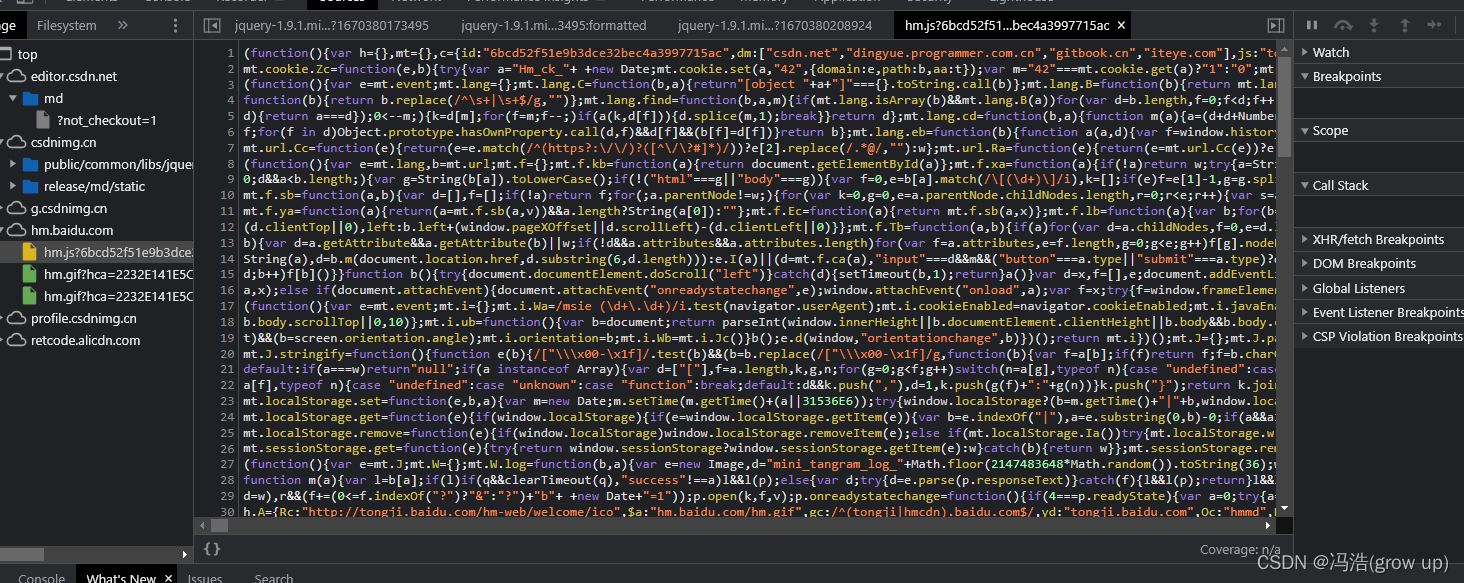
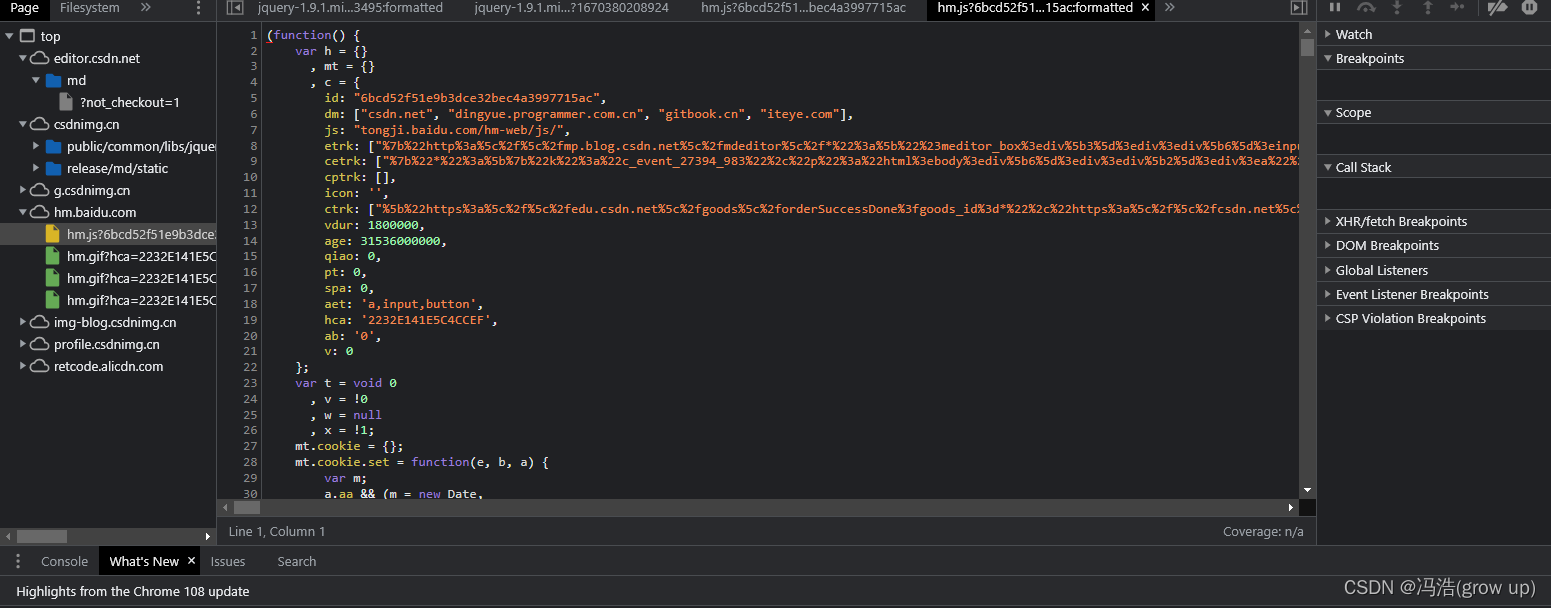
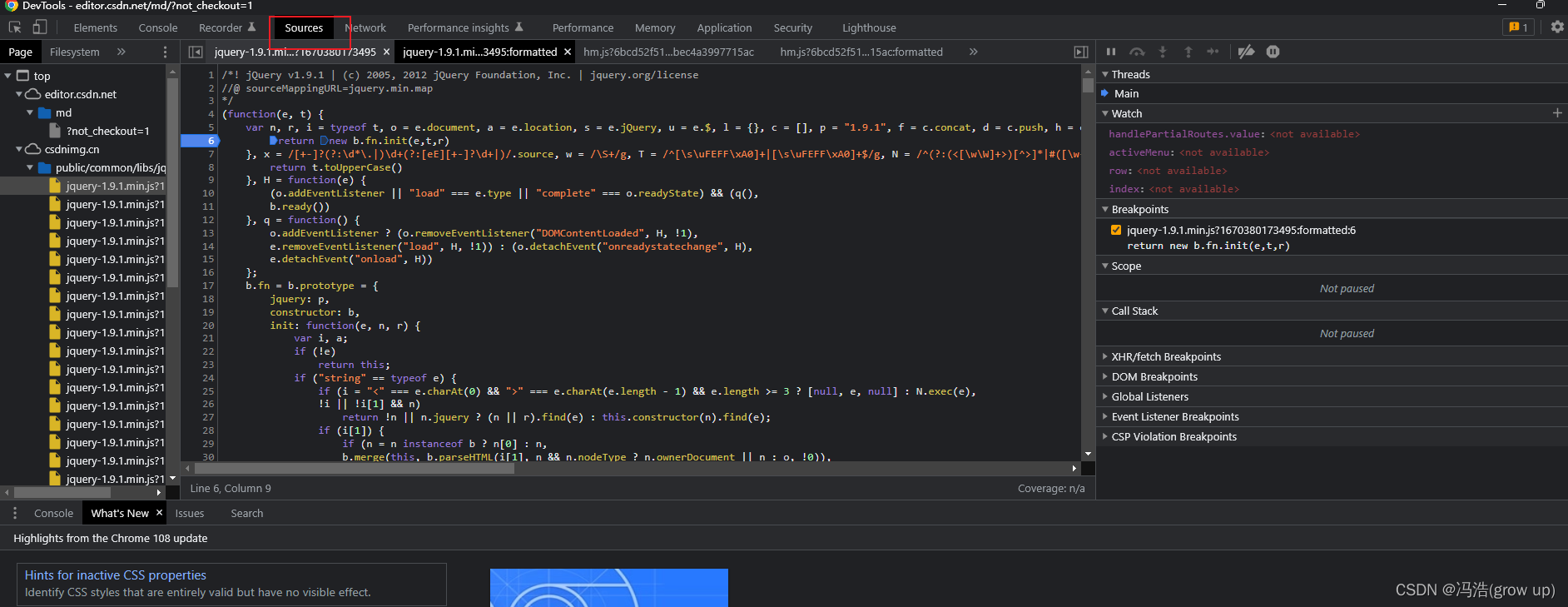
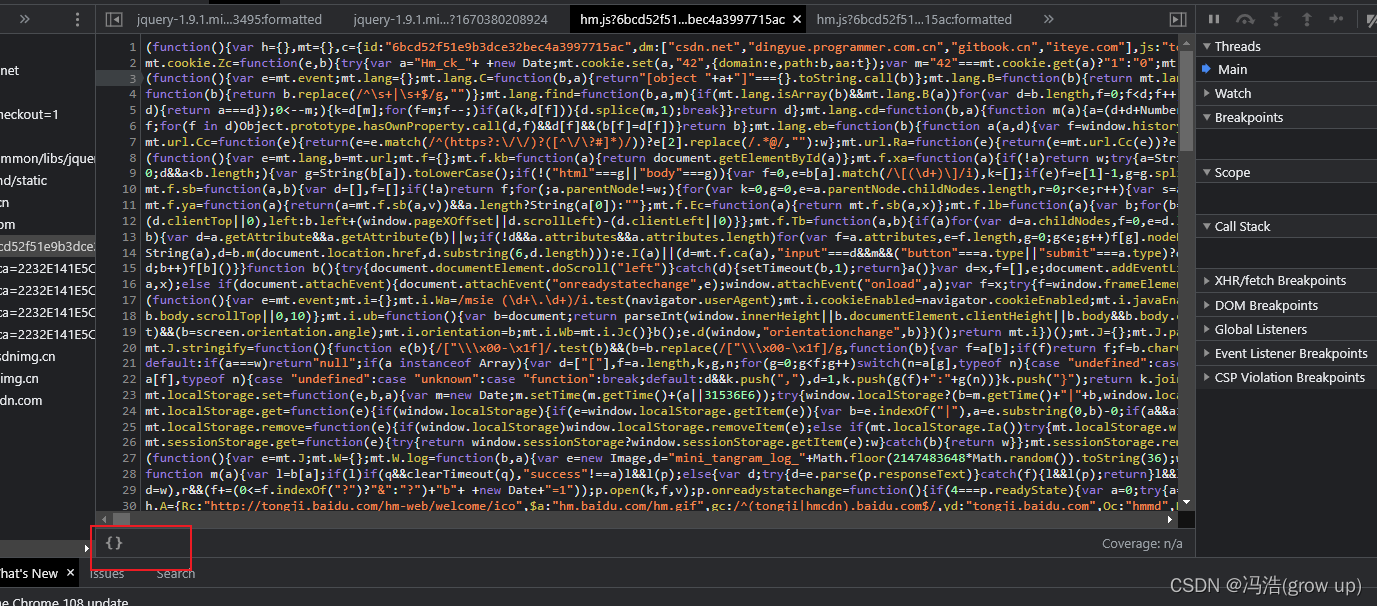
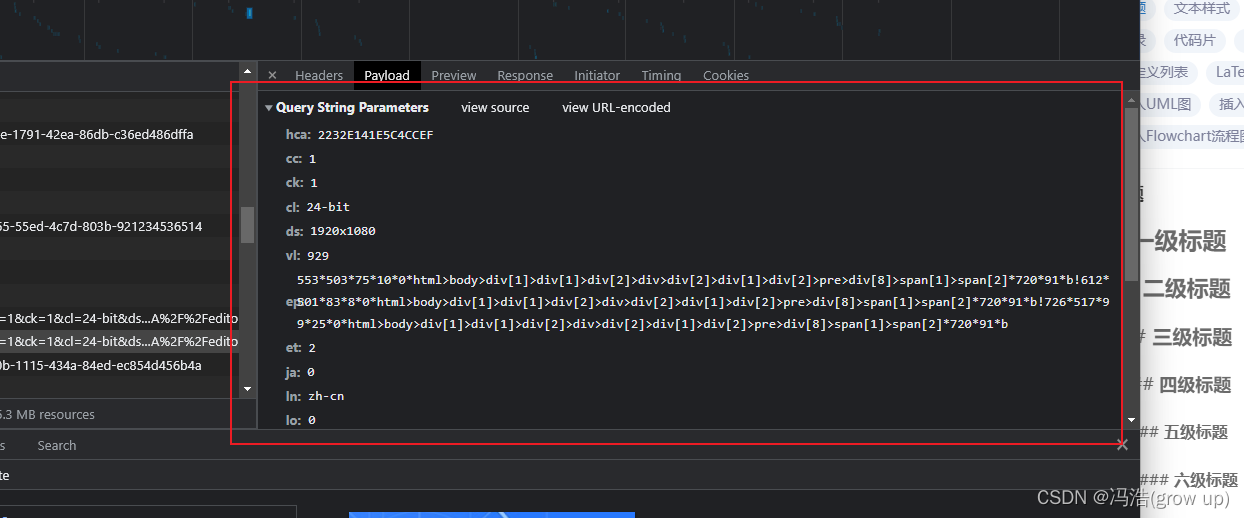
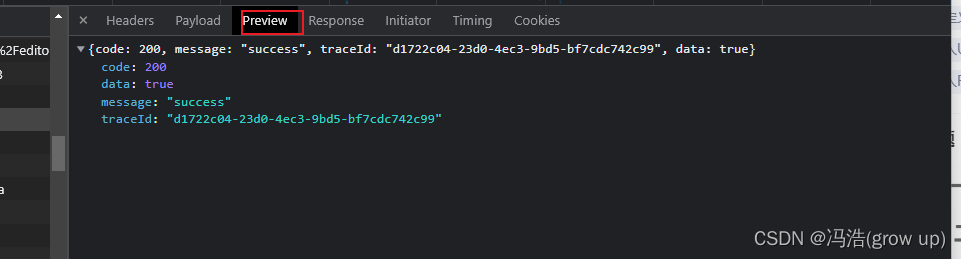
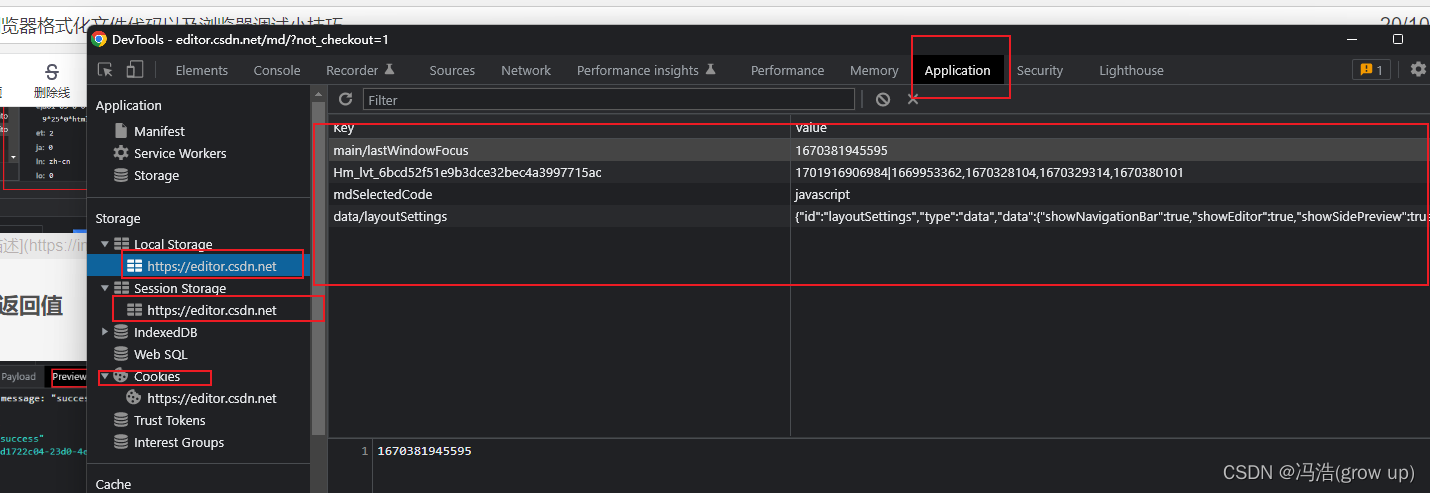
浏览器格式化文件代码以及浏览器调试小技巧
猜你喜欢
转载自blog.csdn.net/m0_50207524/article/details/128216341
今日推荐
周排行