目录
Need to install the following packages: [email protected]
Usage: nodemon [nodemon options] [script.js] [args]
See "nodemon --help" for more.编辑
3、'vite' 不是内部或外部命令,也不是可运行的程序 或批处理文件
一、node.js的下载
1、去官网下载 节点.js (nodejs.org)
2、下载过程
第一步:
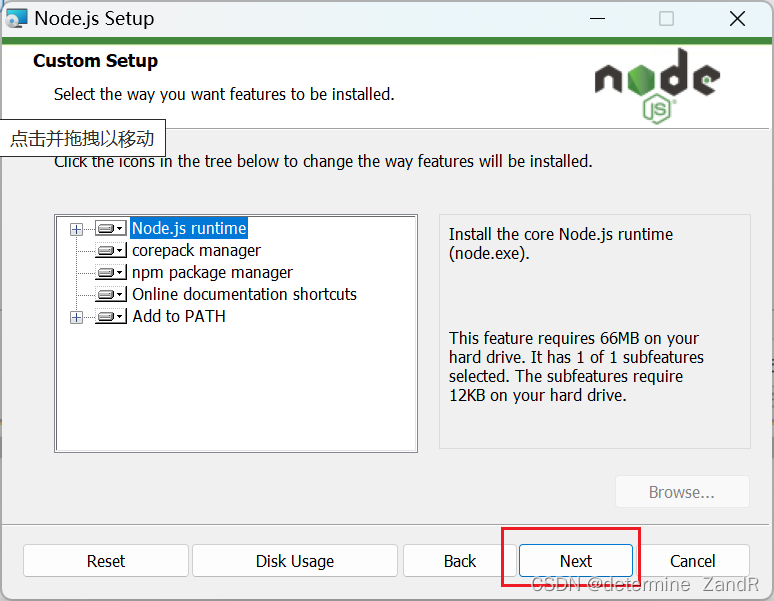
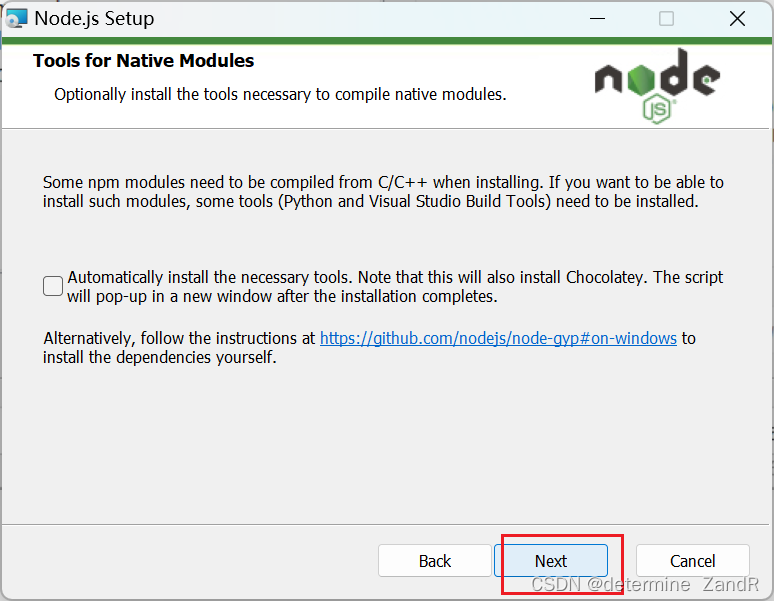
就一直点击next



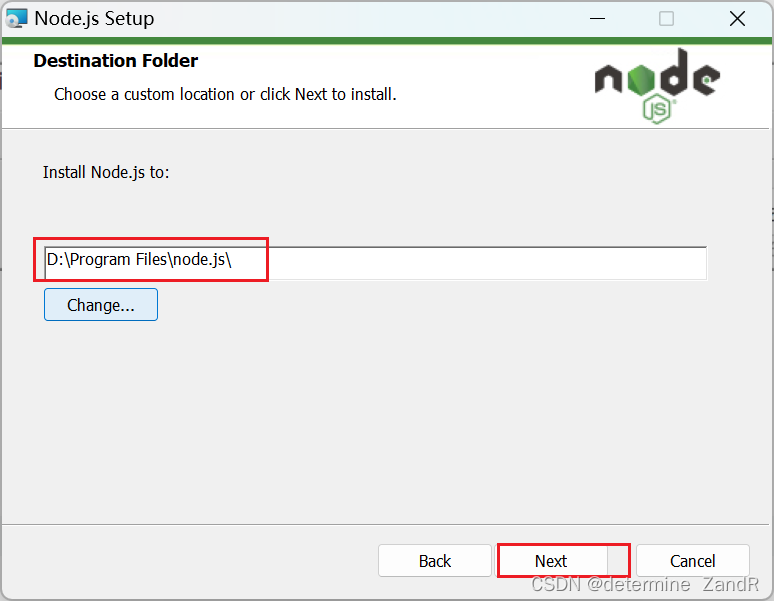
选择安装路径,看你自己的想法咯(我选择安装在d盘)





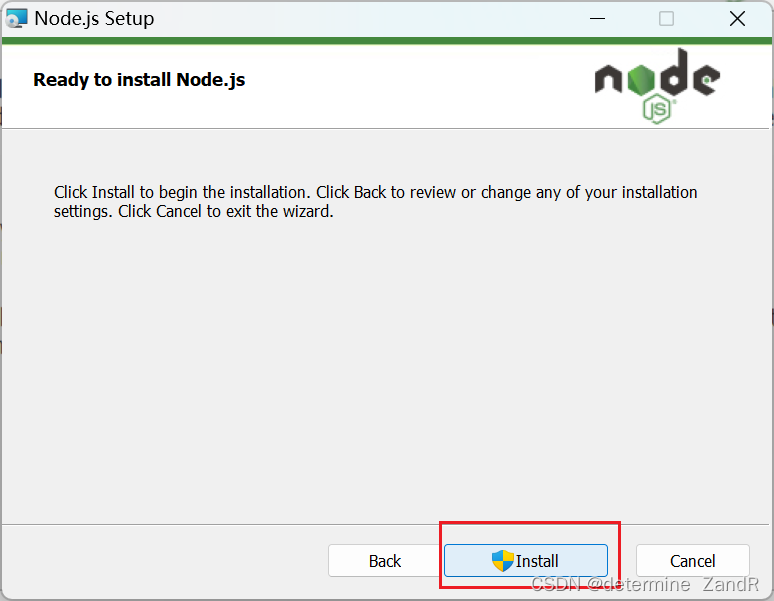
最后安装完成

第二步:
查看Node版本 在dos下 node -v

第三步:
拷贝myapi到本地磁盘 不要放在中文文件夹下
下载nodemon命令 npm install -g nodemon
第四步:
启动服务 nodemon index.js
第五步:
访问地址:http://localhost:3000
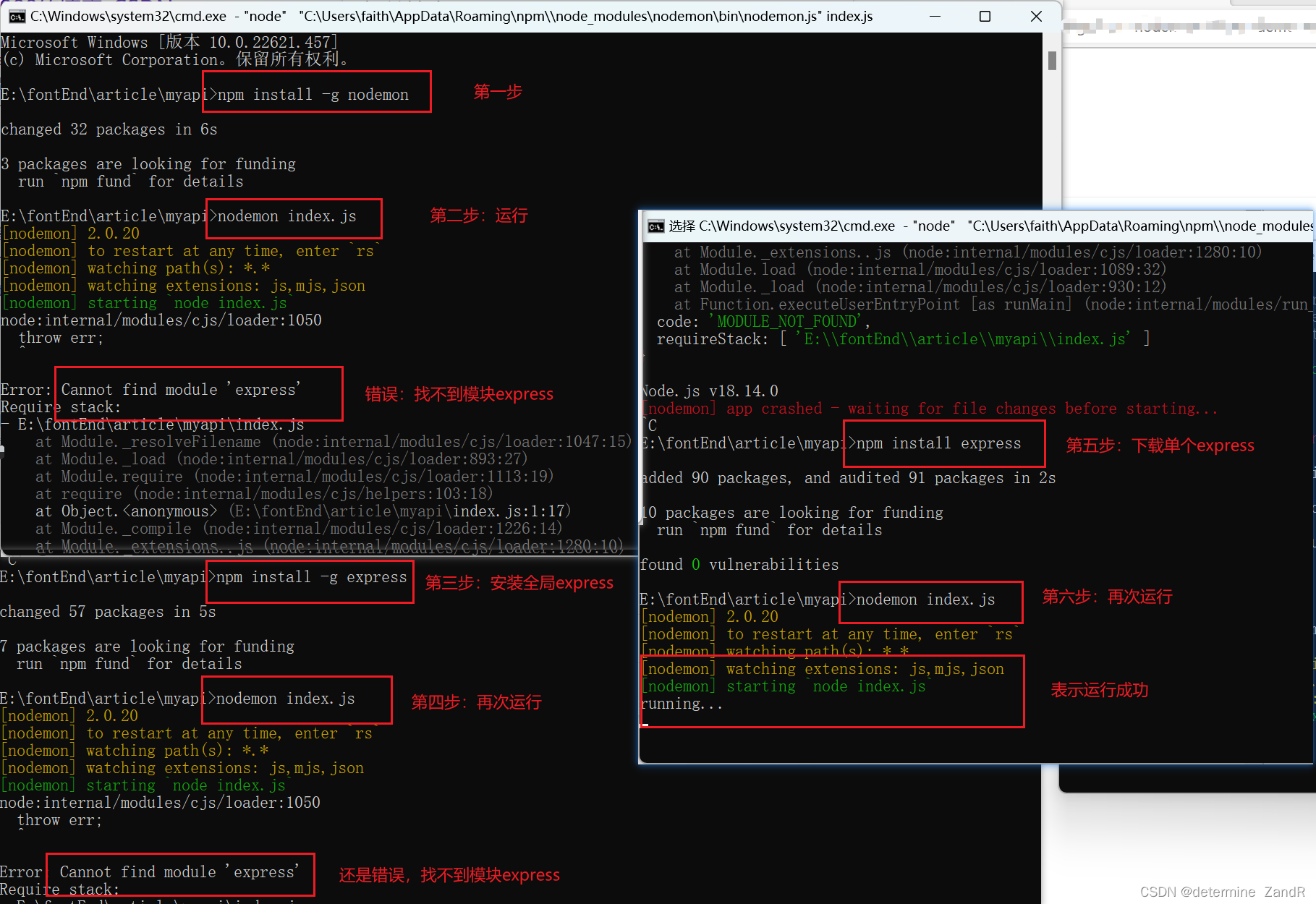
下图为运行成功以及报错解决方法,如果还是报模块的错误可以看看下面这篇文章。
Node.js Error: Cannot find module express的解决办法_determine ZandR的博客-CSDN博客

运行成功就是这样的一个界面

二、vite项目的创建(使用的工具是Hbuilder x)
第一步:
打开cmd(在你自己项目文件夹中打开)
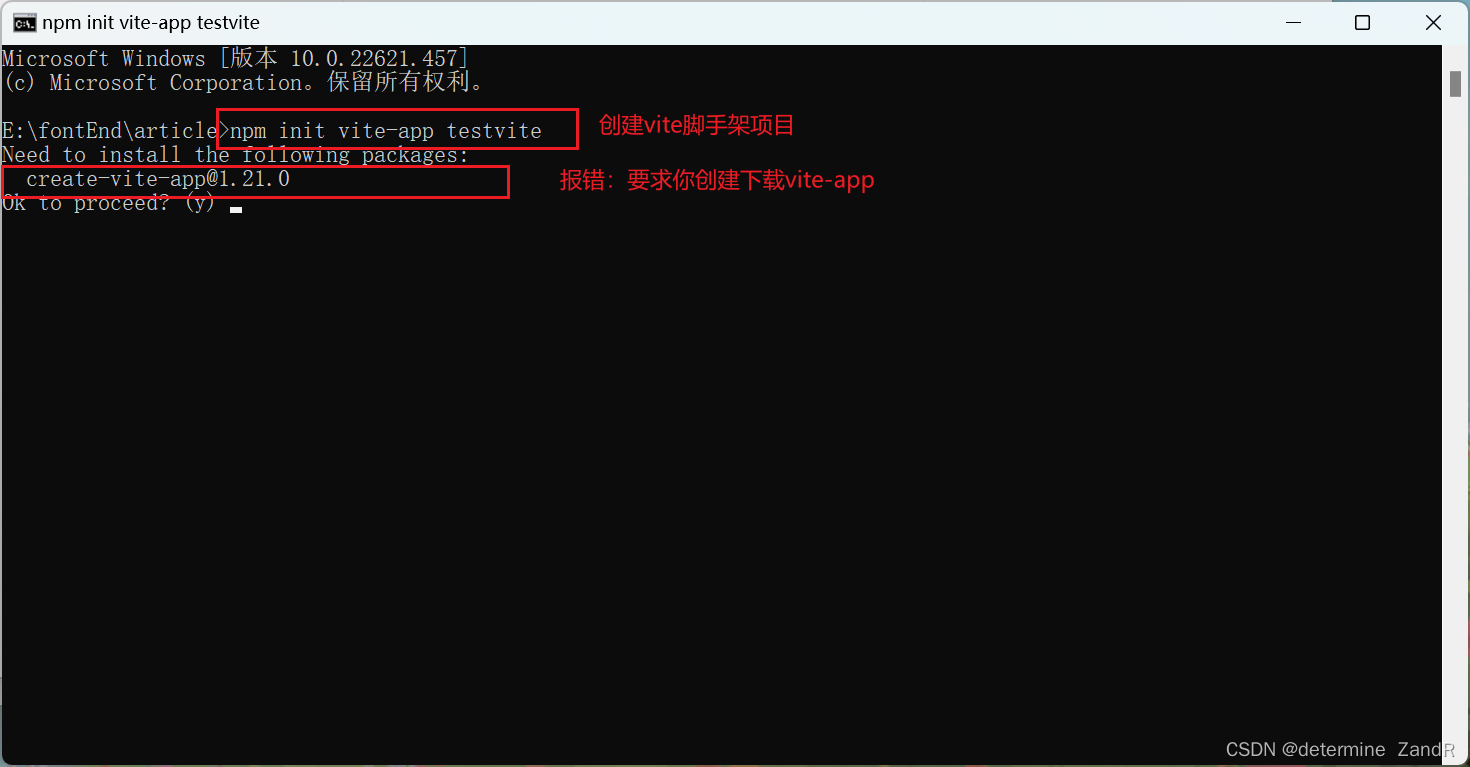
npm init vite-app 你自己项目的名字
如果没有报错的话直接到第二步

出现报错
Need to install the following packages:
[email protected]
运行以下命令
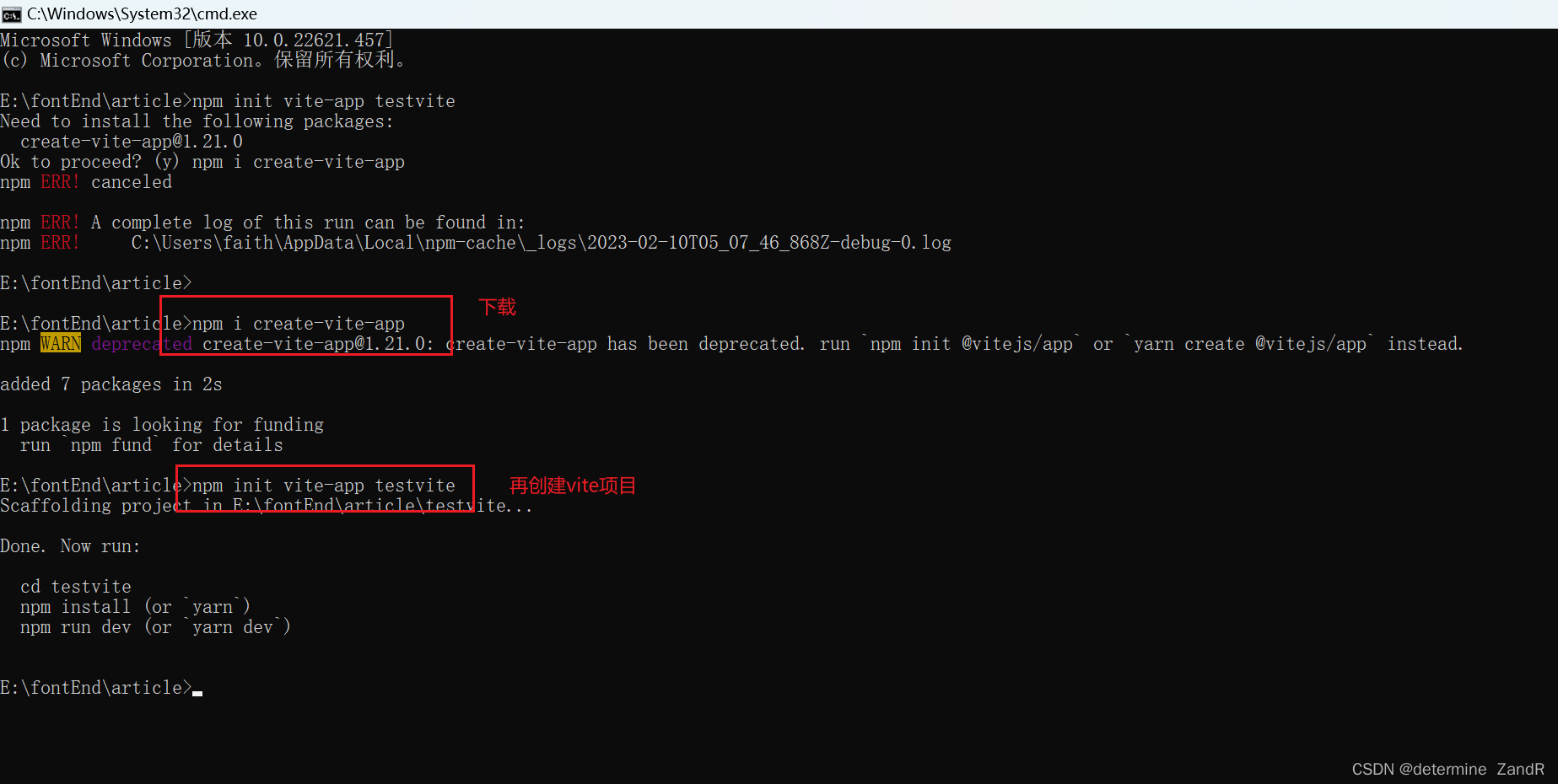
npm i create-vite-app

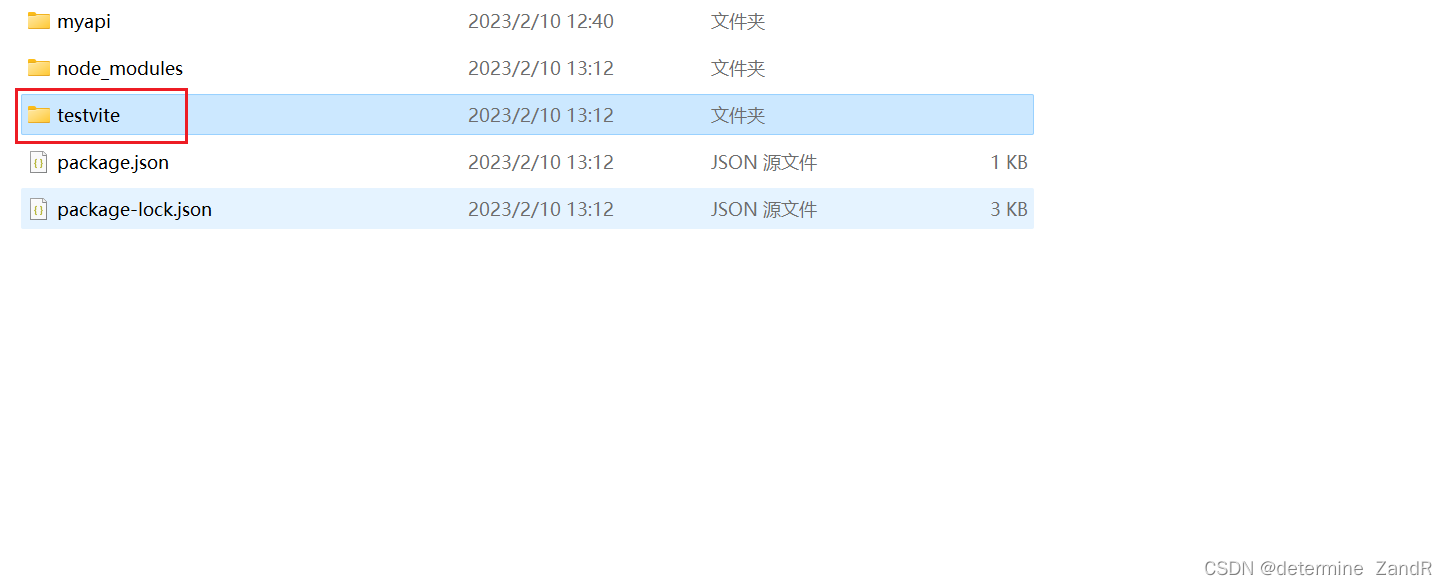
创键成功

第二步:
打开Hbuilder X,将你创建的文件导入 ,再右击打开终端,下载依赖npm i

第三步:
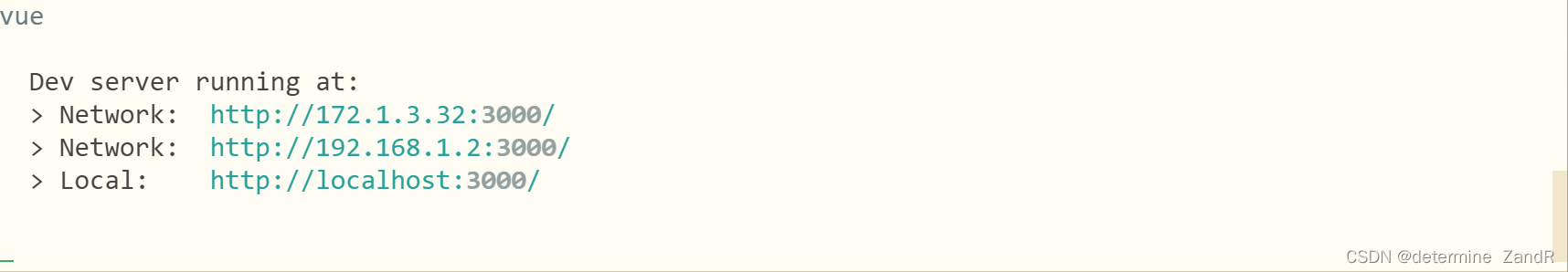
运行 npm run dev,出现以下界面即运行成功

随便点进去一个,就可以出现下图(并不是所有人都有3个网址,因为我连接了宽带和WiFi)

三、可能出现的报错问题:
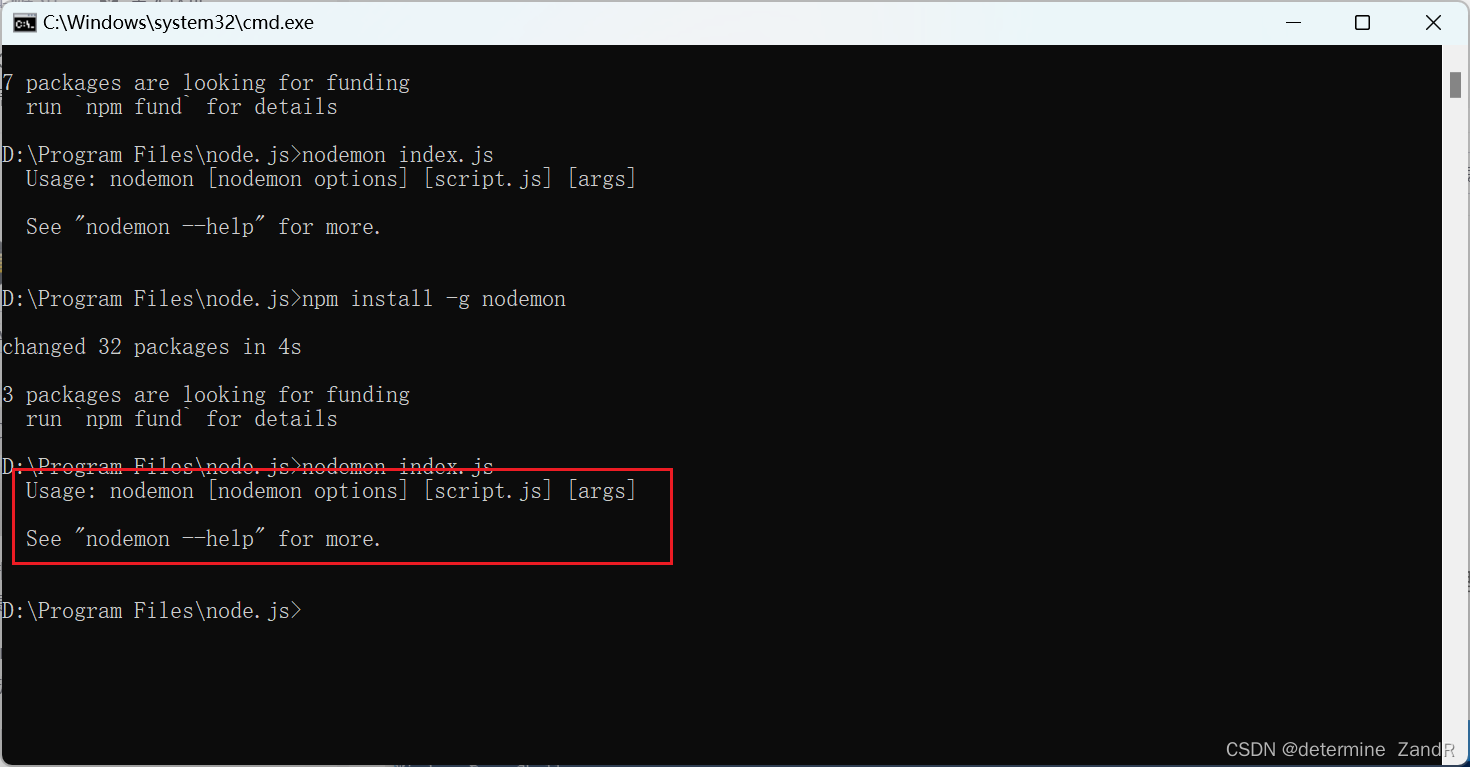
1、安装成功之后,开始监视文件,出现如下报错:
Usage: nodemon [nodemon options] [script.js] [args]
See "nodemon --help" for more.
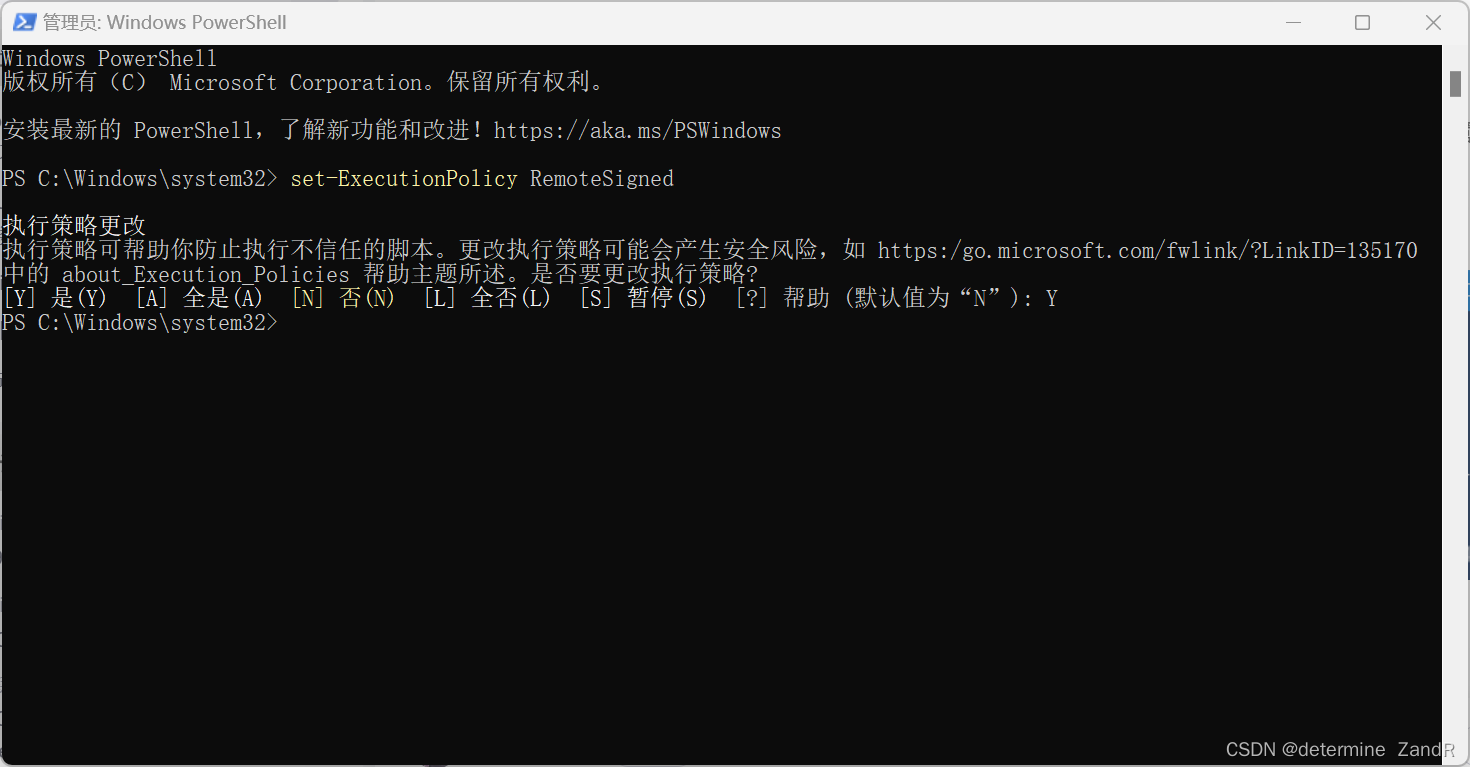
出现这个情况可能是当前你的笔记本系统设置了禁止运行脚本,解决办法是打开你的PowerShell,以管理员的身份运行
输入set-ExecutionPolicy RemoteSigned,回车

输入Y或者A即可。
2、HbuilderX终端显示空白
解决方法:
1、查看是否是最高版本的,如果不是就更新HbuilderX
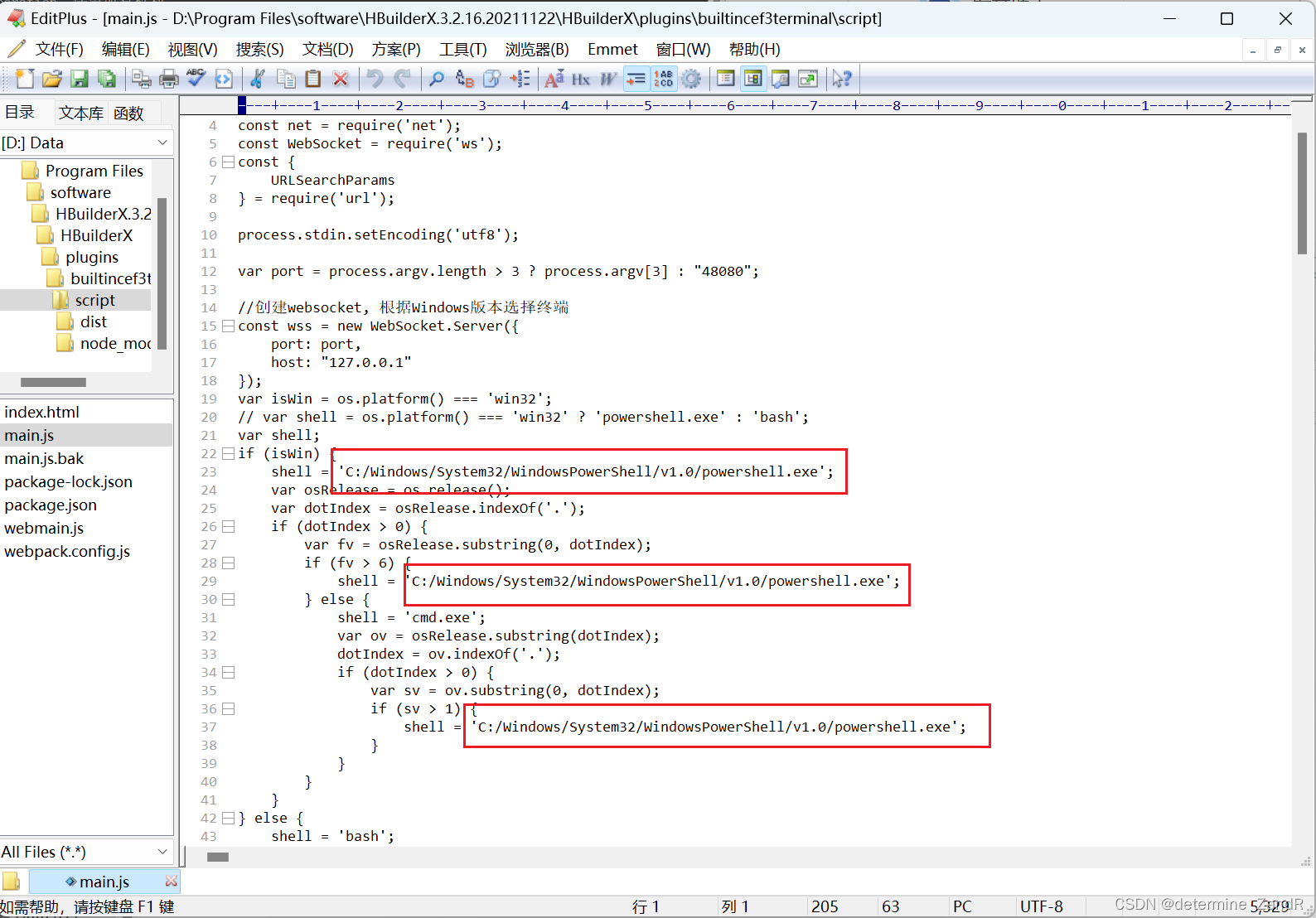
2、打开HBuilderX\plugins\builtincef3terminal\script下的main.js
将你自己的main.js图中路径改为 C:/Windows/System32/WindowsPowerShell/v1.0/powershell.exe

3、看是否在中文路径下(不要是中文路径)
3、'vite' 不是内部或外部命令,也不是可运行的程序 或批处理文件
解决方法:
1、删除 node_modules 文件夹 和 package-lock.json 文件
2、重新运行安装依赖 npm i
3、npm run dev 启动项目
以上就是本人遇到的一些问题,以及解决方法,希望多多指教