表单内容较多时,通常需要输入换行的数据,此处便需要用到富文本编辑器
富文本编辑器的渲染

<editor class="editorStyle" style="height:auto" id="editor" placeholder="请输入内容" bindready="onEditorReady" bindinput="contentChange">
</editor>
.editorStyle {
border: 1rpx solid rgb(235, 229, 229);
border-radius: 10rpx;
padding: 30rpx;
margin: 30rpx auto;
width: 96%;
box-sizing: border-box;
}
// 当富文本编辑器挂载完成时执行
onEditorReady() {
let that = this
// 修改时,反显数据
this.createSelectorQuery().select("#editor")
.context((res) => {
res.context.setContents({
html: that.data.formData.content,
});
})
.exec();
},
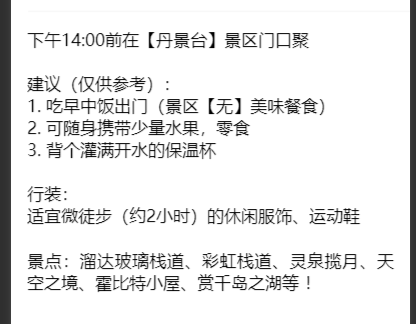
效果为

// 富文本编辑器内容变化时,同步更新表单字段内容 formData.content
contentChange(e) {
let contentHtml = e.detail.html
this.setData({
'formData.content': contentHtml
})
},
富文本内容的渲染
因富文本内容是包含 html 标签的数据,无法直接在微信小程序中渲染,需放入 rich-text 中
<view class="contentBox">
<rich-text nodes="{
{detail.content}}"></rich-text>
</view>
.contentBox {
padding: 30rpx;
/* 文本分散对齐 */
text-align: justify;
}
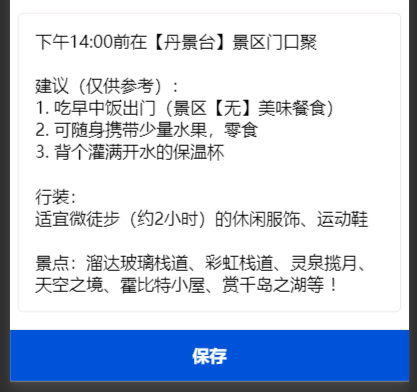
效果如下: