完整的SQLServerCRUD操作步骤
目录
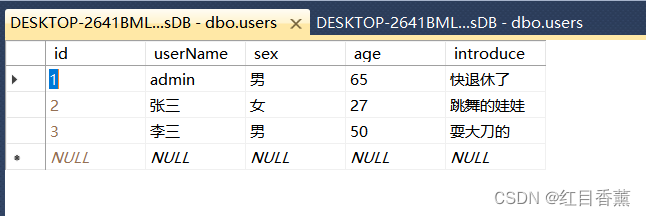
数据库


数据要求

添加测试数据

1、创建项目
依然创建的是【ASP.NETWeb】应用程序

选择MVC

创建完成

2、添加EF

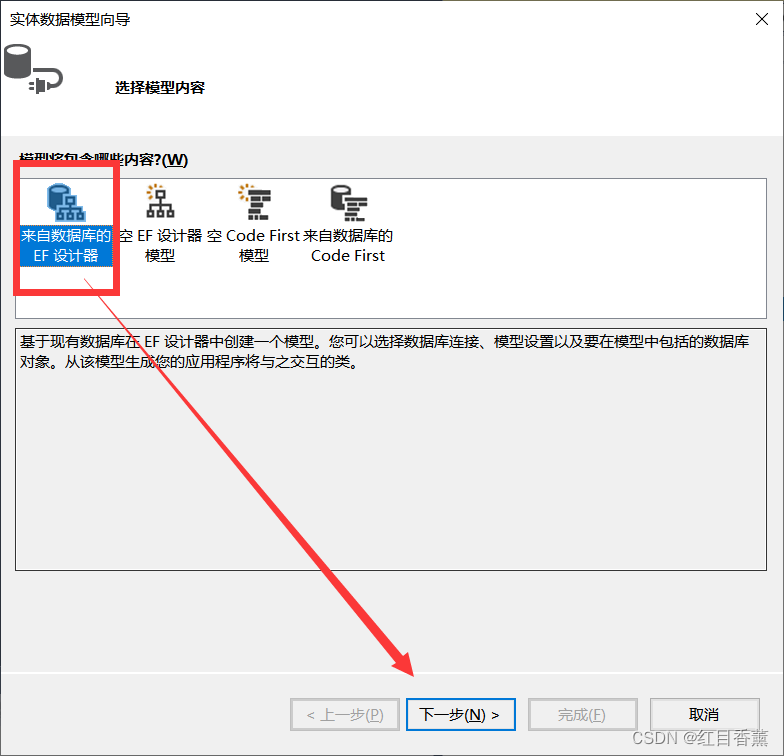
添加【ADO.NET实体数据模型】

来自数据库的EF设计器

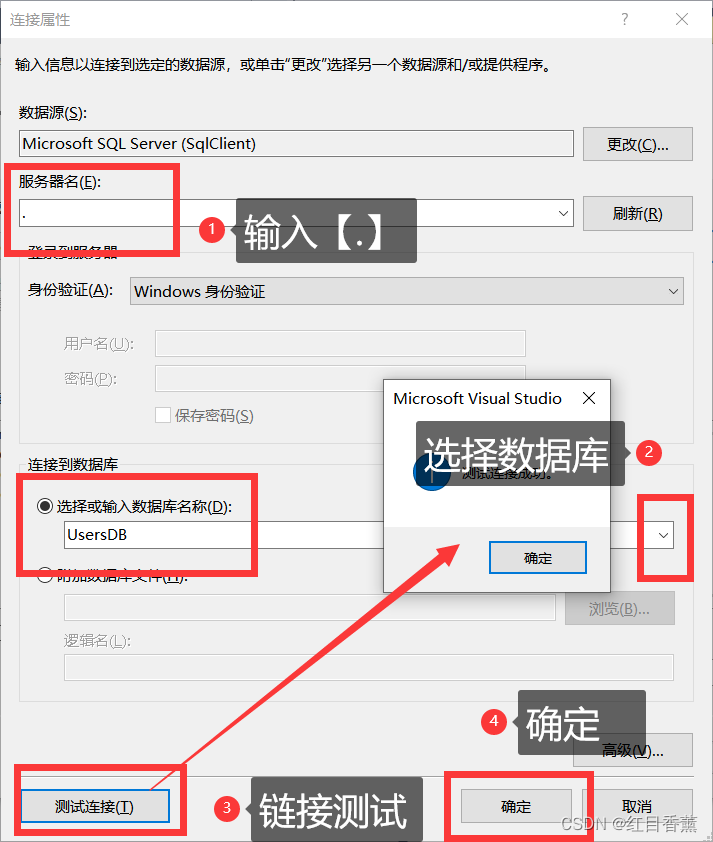
这里新建链接

添加数据库连接,这里测试数据库是本地数据库故而输入【.】

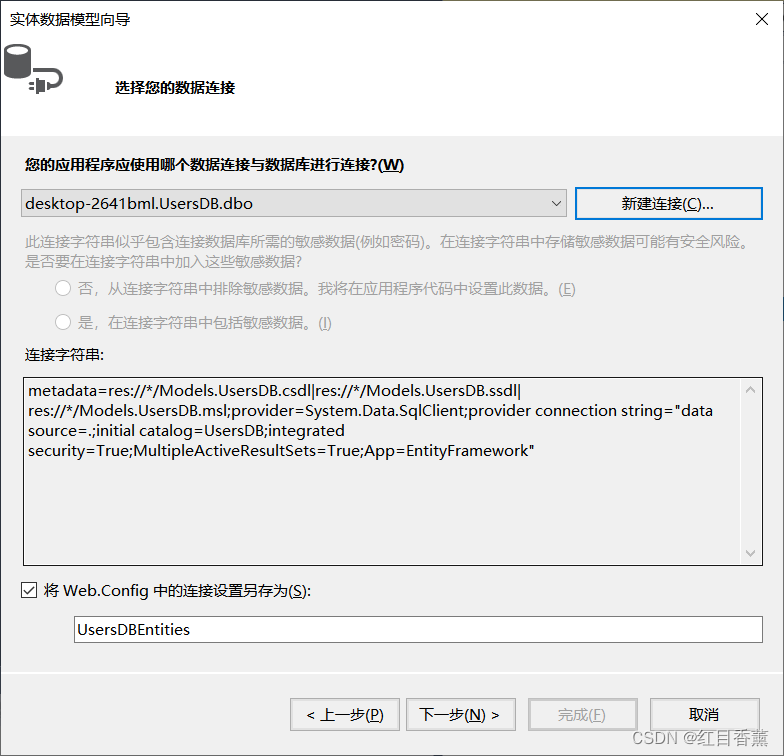
直接点击下一步

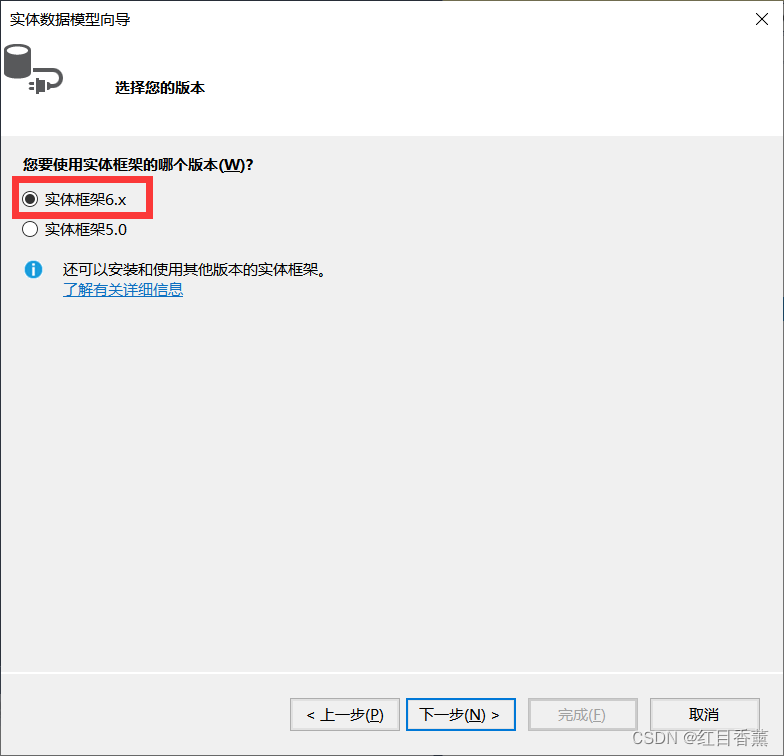
默认选择6.x

勾选引入实体模型,点击【完成】即可。

确认引入EF成功

需要使用的上下文对象

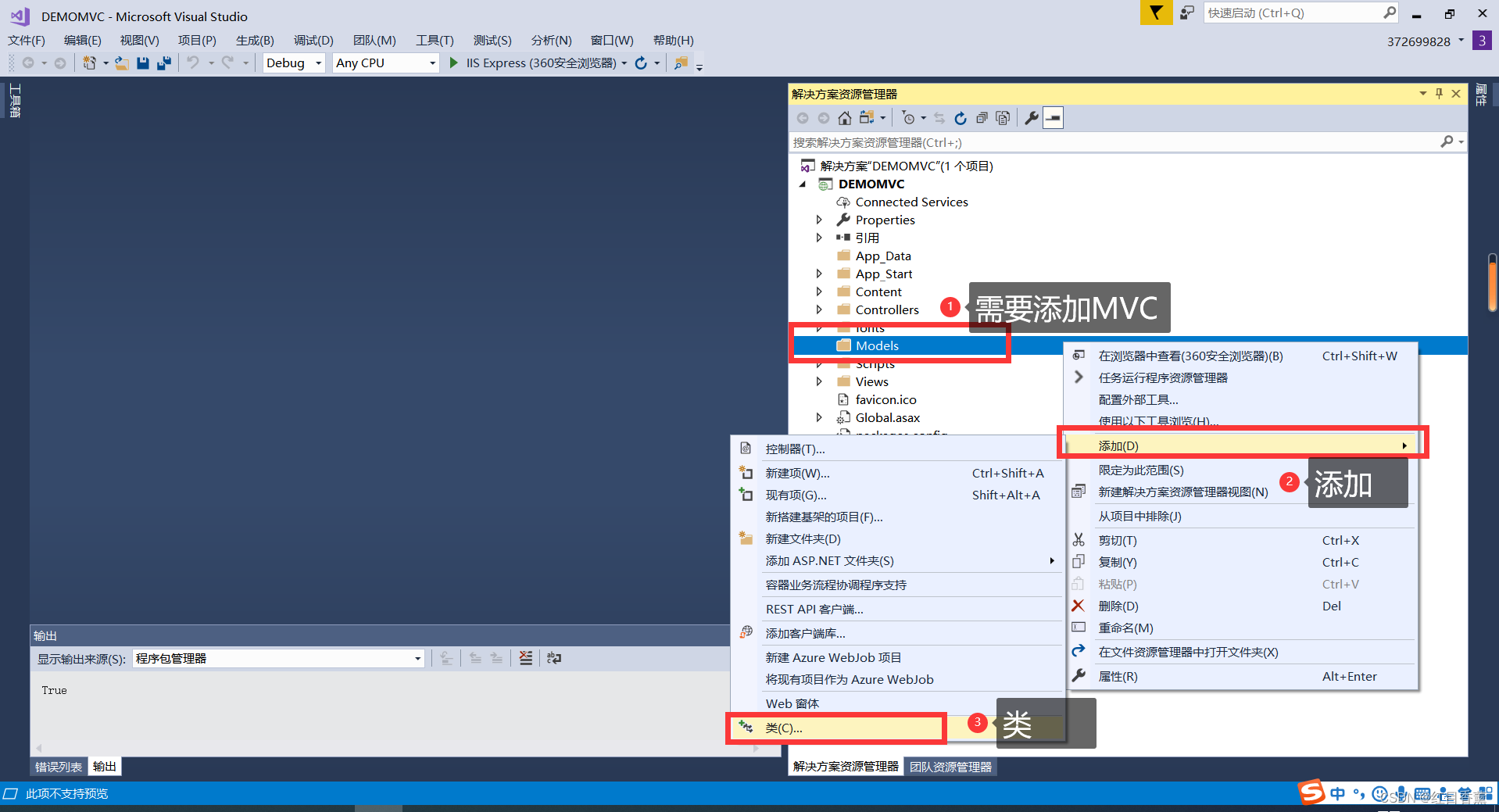
3、添加控制器
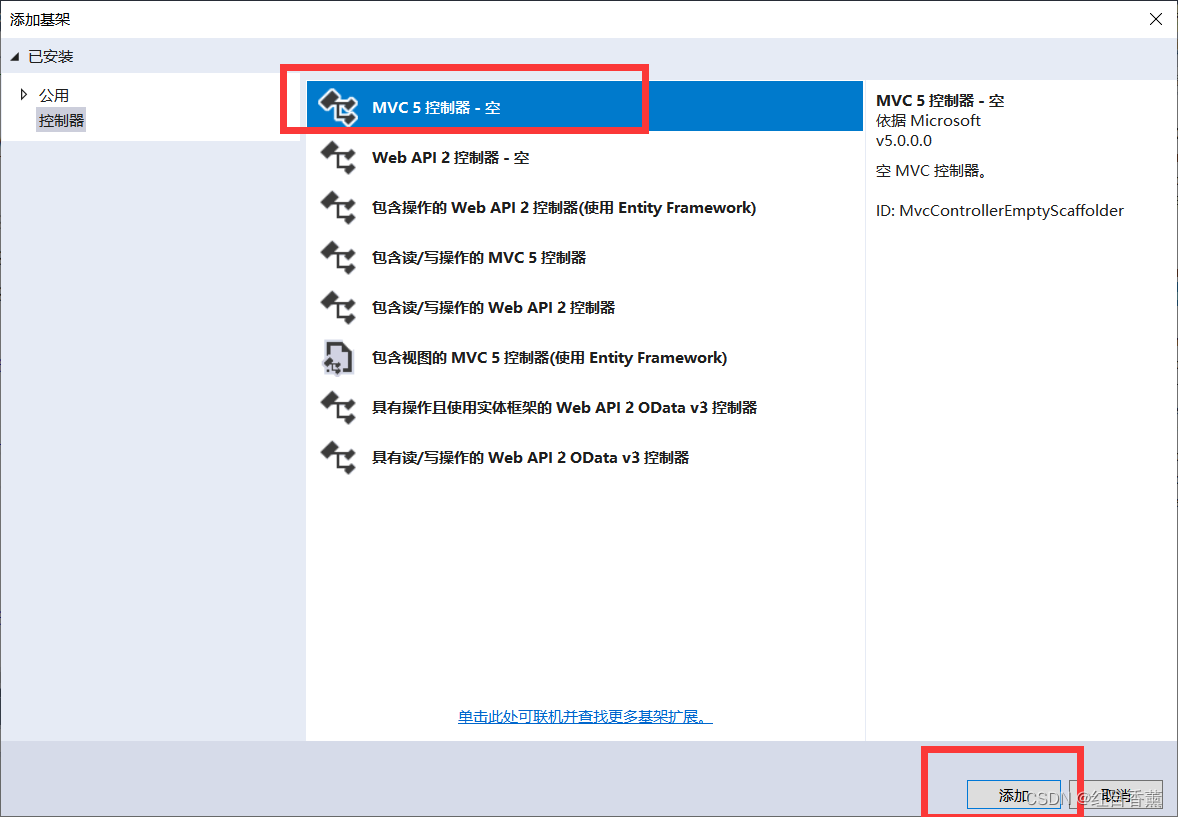
在【Controllers】中添加【控制器】

添加空【控制器】

输入控制器名称【Users】

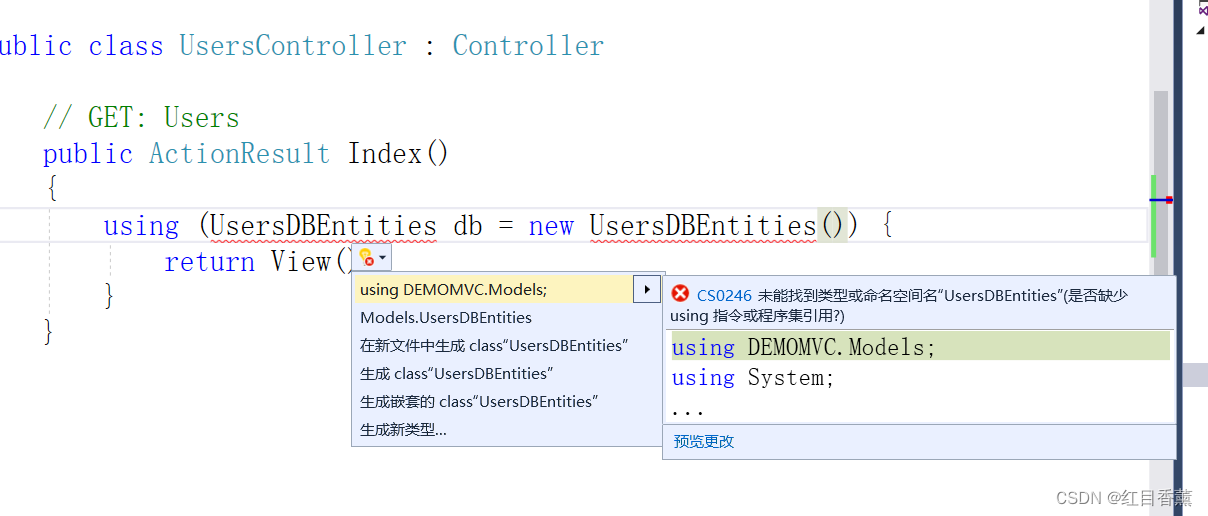
使用【上下文对象】需要引入命名空间

【UsersController.cs】控制器代码
public class UsersController : Controller
{
// GET: Users
public ActionResult Index()
{
using (UsersDBEntities db = new UsersDBEntities()) {
ViewBag.lists = db.users.ToList();
return View();
}
}
}
4、添加视图
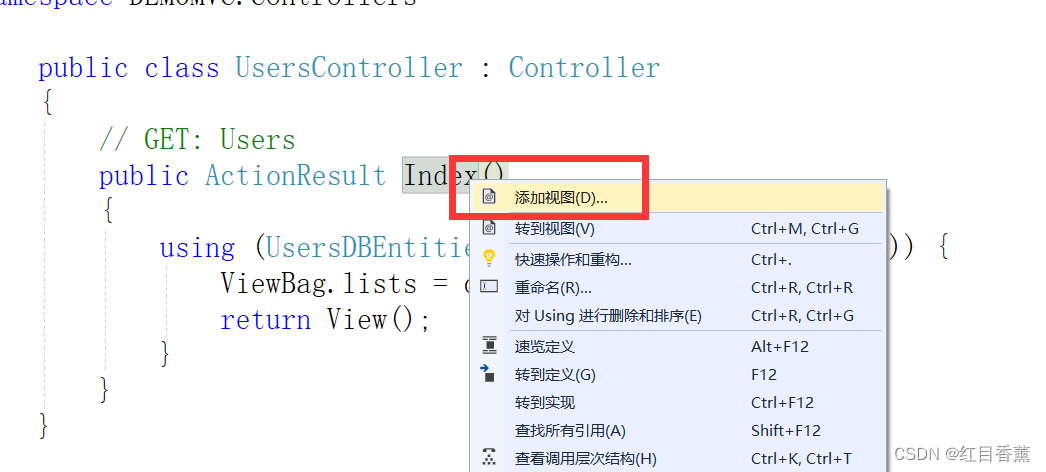
在函数名称上点击鼠标右键添加【添加视图】

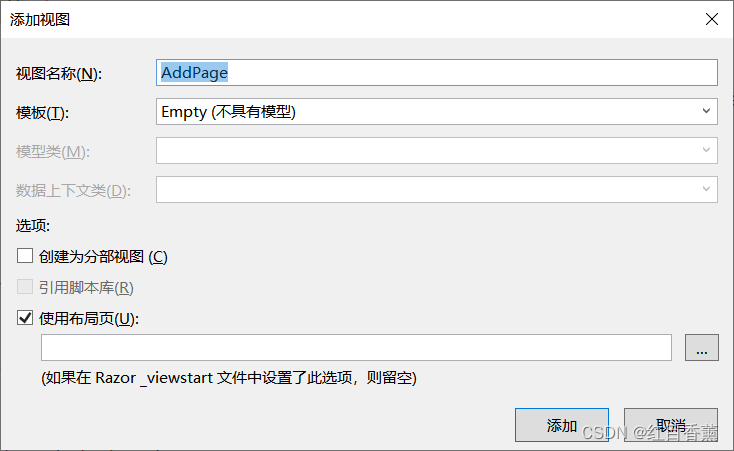
点击【添加】,这里的视图名称是默认添加的。

视图页

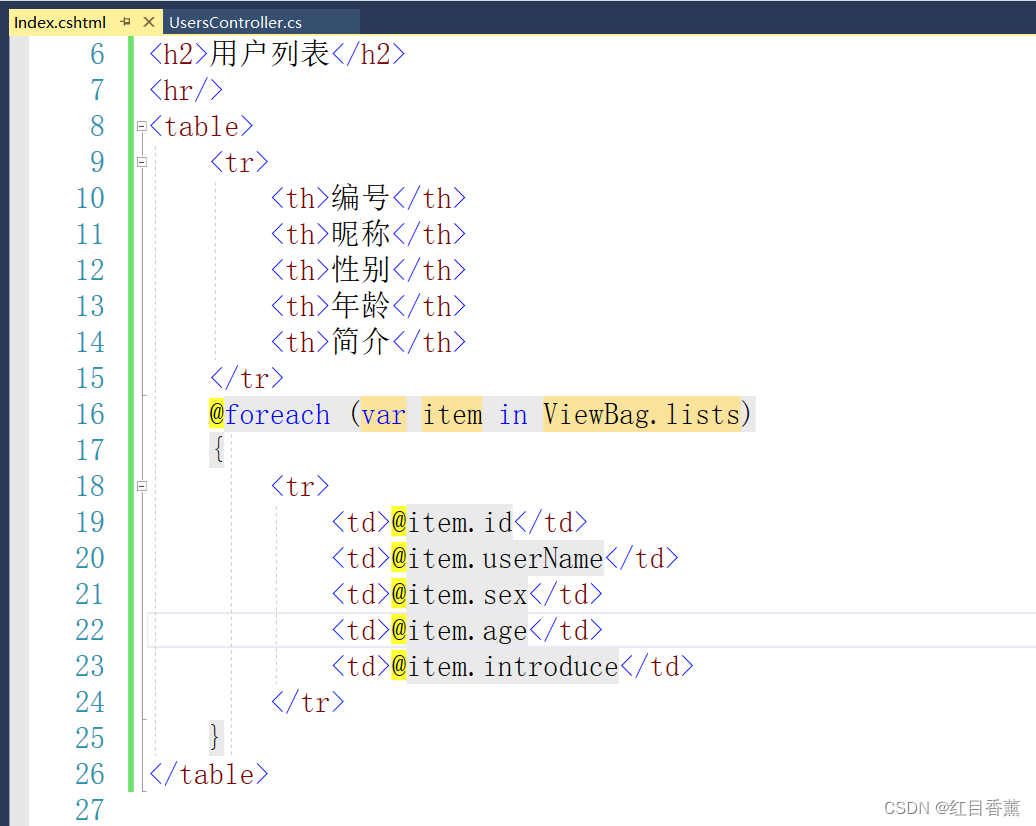
视图代码
<h2>用户列表</h2>
<hr/>
<table>
<tr>
<th>编号</th>
<th>昵称</th>
<th>性别</th>
<th>年龄</th>
<th>简介</th>
</tr>
@foreach (var item in ViewBag.lists)
{
<tr>
<td>@item.id</td>
<td>@item.userName</td>
<td>@item.sex</td>
<td>@item.age</td>
<td>@item.introduce</td>
</tr>
}
</table>
Ctrl+F5执行显示效果:没有样式,但是数据出来了。

5、修改与删除操作
视图代码
<h2>用户列表</h2>
<hr/>
<table>
<tr>
<th>编号</th>
<th>昵称</th>
<th>性别</th>
<th>年龄</th>
<th>简介</th>
<th>操作</th>
</tr>
@foreach (var item in ViewBag.lists)
{
<tr>
<td>@item.id</td>
<td>@item.userName</td>
<td>@item.sex</td>
<td>@item.age</td>
<td>@item.introduce</td>
<td>
<a href="~/Users/[email protected]">修改</a>
<a href="~/Users/[email protected]" onclick="return confirm('是否删除此行?')">删除</a>
</td>
</tr>
}
</table>后台代码
public ActionResult UpdateById(int id) {
return View();
}
public ActionResult Del(int id)
{
using (UsersDBEntities db = new UsersDBEntities())
{
users u = db.users.Where(o => o.id == id).SingleOrDefault();
db.users.Remove(u);
db.SaveChanges();
return RedirectToAction("Index");
}
}
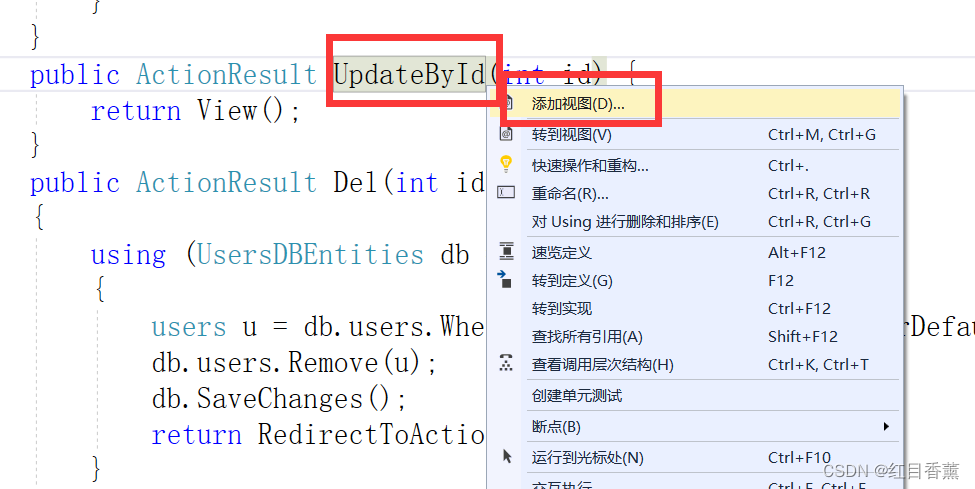
由于没有修改页面的视图,故而需要添加

完成具体修改SelectById代码
public ActionResult UpdateById(int id) {
using (UsersDBEntities db = new UsersDBEntities())
{
users u = db.users.Where(o => o.id == id).SingleOrDefault();
ViewBag.user = u;
return View();
}
}
public ActionResult Del(int id)
{
using (UsersDBEntities db = new UsersDBEntities())
{
users u = db.users.Where(o => o.id == id).SingleOrDefault();
db.users.Remove(u);
db.SaveChanges();
return RedirectToAction("Index");
}
}添加【UpdateById】视图

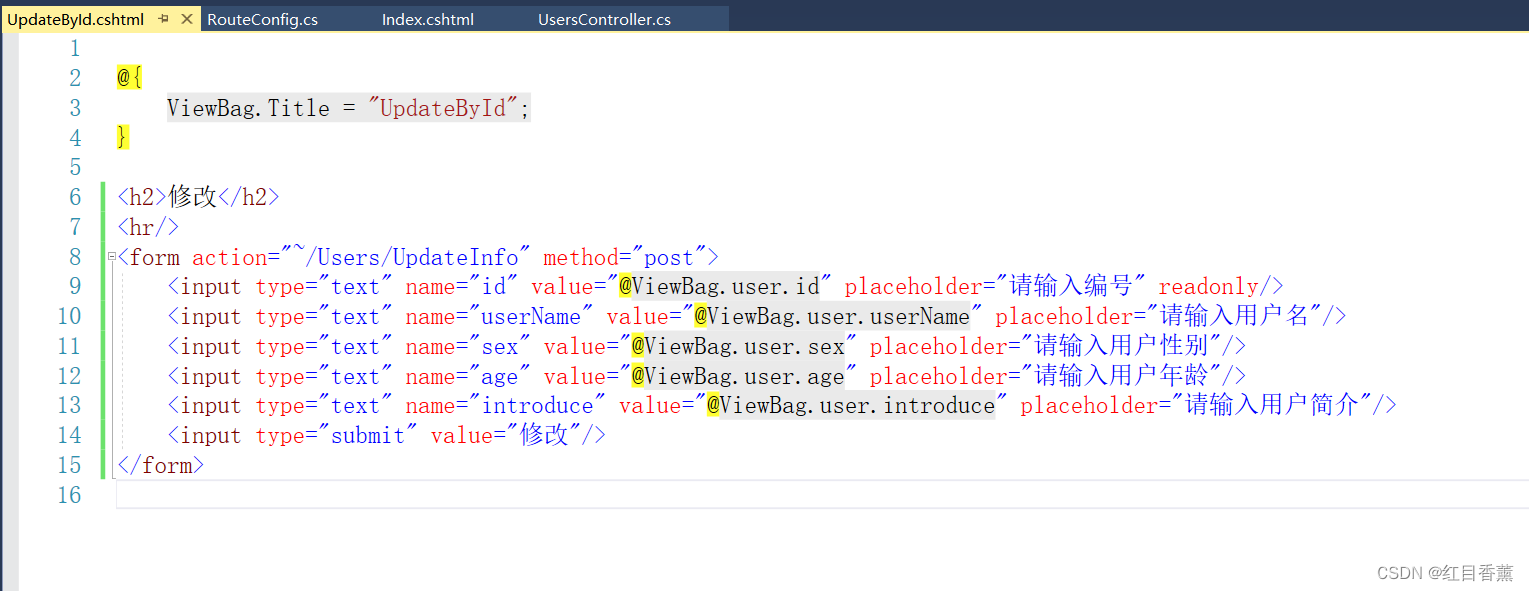
修改视图代码

视图代码
<h2>修改</h2>
<hr/>
<form action="~/Users/UpdateInfo" method="post">
<input type="text" name="id" value="@ViewBag.user.id" placeholder="请输入编号" readonly/>
<input type="text" name="userName" value="@ViewBag.user.userName" placeholder="请输入用户名"/>
<input type="text" name="sex" value="@ViewBag.user.sex" placeholder="请输入用户性别"/>
<input type="text" name="age" value="@ViewBag.user.age" placeholder="请输入用户年龄"/>
<input type="text" name="introduce" value="@ViewBag.user.introduce" placeholder="请输入用户简介"/>
<input type="submit" value="修改"/>
</form>
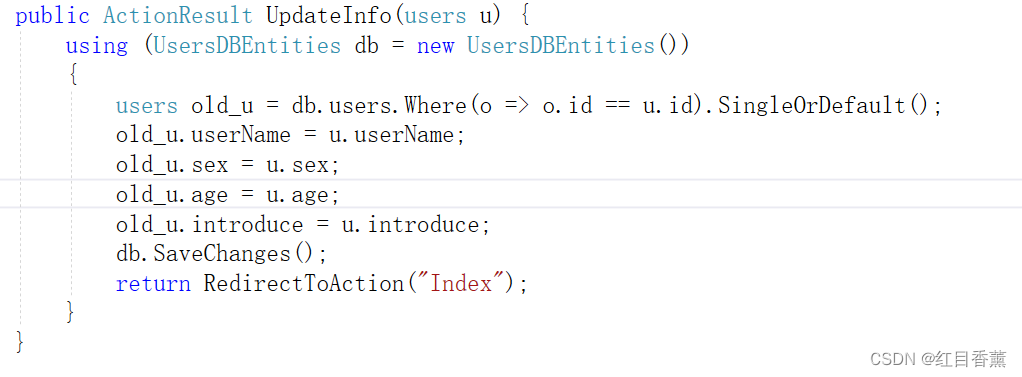
添加【UpdateInfo】函数
public ActionResult UpdateInfo(users u) {
using (UsersDBEntities db = new UsersDBEntities())
{
users old_u = db.users.Where(o => o.id == u.id).SingleOrDefault();
old_u.userName = u.userName;
old_u.sex = u.sex;
old_u.age = u.age;
old_u.introduce = u.introduce;
db.SaveChanges();
return RedirectToAction("Index");
}
}

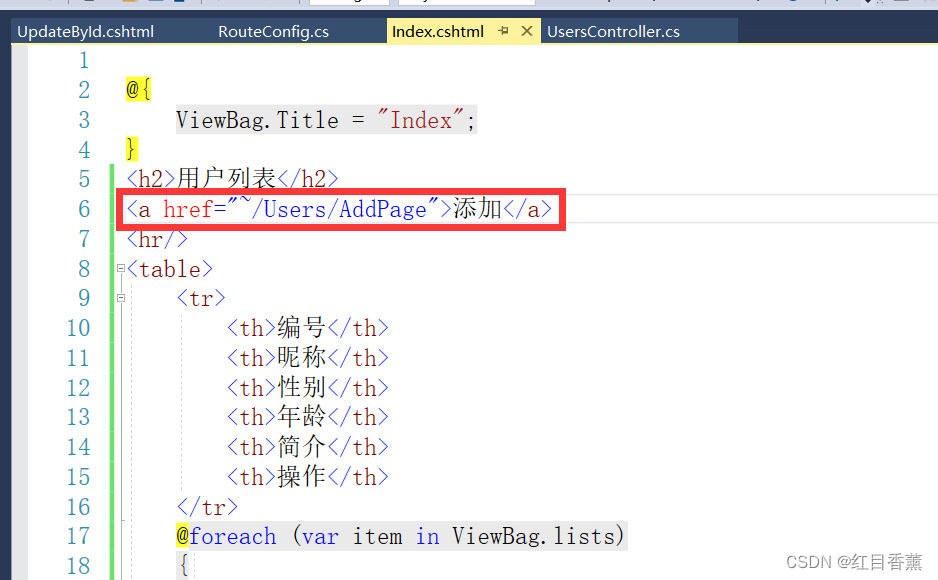
6、添加操作
<a href="~/Users/AddPage">添加</a>
添加【AddPage】函数以及【AddPageInfo】
public ActionResult AddPage() {
return View();
}
public ActionResult AddPageInfo(string userName, string sex, int age, string introduce)
{
using (UsersDBEntities db = new UsersDBEntities())
{
users u = new users();
u.id = 0;
u.userName = userName;
u.sex = sex;
u.age = age;
u.introduce = introduce;
db.users.Add(u);
db.SaveChanges();
return RedirectToAction("Index");
}
}
添加【AddPage】的视图

添加【视图】

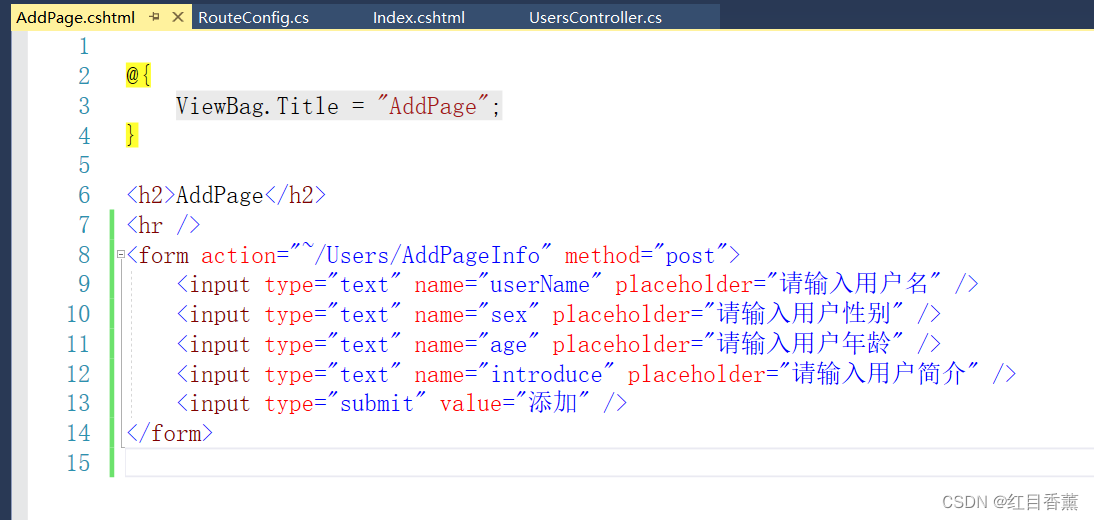
添加【视图】代码
<h2>AddPage</h2>
<hr />
<form action="~/Users/AddPageInfo" method="post">
<input type="text" name="userName" placeholder="请输入用户名" />
<input type="text" name="sex" placeholder="请输入用户性别" />
<input type="text" name="age" placeholder="请输入用户年龄" />
<input type="text" name="introduce" placeholder="请输入用户简介" />
<input type="submit" value="添加" />
</form>
完整功能示例

添加视图

添加成功
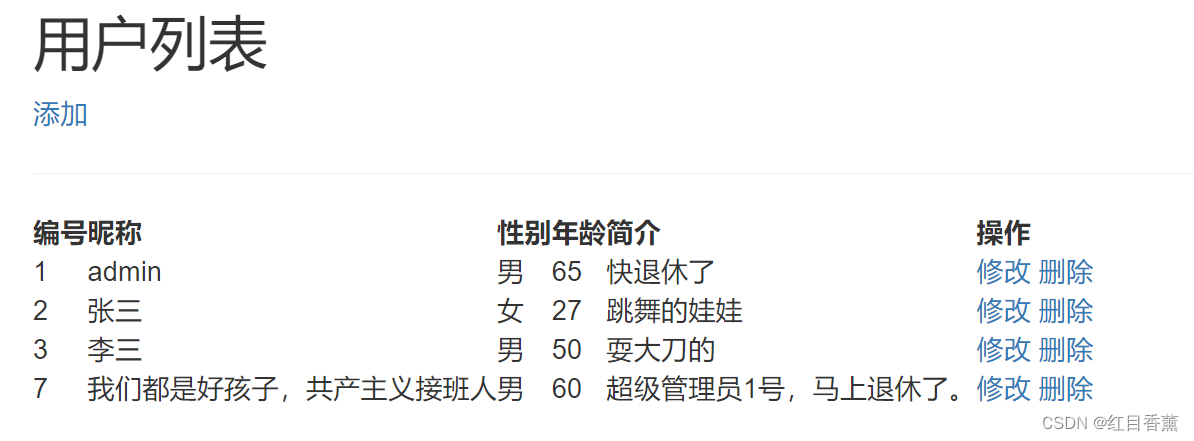
 修改操作
修改操作

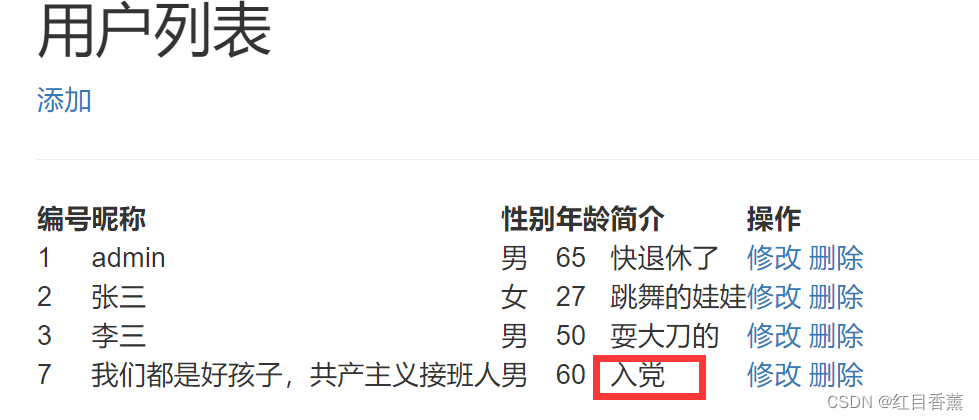
修改成功

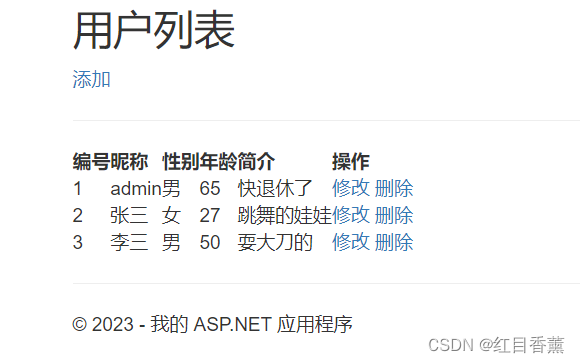
删除功能

删除成功

CRUD展示完毕。