做vue项目的时候有时候会开启eslint的语法验证,如果不符合语法规定就会报错,竟然让项目都启动不了,真是日了狗了,因为迫切的需要关闭eslint的语法验证。
有语法错误的时候启动会提醒你这个
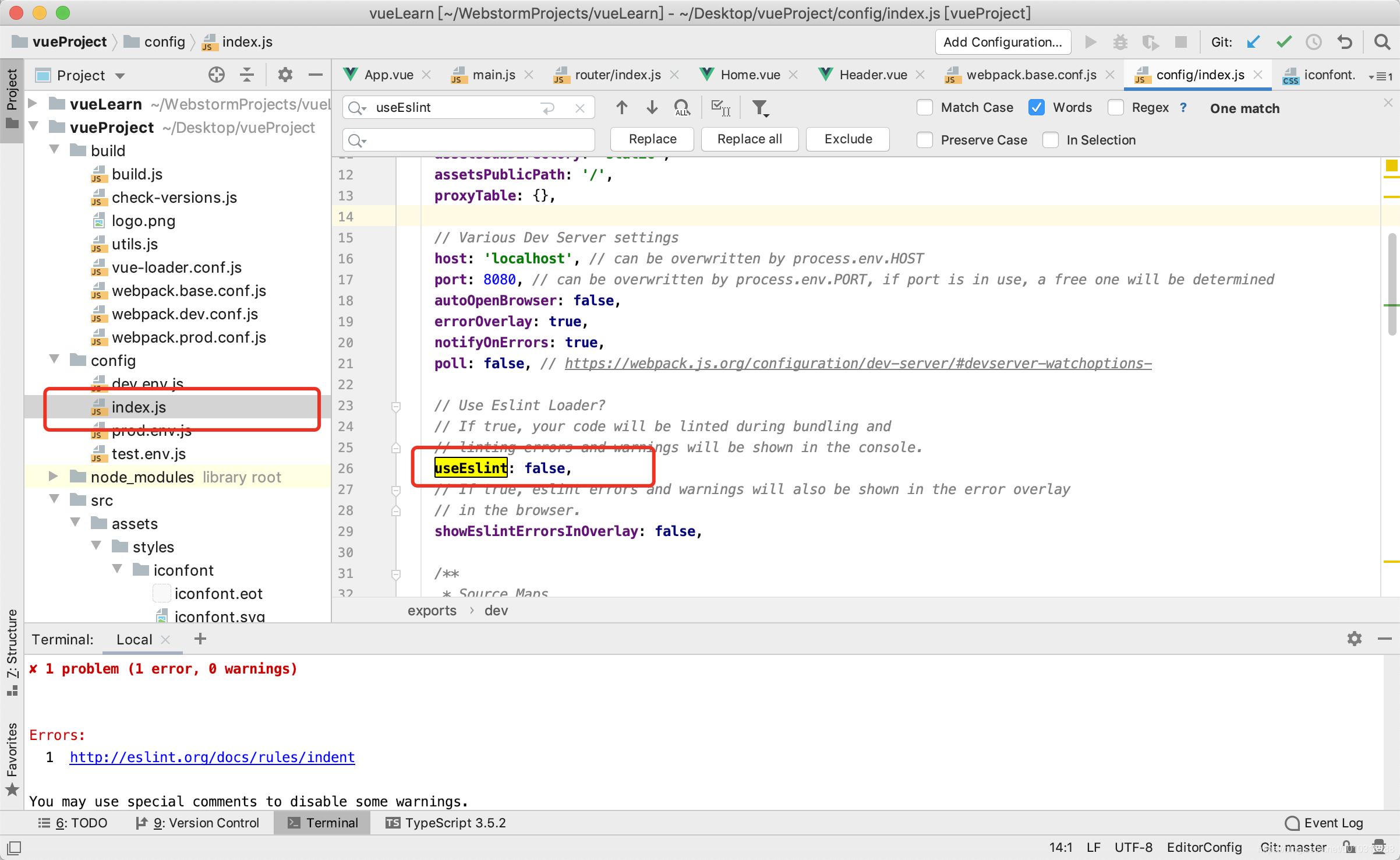
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
在初始化项目时有个选项Use ESLint to lint your code? (Y/n),一般还是不选择了,懒得烦人,如果确实需要也可以后面添加。
关闭的方法
- 找到config目录下面的index.js文件
- 找到 useEslint: true,默认是true,改成false
- 然后重启项目发现就没有啦。