1. 需求分析
- 获取验证码按钮,点击后进入倒计时环节;
- 默认采用 120s 后才允许再次发送短信验证码;
- 发送后不能再次点击发送按钮,点击也不执行发送逻辑;
- 最好将发送短信的业务逻辑请求接口写在组件中,封装为公用组件,可以多处使用。
2. 实现效果
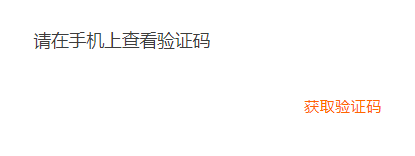
2.1 验证码发送前

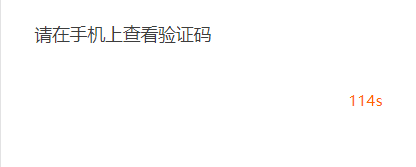
2.2 验证码发送后

3. HTML 实现
- slot 是验证码输入行之前的手机号行插槽等,可以不传;
- children 是验证码输入框的 HTML,可以不传;
- className 未点击发送时按钮的样式;
- classActiveName 点击发送后按钮的样式;
- isStart 判断是显示倒计时,还是显示 【获取验证码】按钮。
return <View className='rui-send-code-temp-content'>
{props.slot}
<View className='rui-fa r