以及一些骨骼动画的概念;
- DB 程序库:这里虽然是白鹭里的代码使用,但人家是开发商,很值得参考,而且Creator的文档目前似乎只有API和样例。
二.bilibili官方教学视频
P5.骨骼创建
- 骨骼的长度是为了好操作,不用拉的太长(基本长度还是要的);
P6.IK骨骼约束
参考:
IK 和 Fk
正向运动学和反向运动学
1.
一般来说root下只有一个胯骨,其他的骨头都在其下;
2.分组

选中要分组的骨骼,然后按如图键位。随时按下分组的number,比如1,就可以选中分好组的骨骼了。
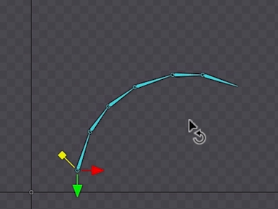
3.IK
FK为正向动力学的缩写。通常情况下,父骨骼带动子骨骼运动即为正向动
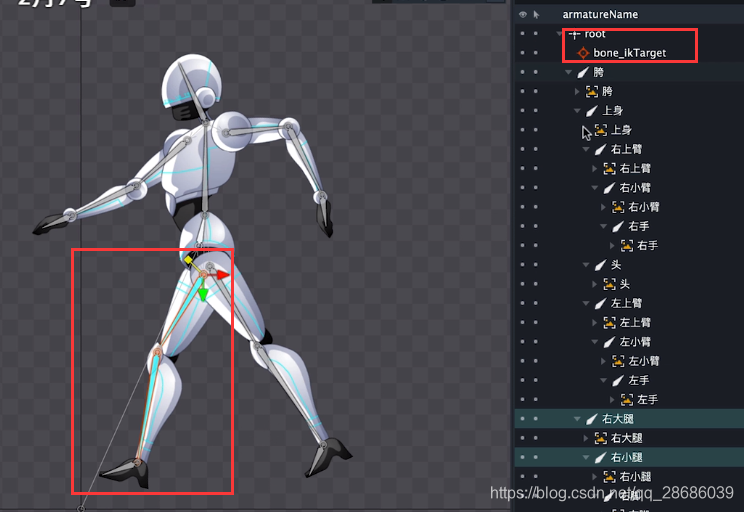
指的是在子骨骼的末端。

可以看到,这两根骨骼变红了,并在root下生成了一个IKTarget,这就是一个IK约束骨骼,只是它的长度为0,所以就是个点。
3DMAX&DragonBones中骨骼绑定,IK约束,蒙皮权重的概念
注意:IK是可以做补间动画的。

- IK最多只能两根骨头,并且要为父子关系;
- IK可以单根骨头。
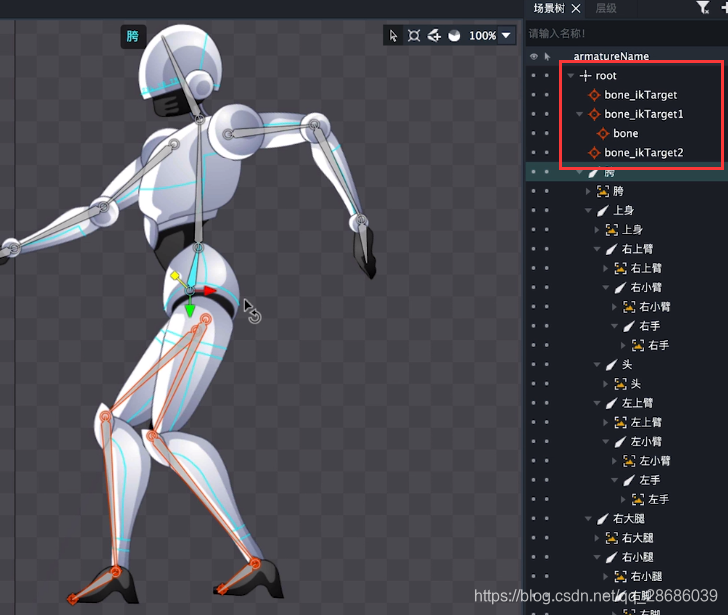
如图,这里为什么IK骨骼下面还嵌套了一个IK骨,因为这样才能实现IK的互动,如果不这样的做,那么移动脚,小腿和大腿是不会产生正常的骨骼连带的。
个人理解,外层的是脚IK,子是小腿IK,既然是反向动力学,那么肯定是反向上来的,所以脚在最外层。
小腿受到脚踝骨的约束,而脚又是一个约束骨,然而脚踝骨要受到脚的约束,所以脚踝IK骨要是脚Ik的子节点。
P7.时间轴之骨骼关键帧
1.手动添加关键帧

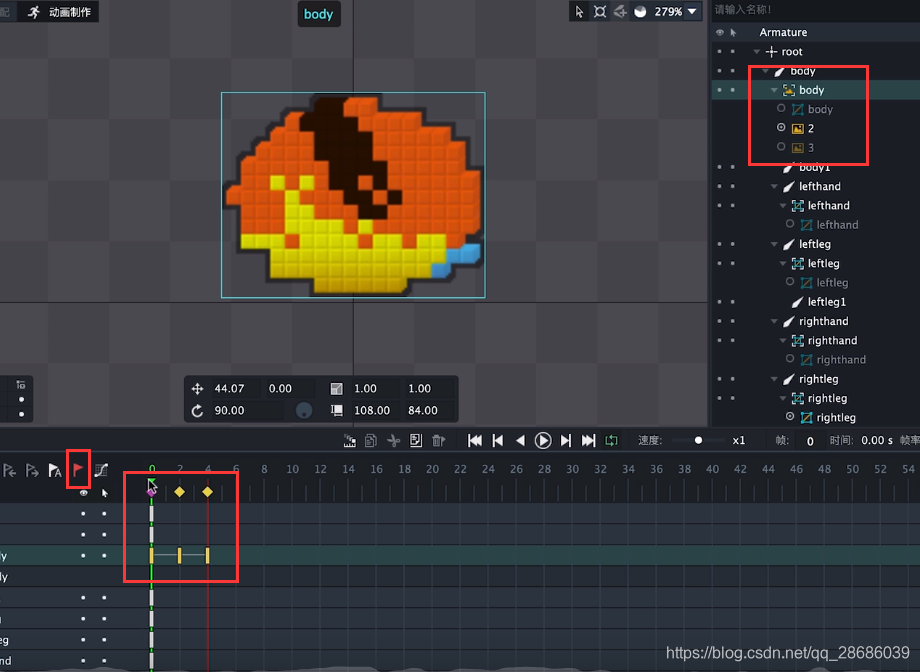
如图,当我们在没有关键帧的一帧上,做了修改,那么这个旗子会变黄。这时候,我们添加关键帧(按K),那就会记录下来。
但是如果我们改变了某个属性,但是没有记录,然后做一些其他操作,那么又会变回去。比如,角度原来是0,我们改成了30,没记录,做一些其他操作,就会又变回0。
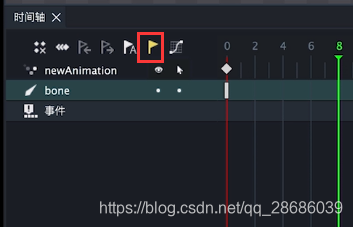
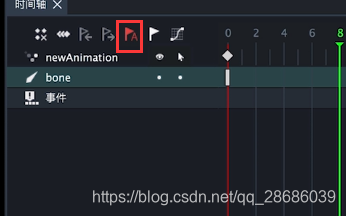
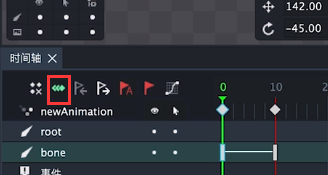
2.自动添加关键帧

如图,要点这个小旗子。这就是只要在没有关键帧的地方,我们做了修改,那就会自动添加关键帧。
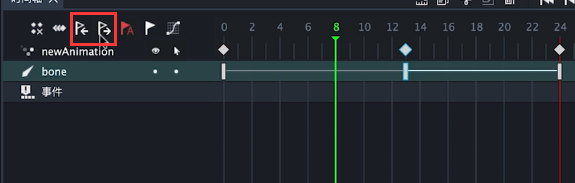
3.向左,向右整体移动关键帧

如图,这两个按钮。这时候当前帧是8,我们向右移动,那么后面两个帧都会移动,其实就是拉宽了第一关键帧到第二关键帧的时间,且后面帧的帧距不变。向左同理。
目前可以一直按住,就可以一直向右/左移动。
4.等比拉大/小动画


- 蓝色框为选中框,拉动这个框即可 等比拉大/小 帧动画。
- 拉到最小的时候继续向那个方向拉,就会反向。
5.编辑多帧

比如,我们要20个帧都偏移20度,那么可以使用它。点击编辑多帧,选中你所有需要修改的帧,然后修改你想修改的属性即可。
6.动画制作小技巧

如图,这里老师是做摆动,这里是全选骨骼拉动制作的,可以看到很顺滑

如图,这种就是用pose工具做的,因为pose工具是按照骨骼来做变化的,所以会像图中这样变化。并且,如果是多根骨头参与变化,那么是很有可能有多种结果的(方程的多个解,骨头越多,一个动作到另一个动作的变化过程也就越多)

自然环境下,摆动应该是有延迟的,下面传递到上面,具体可以看视频的后半部分。
这里老师是把每根骨头动画,做相对的向后移动即可。
P8.时间轴之插槽关键帧

每个插槽可以放多张图片,但是只能显示一张。
P7.时间轴之层级与事件关键帧
1.层级

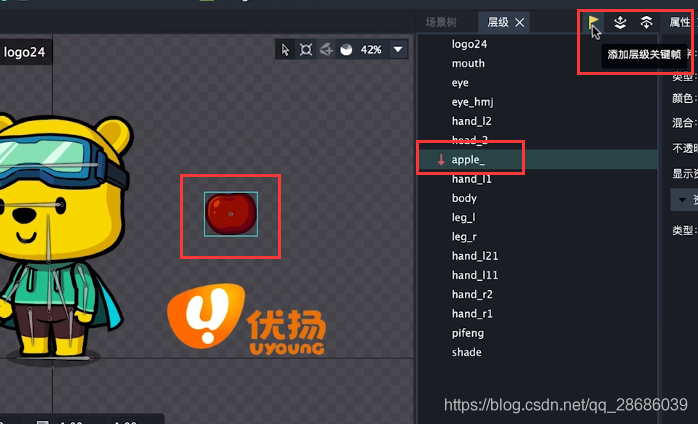
如图,想做的是这个苹果绕着熊头,所以苹果绕圈的时候,有一半的动画是在熊的身后,而不是熊的前面,这时候,我们就要动态的修改层级。
我们可以看到 apple_ 有个向下的图标,表示这层向下移动了,然后右上角可以看到有个添加层级关键帧,这时候我们就可以添加关键帧,来满足苹果在移动到熊的头部附近时,能够将层级移动到头的前面,让头遮住苹果。

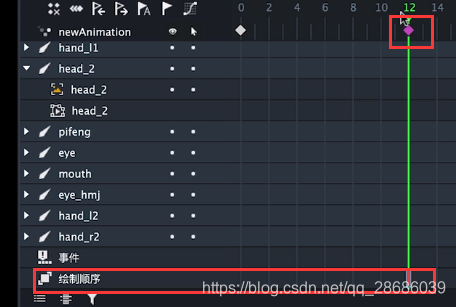
层级修改的帧会出现在绘制顺序上,而不是以颜色来区分,归于某个骨骼的帧上。
这里,如果没有层级帧事件,则“绘制顺序”不会出现。
2.事件

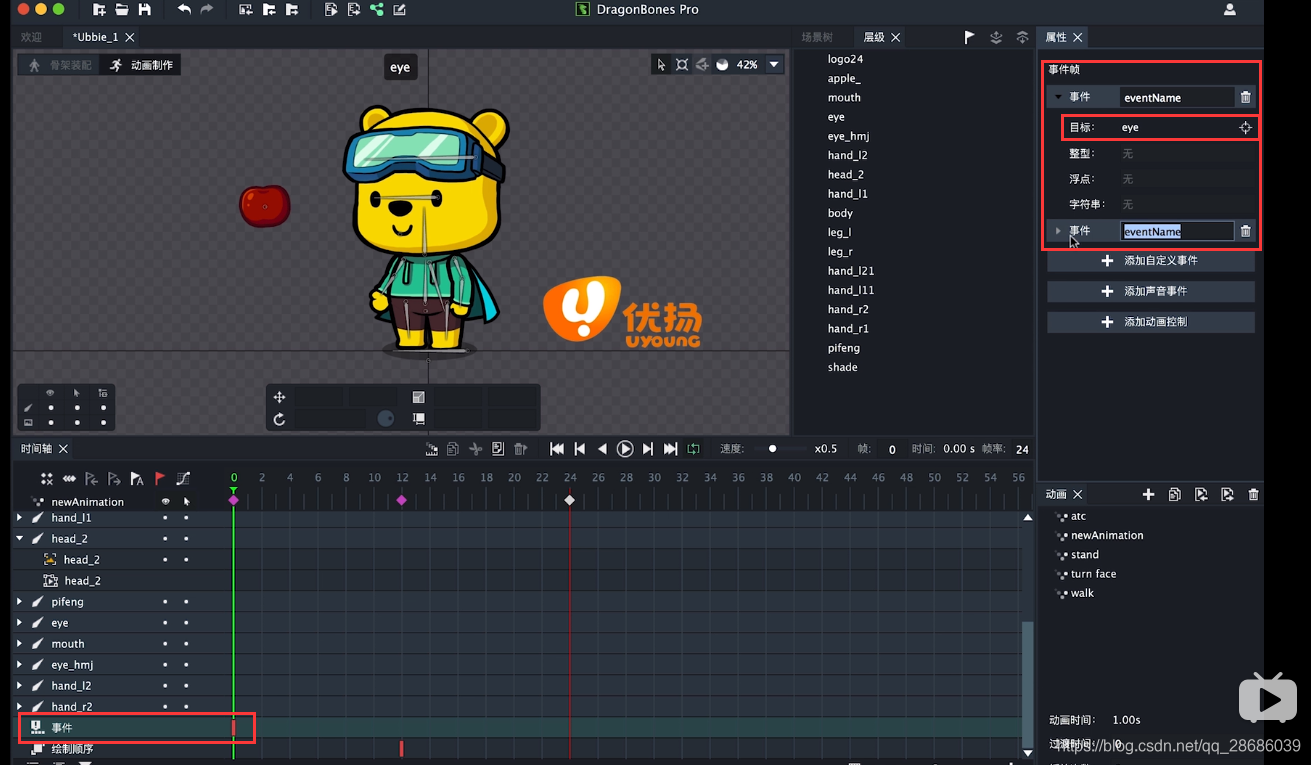
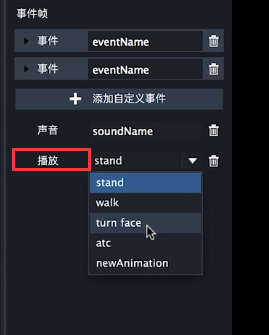
如图,听老师说,原来事件也是放在骨骼帧上的,但现在改了,同意都在一个叫事件的特殊点上。
它也可以挂在骨骼上,如图右上侧的eye。并且可以有多个事件

这里的“动画控制“是指到这帧时,可以切换到指定的下个动画。
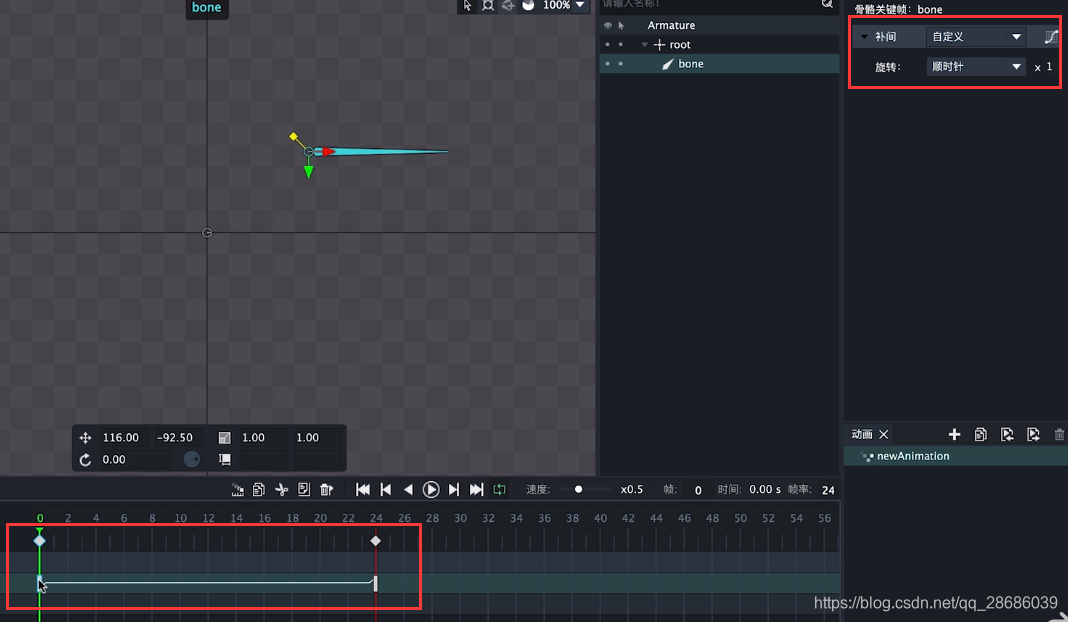
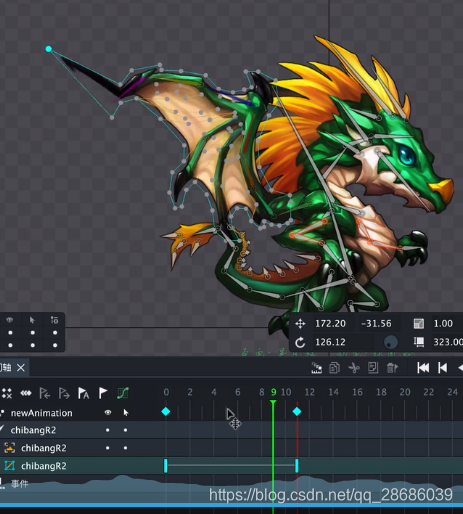
P10.骨骼旋转

如果我们第一帧是0度,最后一帧也是0度,中间没有主动添加变化帧的话,那么是不会有动画的。
所以一般我们做旋转都要做多帧,来表明不是没有旋转,和到底旋转了多少圈。
为了方便不在旋转之间设置太多帧事件,如图右上角,允许我们在旋转的第一帧设置方向和圈数。补间有三个选项:自动、顺时针,逆时针;
- 自动:比如0-120,这时候顺时针的距离最短,所以是顺时针。如果是0-270,这时候就是逆时针了。
- 顺时针:不用我说了;
- 逆时针:不用我说了。
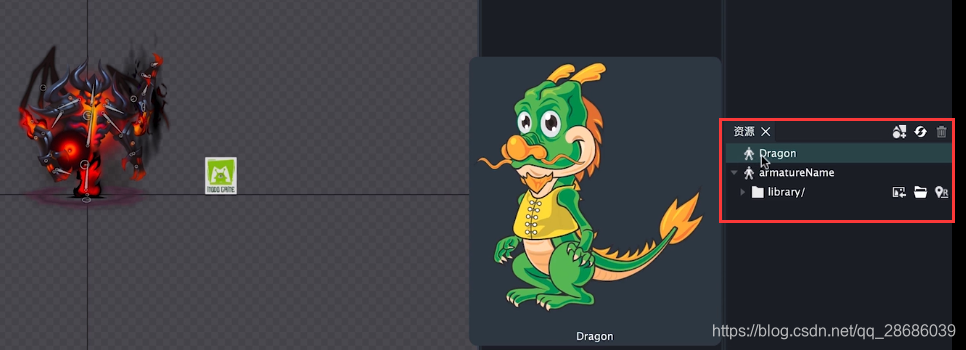
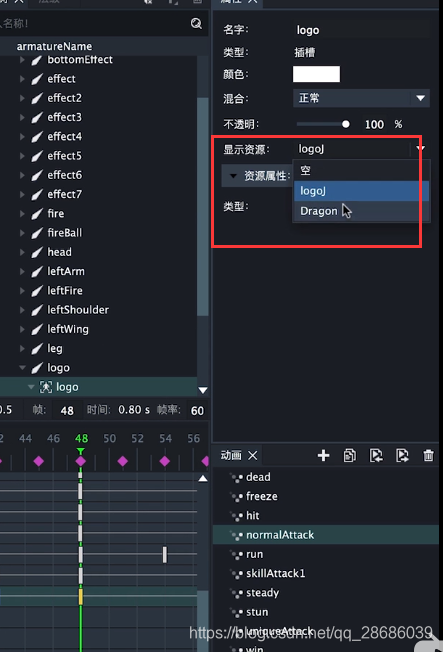
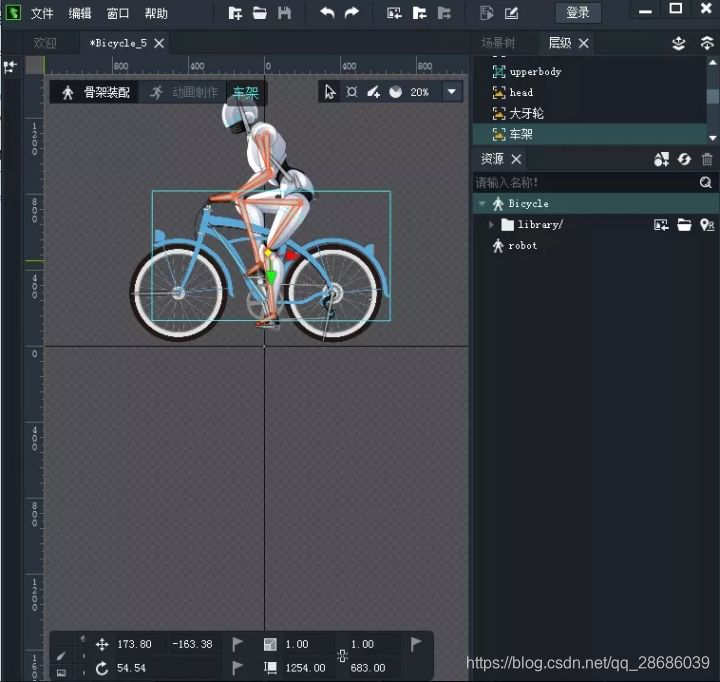
P11.骨架嵌套

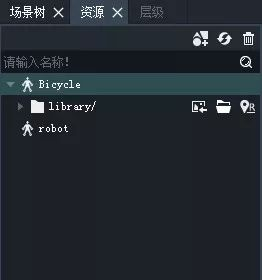
如图右侧,资源下,一个选项就是一个完整的骨架。一个工程里可以有骨架。并且用的都是同一个library。

如图,这时候我们想把另一个骨架放到这个骨架上来(不是切换),这就是骨架嵌套。
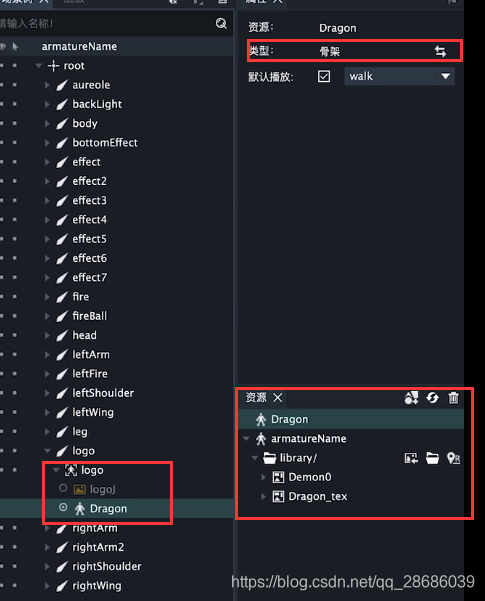
我们把Dragon拖到当前界面,就会生成它,并且做为一个插槽,我们把插槽里的Dragon移动到logo插槽下(如图),还是一样只能显示一个。

如何在帧动画里,修改插槽的现实呢,如图,把资源属性改成Dragon即可。

资源下面不只可以增加骨架,还有有这三样。骨架和基本动画可以互相嵌套,这两个都可以放在主舞台上。
P12.斜切
这不算一个功能,而是一种方法。
这节课很棒,推荐去看。
记一下老师的讲解:
斜切就是,不缩放图片所在的骨骼,而是在父骨骼上做缩放操作,子骨骼和父骨骼的相对位置,导致子骨骼在旋转的时候,它的缩放进行相对的改变。
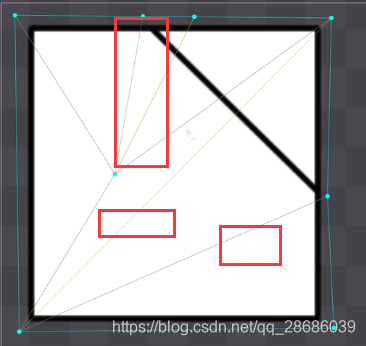
P13.网格

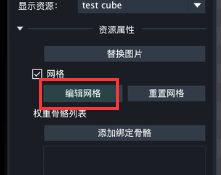
选中图片或插槽,出现右图的属性。老师说,这里表示的网格,应该算是图片的一个属性,而不是转换,这里勾选框的意思是是否打开网格属性(功能)。


这里要打开,才能编辑网格;
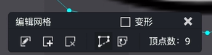
- 编辑工具:改变点的位置;
- 添加工具:添加网格点;
- 删除工具:删除网格点,以及自己拉的线;
- 边线工具:重新勾勒边线;
- 变形:图片会不会随着网格点进行变形;
- 重置网格:这里的重置不是指恢复到最原始的情况,而是正确的情况。比如添加了点,然后修改它之后,退出编辑模式,图片突然就变成奇怪的图形,那么这时候你点重置,它会帮你按当前点的位置,匹配成正确的图形。
但是如果原来是方形,你要原形,这时候重置就会变回方形,尽量原始需是什么形状,就做成原始的形状,不要特意用网格来变形。
- 改变边线有两种方法:
- 按照图案增加网格点,然后删除不需要的点。它只能弄个凸多边形出来,如果原图形是凹的,那可能会有问题。
- 点击边线工具,它会先还原成基础的图行,然后它的勾勒是可以任一形状的。
- 尽量边线不要贴的特别近,留一些区域,这样做很容易让图片变形时会出现问题,或者会切掉一些图形。
- 三角剖分算法(delaunay)

如图,我们可以看到,这张图片由很多三角形组成,这些三角形决定了我们要如何变形。
系统会默认生产三角形,默认的线是灰色的,我们可以根据自己的需要拉线,手动拉的线是黄色。因为是默认的线是随机的,每次打开可能都会变,所以如果我们确定了它的线,最后也手动拉一下,默认线再拉一遍也会变成黄线。
老师说最好根据纹理来拉线。 
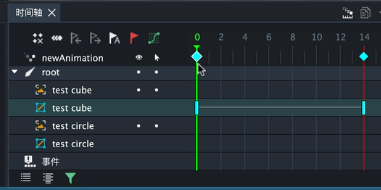
如图,做动画的时候,这里是就是网格做关键帧的地方,不管我们改多少点,都是一帧。这种关键是蓝色的。- 网格也是有层次的,会覆盖的。

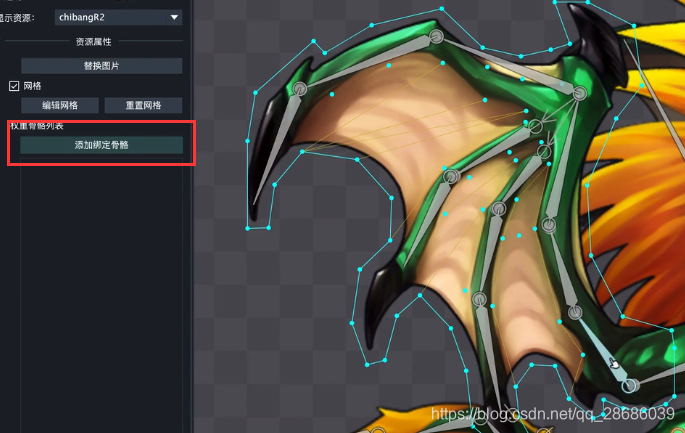
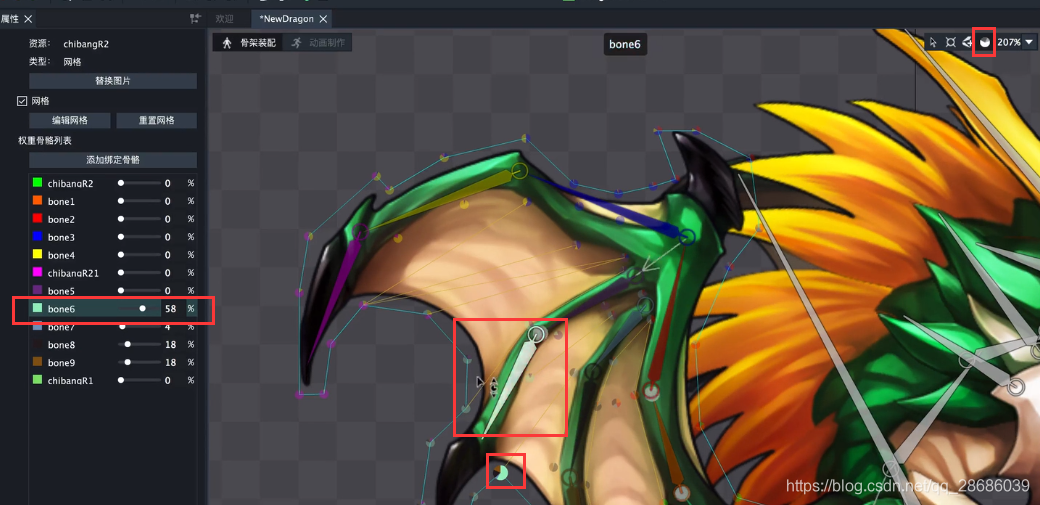
P14.蒙皮权重

点击添加绑定骨骼,用骨骼来控制网格点。注意,网格点越多,消耗就越大。

权重分配是具体到了某个点上的,我们可以同时选中一根骨骼和一个点,这时候,调整这根骨骼在这个点上的权重。

想调整多个点的话,可以用如图方法,框选多点调整。

在做动画的时候,我们可以改变骨骼,也可以改变网格点。并且这两者都会受影响。
东西还是有些多的,需要可以再看一下视频。
P15.预览与导出
这篇就是介绍了很多功能,看文档吧。
P16.序列帧和画布
这节课专门讲序列帧动画的操作,请看视频。
5.5&&5.6新功能
这里也请看教程。
二.知乎官方回答菜鸟丨2D骨骼动画工具DragonBones的使用教程
1.DragonBones 2D骨骼动画中的常用术语
-
骨架:骨架Armature,是2D骨骼动画中最常用的名词,一般指的是由很多骨骼组成的一个整体。 DragonBones中同时代表一个可以包含动画的角色。
-
骨骼(骨头):骨格或骨头Bone,是骨骼动网中组成骨架的最重要的一个基础单元。骨头自身不能拆解,在骨架中可以进行相对的平移、旋转、缩放、运动,组合起来就形成了骨格动画。另外骨骼之间可以有父子关系。一般来说,在默认正向动力学的情况下,父骨骼运动会带动子骨骼一起运动、比如一个人物举起大臂,那小臂作为大臂的子骨骼,也会随之被抬起。
-
插槽:插槽是骨骼动画中显示图片的容器,隶属于骨骼。每个插槽可以包含多张图片,但是同一时间只显示一张图片。每个骨格可以包含多个插槽。 插槽链接了骨骼这个动画逻辑单元和图片这个动画显示单元,组成了 骨骼-插槽-图片 ,这个DragonBones骨骼动画中的基本骨骼结构。
-
动画补间:一般设计师在做骨骼动画的时候,并不需要在每帧都为角色摆动作,而只是在一些关键的地方(关键帧)摆出关键的动作,关键动作之间全部由程序生成的补间代替,这就是动画补间。动画补间可以是线性的也可以是非线性的。线性补间意味着补间上的元件是匀速变换的(平移、旋转、缩放)。非线性补间般由各种曲线表示,DragonBones 中默认使用贝塞尔曲线表示非线性补间。
-
动画过渡:动画过渡是指从一个动画切换到另一一个动画时,产生的过渡效果。 DragonBones提供了动画动面切换时的过渡效果功能,只要设置一个过渡时间,就能自动生成平滑的过渡效果。
-
动画融合:动面融合提供了一个角色同时播放多个动画的功能。这个功能一般会在两种情况下使用。
- 第1种是如一个人物角色动画比较复杂,可能需要上半身和下半身分别做动画设计,然后可以任意组合。
- 第2种是如需要个角色在跑步的同时中弹,身体后仰,也就是同时插放跑步和中弹的动画。
动画融合的功能通过给不同的动画设置权值,给不同的骨路增加动画遮罩来实现这两种需求。需要注意的是DragonBones只有普通模式提供了动画融合的功能,极速模式是不提供这个功能的。
-
正向动力学(FK)和反向动力学(IK):在骨骼动画中,一般来讲,子骨骼的运动会受到父骨骼的影响,例如大臂旋转,小臂也会跟随旋转,这叫作正向动力学,也就是父亲影响孩子。 当然现实世界也存在反过来的情况,例如有人打你一拳,你用小臂去阻挡,那小臂受力运动的同时也会带动大臂一同做受力运动,这叫作反向动力学。 在DragonBones中控制骨路调节动作的时候,一般情况骨骼是符合正向动力学规律的,也就是调节父骨骼,子骨骼也会受影响。如果希望通过反向动力学调节动画,可以选选择相应的IK工具来实现。
接下来为大家解读图中各项工具的使用方法

2). 主场景工具栏
主场景工具栏用于场景操作中鼠标模式的切换,由左到右依次为:选择工具、Pose工具、手型工具、创建骨骼工具,如图所示。

-
选择工具:选中骨骼时,鼠标单击骨骼本身,按住左键移动,可以在X、Y方向任意移动骨骼。鼠标单击红色X轴(或绿色Y轴)可以在单一X轴(Y轴)方向上平移。鼠标拖动插槽内的图片本身,按住左键移动,可以在X、Y任意方向上移动骨骼。鼠标单击红色X轴(或绿色Y轴)可以在单X轴(Y轴) 方向上平移。鼠标拖动缩放手柄可以缩放插槽。鼠标单击并按住其他区域时可以旋转插槽(插槽只有在骨架装配模式下可以被选中并改变状态)。
-
Pose工具:选中一个骨骼时,骨骼会跟随着鼠标的拖拽旋转。复选两根或以上骨骼时,选中的骨骼会遵循IK规则,跟随着鼠标的拖拽。
-
创建骨骼工具:选中创建骨骼工具,在主场景中单击鼠标左键并拖拽便可创建骨骼。另外在主场景中还支持一些常用操作:
-
权重工具:权重表示了蒙皮受到不同骨骼形变影响的占比,合理分配好每个蒙皮顶点的权重至关重要。
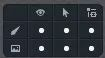
3).可见可选过滤面板
可见可选过滤面板用于打开和关闭骨骼和插槽的可见、可选、是否继承编辑的开关,如图所示。

-
可见:打开时,骨骼或插槽在主场景中可见;关闭时,骨骼或插槽在主场景中不可见。
-
可选:打开时,骨骼或插槽在主场景中可以被选中;关闭时,骨骼或插槽在主场景中不可以被选中。
-
继承:打开时,骨骼或插槽会继承父骨骼的编辑;关闭时,骨骼或插槽不会继承父骨骼的编辑。
7).资源面板
项目所使用的所有图片都保存在资源面板中。DragonBonesPro每个项目的资源库都对应一个系统中实际存在的文件夹,文件夹中DragonBones Pro所支持的PNG图片都会被显示在资源面板中。通过由系统其他文件夹向DragonBones Pro的资源面板中拖拽PNG文件的方法,向资源库里添加图片;相应的PNG文件也会被复制到对应的资源库文件夹中。也可以单击“导入资源”按钮,在弹出的系统窗口中指定要添加的资源PNG文件。资源面板如如图所示。
其实就是每个项目有自己的文件,导入就是复制一份到这个文件夹下。可以导入,也可以直接放进去。

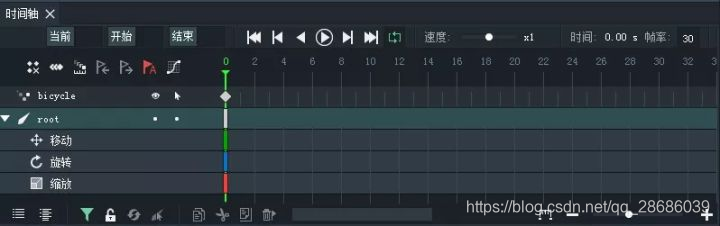
9).动画面板
动画面板用于显示和编辑动画剪辑,如图所示。

右上角按钮依次为:新建动画剪辑按钮、克隆动画剪辑按钮、重命名和删除动画剪辑按钮。此面板只能在动画制作下显示。动画面板下边的3个参数分别是:
-
动画时间:不可编辑,单位为s。动画剪辑的实际持续时间依照帧率和动画剪辑的总帧数计算得出。
-
过度时间:默认值为0,可编辑,单位为s。用来设定游戏中不同动面间的过度时间。
-
播放次数:默认值为0,可编辑。用来设定游戏中动画的重复次数,当设为0时表示无限大重复。
10).时间轴面板
时间轴面板用于动画剪辑的编辑,此模板只能在动画制作下显示,如图所示。

播放控制工具
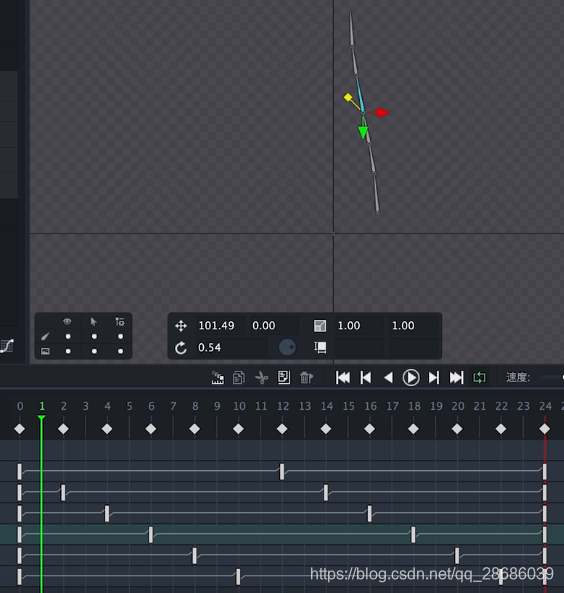
时间轴面板上的播放控制工具,用于控制动画剪辑的播放。由左向右依次为:回到首帧按钮、前一帧按钮、倒放按钮、播放按钮、下一帧按钮、最后帧按钮、播放速度控制滑块、当前帧、当前时间、帧率,如图所示。播放速度控制滑块的控制范围是0.1x~10x。当前帧:可编辑,输入具体的帧数,绿色播放指针便会跳转到相应的帧数。拖动绿色指针或播放动圈,当前帧的数值也会跟着相应变化。当前时间:不可编辑,基于当前帧和帧率计算得出。**帧率:可编辑,默认为24fps。设定每秒钟的动画有多少帧,**如图所示。

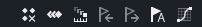
帧编辑工具栏
帧编辑工具栏,由左到右依次为:删除非必要帧、编辑多帧、洋葱皮按钮、向右移动帧、向左移动帧、自动关键帧按钮、曲线编辑器、如图所示。
-
删除非必要帧:自动排查整个时间轴内的非必要关键帧并删除。删除非必要关键帧可以在完全不影响动画呈现效果的前提下给动画文件瘦身。
-
** 洋葱皮按钮**:开关洋葱皮功能。
-
编辑多帧:多选帧可批量编辑曲线 。
-
向左移动关键帧,向右移动关键帧:单击按钮将整休移动选中关键帧以右(左)的所有关键帧。若左侧的上顿已有关键帧,则不能再向左移动,向左移动关键帧按钮将变灰,右侧亦然。
-
自动关键帧按钮:该按钮具有开关两种状态,白色为关,红色为开。开启后,对骨骼或插槽的改动将会在绿色播放指针所在帧和相应的骨骼或插槽层上自动添加关键帧。
-
曲线编辑器:曲线编辑器在这个面板中,你可以对帧与帧间的补间应用实现不同的补间效果。
时间轴工具栏
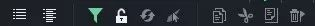
时间轴工具栏,由左向右依次为:折叠列表、展开列表、复制帧按钮、剪切帧按钮、粘贴帧按钮、删除帧按钮,如图所示。

- 粘贴帧按钮:剪贴板中的帧参数可以被粘贴到时间轴的任意帧数、任意层**(骨骼层和插槽层的帧不能互相粘贴,关键帧中记录的参数是与上一个关键帧的相对变动值,0帧的相对变动值为0)**,也可以覆盖已存在关键帧。
- 添加关键帧按钮:该按钮具有3种状态按钮,白色表示无改动,无关键帧。黄色表示有改动,未添加或更新关键帧。红 色表示无改动已添加或更新关键帧。白色或黄色状态下,单击该按钮,将在绿色播放指针所在帧和相应骨骼层或插槽层上添加或更新关键帧。红色状态下点击无效果。红色或白色状态下,改动骨骼或插槽,该按钮将变为黄色状态,表示骨骼或插槽发生改动。无骨骼或插槽选中时,该按钮不可用。
洋葱皮工具
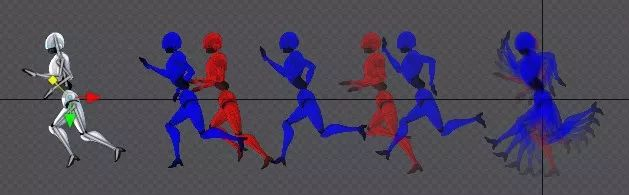
开启洋葱皮功能后,会同时显示前后N帧(默认为3帧)的影图,方便动画师更好地定位角色动作,使连续动画更流畅。进入动画模式,单击时间轴工具栏上的洋葱皮按钮开启洋葱皮功能,如图所示。

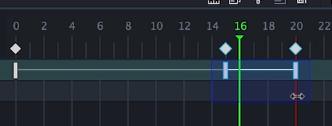
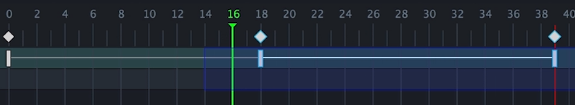
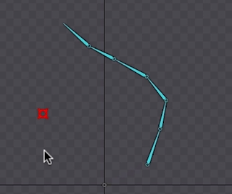
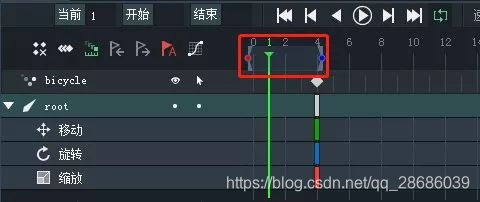
同时,时间轴的绿色播放指针会出现前后默认覆益3帧的洋葱皮显示区城、左侧的调整手柄为红色,右侧的调整手柄为蓝色,如图所示。

拖动蓝色或红色手柄可以调整蓝色或红色洋葱皮显示的帧数。 覆盖的帧数越多,在主场餐中显示的影图越多。洋葱皮显示区会随着绿色播放指针的移动而移动。在动画播放过程中,绿色播放指针上的洋葱皮显示区域会隐藏。主场景上,红色和蓝色的影图会随原始动画一起播放,蓝色影图的动画动作超前于原始动画,红色影图的动画动作后滞于原始动画。
洋葱皮的特性:蓝色或红色的洋葱皮显示区域最长不能超过动画剪辑本身的长度。虽然动画剪辑默认循环播放、但当绿色播放指针在第0帧的时候,主场景中没有红色洋葱皮影图显示。当绿色插放指针在最末一帧时,主场景中没有蓝色洋葱皮影图显示。
就是第0帧的时候,不可能前面有动作,所以没有红色。相对最后一帧后面也没有动作,所以没有有蓝色,就算你是循环播放也一样。
时间轴
骨骼层内关键帧为白色,插槽层内关键帧为黄色,事件层内关键帧为红色,含有事件、跳转、声音的骨骼关键帧为粉色。
时间轴的第一层为动面的排层,不能直接编辑,在其他任意层添加关键帧后,动画剪辑层便会出现菱形方块,表示当前帧下某层或多层存在关键帧。
白色表示为骨骼层关键帧,黄色表示插槽层关键帧,红色为事件层关键帧,粉色为存在多种层混合的天键帧。选中菱形方块便选中这一帧数下的所有关键帧。
可以进行整体左右平移、拖拽、复制、剪切、粘贴、删除。只要相应帧数下存在关键帧,时间轴标尺上便会出现红线,时间轴标尺个会随时间轴的上下滚动条滚动,始终可见。
时间轴的第一级为骨骼层或事件层,第二级为插槽层,插槽层相对骨骼层向右缩进一层。时间轴内不体现父子骨骼的层级关系。
事件层只有一层。选中的层会高亮,对应层的骨骼或插槽也会被选中,反之,选中骨骼或插槽,对应的层也会被选中。关键帧可以在时间轴同层内任意拖拽。
时间轴面板如图所示。

曲线编辑器
曲线编辑器在这个面板中,**你可以对帧与帧间的补间应用实现不同的补间效果。**例如,你希望一个人物跑步动作中手臂的摆动是先快后慢、那么你可以在手臂摆动动作的前两个关键帧中选择第一个关键帧,然后单击时间轴上的曲线按钮如图所示,打开曲线编辑器面板。

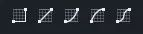
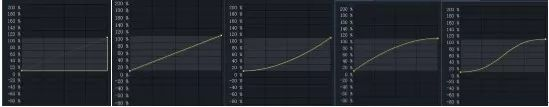
关键帧之间默认使用的是线性补间。在曲线编排器中就是一条直线。你可以在面板的最下方看到一排按钮,是工具中预设的一些缓动效果,如图所示。

单击这些按钮能够使曲线快速变成相应的效果,从左至右依次是:无补间、线性补间、谈入、谈出、淡入谈出 (淡入代表先慢后快,淡出代表先快后慢,淡入谈出代表一快一慢) ,如图所示。

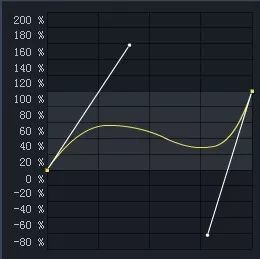
如果你对这些预设的效果不满意,也可以通过拖动曲线两端控制杆上的控制点(白色的空心圆点)来自由调节曲线,如图所示。目前控制点只能在100%~200%之间调节,以后的版本会放开这个限制。曲线进入负值区域代表动画先往反方向运行一段,再正向运行。曲线超过100%代表动画会超过目标位运行,再反向运行到目标位。

值得一提的是,对曲线的编辑效果,是能够实时反映到场景的动画上的,设计师可以一边播放动画,一边调节曲线预览效果。另外,对曲线的调节是即时更改动画数据的,并不需要设计师再次单击关键帧按钮确认修改。如果对修改效果不满意,可以通过撤销功能,回到修改之前的状态。
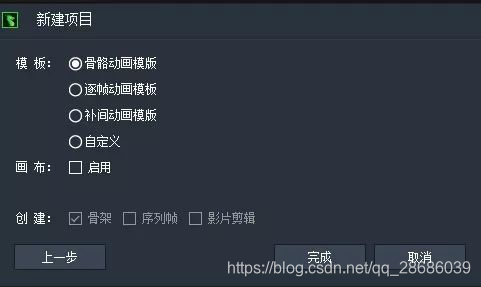
3.新建动画项目
点击创建龙骨动画会出现如下几个选择:骨骼动画模板、逐帧动画模板、补间动画模板、自定义,如图所示。

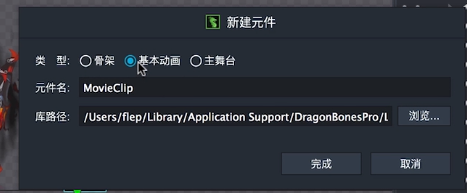
点击相应的模板在创建栏里会选择相对模板,它们只是参数不同,功能是一样的,你也可以在创建完成项目,在资源里点击右键,出现新建元件,如下图所示。

点击新建元件,同样会出现如同图上选择,如下图。

2).图片添加删除
由资源库拖拽图片到主窗口:
-
如果没有图层被选中或选中图层当前帧已有非空关键帧,便会在时间轴自动添加一个以图片名命名的图片层。
-
如果选中图层,当前帧没有关键帧,则当前帧会添加关键帧,图片被加入关键帧。
-
如果选中图层,当前帧为空关键帧,图片将被添加到空关键帧,空关键帧变为非空关键帧。
- 没选中图层 || (选中图层 &&有非空关键帧):加图层;
- 选中图层 &&(没有关键帧 || 为空关键帧):变成当前关键帧;
3).图层顺序
可以在时间轴内拖拽改变图层的叠加顺序。
4.项目的导入与导出
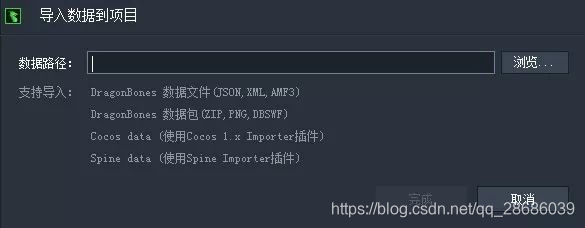
导入项目DragonBones Pro 目前支持导入多种格式的DragonBones数据文件**(包括json和xml)和数据包文件(包括png和zip) ,另外DragonBones Pro 支持通过导入插件,扩展导入数据的格式。** 官方自告的Spine 2.x导入插件和Cocos1.x导入插件就能帮助DragonBones Pro导入Spine和Cocos的数据文件。导入的方法很简单,只需将需要导入的数据文件或数据包文件拖拽到软件中即可。如果导入的是数据文件,会出现如下图所示的界面 。

软件会智能地在数据文件所在的日录寻找纹理集文件,如果没有找到或者找到的不对,记得要手动修改一下路径,否则会出现找不到图片的情况。如果导入的是数据包文件就不会有找不到纹理集的情况。 另外软件会自动生成项目名,需要修改的话可以手动修改一下。
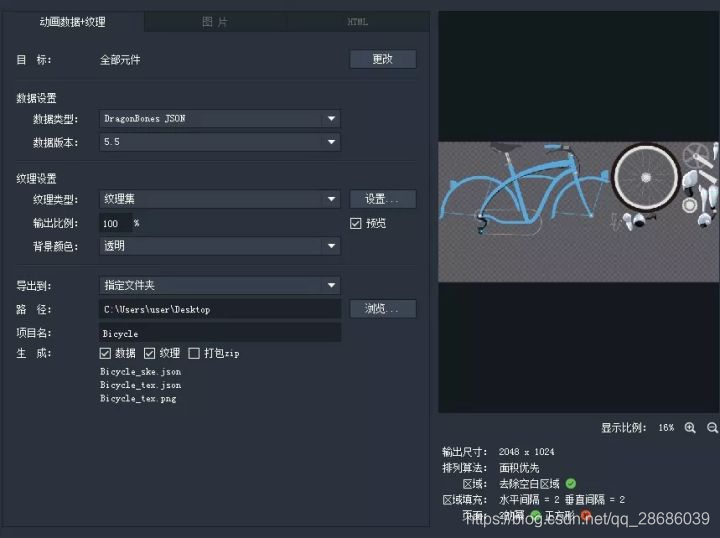
DragonBonesPro可以将项目导成json或xml格式,图片可以是纹理集或图片文件形式,导出窗口如下图所示。

输出路径默认为“我的文档+项目名”,用户可以手动指定,如果导出 zip包,则包文件会出现在指定的输出路径下。如果导出项目文件夹,则会在指定的输出路径下建立和项目名相同的子目录,其下包含数据文件和图片。
输出比例默认为 1。用户可以输入数值来控制导出项目的缩放。
“填充色” 复选框,默认为不勾选(透明背景)状态,勾选后用户可以单击右边的颜色方块儿打开颜色选择窗口,选择需要作为背景色的颜色
“打包zip” 复选框,默认为不勾选状态,也就是导出项目文件夹,勾选后则导出zip包形式的项目文件,下面会将psd文件转换成DragonBones数据文件,在DragonBones Pro的安装目录中提供了一个脚本文件PSExportDB,jsx. 用于将Photoshop中的设计图导出成DragonBones格式数据+图片。
注意:在Mac系统中,需要在应用程序中找到DragonBones Pro.app,然后右键单 击选择显示包内容。脚本文件就在/Contents/Resources/日录下,导出的方式如下:在Photshop中打开设计图,然后依次在菜单中选择“文件—>脚本—>浏览”命令,然后在打开的系统定位例口中找到PSExportDBjsx文件,选择打开,弹出如下对话框:
- Export PNGs导出图片
- ExportISON导出json文件
- Ignore Hidden Layers忽略隐藏图层
- Image Scale整体缩放比例
依照需求设置好,单击OK按钮Photoshop便开始导出,导出完成后,在设计图所在的日录下会生成一个DrgonBones{PSD的文件名}的目录,如果你导出同时勾选PNGs和JSON,其下会有和psd文件同名的一个json文件和一个Textuer目录。Texture下是所有的png图片文件。在之后只需将导出的数据文件拖进DragonBones Pro设置好图片日录,即可完成导入。导入后,图片的相对位置大小和相互间的层级关系都和Photoshop中完全相同。