参考
在创建vue项目中,会选择linter/Formatter,eslint-config-standard
"standard"插件代表的是eslint的standard插件都要安装
所以参考一下以下依赖是否安装
eslint
babel-eslint
eslint-plugin-html
eslint-config-standard
eslint-plugin-standard
eslint-plugin-promise
在运行项目时,因为Eslint这个语法检测很严格,所以缩进和空格等有问题他也会报错的,报错 6 errors and 0 warnings potentially fixable with the --fix option.
-
解决方法1:
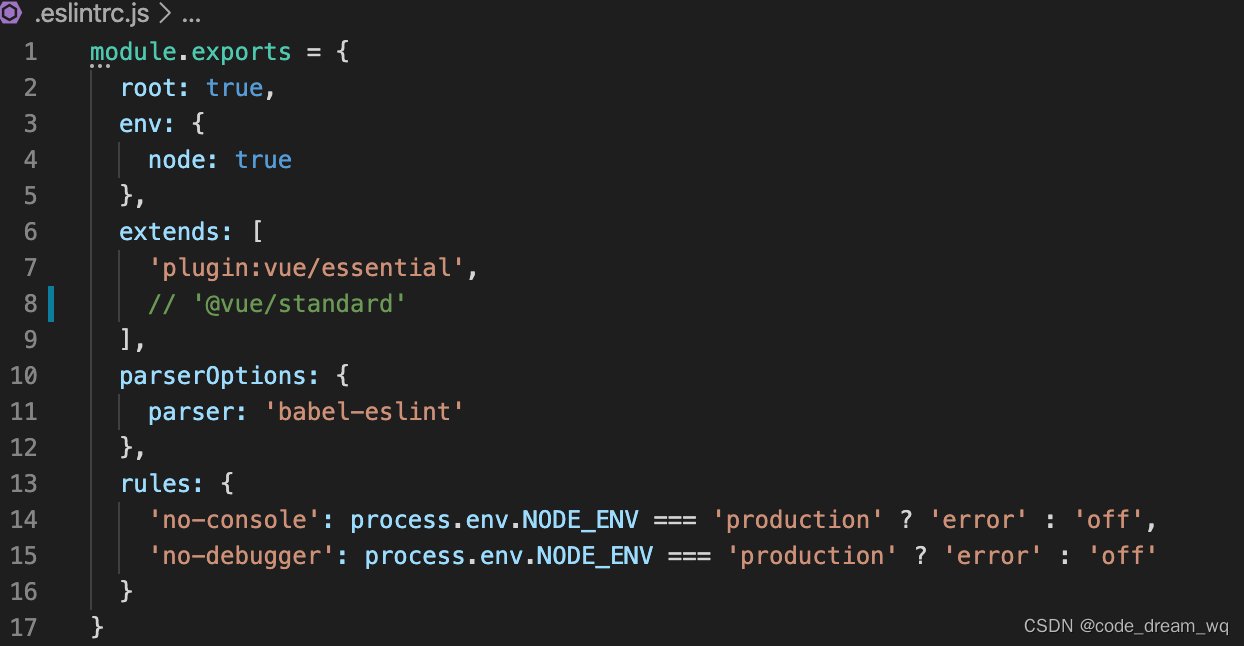
注释掉.eslintrc.js文件中的’@vue/standard’,没效果需重启vscode

-
解决方法2:
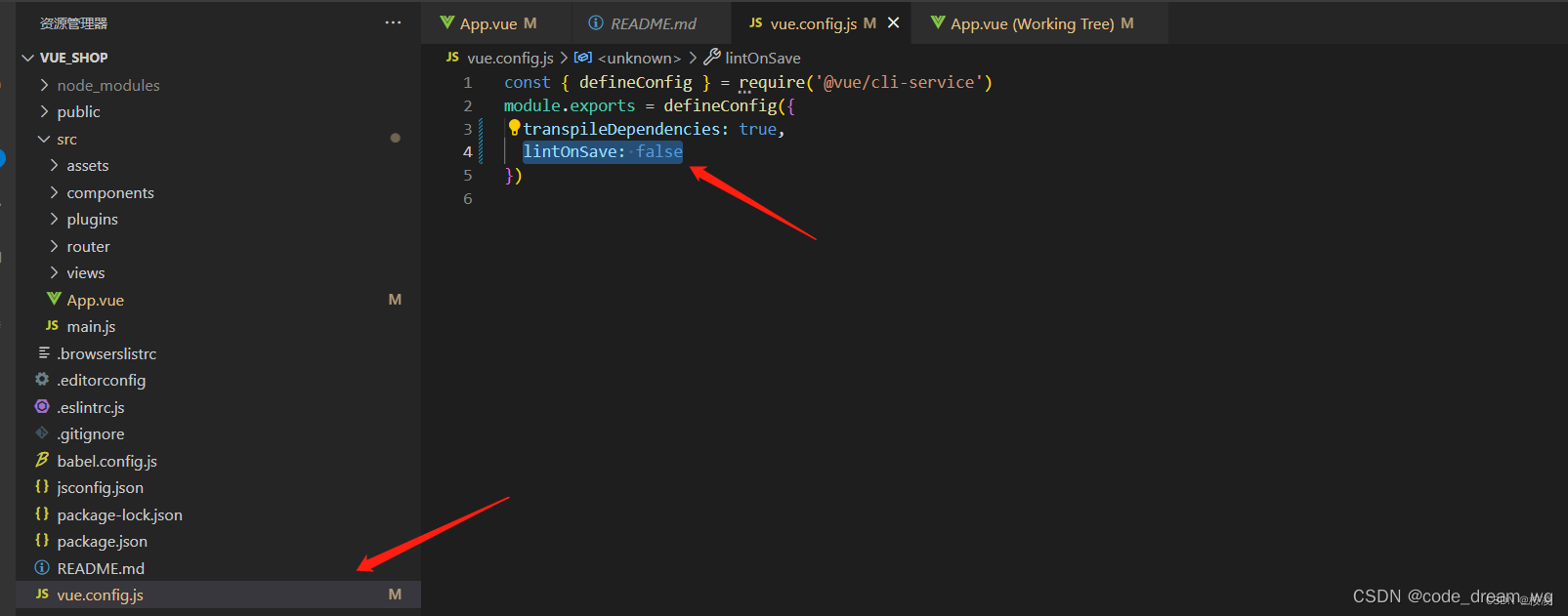
我们直接在vue.config.js把他关掉就可以了,加入此行代码:lintOnSave: false,然后重新运行。