文章目录
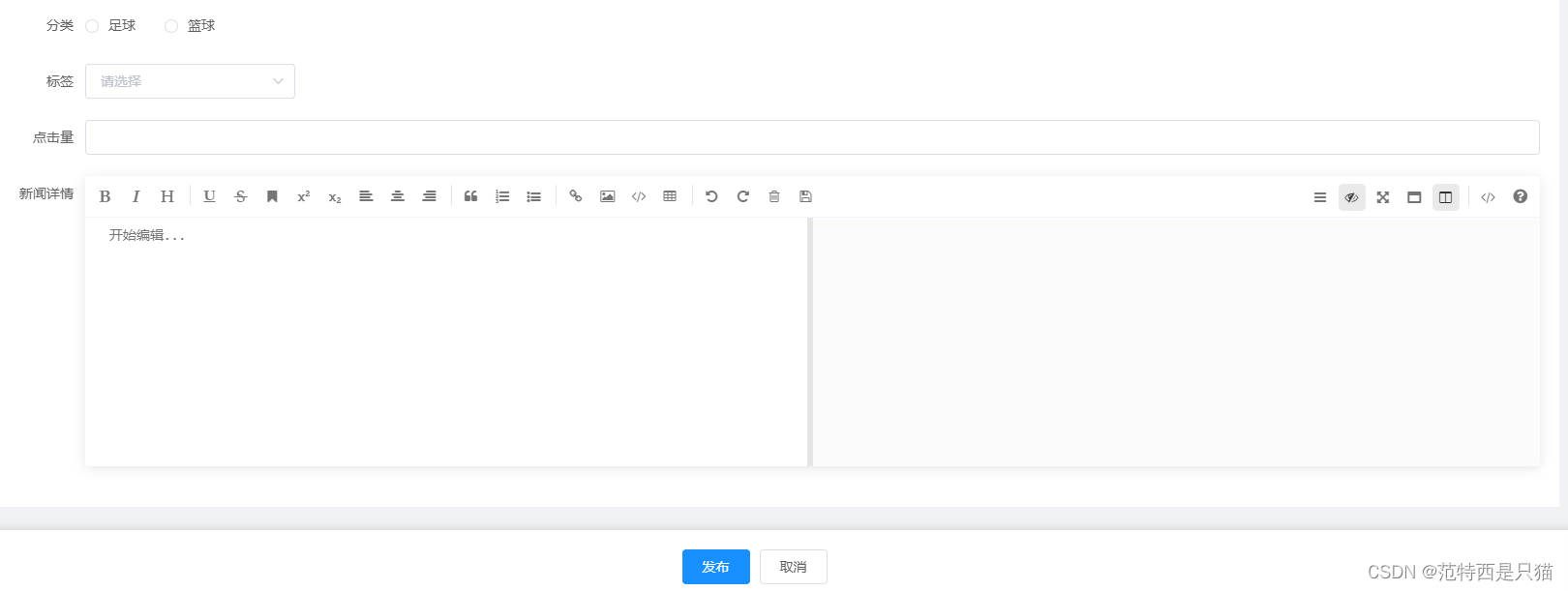
1. 实现效果
本篇文章的实现效果图如下

2. 直接撸 MavonEditor,上代码
2.1 npm安装 MavonEditor
npm install mavon-editor --s
2.2 在需要使用Markdown的Vue组件导入mavonEditor
import {
mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
2.3 vue页面使用
<el-form-item label="公告详情">
<mavon-editor v-model="form.name" />
</el-form-item>
只需要data加上mavon-editor然后绑定上数据就可以了。
3. 参考
其实这种功能都是使用插件第三方库,没什么技术难度,只是写个笔记记录下,下次遇到了,直接看比较了。下面贴下MavonEditor的githua的官网地址,需要的可以看看。