.js文件中
- 断点:debugger;
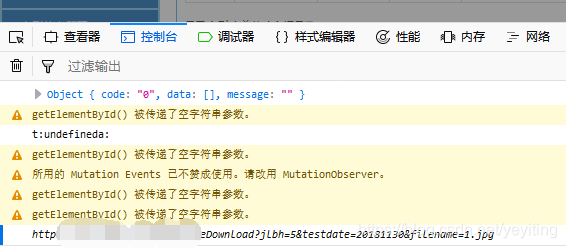
- 控制台输出:console.log(“test”);
- 弹出框:alert();
例如:
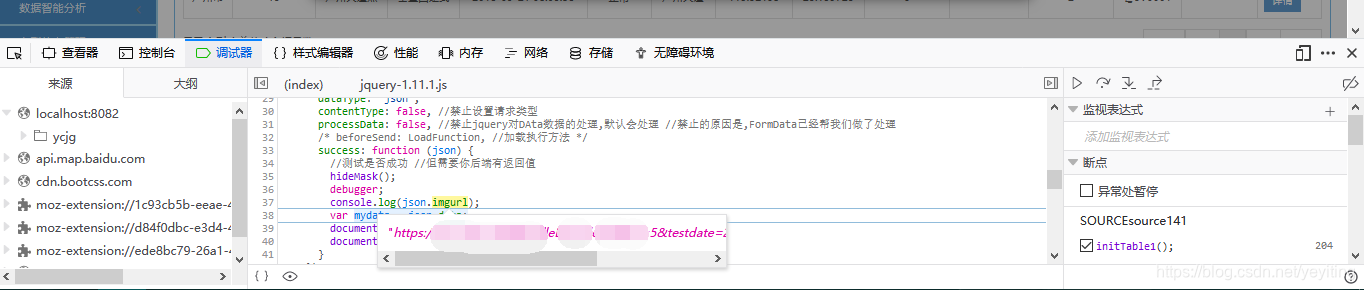
success: function (json) {
//测试是否成功 //但需要你后端有返回值
hideMask();
debugger;//页面加载执行js后在此停住(务必先打开浏览器Web开发者F12)
console.log(json.imgurl);//浏览器控制台输出
var mydata = json.data;
document.getElementById(myfile).setAttribute("src",mydata);
document.getElementsByName(myfile)[0].value = json.imgurl;
}