既然要集成,第一步就是找到来源,直接到官方网站下载依赖。
官方网站地址:https://pandao.github.io/editor.md/
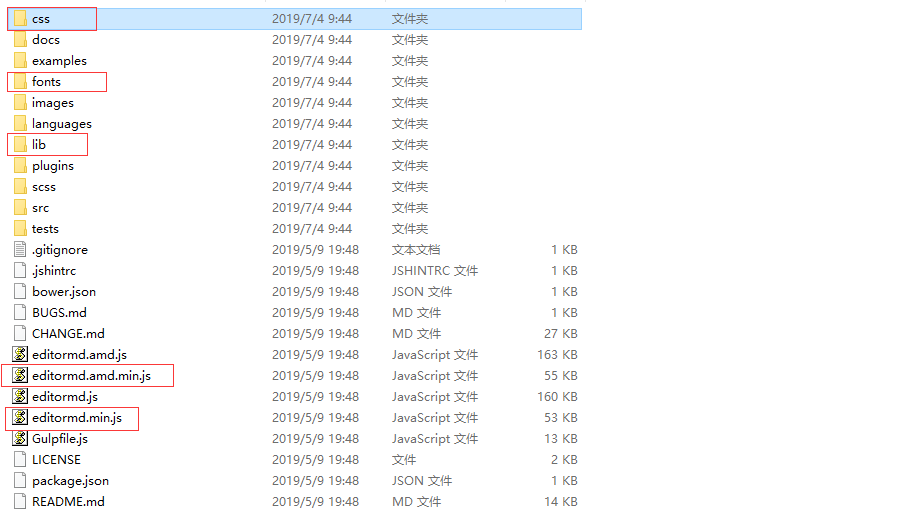
下载之后解压下载文件

要是用的依赖基本就是用红框标注出来的,将需要的依赖丢入自己项目中的resources目录下
找到文本输入框的html,开始引入依赖。
// 引入css样式文件
<link rel="stylesheet" href="/css/editormd.css" /> <link rel="stylesheet" href="/css/editormd.preview.min.css" /> // 引入js等依赖 <script src="/js/jquery-3.2.1.min.js"></script> <script src="/js/editormd.min.js"></script> <script src="/lib/prettify.min.js"></script> <script src="/lib/marked.min.js"></script> 将文本输入框替换为Markdown编辑器
<div id="test-editormd">
<textarea placeholder="正文" style="display:none;"></textarea> </div> 初始化Markdown编辑器的js
<script type="text/javascript">
var testEditor;
$(function () { testEditor = editormd("test-editormd", { // test-editormd为之前定义编辑器所在div的id width: "98%", height: 300, syncScrolling: "single", path: "/lib/", //你的path路径(原资源文件中lib包在我们项目中所放的位置) saveHTMLToTextarea: true, emoji: true, taskList: true, tex: true, flowChart: true, tocm: true, sequenceDiagram: true, /* 上传图片配置 */ imageUpload: false, imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], // 上传图片支持格式 imageUploadURL: "../imageUpload" // 上传图片的路径 }); }); </script> 以上集成编辑器就完成了,接下来就是讲取出来的数据展示出来。
第一步依旧是引入所需依赖
<link rel="stylesheet" href="/css/editormd.css" /> <link rel="stylesheet" href="/css/editormd.preview.min.css" /> <script src="/js/jquery-3.2.1.min.js"></script> <script src="/lib/marked.min.js"></script> <script src="/lib/prettify.min.js"></script> <script src="/lib/raphael.min.js"></script> <script src="/lib/underscore.min.js"></script> <script src="/lib/sequence-diagram.min.js"></script> <script src="/lib/flowchart.min.js"></script> <script src="/lib/jquery.flowchart.min.js"></script> <script src="/js/editormd.min.js"></script> 页面显示的div
<div id="test-editormd" >
<textarea style="display:none;"></textarea> </div> 解析的js
<script type="text/javascript">
editormd.markdownToHTML("test-editormd", {
htmlDecode : "style,script,iframe",
emoji : true, taskList : true, tex : true, // 默认不解析 flowChart : true, // 默认不解析 sequenceDiagram : true // 默认不解析 }); </script> 到此就完成了Markdown 编辑器Editor.md简单集成。
来源:
锌闻网