人家高高在上的CKEditor是有个官网的!!
WYSIWYG HTML Editor with Collaborative Rich Text EditingRock-solid, Free WYSIWYG Editor with Collaborative Editing, 200+ features, Full Documentation and Support. Trusted by 20k+ companies.![]() https://ckeditor.com/ 这边我们使用CKEditor 4,来到这个网址:https://ckeditor.com/cke4/builder
https://ckeditor.com/ 这边我们使用CKEditor 4,来到这个网址:https://ckeditor.com/cke4/builder

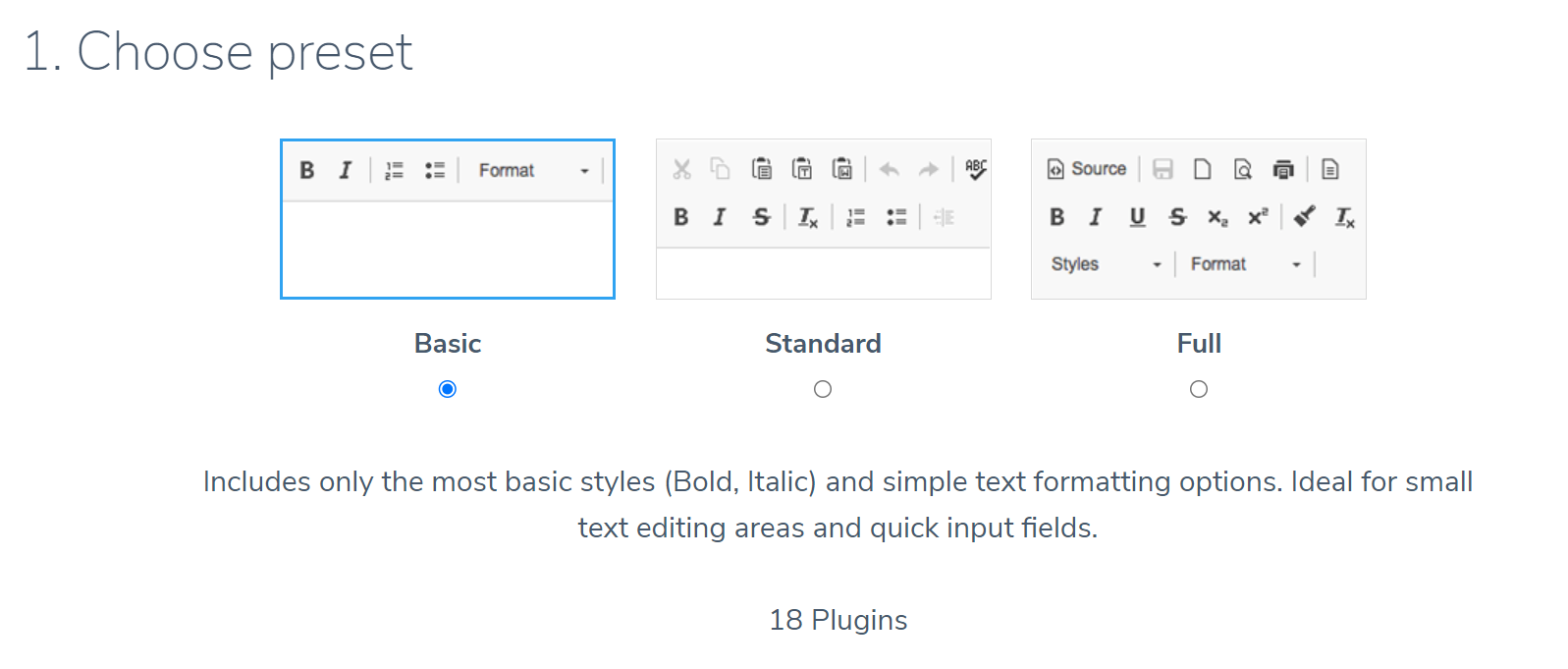
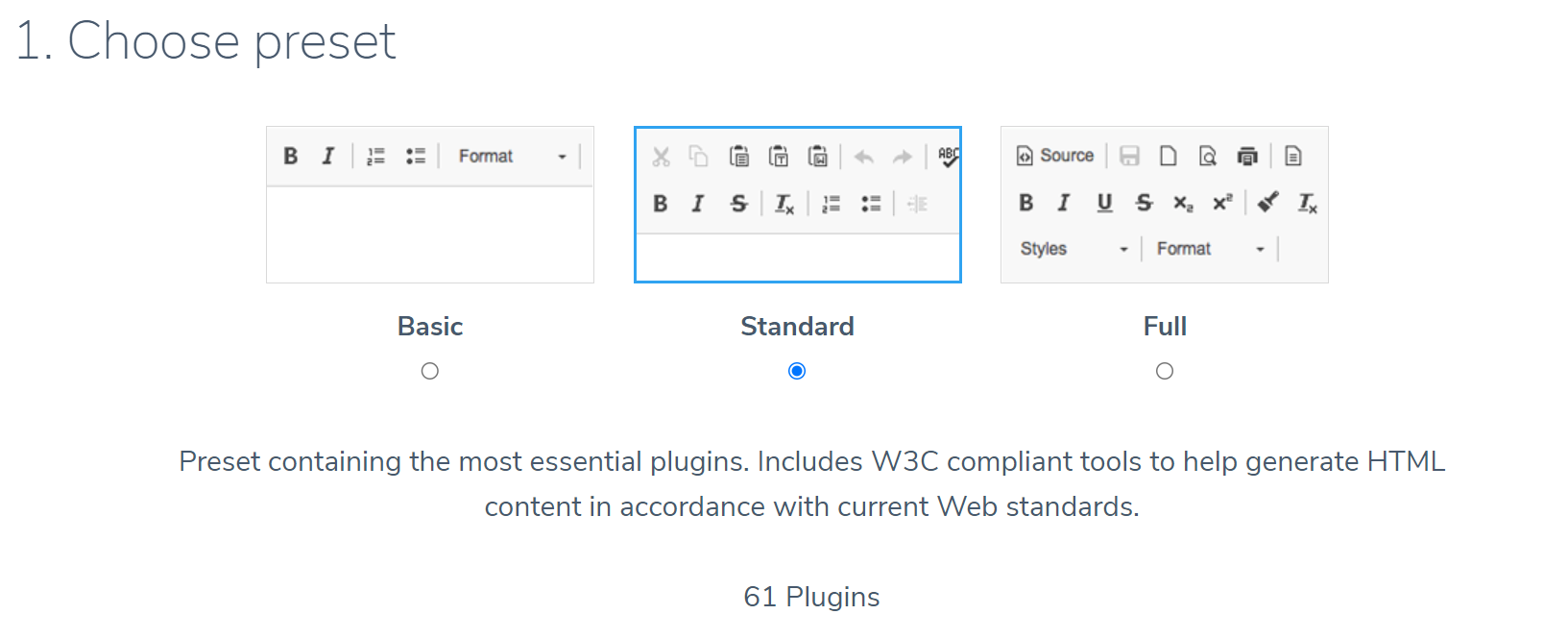
首先要选择你想要的编辑器样式
Basic模式很小巧,有18个插件

Standard就比较多啦,它有61个插件
 Full包含所有功能,87个插件
Full包含所有功能,87个插件

这边有更多的插件

不过还是不搞那么复杂吧,默认就好(doge)
接下来选择样式

最后选择语言

然后下载就好啦

下载下来是个ZIP
![]()
给它解压一下里面有个ckeditor
![]()
里面是编辑器的文件

把整个ckeditor丢进static里面

HTML中加入下面代码
<script src="/static/ckeditor/ckeditor.js"> </script>FlaskForm还是照常使用
<div class="form-group">
<h4 class="white_theme">{
{ form.text.label }}</h4> {
{ form.text(class="form-control") }}
</div>然后命令行pip install flask-ckeditor安装一下对应的第三方库,然后导入
from flask_ckeditor import CKEditorField表单类中把TextAreaField改为CKEditorField
text=CKEditorField("内容",validators=[
validators.DataRequired(),
validators.Length(1,BlogLengthMaximum)
])最后在HTML表单中加入这一行就好啦
{
{ ckeditor.load() }}到这样,我们就可以召唤出可爱的CKEditor啦~~~
p.s. 插个题外话,进入CKEditorField的原代码:

可以看到CKEditorField实质上取代了TextAreaField(呵呵)
喜欢的话就来个3连吧~~~