1. 预编译
1.1 全局对象(GO对象) window
js引擎会整合所有<script>标签中的内容, 产生window对象
全局变量: 全局对象的一个属性
全局函数: 全局对象的一个方法
1.2 局部对象AO/活动对象AO
函数被调用时产生,保存当前函数内部的执行环境。方法执行完后, 局部对象就消失
局部变量: 是局部对象的一个属性
局部函数: 是局部对象的一个方法
1.3 全局预编译
全局环境下(script标签下),js引擎的预处理方式
步骤
1. 生成GO对象(window对象)
2. 查找所有变量的声明,变量名作GO对象属性名,值为undefined
3. 查找所有函数的声明,函数名作GO对象属性名,属性值为function
同名的变量和函数,函数的优先级高
1.4 函数预编译
调用函数之前会做一个函数的预编译
步骤
1. 调用那一刻,为函数生成一个AO对象
2. 查找函数形参和局部变量的声明,作为AO属性名,值为undefined
3. 实参值赋给形参
4. 找到局部函数的声明,函数名作AO对象属性名,属性值为function
局部函数 > 实参 > 形参和局部变量
2. 作用域
2.1 全局作用域
script标签产生的区域,window对象管控的区域
全局的变量和函数浏览器关闭的时候销毁
2.2 局部作用域 function () { }
函数对象 管控区域
局部变量和函数 在函数执行完成后销毁
2.3 块级作用域 { let a = 1; }
if、for 管控的 {} 区域
let
2.4 作用域链
内部可以访问外部
使用数组存放,栈结构(上端进出,元素压栈进去,先产生的在下面)
本质
是一个数据结构,函数内部可以嵌套函数,每一次嵌套形成一个作用域,串起来就形成作用域链
每个函数内部都的【scopes】属性,代表函数的作用域链,代表函数执行时所存在的执行环境(含每个作用域中的变量、局部函数)
console.dir(a); //打印函数内部结构(含scopes属性)
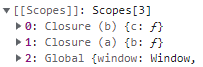
分别代表:

0 bAO
1 aAO
2 GO
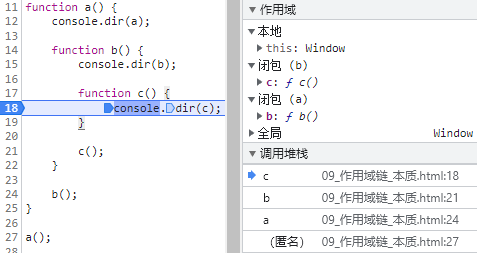
断点调试

2.5 变量取值原则
就近原则,当前作用域中没有 就找上一层,依次往上找,都没有就报错
3. 原型
实例成员 this添加的成员
静态成员 在构造函数本身上添加的成员,通过构造函数名访问

原型对象prototype: 构造函数的一个静态成员属性 Star.prototype
对象的原型: 对象的一个属性 ldh.__proto__
原型对象与对象的原型,指向同一个对象,都有一个属性constructor(指向构造函数本身)
原型链
概念
实例对象的__proto__属性,指向的构造函数的原型对象。
(也是一个对象,也有__proto__属性),再一层一层往上找就形成原型链
作用
1. 当实例对象调用方法,先在自身的this中的方法找
2. 没有的话,通过__proto_找原型对象,看原型对象里有无定义
3. 没有的话,通过原型对象的__proto__再到上一层
4. 一直找到object都没有,则报错
__proto__ 对象原型的存在,就是为对象成员的查找机制提供了一个方向
this指向
构造函数和原型对象中的this 都指向当前创建的对象
应用(为js数组Array扩展sum方法)
Array.prototype.sum = function(){
console.log(this); //this代表这个数组对象
var total = 0
for(var i=0; i<this.length; i++){//当前数组长度
total += this[i] //当前数组某个值
}
return total
}4. 函数进阶
4.1 定义总结
- 命名函数
function f1() { } - 匿名函数
var f2 = function () { } new Function(参数1,参数2,函数体)
var f3 = new Function('num1','num2','console.log(num1+num2)')
4.2 调用总结
命名函数 函数名调用 function f1() { }
匿名函数 变量名调用 var f2 = function (){ }
对象的方法 对象
var obj = { eat: function(){ } }
obj.eat();
构造函数 对象
function Student() { }
var stu1 = new Student()
绑定事件函数 事件对象调用 btn.onclick = function(){ }
定时器函数 自动调用 setInterval(function(){ }, 1000)
立即执行函数 立即调用
(function(num){
console.log('ccc'+num);
})(100)
4.3 this的指向总结
命名函数 window
匿名函数 window
对象的方法 实例对象
构造函数 实例对象
构造函数和原型对象 实例对象
绑定事件函数 事件对象(事件所在的标签对象)this === e.target
定时器函数 window
立即执行函数 window
箭头函数 window
4.4 call
可以调用函数 函数名.call()
可以改变函数内this的指向
function add(num1, num2){
console.log(this);
console.log(num1 + num2);
}
var obj = { name:'张三', age:23 }
add.call(obj, 3, 4) //this变成了obj4.5 高阶函数
函数作为参数或者返回值 的函数
案例
function f(num1, num2, fn){
console.log(num1 + num2);
fn && fn() //fn有值就调用(&&可短路,提高效率)
}
//调用函数
f(1, 2, function(){
console.log('执行了fn');
})5. 闭包
5.1 概念
是有权访问另一个函数作用域中变量的【函数】,延伸变量的作用范围
(一个作用域可以访问另外一个函数内部的局部变量)
5.2 应用(立即执行函数)
for (var i = 0; i < lis.length; i++) {
(function(i) {
setTimeout(function() {
console.log(lis[i].innerHTML);
}, 3000)
})(i);
}6. let和const
let
let不能重复声明
防止循环变量变为全局变量
let不会变量提升(有暂时性死区)
let声明的变量只在所处于的块级有效
使用场景
let一般用于定义变化的数据(基本数据类型)
const一般用于定义引用数据类型
优先选用const。如果数据后面要修改,就选用let
const
不可以被修改
无变量提升
块级作用域
优先级:const > let > var
7. 类和继承
7.1 类
class作为对象的模板,本质是function,也是ES6语法糖。
可以通过 class 关键字定义类
7.2 继承
class A extends B {}
7.3 静态属性、方法
使用static修饰
直接用类名调用
工具类,全部用静态来写、类名调用,如Math
例子
class Student extends People{
static graduation = "school";
static speak() {}; //静态成员
//构造函数
constructor (name, age){
this.name = name;
this.age = age;
}
}
Student.speak(); //调用静态方法8. 解构赋值
更方便的提取数组或对象的值
8.1 数组
const[变量列表] = 要解构的数组
var arr = [1, 2, 3];
var [num1, num2, num3] = arr;
console.log(num1, num2, num3);8.2 对象
const{变量列表} = 要解构的对象
var obj = {
name: "小明",
age: 18,
};
var { name, age } = obj;
console.log(name, age);8.3 别名
var { name: stuName, age: stuAge } = obj;
console.log(stuName, stuAge);
9. 箭头函数
(参数1, 参数2) => { 函数体 }
省略:参数 => 函数体
省略:参数 => 返回值
10. Promise
10.1 概念
- 本质就是一个对象,有两个属性和一个方法
- 状态属性、结果属性,then方法
- 成功与否与接收值无关,与上一个promise调用的方法(第一个或第二个)中是否异常(出错)有关。如果上一个promise是第一个,只有reject,则认为是异常
- then 方法将返回一个 resolved 或 rejected 状态的 Promise 对象。then的返回值为下一个then的参数
10.2 创建
const p = new Promise((resolve, reject) => {
reject("promise的失败参数"); //失败
});
const then = p.then(
(value) => { //前面成功,执行
console.log("Promise成功:", value);
return "then的成功参数";
},
(value) => { //前面失败,执行。执行出错则自己状态失败
console.log("Promise失败:", value);
return "then的失败参数"; //传递给下一个then的参数
}
);10.3 属性
状态属性 PromiseState
默认值是 pending 准备状态,初始状态
调用resolve()方法,可以将状态改成完成状态
调用reject()方法,可以将状态改成拒绝状态
结果属性 PromiseResult
默认值是 undefined
调用方法的时候传一个参数,可以将参数保存在结果属性中
10.4 then方法
接收两个函数,如果p的状态是成功的,就会调用第一个函数,如果是失败的,就会调用第二个函数
then() 方法只有在状态发生改变的时候才会调用
给 then 方法中的函数加一个参数,就可以拿到结果属性中的值
10.5 then返回值
又是一个新的promise对象,可以继续调用then方法,进而实现链式编程
链式编程能够执行的前提条件:第一个promise对象,状态不是pending,必须要发生改变
*. 使用
//管理(增删改)
function exec(sql) {
return new Promise((resolve, reject) => {
con.query(sql, (err, data) => {
//有错,把失败的数据带回去
if (err) reject(err);
//将获取到的数据带回去
resolve(data);
});
});
}
app.get("/users", async function(req, res) {
let sql = 'select * from student';
const data = await exec(sql);//执行SQL语句
res.send(data);//发给浏览器
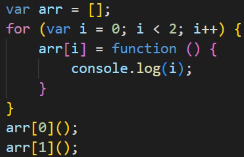
})例题

2 2,var改为let,则 0 1
解释:
let:对应 console.dir(arr[0])

i 的值先到AO找,没有再到GO找