一、vue-router是什么
- 是vue.js官方的路由插件,和vue.js是深度集成的,适合用于构建单页面应用
二、vue-router作用
- 路由用于设定访问路径,将路径和组件映射起来
- 在vue-router的单页面应用中,页面的路径改变就是组件的切换
三、安装vue-router
1.指令安装
- npm install vue-router --save
- 或者在初始化项目时选中vue-router
2.在模块化工程中使用它
- 导入路由对象,并且调用Vue.use(VueRouter)
- 创建路由实例,并且传入路由映射配置
- 在Vue实例中挂载创建的路由实例
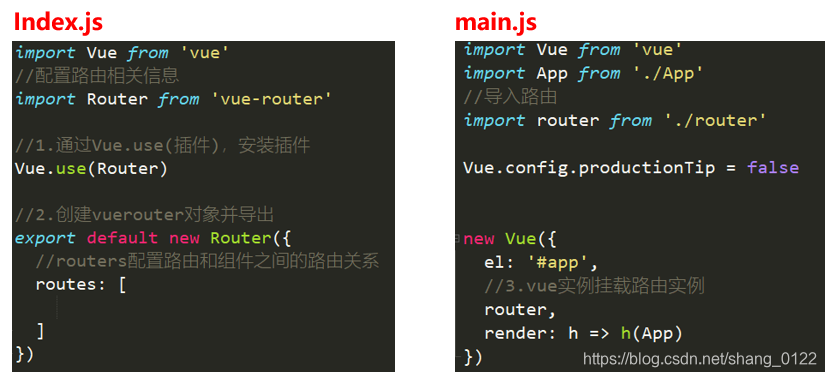
3.搭好vue-router框架
顺序就是2中的顺序

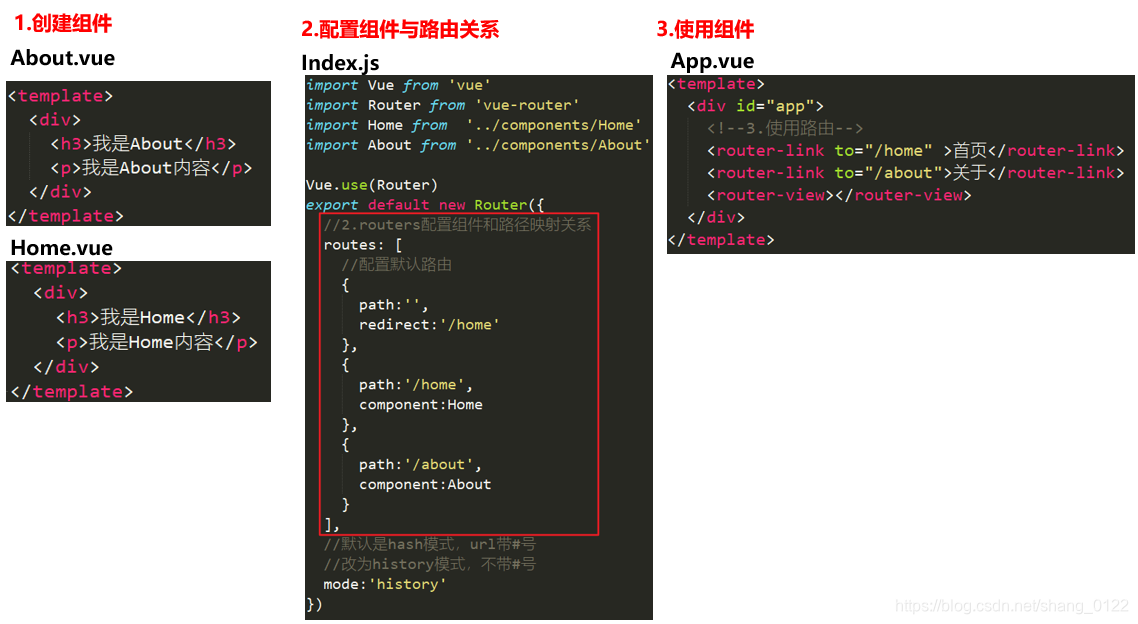
四、使用vue-router步骤
- 1.创建路由组件
- 2.配置路由映射:组件和路径映射关系
- 3.使用路由:通过<router-link>和<router-view>
具体代码

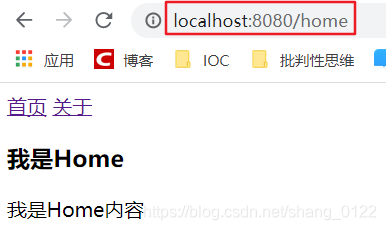
显示效果

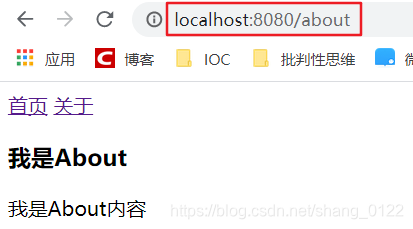
点击关于后

注意:
- 1.<router-link>最终被渲染成一个a标签,如需更改,使用tag属性,如tag=“button”
- 2.<router-view>该标签根据link的位置,渲染组件
- 3.路由切换时,切换的是<router-view>挂载的组件,其他内容不会改变
五、说明
简单的使用了下vue-router,代码会更改,请看后续博客
