首先,下载echarts,可通过yarn add echarts@4 或者npm install -S echarts@4安装
yarn add echarts@4
npm install -S echarts@4
接着,在.vue文件中写模板组件,并添加类名和id
<template>
<div class="oneChart" id="nodeOne">
</div>
</template>
之后引入echarts库
import echarts from 'echarts'
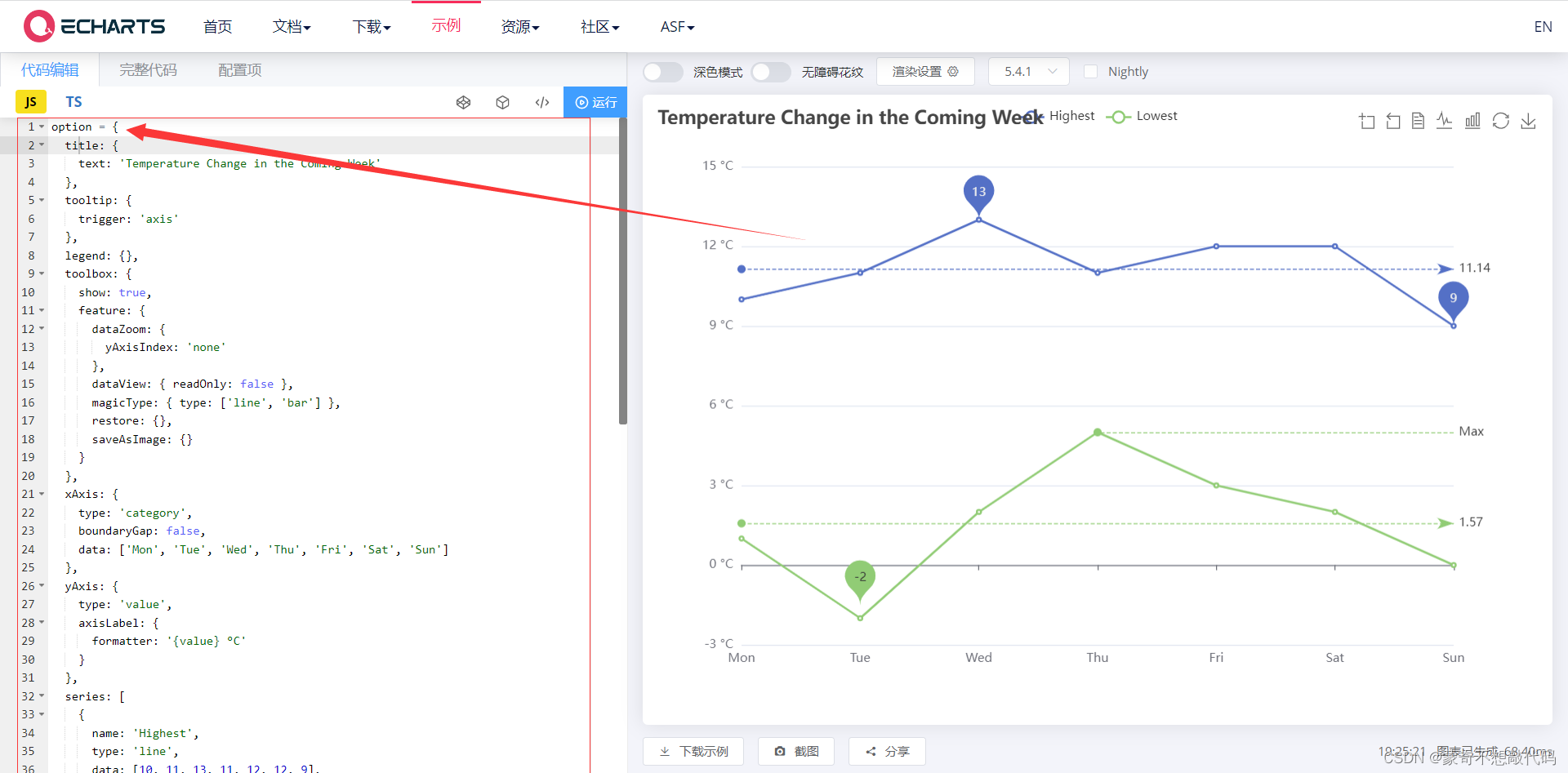
然后调用init方法初始化节点,再调用setOption方法设置配置项,再用延时器将函数包裹起来,最后将生命周期和方法导出,即可实现子组件的封装(其中的option为在echarts官网找的例子的配置项,截图在下方)
export default {
methods:{
chartOneEvt(){
const oneChart = echarts.init(document.getElementById("nodeOne"))
const option={
//这里是具体的配置项或者直接引入
}
oneChart.setOption(optionOne)
}
},
created(){
setTimeout(()=>{
this.chartOneEvt()
})
}
}
复制粘贴左边的配置项即可,最好单独存放一个文件再导出引入,实现模块化
最后展示的效果如下: