Taro React组件使用(4) —— RuiInputCode 验证码输入框
企业开发
2023-04-06 22:20:45
阅读次数: 0
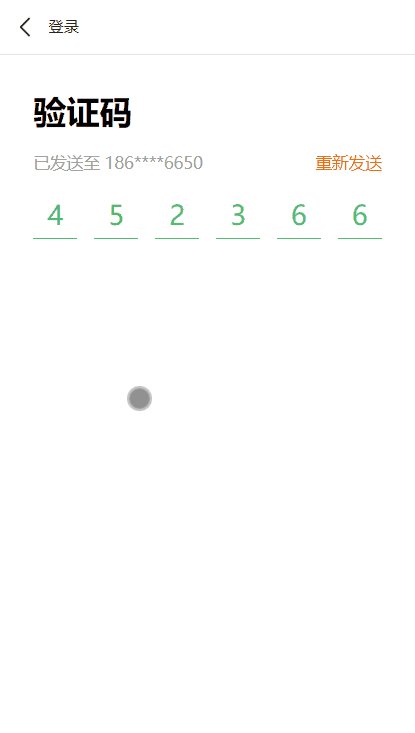
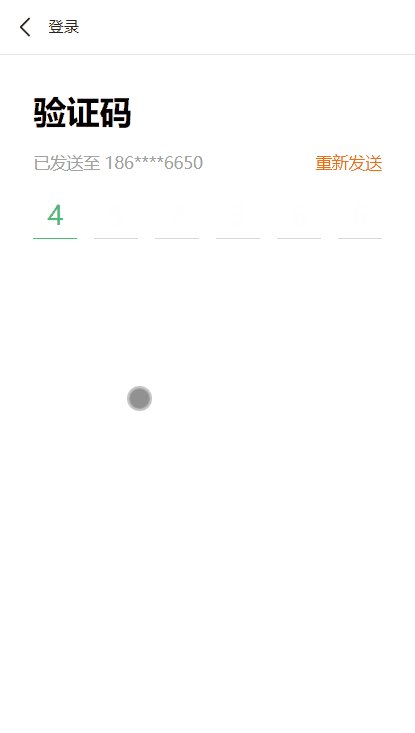
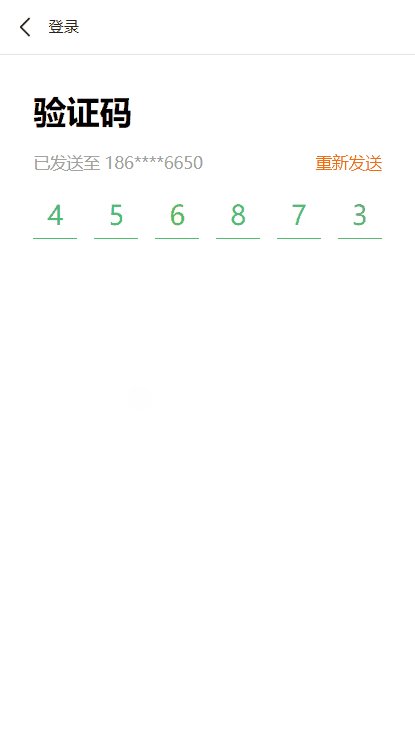
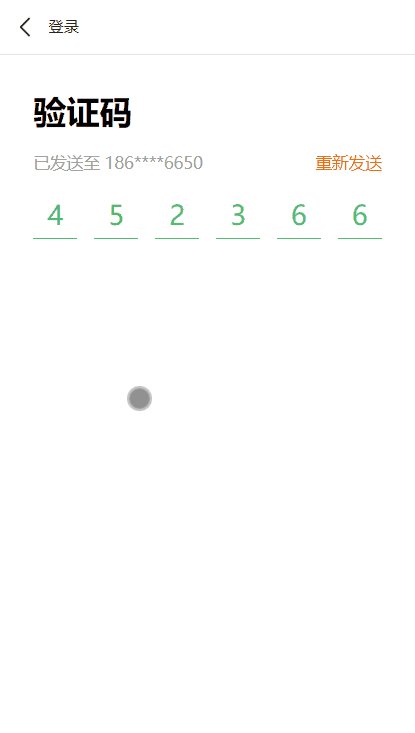
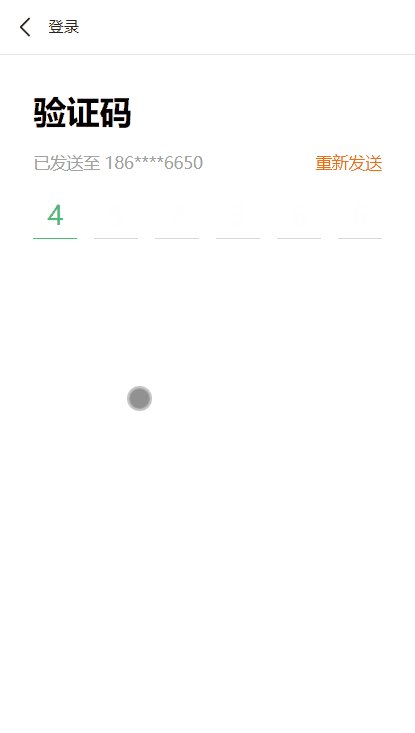
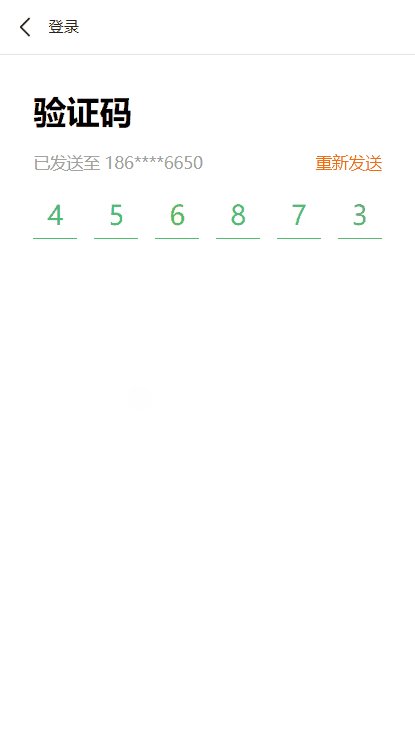
1. 效果

2. 实现
1. RuiInputCode 验证码输入框组件需求分析
- 验证码的位数,确定输入的最大验证码个数是多少,一般是6或4,默认为6位;
- 是否自动聚焦,可能存在点击输入框后聚焦,也可能加载页面自动聚焦;
- 输入后填写后验证码和未填写不同的样式。
2. 验证码输入框组件实现
- 需要存在一个实际的input的输入框,输入值,但是对该input的进行隐藏;
- 使用view循环模拟对应位数的输入框;
- 判断值模拟聚焦样式;
- 判断值对应的输入框是否已输入值;
- 当input失去焦点时,需要将模拟输入框也失去焦点。
3. 组件参数配置
- maxLength 验证码输入长度,默认值为6;
- focus 表示是否自动聚焦;
- password 表示输入的值是否是密码类型;
- type input输入框的type类型,默认为number;
- className 整体验证码盒子样式;
- classNameInput 实际输入框的样式;
- classNameCode 未输入验证码时,输入框的样式&#x
转载自blog.csdn.net/m0_38082783/article/details/129579358