图书管理系统
(一)、搭建环境
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
https://www.layoutit.com/build?
https://www.bootcss.com/p/layoutit/
1.数据库语句
CREATE DATABASE `ssmbuild`;
USE `ssmbuild`;
DROP TABLE IF EXISTS `books`;
CREATE TABLE `books` (
`bookID` INT(10) NOT NULL AUTO_INCREMENT COMMENT '书id',
`bookName` VARCHAR(100) NOT NULL COMMENT '书名',
`bookCounts` INT(11) NOT NULL COMMENT '数量',
`detail` VARCHAR(200) NOT NULL COMMENT '描述',
KEY `bookID` (`bookID`)
) ENGINE=INNODB DEFAULT CHARSET=utf8;
INSERT INTO `books`(`bookID`,`bookName`,`bookCounts`,`detail`)VALUES
(1,'Java',1,'从入门到放弃'),
(2,'MySQL',10,'从删库到跑路'),
(3,'Linux',5,'从进门到进牢');
2.导入需要的依赖
在这里插入代码片 <dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.6</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.mchange/c3p0 -->
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5.2</version>
</dependency>
<!-- Spring链接数据库需要用到spring-jdbc-->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-jdbc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.2.0.RELEASE</version>
</dependency>
<!-- 导入mybatis-spring依赖-->
<!-- https://mvnrepository.com/artifact/org.mybatis/mybatis-spring -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.0.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
<version>1.18.20</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.2.1</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
(二)、配置文件
3.创建MyBatis的xml文件 mybais-config.xml
在MyBatis的核心配置文件中,我们主要进行的操作就是:添加实体类的别名,以及mappers的映射扫描(扫向dao层),并创建dao层的mapper.xml;
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-config.dtd">
<!--configuration核心配置文件-->
<configuration>
<mappers>
<package name="com.Jsxs"/>
</mappers>
</configuration>
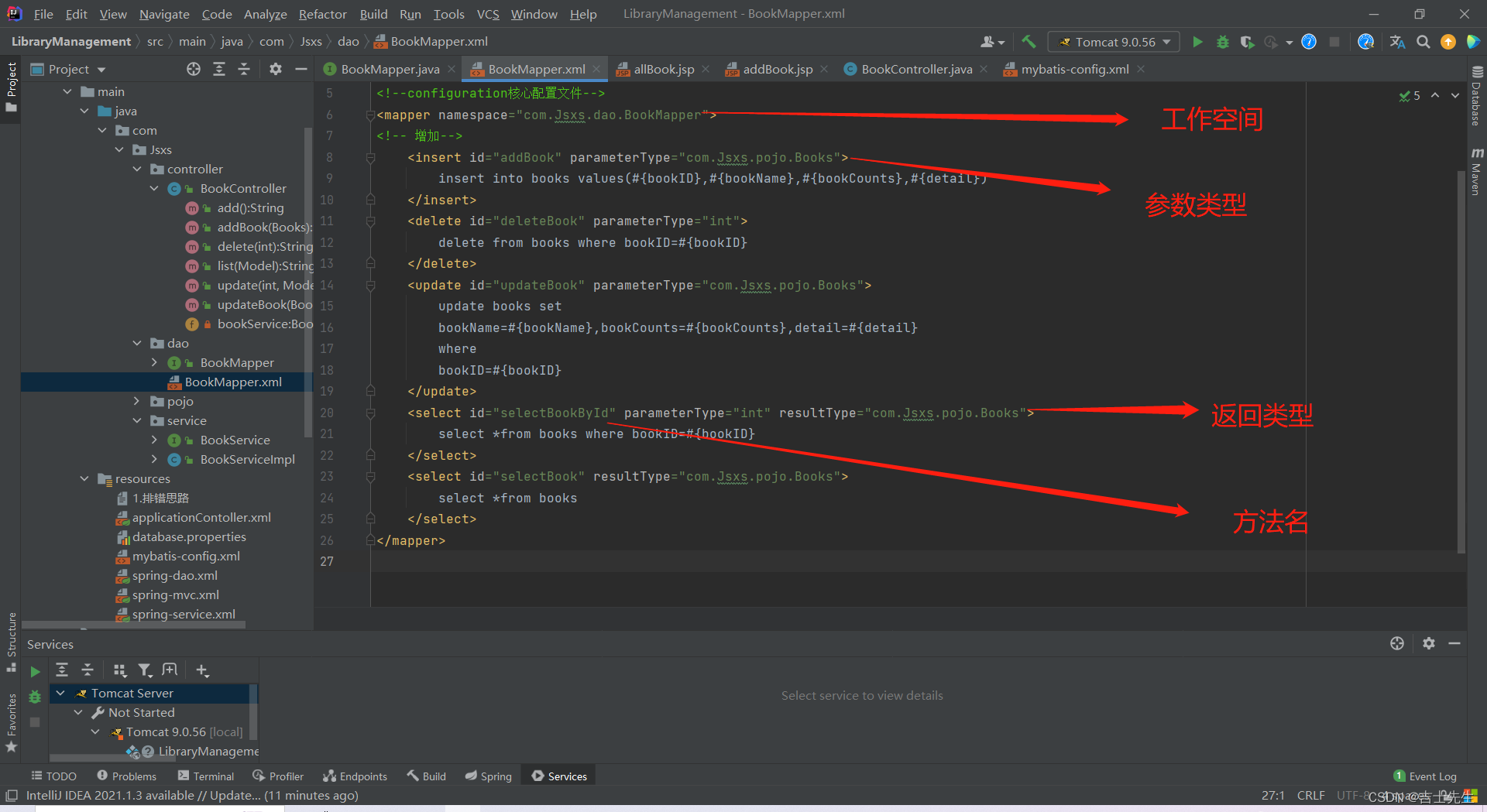
4.创建dao层接口以及dao层的 mapper.xml
在dao层设置dao层同名的xxxmapper.xml文件,在mapper.xml文件里面并设置工作空间namespace指向dao的接口类,在里面进行SQL语句的操作
BookMapper.java
package com.Jsxs.dao;
import com.Jsxs.pojo.Books;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface BookMapper {
// 增加业务
int addBook(Books book);
// 删除
int deleteBook(@Param("bookID") int id);
// 更新一本书
int updateBook(Books book);
// 查询一本书
Books selectBookById(@Param("bookID") int id);
// 查询全部书
List<Books> selectBook();
}
BookMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--configuration核心配置文件-->
<mapper namespace="com.Jsxs.dao.BookMapper">
<!-- 增加-->
<insert id="addBook" parameterType="com.Jsxs.pojo.Books">
insert into books values(#{bookID},#{bookName},#{bookCounts},#{detail})
</insert>
<delete id="deleteBook" parameterType="int">
delete from books where bookID=#{bookID}
</delete>
<update id="updateBook" parameterType="com.Jsxs.pojo.Books">
update books set
bookName=#{bookName},bookCounts=#{bookCounts},detail=#{detail}
where
bookID=#{bookID}
</update>
<select id="selectBookById" parameterType="int" resultType="com.Jsxs.pojo.Books">
select *from books where bookID=#{bookID}
</select>
<select id="selectBook" resultType="com.Jsxs.pojo.Books">
select *from books
</select>
</mapper>

5.创建数据库的资源 database.properties
这里一定要在属性名的前面加上 jdbc.xxx;因为我们在用spring配置factory的时候,驱动要求的就是这样。
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/ssmbuild?useSSL=false&useUnicode=true&charEncoding=UTF8"
jdbc.username=root
jdbc.password=121788
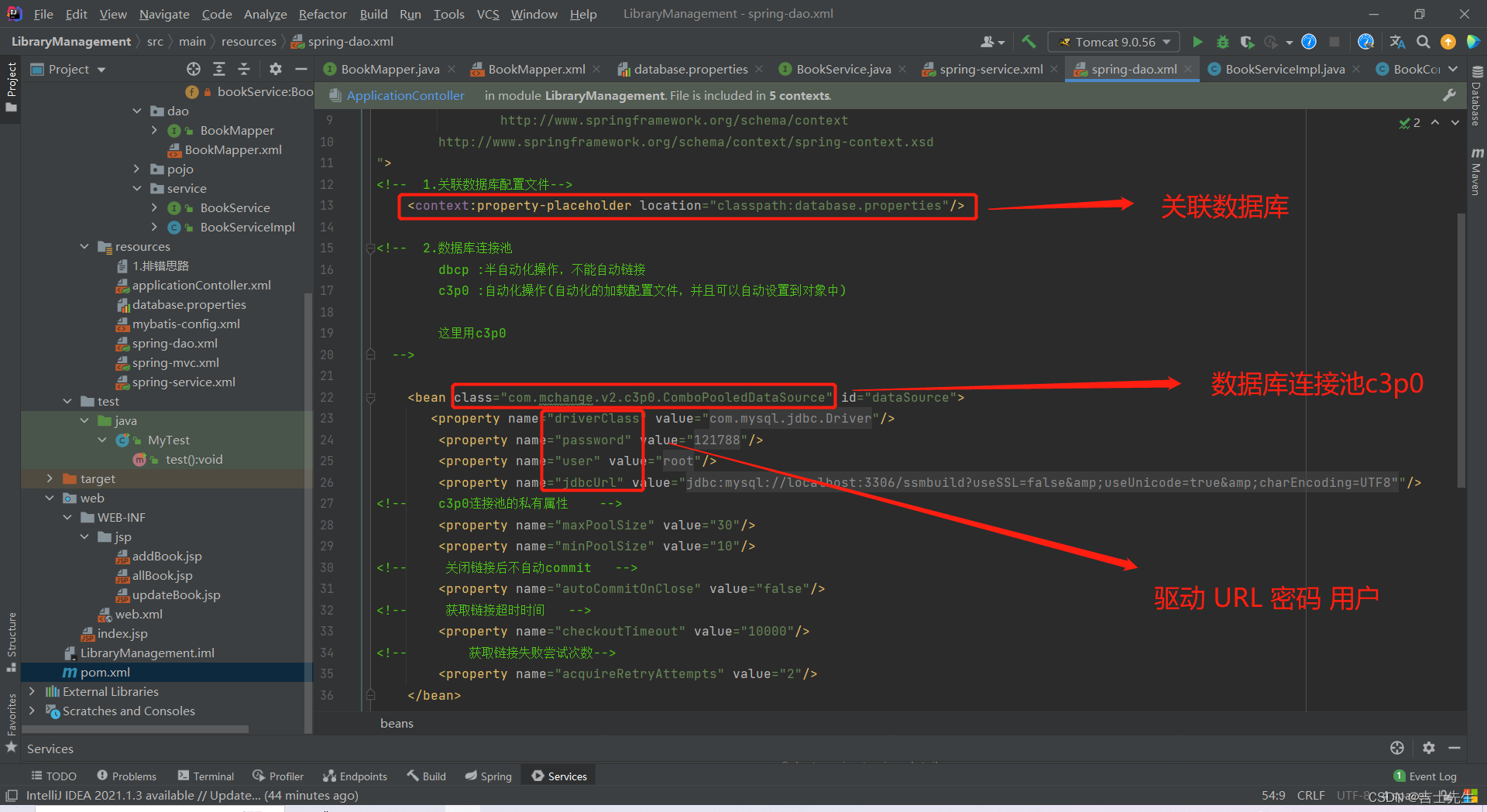
6.创建spring的配置文件 spring-dao.xml【】
<!-- https://mvnrepository.com/artifact/com.mchange/c3p0 -->
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5.2</version>
</dependency>
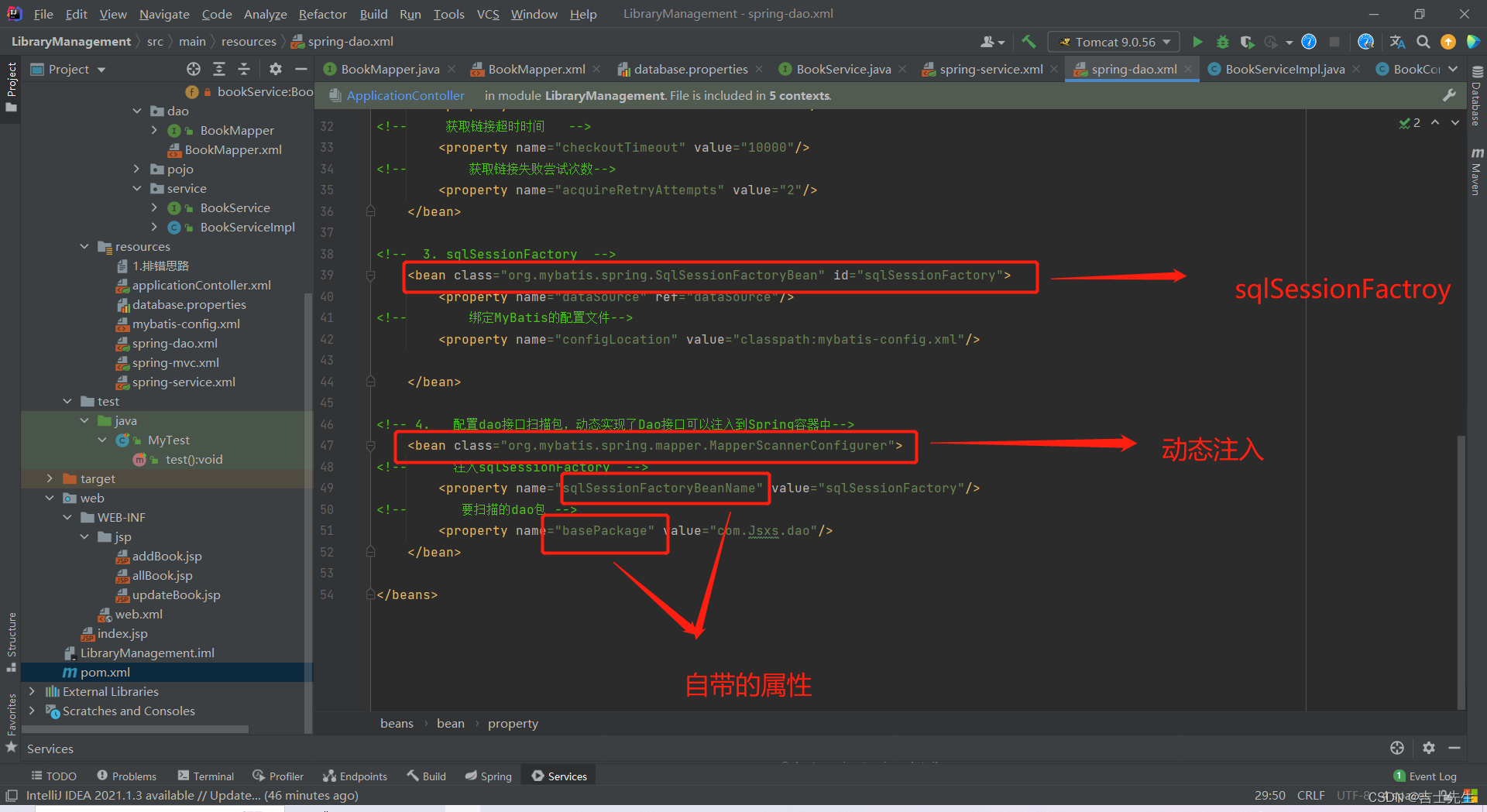
这里我们主要负责四份工作: ①关联数据库配置文件(database.properties);②创建数据库连接池(主要工作就是链接驱动、用户名、URL、密码以及一些其他的私有属性);③创建SqlSessionFactory工厂主要工作就是(映射数据源databaseSource,以及绑定MyBatis的核心配置文件Mybatis.xml);④配置dao接口扫描包,然后创建各自接口的动态代理类(dao层实现类)。这样,Service就可以注入dao的实例了。
1.MyBatis的一大亮点就是可以不用dao层的实现类,而我们知道在开发中service
层需要调用dao层,如果没有dao的实现类,Spring如何为Service注入dao的实例呢?
2.在我们以前的操作中,我们创建完sqlSessionFactory之后,我们需要借助
sqlSessionFactory来生成sqlSession.然后创建Service接口的bean,如果我们
借助MapperScannerConfigurer 这段配置会扫描xxx包下的所有接口,然后创建
各自接口的动态代理类。这样,Service就可以注入dao的实例了。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
">
<!-- 1.关联数据库配置文件-->
<context:property-placeholder location="classpath:database.properties"/>
<!-- 2.数据库连接池
dbcp :半自动化操作,不能自动链接
c3p0 :自动化操作(自动化的加载配置文件,并且可以自动设置到对象中)
这里用c3p0
-->
<bean class="com.mchange.v2.c3p0.ComboPooledDataSource" id="dataSource">
<property name="driverClass" value="${jdbc.driver}"/>
<property name="password" value="${jdbc.password}"/>
<property name="user" value="${jdbc.username}"/>
<property name="jdbcUrl" value="${jdbc.url}"/>
<!-- c3p0连接池的私有属性 -->
<property name="maxPoolSize" value="30"/>
<property name="minPoolSize" value="10"/>
<!-- 关闭链接后不自动commit -->
<property name="autoCommitOnClose" value="false"/>
<!-- 获取链接超时时间 -->
<property name="checkoutTimeout" value="10000"/>
<!-- 获取链接失败尝试次数-->
<property name="acquireRetryAttempts" value="2"/>
</bean>
<!-- 3. sqlSessionFactory -->
<bean class="org.mybatis.spring.SqlSessionFactoryBean" id="sqlSessionFactory">
<property name="dataSource" ref="dataSource"/>
<!-- 绑定MyBatis的配置文件-->
<property name="configLocation" value="classpath:mybatis-config.xml"/>
</bean>
<!-- 4. 配置dao接口扫描包,动态实现了Dao接口可以注入到Spring容器中-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!-- 注入sqlSessionFactory -->
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"/>
<!-- 要扫描的dao包 -->
<property name="basePackage" value="com.Jsxs.dao"/>
</bean>
</beans>
7.创建service层的接口以及servcie的实现类
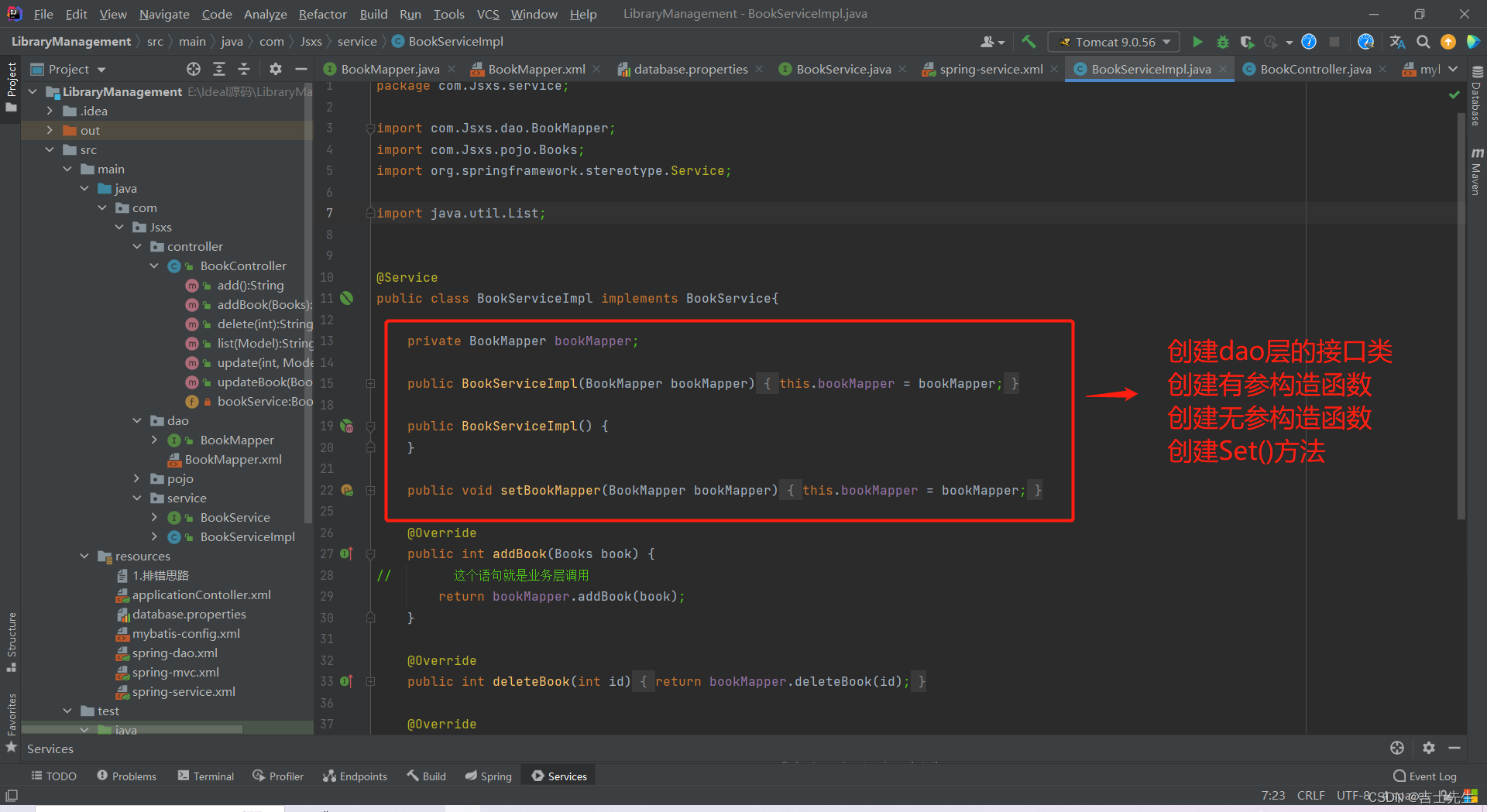
在这里我们主要创建XXXservice的接口(基于dao层的),然后我们并创建XXXServiceImpl的实现类。②切记在XXXServiceImpl的实现类中我们要以dao层的接口作为一个私有属性,目的是我们service层要实现dao层。①为什么属性我们要设置dao层的接口而不是dao层的具体实现类呢?因为接口的范围大与实现类或则说接口只能有一个然而实现类确是有很多,所以我们动态代理必须要用接口而不是实现类。③我们要对属性创建有参无参和set方法,目的是我们要使用DI注入。④在service创建@service的注解实现动态创建bean
BookService.java
package com.Jsxs.service;
import com.Jsxs.pojo.Books;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface BookService {
// 增加业务
int addBook(Books book);
// 删除
int deleteBook(int id);
// 更新一本书
int updateBook(Books book);
// 查询一本书
Books selectBookById(int id);
// 查询全部书
List<Books> selectBook();
}
BookServiceImpl.java
package com.Jsxs.service;
import com.Jsxs.dao.BookMapper;
import com.Jsxs.pojo.Books;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class BookServiceImpl implements BookService{
private BookMapper bookMapper;
public BookServiceImpl(BookMapper bookMapper) {
this.bookMapper = bookMapper;
}
public BookServiceImpl() {
}
public void setBookMapper(BookMapper bookMapper) {
this.bookMapper = bookMapper;
}
@Override
public int addBook(Books book) {
// 这个语句就是业务层调用
return bookMapper.addBook(book);
}
@Override
public int deleteBook(int id) {
return bookMapper.deleteBook(id);
}
@Override
public int updateBook(Books book) {
return bookMapper.updateBook(book);
}
@Override
public Books selectBookById(int id) {
return bookMapper.selectBookById(id);
}
@Override
public List<Books> selectBook() {
return bookMapper.selectBook();
}
}
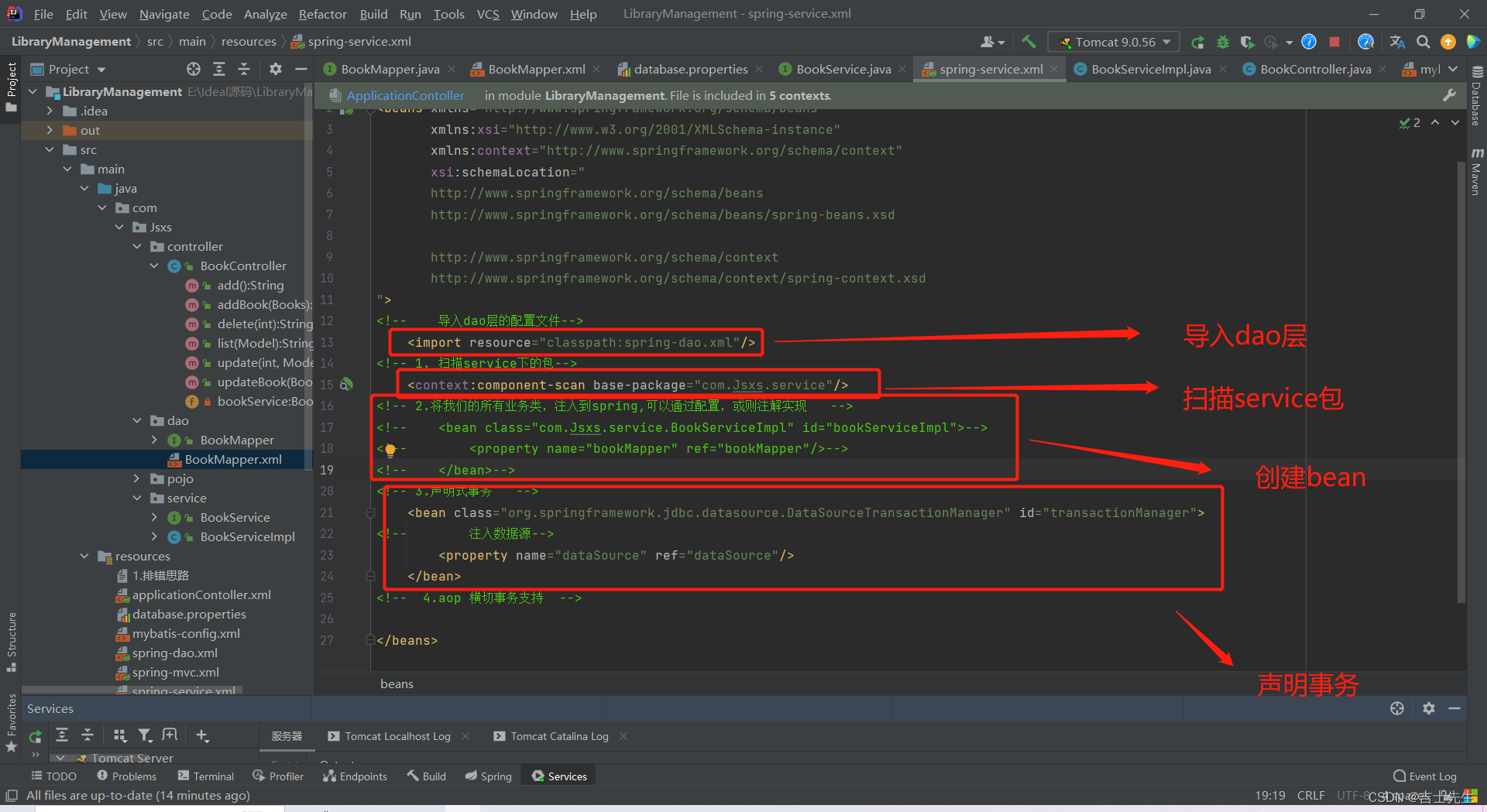
8.创建spring的配置文件 spring-service.xml【】
在这里由四个主要目的: ①链接dao层(目的是为了实现service层可以调用dao层);②扫描service下的包(目的是为了实现注解注入service层);③创建serviceImpl的私有属性的bean并对属性进行赋值(目的是为了让具体的实现类赋值给私有属性);④声明事务(增删改自动提交)
1.serviceImpl的私有属性有两种方式注入到spring-service容器中去
①利用注解: @Service+@Autowired+@Qualifier(value = "bookMapper")
②利用注解:@Service+@Resource("bookMapper")
③手动创建:
<bean class="com.Jsxs.service.BookServiceImpl" id="bookServiceImpl">
<property name="bookMapper" ref="bookMapper"/>
</bean>
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
">
<!-- 导入dao层的配置文件-->
<import resource="classpath:spring-dao.xml"/>
<!-- 1. 扫描service下的包-->
<context:component-scan base-package="com.Jsxs.service"/>
<!-- 2.将我们的所有业务类,注入到spring,可以通过配置,或则注解实现 -->
<!-- <bean class="com.Jsxs.service.BookServiceImpl" id="bookServiceImpl">-->
<!-- <property name="bookMapper" ref="bookMapper"/>-->
<!-- </bean>-->
<!-- 3.声明式事务 -->
<bean class="org.springframework.jdbc.datasource.DataSourceTransactionManager" id="transactionManager">
<!-- 注入数据源-->
<property name="dataSource" ref="dataSource"/>
</bean>
<!-- 4.aop 横切事务支持 -->
</beans>
9.添加web框架并配置web.xml文件
```我们这里主要进行两步操作: ①进行创建视图解析器(视图解析器、启动级别、绑定控制层文件、映射);②我们进行编码处理`;③这里的文件路径指向的是总的``
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 配置DispatcherServlet 前端控制器-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContoller.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 注册过滤器 -->
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
10.创建spring的配置文件 spring-mvc【】
这里主要由四部操作: ①创建注解驱动(目的是为了实现注解);②创建静态资源过滤;③扫描controller包(目的是为了实现注解);④创建视图解析器(添加前缀和后缀)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
">
<!--1.注解驱动-->
<mvc:annotation-driven/>
<!--2.静态资源过滤-->
<mvc:default-servlet-handler/>
<!-- 3.扫描包-->
<context:component-scan base-package="com.Jsxs.controller"/>
<!--4.视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
11.创建Spring的汇总文件 applicationController.xml
目的是为了实现: dao层和service层和controller层的汇总
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<import resource="spring-dao.xml"/>
<import resource="spring-service.xml"/>
<import resource="spring-mvc.xml"/>
</beans>
(三)、Controller层实现
12.创建controller的实现类
控制类:①创建@Controller(目的是为了bean)②创建@RequestMapping("/book")目的是为了路径映射;③@Resource(目的是为了自动装配)
package com.Jsxs.controller;
import com.Jsxs.pojo.Books;
import com.Jsxs.service.BookService;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
// controller 掉 service
@Resource
private BookService bookService;
// 查看所有的书籍
@GetMapping("/allBook")
public String list(Model model){
List<Books> books = bookService.selectBook();
model.addAttribute("msg",books);
return "allBook";
}
// 跳转到添加书籍页面
@GetMapping("/addBook")
public String add(){
return "addBook";
}
// 开始添加的操作
@GetMapping("/add")
public String addBook(Books books){
bookService.addBook(books);
return "redirect:/book/allBook"; //重定向到我们到@RequestMapper("/allBook"); 我们这里重定向的是方法不是WEB-INF 所以能够重定向的到
}
// 跳转到修改的页面
@GetMapping("/updateBook")
public String update(int id,Model model){
//这里的目的是默认值
Books books = bookService.selectBookById(id);
model.addAttribute("books",books);
return "updateBook";
}
// 开始修改的操作
@GetMapping("/update")
public String updateBook(Books books){
int i = bookService.updateBook(books);
return "redirect:/book/allBook";
}
// 跳转到删除的页面
@GetMapping("/delete")
public String delete(int id){
bookService.deleteBook(id);
return "redirect:/book/allBook";
}
}
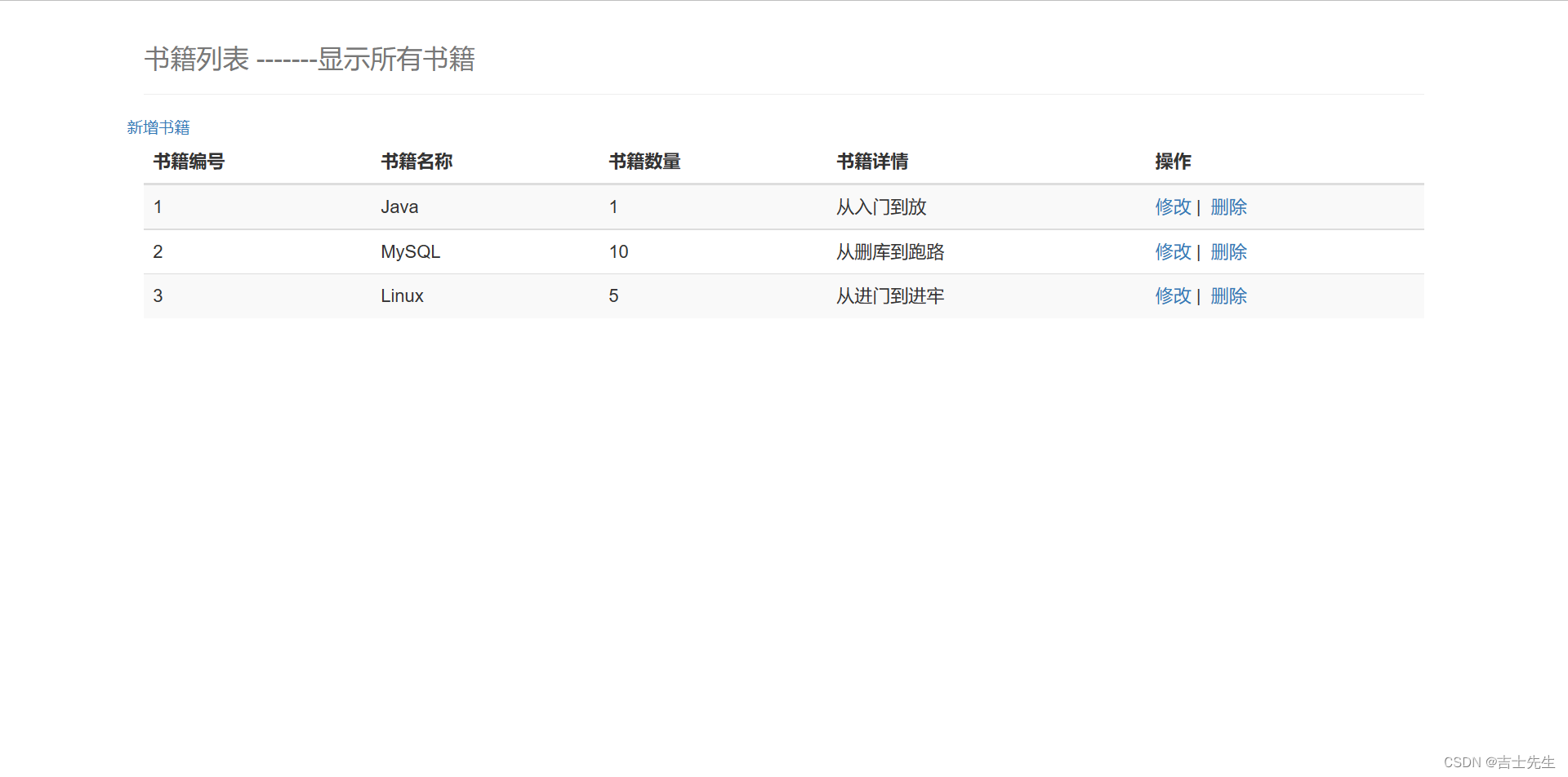
13.查询全部书籍
①编写前端代码:写一个超链接的标签,跳转的路径就是先经过全部查询的java方法,然后就是方法映射的jsp页面:②编写后端代码:创建一个String的方法,返回的路径是allBook.jsp,并且进行储存查询到的list<Book>;
Index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<style>
h3{
width: 300px;
height: 50px;
margin: 100px auto;
text-align: center;
background: burlywood;
}
a{
color: #13ce60;
text-decoration: none;
}
</style>
</head>
<body>
<h3>
<a href="${pageContext.request.contextPath}/book/allBook">跳转到展示全部信息的页面</a>
</h3>
</body>
</html>
controller.java
package com.Jsxs.controller;
import com.Jsxs.pojo.Books;
import com.Jsxs.service.BookService;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
// controller 掉 service
@Resource
private BookService bookService;
// 查看所有的书籍
@GetMapping("/allBook")
public String list(Model model){
List<Books> books = bookService.selectBook();
model.addAttribute("msg",books);
return "allBook";
}
}
WEB-INF/jsp/allBook.jsp
利用EL表达式进行获取后端存放的值,然后利用js的foreach进行遍历值
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 -------显示所有书籍</small>
</h1>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
</tr>
</thead>
<tbody>
<%-- 数据库从数据库中进行查询,从这个list中遍历出来 : foreach :
item也可以直接写 ${msg}
--%>
<c:forEach var="book" items="${msg}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
14.添加书籍
因为我们要求的是先走页面再走方法,并不是说我们先走方法再走页面.所以我们在添加操作和修改操作的时候都要设置两个方法,第一个方法是走添加页面,然后通过form表单走第二个方法页面。
allBook.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 -------显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<a href="${pageContext.request.contextPath}/book/addBook">新增书籍</a>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<%-- 数据库从数据库中进行查询,从这个list中遍历出来 : foreach :
item也可以直接写 ${msg}
--%>
<c:forEach var="book" items="${msg}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<%--
在这里因为我们跳转到一个修改的页面,也是一个方法。我们通过?传值或则Restful进行传id。我们先通过id进行查找一个
用户的信息,然后放进model中,供应于前端调用。
--%>
<a href="${pageContext.request.contextPath}/book/updateBook?id=${book.bookID}">修改</a> |
<a href="${pageContext.request.contextPath}/book/delete?id=${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
addBook.jsp
①注意表单的name属性要和实体类的属性名子一模一样,因为这里我们添加的方法的时候里面的参数是一个对象,所以我们可以通过name进行赋值。②因为我们修改的一个对象,所以我们在设置表单的时候,要设置一个隐藏的BookId框
表单提交后的路径:http://localhost/LibraryManagement_war_exploded/book/addBook?bookName=%E5%9B%BD%E5%AE%9D-&bookCounts=12&detail=2312#
<%--
Created by IntelliJ IDEA.
User: 22612
Date: 2022/12/31
Time: 15:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>添加页面 -------添加书籍</small>
</h1>
</div>
</div>
</div>
<%-- 这里的name属性 需要和实体类的名字进行一一对应,否则会出现为null的错误
这里为什么 name写完实体类的属性之后,我们就在controller层中就不用进行
set方法了呢? 是因为我们的form表单,前端给后端赋值的时候,就会实现前端给后端
传输值的操作。
--%>
<form action="${pageContext.request.contextPath}/book/add" method="get">
<div class="form-group">
<label>书籍名字</label>
<input type="text" class="form-control" name="bookName" placeholder="书籍名字" required>
</div>
<div class="form-group">
<label>书籍数量</label>
<input type="text" class="form-control" name="bookCounts" placeholder="书籍数量" required>
</div>
<div class="form-group">
<label>书籍描述</label>
<input type="text" class="form-control" name="detail" placeholder="书籍描述" required>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</body>
</html>
controller.java
这里弹跳的路径是:重定向之后的java方法就是查询全部的方法,并不是jsp目录下的allBook.JSP.是通过方法再转过去的
package com.Jsxs.controller;
import com.Jsxs.pojo.Books;
import com.Jsxs.service.BookService;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
// controller 掉 service
@Resource
private BookService bookService;
// 查看所有的书籍
@GetMapping("/allBook")
public String list(Model model){
List<Books> books = bookService.selectBook();
model.addAttribute("msg",books);
return "allBook";
}
// 跳转到添加书籍页面
@GetMapping("/addBook")
public String add(){
return "addBook";
}
// 开始添加的操作
@GetMapping("/add")
public String addBook(Books books){
bookService.addBook(books);
return "redirect:/book/allBook"; //重定向到我们到@RequestMapper("/allBook"); 我们这里重定向的是方法不是WEB-INF 所以能够重定向的到
}
15.修改书籍
①这里的主要作用就是: 首先经过修改的页面,然后再经过修改的方法。然而又因为我们把修改放在每一行的数据右边,所以我们点击修改哪一行我们就进行值的填充。②我们在allBook.jsp的遍历页面下进行ResultFul进行传值或则Grenal常规传输id,然后走进修改页面,修改页面里面有一个根据id进行查询的方法,查询到BOOK对象之后。我们对其进行储存。
allBook.JSP
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 -------显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<a href="${pageContext.request.contextPath}/book/addBook">新增书籍</a>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<%-- 数据库从数据库中进行查询,从这个list中遍历出来 : foreach :
item也可以直接写 ${msg}
--%>
<c:forEach var="book" items="${msg}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<%--
在这里因为我们跳转到一个修改的页面,也是一个方法。我们通过?传值或则Restful进行传id。我们先通过id进行查找一个
用户的信息,然后放进model中,供应于前端调用。
--%>
<a href="${pageContext.request.contextPath}/book/updateBook?id=${book.bookID}">修改</a> |
<a href="${pageContext.request.contextPath}/book/delete?id=${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
updateBook.jsp
跳转到修改页面: 通过form表单中的value属性进行赋值默认值。
<%--
Created by IntelliJ IDEA.
User: 22612
Date: 2022/12/31
Time: 18:38
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>修改页面 -------修改书籍</small>
</h1>
</div>
</div>
</div>
<%-- 这里的name属性 需要和实体类的名字进行一一对应,否则会出现为null的错误
这里为什么 name写完实体类的属性之后,我们就在controller层中就不用进行
set方法了呢? 是因为我们的form表单,前端给后端赋值的时候,就会实现前端给后端
传输值的操作。
--%>
<%--
这里的思路就是: 我们通过后端查询到的用户,然后对我们text进行默认值的填充
--%>
<%--
切记: 在修改的时候,因为我们的接口是一个对象,所以我们因该把对象的所有属性
全部传输过去,包括主键id,主键id我们要进行隐藏的处理。
--%>
<form action="${pageContext.request.contextPath}/book/update" method="get">
<input type="hidden" name="bookID" value="${books.bookID}">
<div>
<label>书籍名字</label>
<input type="text" class="form-control" name="bookName" placeholder="书籍名字" value="${books.bookName}" required>
</div>
<div class="form-group">
<label>书籍数量</label>
<input type="text" class="form-control" name="bookCounts" placeholder="书籍数量" value="${books.bookCounts}" required>
</div>
<div class="form-group">
<label>书籍描述</label>
<input type="text" class="form-control" name="detail" placeholder="书籍描述" value="${books.detail}" required>
</div>
<button type="submit" class="btn btn-default">修改</button>
</form>
</div>
</body>
</html>
controller.java
form表单提交之后,我们对其进行跳转到查询全部的方法
package com.Jsxs.controller;
import com.Jsxs.pojo.Books;
import com.Jsxs.service.BookService;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
// controller 掉 service
@Resource
private BookService bookService;
// 查看所有的书籍
@GetMapping("/allBook")
public String list(Model model){
List<Books> books = bookService.selectBook();
model.addAttribute("msg",books);
return "allBook";
}
// 跳转到添加书籍页面
@GetMapping("/addBook")
public String add(){
return "addBook";
}
// 开始添加的操作
@GetMapping("/add")
public String addBook(Books books){
bookService.addBook(books);
return "redirect:/book/allBook"; //重定向到我们到@RequestMapper("/allBook"); 我们这里重定向的是方法不是WEB-INF 所以能够重定向的到
}
// 跳转到修改的页面
@GetMapping("/updateBook")
public String update(int id,Model model){
//这里的目的是默认值
Books books = bookService.selectBookById(id);
model.addAttribute("books",books);
return "updateBook";
}
// 开始修改的操作
@GetMapping("/update")
public String updateBook(Books books){
int i = bookService.updateBook(books);
return "redirect:/book/allBook";
}
}
16.删除书籍
主要在allBook.jsp进行传输id,通过RestFul风格进行传输
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 -------显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<a href="${pageContext.request.contextPath}/book/addBook">新增书籍</a>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<%-- 数据库从数据库中进行查询,从这个list中遍历出来 : foreach :
item也可以直接写 ${msg}
--%>
<c:forEach var="book" items="${msg}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<%--
在这里因为我们跳转到一个修改的页面,也是一个方法。我们通过?传值或则Restful进行传id。我们先通过id进行查找一个
用户的信息,然后放进model中,供应于前端调用。
--%>
<a href="${pageContext.request.contextPath}/book/updateBook?id=${book.bookID}">修改</a> |
<a href="${pageContext.request.contextPath}/book/delete/${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
controller.java
使用RestFul风格进行传递参数 @PathVariable
package com.Jsxs.controller;
import com.Jsxs.pojo.Books;
import com.Jsxs.service.BookService;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
// controller 掉 service
@Resource
private BookService bookService;
// 查看所有的书籍
@GetMapping("/allBook")
public String list(Model model){
List<Books> books = bookService.selectBook();
model.addAttribute("msg",books);
return "allBook";
}
// 跳转到添加书籍页面
@GetMapping("/addBook")
public String add(){
return "addBook";
}
// 开始添加的操作
@GetMapping("/add")
public String addBook(Books books){
bookService.addBook(books);
return "redirect:/book/allBook"; //重定向到我们到@RequestMapper("/allBook"); 我们这里重定向的是方法不是WEB-INF 所以能够重定向的到
}
// 跳转到修改的页面
@GetMapping("/updateBook")
public String update(int id,Model model){
//这里的目的是默认值
Books books = bookService.selectBookById(id);
model.addAttribute("books",books);
return "updateBook";
}
// 开始修改的操作
@GetMapping("/update")
public String updateBook(Books books){
int i = bookService.updateBook(books);
return "redirect:/book/allBook";
}
// 跳转到删除的页面
@GetMapping("/delete/{id}")
public String delete(@PathVariable int id){
bookService.deleteBook(id);
return "redirect:/book/allBook";
}
}

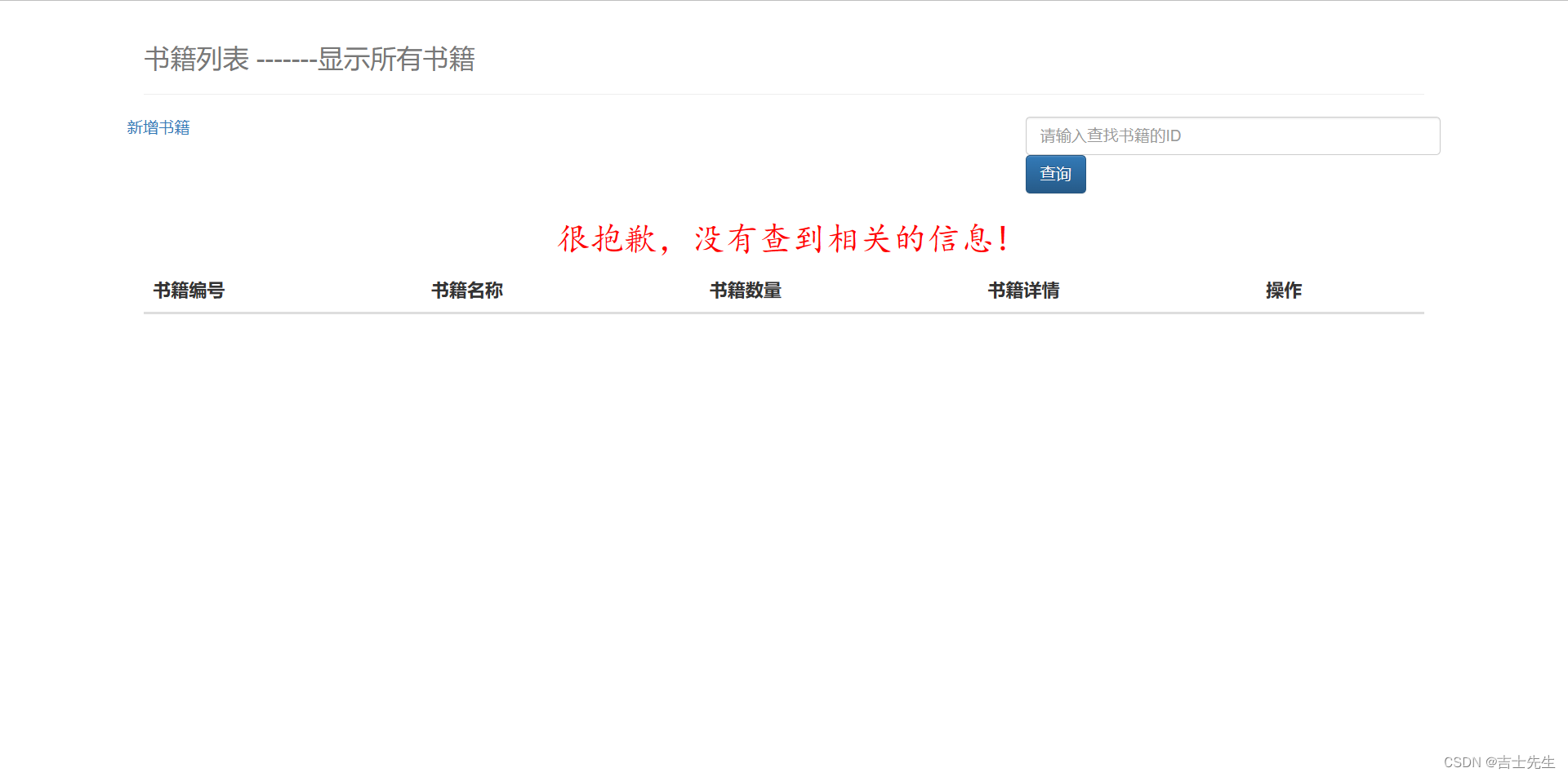
17.模糊查询书籍
模糊查询的sql语句
<select id="queryBookByName" resultType="com.Jsxs.pojo.Books" >
select *from books where bookName like '%' #{bookName} '%'
</select>
添加一个表单,路径指向通过书籍名字进行查询的java方法.,书籍的name属性可以进行自定义但是需要和后端代码的name一样。并且添加为null的操作,假如为null,就显示数据查找不到
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 -------显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<a href="${pageContext.request.contextPath}/book/addBook">新增书籍</a>
</div>
<div class="col-md-4 column" style="float: right">
<form action="${pageContext.request.contextPath}/book/queryBook" method="get">
<input type="text" placeholder="请输入查找书籍的ID" name="queryBookName" class="form-control">
<input type="submit" value="查询" class="btn btn-primary">
</form>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<%-- 数据库从数据库中进行查询,从这个list中遍历出来 : foreach :
item也可以直接写 ${
msg}
--%>
<c:forEach var="book" items="${msg}">
<tr>
<td>${
book.bookID}</td>
<td>${
book.bookName}</td>
<td>${
book.bookCounts}</td>
<td>${
book.detail}</td>
<td>
<%--
在这里因为我们跳转到一个修改的页面,也是一个方法。我们通过?传值或则Restful进行传id。我们先通过id进行查找一个
用户的信息,然后放进model中,供应于前端调用。
--%>
<a href="${pageContext.request.contextPath}/book/updateBook?id=${book.bookID}">修改</a> |
<a href="${pageContext.request.contextPath}/book/delete/${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
<h4 style="color: red;text-align: center;font-size: 30px;font-family: 楷体">${
NoTFound}</h4>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
①对链表的长度进行判断,假如说链表的长度为0,那么我们就传入前端一个NoFound否则我们就把查询到的链表传送过去。②切记传送值得属性名要和allBook得属性名一样,目的是为了达到复用得操作。③返回得路径是allBook.jsp
package com.Jsxs.controller;
import com.Jsxs.pojo.Books;
import com.Jsxs.service.BookService;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
// controller 掉 service
@Resource
private BookService bookService;
// 查看所有的书籍
@GetMapping("/allBook")
public String list(Model model){
List<Books> books = bookService.selectBook();
model.addAttribute("msg",books);
return "allBook";
}
// 跳转到添加书籍页面
@GetMapping("/addBook")
public String add(){
return "addBook";
}
// 开始添加的操作
@GetMapping("/add")
public String addBook(Books books){
bookService.addBook(books);
return "redirect:/book/allBook"; //重定向到我们到@RequestMapper("/allBook"); 我们这里重定向的是方法不是WEB-INF 所以能够重定向的到
}
// 跳转到修改的页面
@GetMapping("/updateBook")
public String update(int id,Model model){
//这里的目的是默认值
Books books = bookService.selectBookById(id);
model.addAttribute("books",books);
return "updateBook";
}
// 开始修改的操作
@GetMapping("/update")
public String updateBook(Books books){
int i = bookService.updateBook(books);
return "redirect:/book/allBook";
}
// 跳转到删除的页面
@GetMapping("/delete/{id}")
public String delete(@PathVariable int id){
bookService.deleteBook(id);
return "redirect:/book/allBook";
}
// 根据id进行查询一本书籍
@GetMapping("/queryBook")
public String query(String queryBookName,Model model){
List<Books> books = bookService.queryBookByName(queryBookName);
if (books.size()==0){
model.addAttribute("NoTFound","很抱歉,没有查到相关的信息!");
}else {
model.addAttribute("msg",books);
}
return "allBook";
}
}