目录
Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
一、node.js、npm、yarn及Git安装及配置
在搭建Ant Design Pro的时候需要用到node.js、npm、yarn及Git,下面是配置的相关博客
在上一篇博客有node.js、npm及yarn安装及配置:
以前的博客有Git安装的教程:
(71条消息) Git下载安装及基本配置_夏志121的博客-CSDN博客![]() https://blog.csdn.net/m0_61961937/article/details/126152246
https://blog.csdn.net/m0_61961937/article/details/126152246
二、Ant Design Pro安装及简单构建
在构建前多看一看官方文档,以防出错:
开始使用 - Ant Design Pro![]() https://pro.ant.design/zh-CN/docs/getting-started上一篇博客已经安装好node.js、npm和yarn了
https://pro.ant.design/zh-CN/docs/getting-started上一篇博客已经安装好node.js、npm和yarn了
下一步在你需要生成项目的空文件进入DOS命令窗口

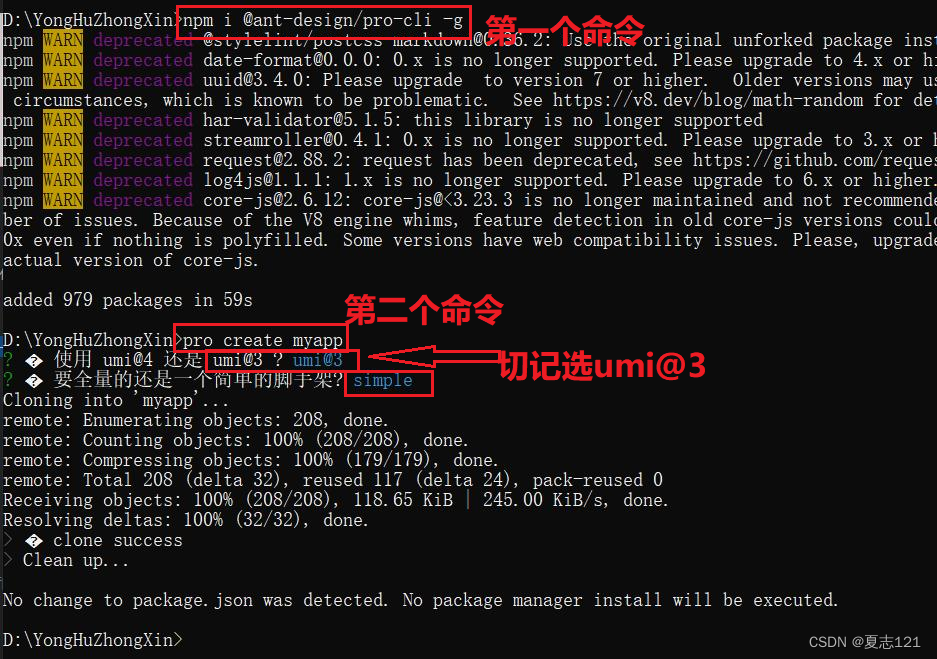
使用官方提供的pro-cli来快速初始化脚手架

# 使用 npm
npm i @ant-design/pro-cli -g
pro create myapp总共两段代码(第二个命令之后选择umi@3,搭建一个简单的脚手架即可):

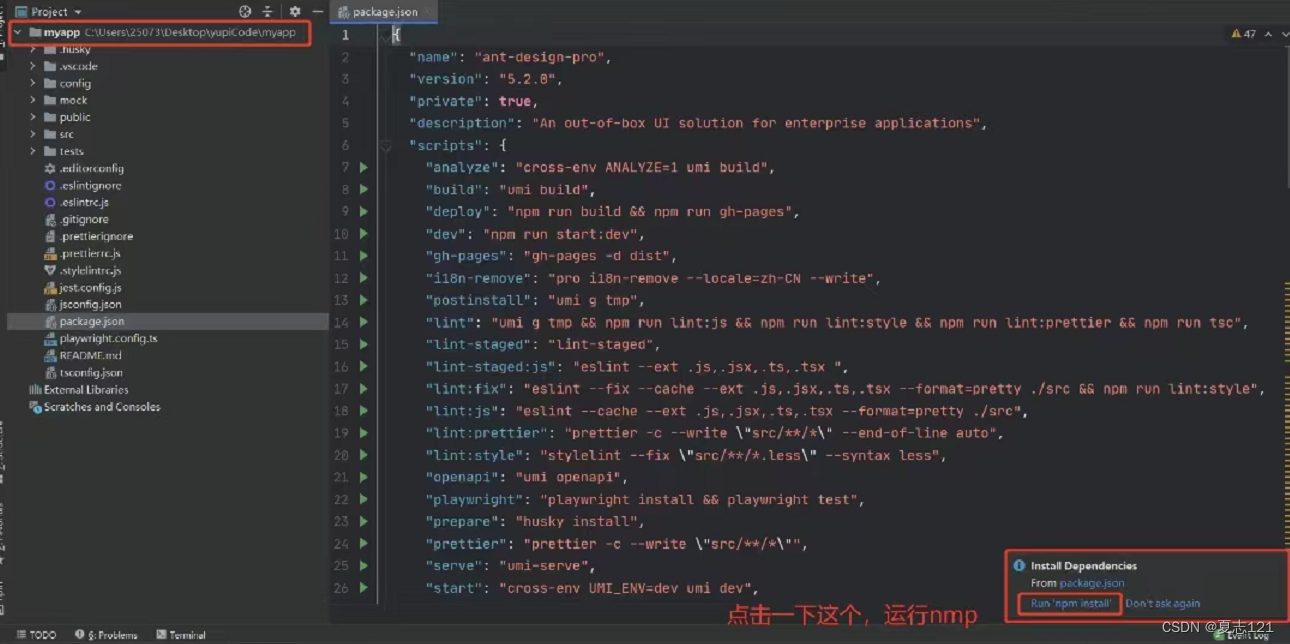
此时项目就生成在空文件夹里:

把项目在webstorm中打开(webstorm需要本地自行安装),需要运行npm

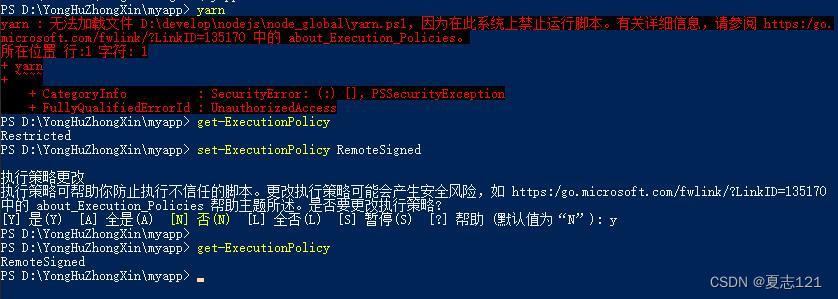
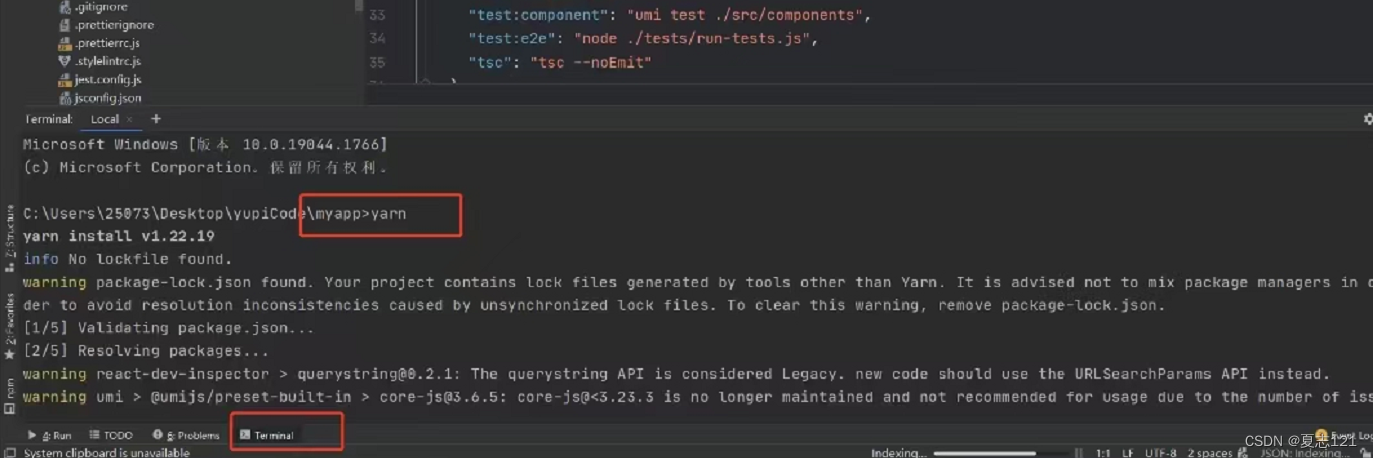
在终端运行yarn,下载依赖,如果用yarn是遇到问题:yarn无法加载文件,因为在此系统上禁止运行脚本是时Windows PowerShell阻止了脚本运行,更改运行策略即可(用管理员运行Windows PowerShell)。
# 查看当前策略
get-ExecutionPolicy
# 更改执行策略
set-ExecutionPolicy RemoteSigned

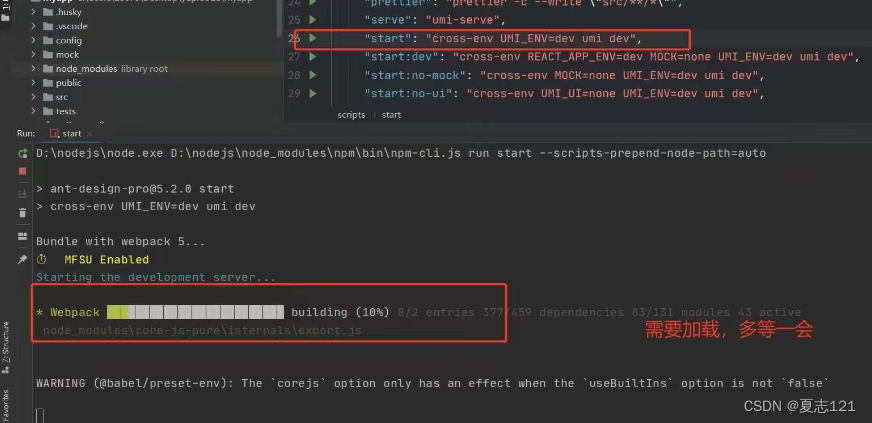
yarn下载依赖,需要一些时间
执行完之后就能运行

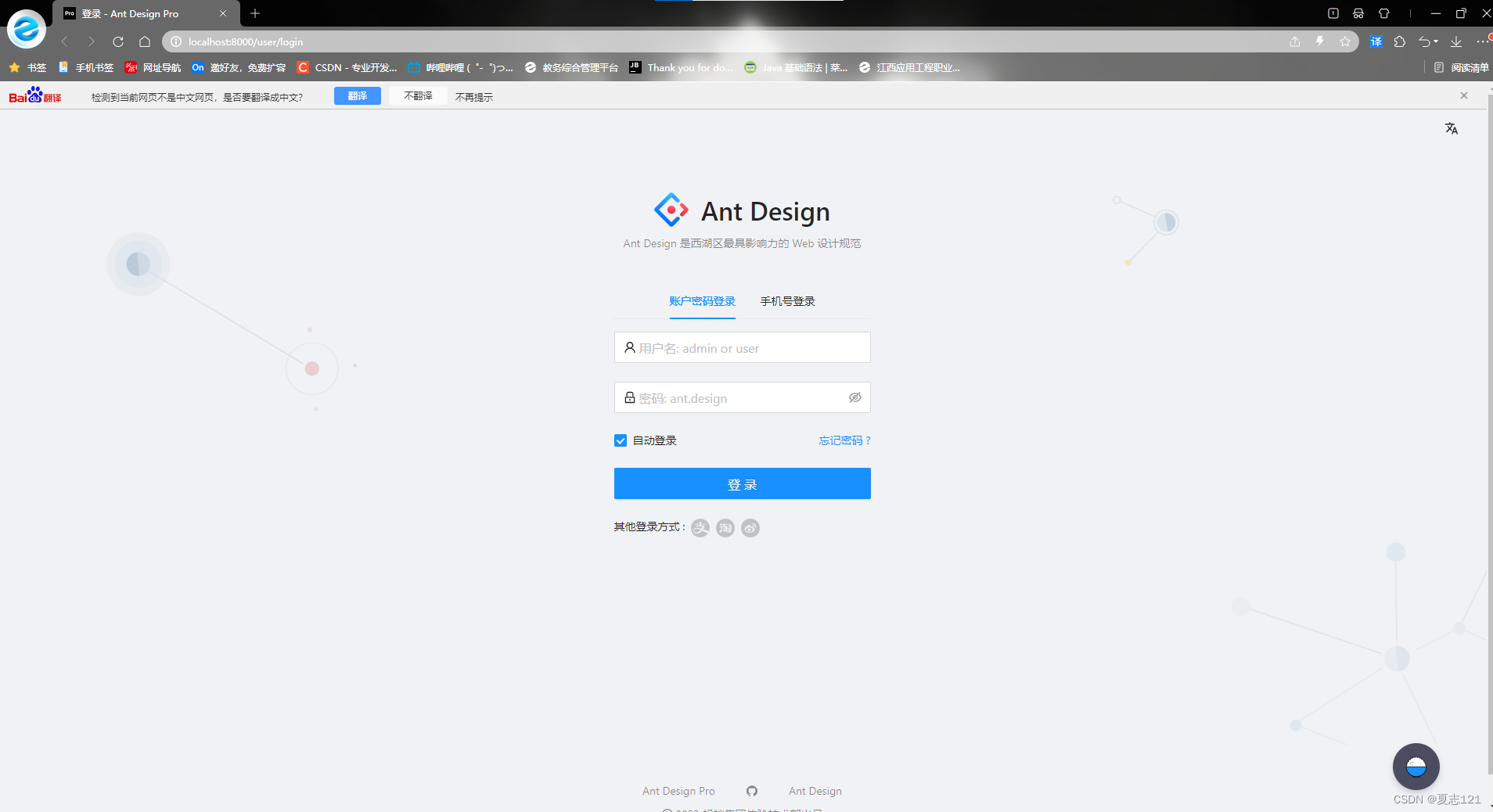
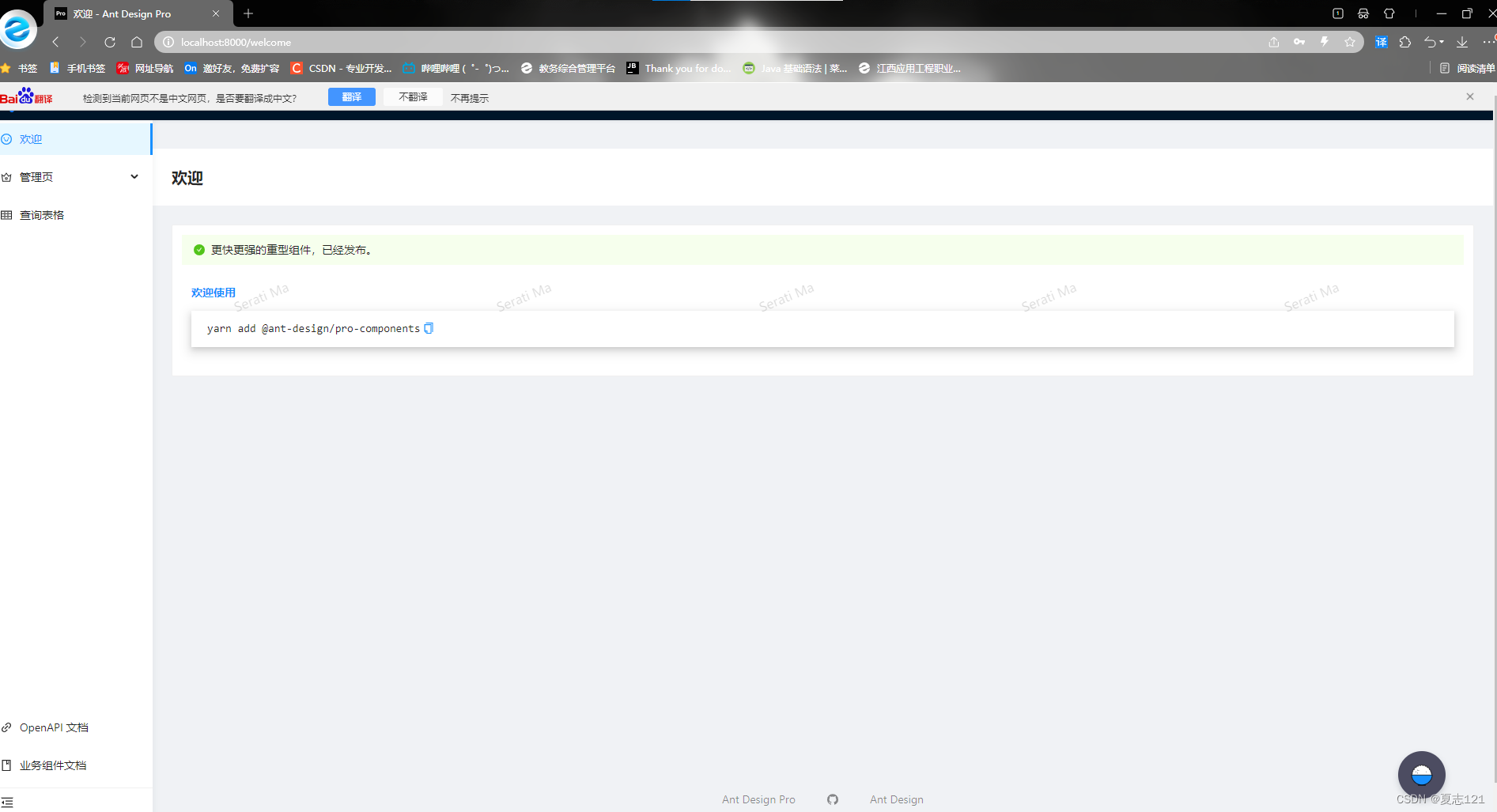
 输入账户及密码后登录效果:
输入账户及密码后登录效果:

然后是小米饭插件的运行,在终端运行:
yarn add @umijs/preset-ui -D

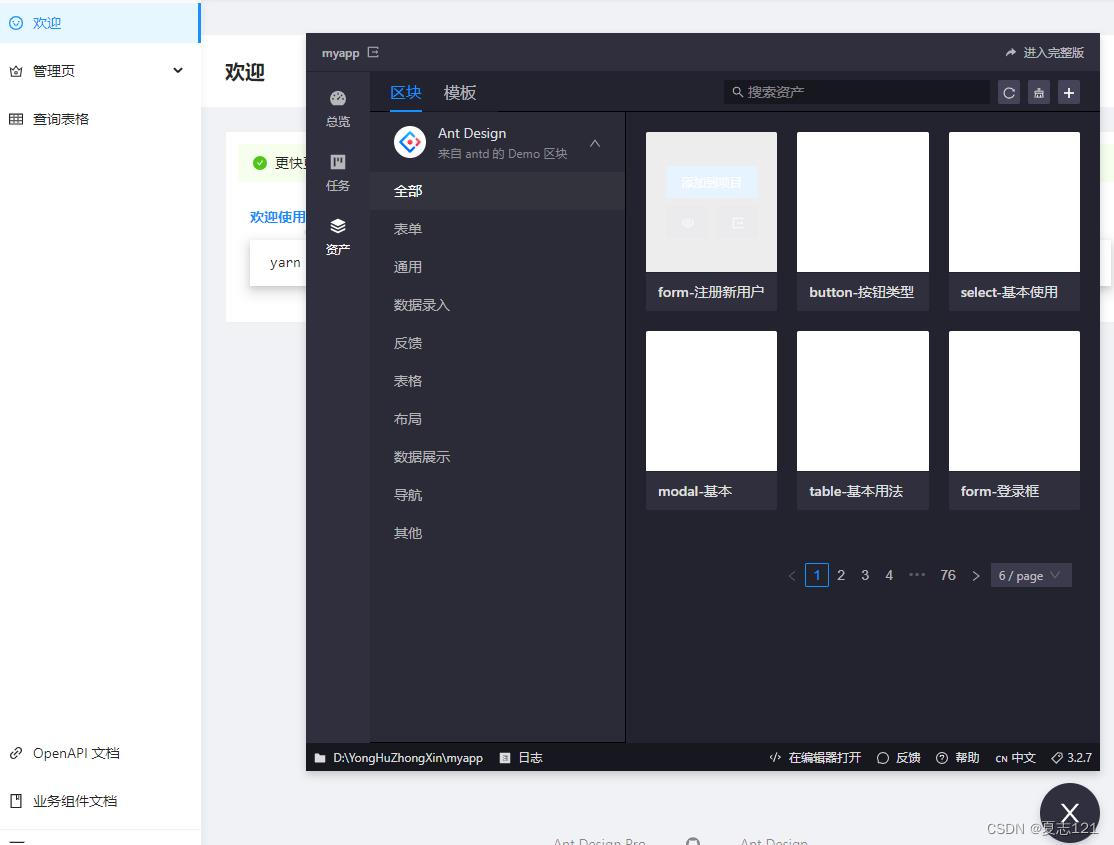
小米饭插件效果:

Ant Design Pro简单搭建就完成了。