Vue学习之计数器
正在学Vue,记录每日所学,全当娱乐
一、效果图

点击+号计数增加1,点击-号计数减少1
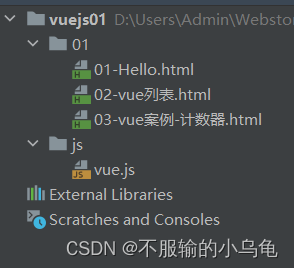
二、项目架构

三、代码实现
1.下载vue.js
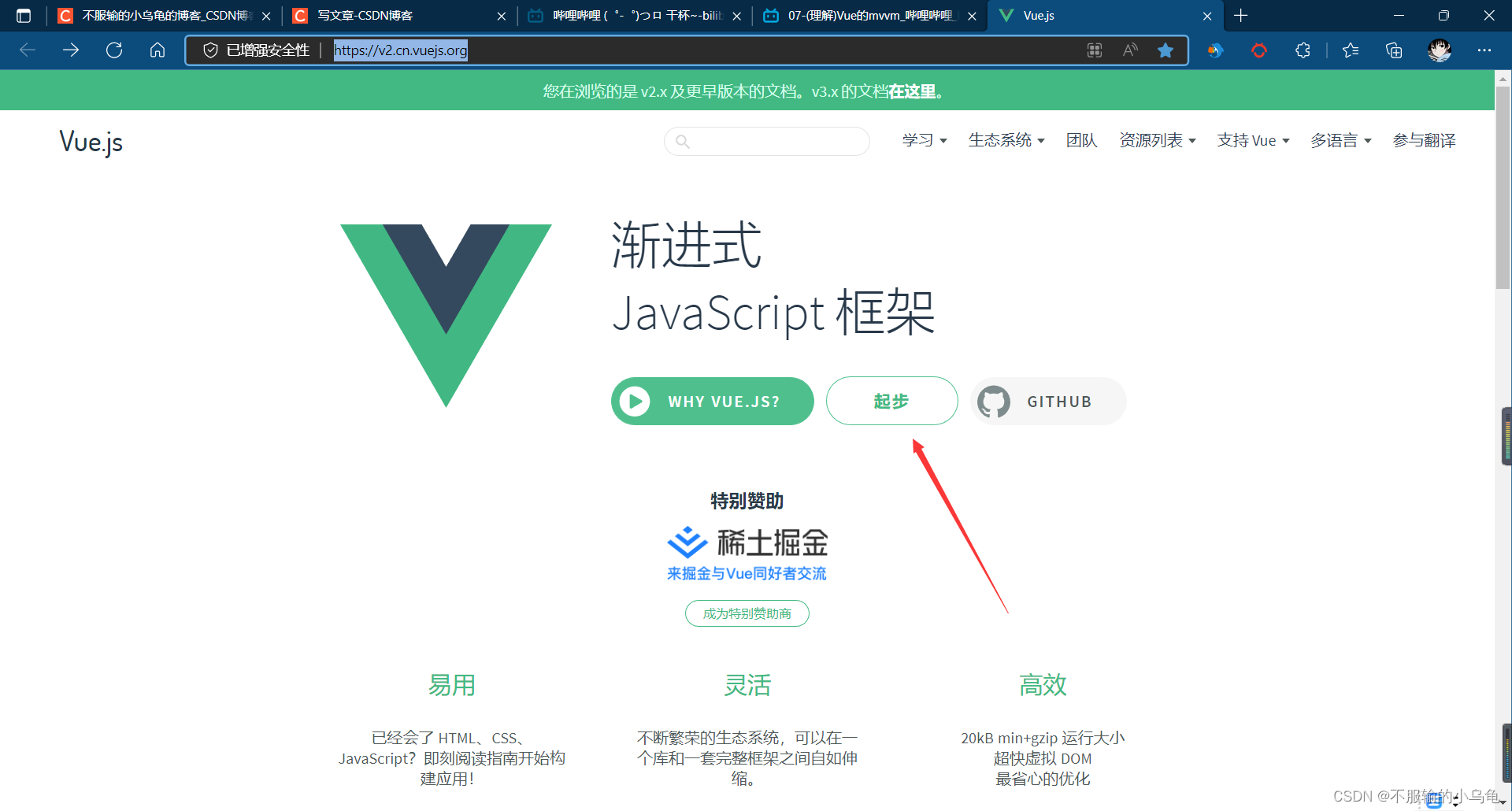
(1)进入Vue官网,点击起步

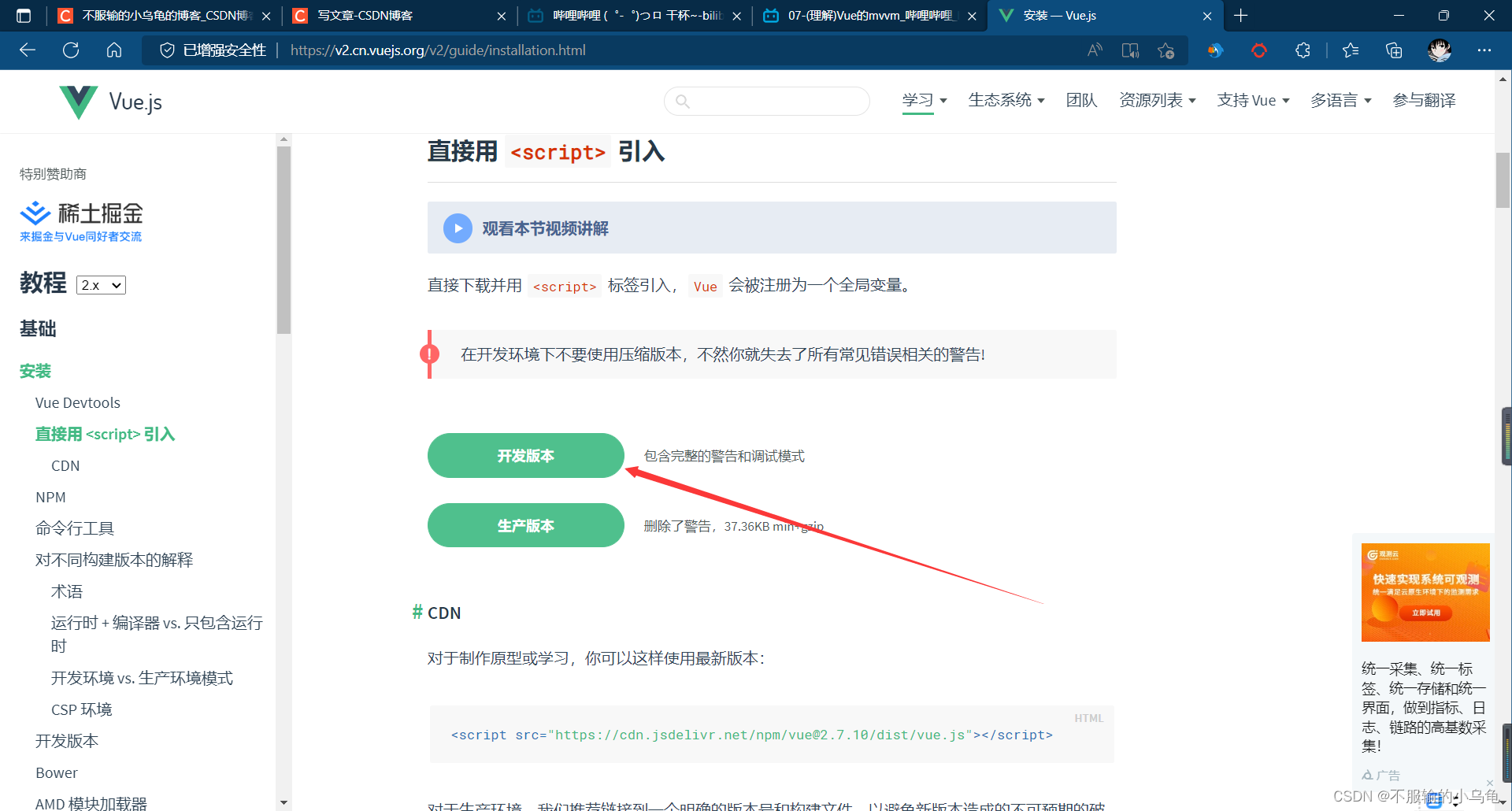
(2)点击安装

(3)往下滑,点击开发版本即可下载

2.导入vue.js
(1)项目中新建js文件夹,把下载好的vue.js复制粘贴即可

3.计数器.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>当前计数</title>
</head>
<body>
<div id="app">
<h2>当前计数:{
{counter}}</h2>
<!-- <button v-on:click="counter++">+</button>-->
<!-- <button v-on:click="counter--">-</button>-->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el: '#app',
data: {
counter: 0
},
methods:{
add: function (){
console.log('add被执行');
this.counter++
},
sub: function (){
console.log('sub被执行');
this.counter--
}
}
})
</script>
</body>
</html>
4.点击右上角浏览器即可运行

非常简单的计数器就实现了,这只是开始,浅浅记录一下hhh,继续加油!!!