
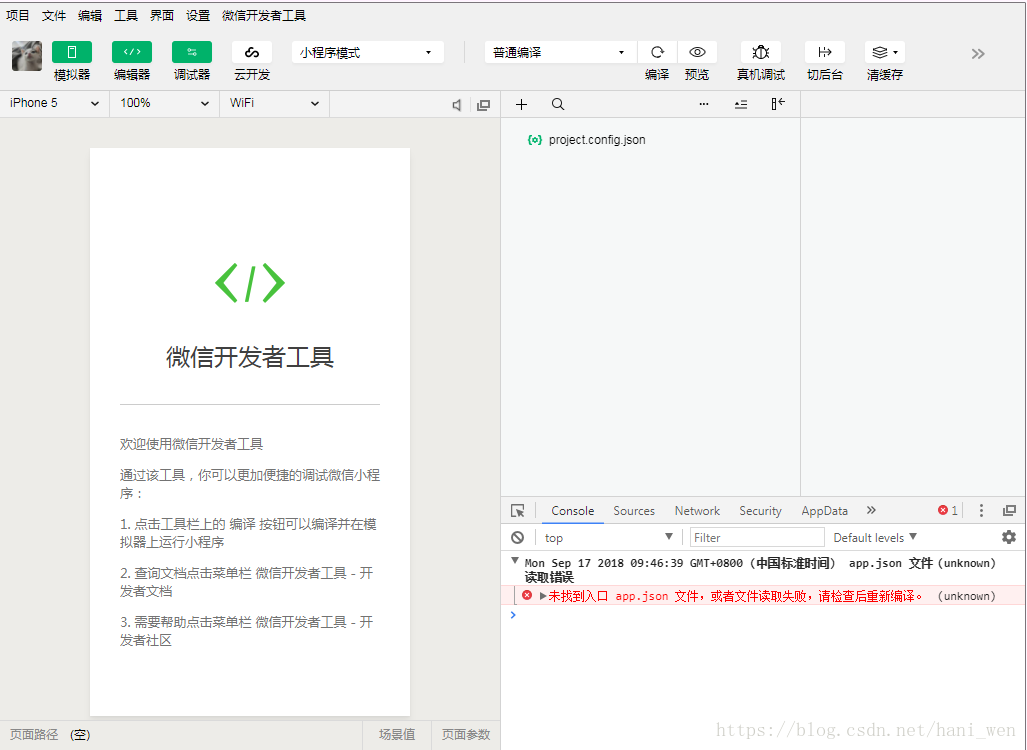
个人中心:点击头像显示的是个人中心面板,展示的是小程序版本以及系统版本更新之后的一个推送消息,也方便我们去切换我们的小程序账号
在头像后边有三个按钮:
模拟器,编辑器和调试器:点击来显示或隐藏相应的模块
编译模式:普通编译和自定义编译条件
预览:在真机预览
远程调试:真机的远程调试功能,会通过我们的网络连接对我们手机运行的小程序进行一个调试
切后台:切后台按钮会帮助我们快速的切到不同的场景值,通过这个场景值可以帮助我们去个性化一些我们的功能需求
清缓存:我们可以清楚我们开发者工具和我们调试设备的一个数据缓存,文件缓存,授权缓存,网络缓存和我们的登录状态
上传,测试,腾讯云,详情
上传会帮助我们把本次的小程序代码上传到我们的管理后台,会默认的设置为我们的开发版本
小程序都有哪些版本?

预览版本:在手机上预览在我们手机上是一个怎样的表现
开发版本:通过上传之后把我们的本地代码。上传成一个具有版本号的小程序的应用,那么应用开发者权限的成员可以通过小程序开发助手来看到我们的开发版本
体验版本:就是我们在小程序管理后台可以直接将我们的开发版本切换成我们的体验版本,具有体验权限的成员就可以看到体验版本
如果我们要将我们的开发版本上线成一个线上版本的话,我们需要先去提交审核,提交审核之后,我们的小程序就称为了一个审核版本的小程序,那么微信通过我们的审核之后,我们的小程序就正式的发布上线了。
测试按钮:测试按钮我们可以通过每24小时生成一个测试报告。微信会给我们随机的分配4到8种的机型测试我们的小程序页面的一个首屏加载时间,CPU占比等这些指数
腾讯云:第三方平台,可以快速的帮助我们构建一个小程序的开发环境和线上环境
点击详情,会弹出一个详情的面板,可以通过一些项目的设置,还可以看到我们一些域名信息,腾讯云的状态
项目设置:可以设置调试的一个基础库版本,
可以设置编译的配置:Es6转ES5等等
调试模块:
主要分为七个模块

console: 打印小程序页面的调试log信息
sources:会列出微信小程序页面的所有脚本文件
Network:展示网络请求的状态信息
Stroge:在小程序里面通过调用wx.setStroge和wx.setStrogeSycc函数设置我们的缓存的时候,在这里可以动态的修改这些缓存数据
APPData: 是微信小程序页面上真实展示的一个数据,可以在这里动态的修改,来查看我们小程序页面在模拟器上不同设备的一个兼容性的情况
wxml 页面:展示了微信小程序页面 的各个组件元素以及我们可以通过对这些组件元素。对它进行一个样式属性的修改
sensor:只要是我们的一个地址位置信息和一个设备旋转角度的一个展示,在这里我们可以动态的去修改我们的地理位置信息来模拟我们小程序在不同地理位置下的一个表现,在设备旋转角度这里,我们可以设置旋转角度的参数来查看它的一个设备的旋转角度,可以看到各个坐标轴的变化
OK,这就是对开发者工具详解。