标签: Vue vue 定位 js javascript
1、去高德开放平台获取高德地图KEY
注意:这里一定要选择WEB端的KEY,不要选择WEB服务的KEY,否则拿不到数据
2、去项目中引入KEY,也就是CDN,在这里我们在SRC下面创建一个UNTI文件夹,然后在到文件夹下面创建一个名为UNTI.JS的文件
3、在UNTI.JS中写入我们的方法封装
注意:这里之所以不在INDEX.HTML中引入,是因为如果在INDEX.HTML引入,汇报AMAP NOT UNDEFINED或者是找不到
export default function MapLoader() {
let aMapScript = document.createElement('script')
aMapScript.setAttribute('src', 'https://webapi.amap.com/maps?v=1.4.11&key=c0af2a8bee25c16d7a307124ddb43056&plugin=AMap.CitySearch')
document.head.appendChild(aMapScript)
return aMapScript.onload = function() {
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: true,
// 设置定位超时时间,默认:无穷大
timeout: 10000,
// 定位按钮的停靠位置的偏移量,默认:Pixel(10, 20)
buttonOffset: new AMap.Pixel(10, 20),
// 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
zoomToAccuracy: true,
// 定位按钮的排放位置, RB表示右下
buttonPosition: 'RB'
})
geolocation.getCurrentPosition()
AMap.event.addListener(geolocation, 'complete', onComplete)
AMap.event.addListener(geolocation, 'error', onError)
function onComplete(data) {
// data是具体的定位信息
console.log(data)
console.log('123123')
}
function onError(data) {
console.log(data)
// 定位出错
console.log('123123s')
}
})
}
}4、在需要引用的该方法
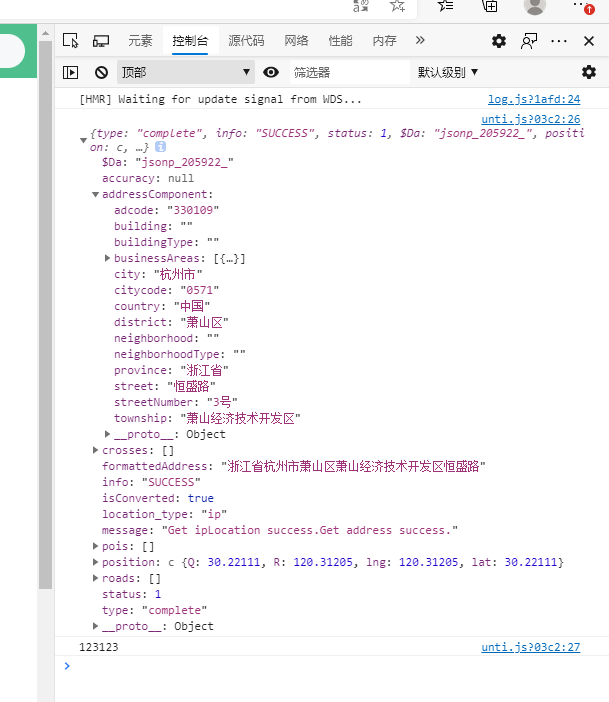
5、打印结果

一个简单、但是稳定性稍差的方法
版权声明:本文为qq_43574079原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_43574079/article/details/111597318