本篇文章,你将学会如何使用微信开发者工具开发微信小程序
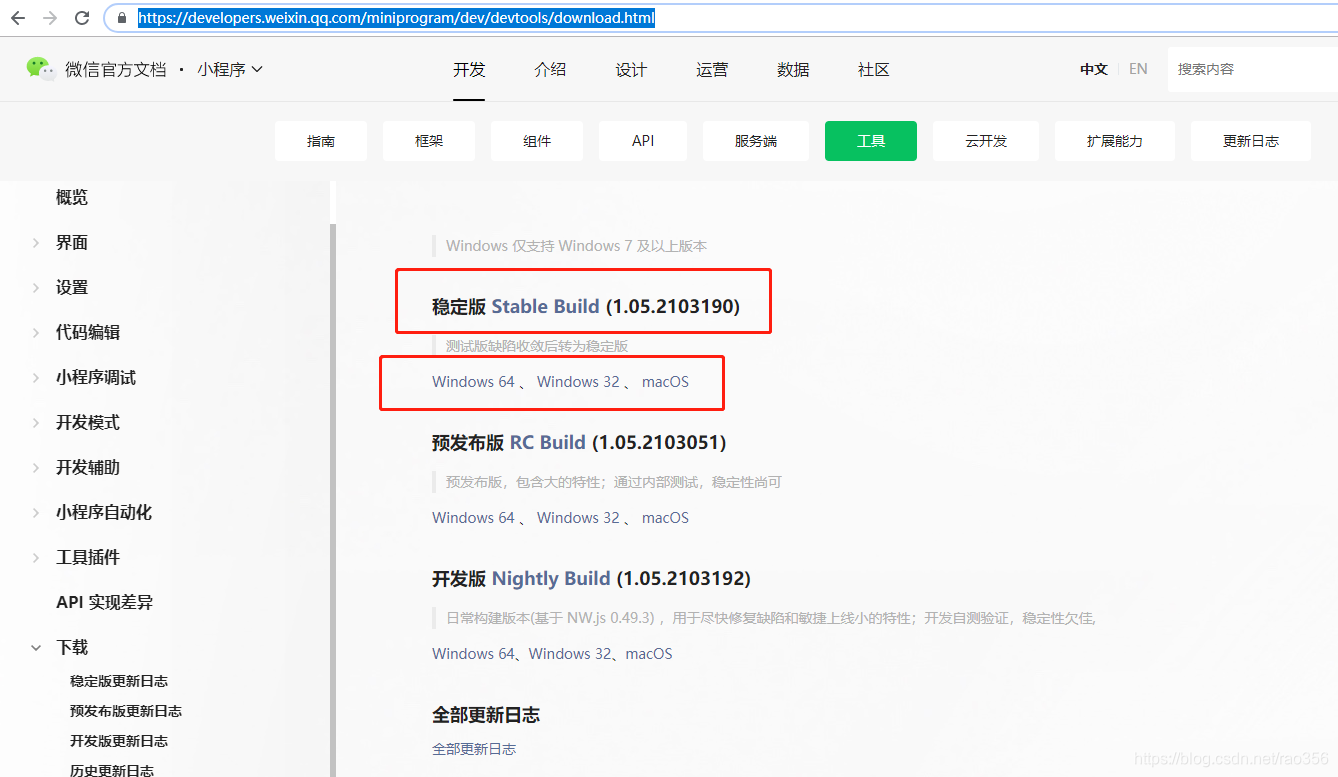
1)首先,我们访问微信开发者工具下载地址,如下图所示,我们下载稳定版本,按你系统去选择Windows 或者macOS,我这里因为是Windows环境,所以后面教程都是以Windows环境为例,macOS实际使用跟Windows没有太大区别:

2)安装文件下载好了,我们打开它:

3)直接下一步

4)继续点击“我接受”

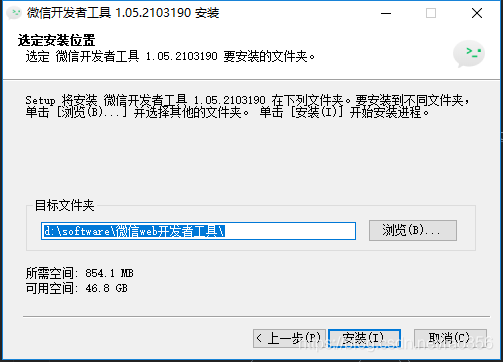
5)这里要选择安装位置,给大家建议就是在系统盘之外单独创建一个文件夹存放安装软件:

6)安装完毕,我们选择完成,打开微信开发者工具:

7)打开微信开发者工具,需要我们用微信扫描一下二维码:

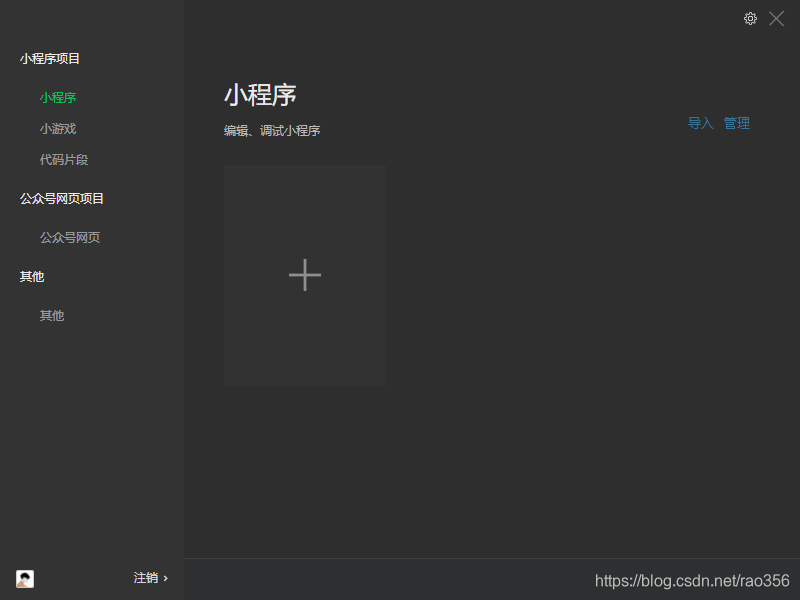
8)扫描成功,我们进入到创建小程序页面:

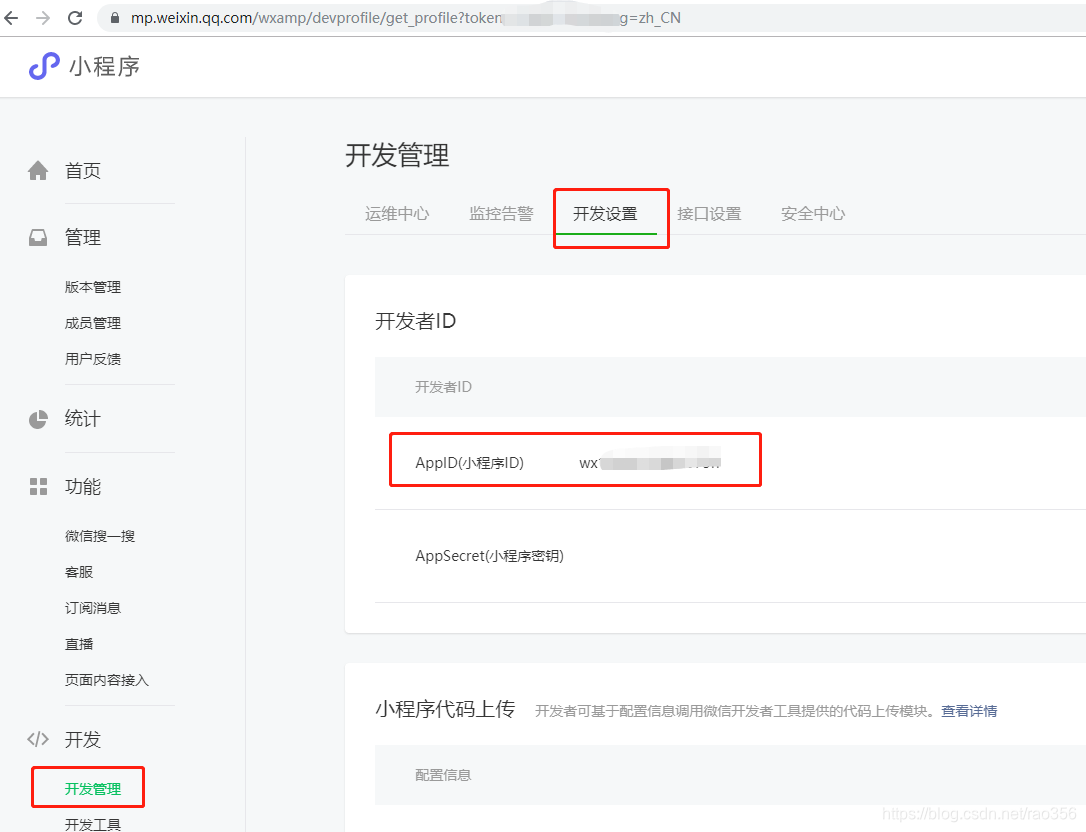
9)这里,我们完善一下项目信息,AppID这里填写的是我们上一篇文章注册的小程序的唯一id,我们访问微信开放平台,然后按下图所示找到微信小程序对应的AppID:

将该处的id复制,粘贴到AppID一栏,然后选择完项目的创建路径,后端服务我们选择 “云开发” 即可,后面我们会详细说明这块,操作完应该如下图所示:

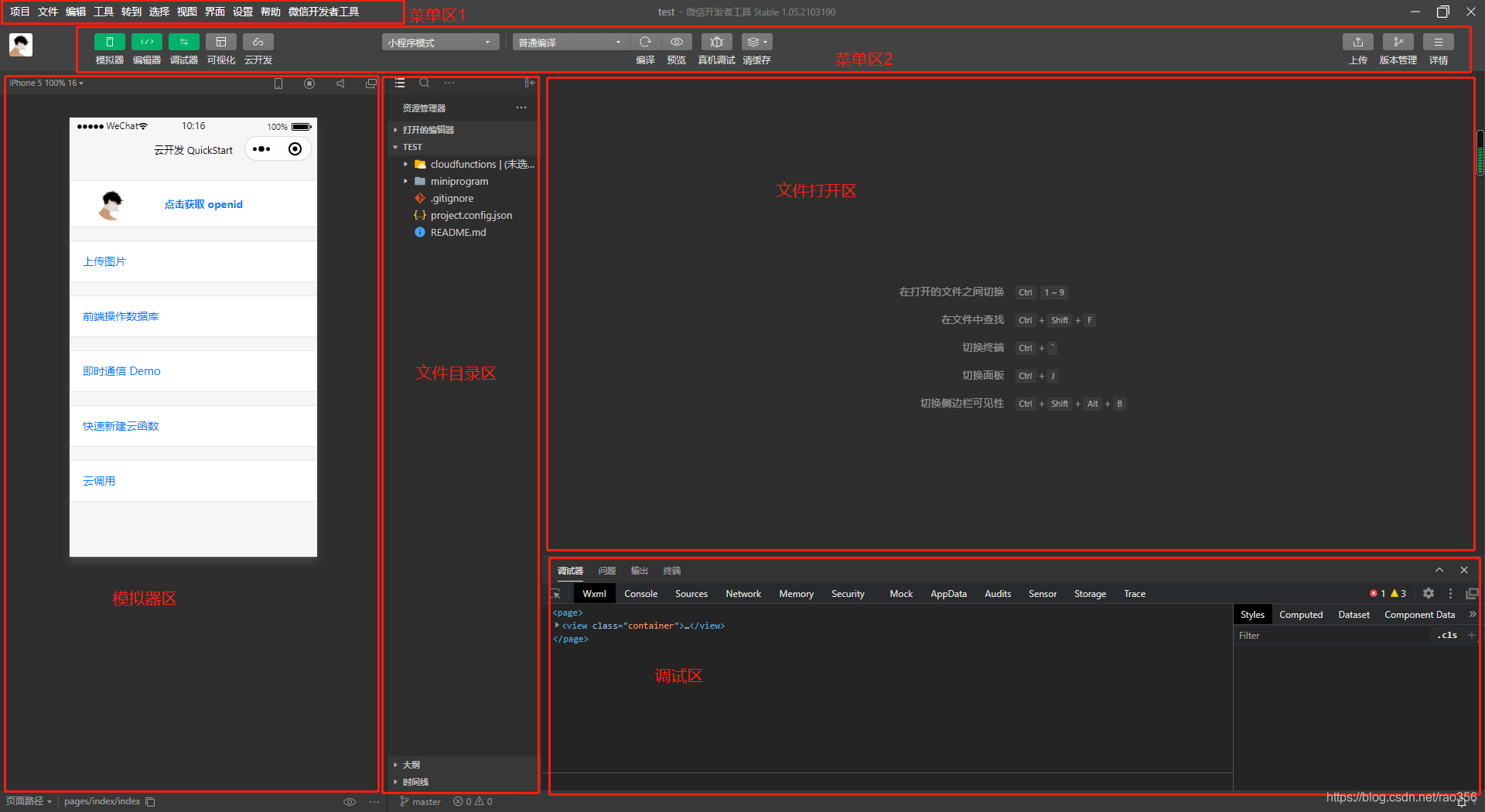
10)然后我们点击“新建”按钮,完成项目的创建,等待数据加载完成,我们进入到真正的开发者工具页面,微信开发者工具主要就是由五个区域组成,每个区域都有不同的职责,如下图所示:

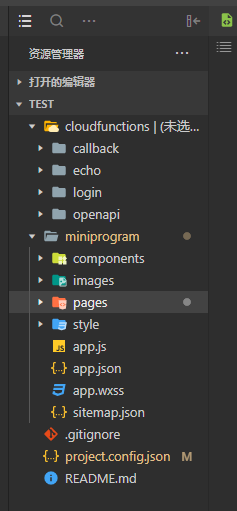
12)其中,miniprogram 这个文件夹 就是我们小程序的根目录了,我们所有的文件都会存放到这个目录下面,我们把根目录展开看一下里面的目录结构:

13)可以看到,miniprogram里面有诸如components、images、pages、app.js、app.json等文件和目录,这里面的目录我们按照英文释义基本可以理解他们是做什么的像components 主要就是放一些通用组件的,images、style 就是放置静态文件资源的(如图片、样式文件),pages就是存放具体小程序页面的,而app.js、app.json、app.wxss 这几个文件 就是小程序全局都可以使用的脚本、样式等信息,sitemap.json 是配置页面索引的权重,具体详见:sitemap.json介绍,project.config.json这个文件就是小程序全局配置文件,具体详见:project.config.json介绍
今天我们的课程到此为止,本章我们学习了微信开发者工具的安装、工具提供的功能分区介绍以及一个项目的基础组成结构,see you soon。