1、简单实现计数器
<div id="app">
<h2>当前计数:{
{
counter}}</h2>
<button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
counter: 0
}
})
</script>
</body>

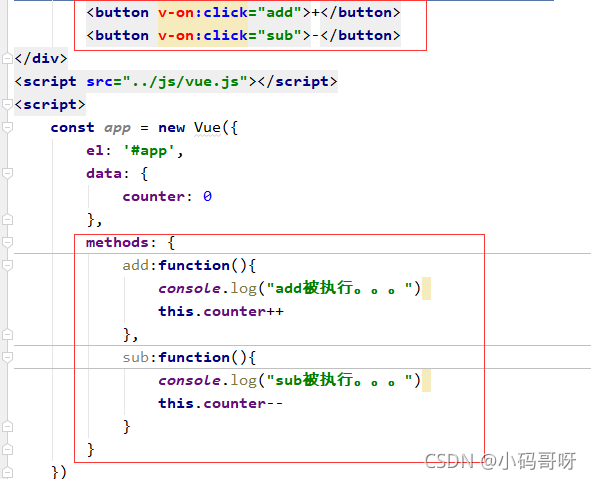
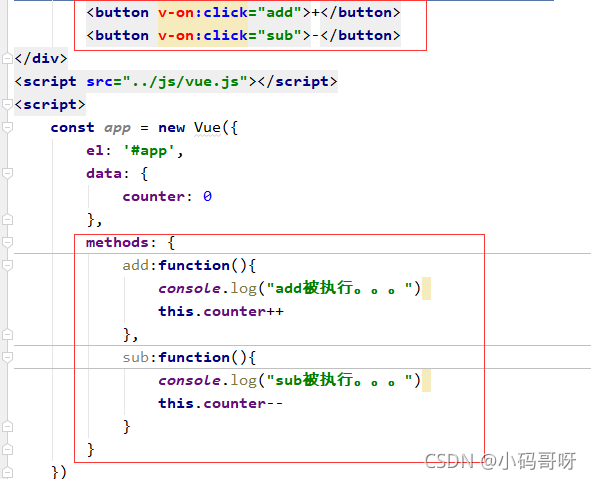
2、vue方法实现计数器
<body>
<div id="app">
<h2>当前计数:{
{
counter}}</h2>
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
add:function(){
console.log("add被执行。。。")
this.counter++
},
sub:function(){
console.log("sub被执行。。。")
this.counter--
}
}
})
</script>
</body>