低代码要想入门,首先需要学习javascript,我们已经有了两篇基础文章
变量定义及初始化
循环及条件控制
我们本篇介绍两个知识点,一个是函数,一个是模块
函数
在js中函数是可以重复使用的代码块,定义函数是为了去除冗余,凡是需要重复使用的代码块,我们都可以使用函数的语法进行提炼。函数的语法是
function 函数名(形参){
函数体
return 返回值
}
形参和返回值不是必须的,如果没有形参,那我们的函数就是一个不需要参数的函数。函数调用可以返回具体的值,如果只是做处理,不返回值也是可以的
函数定义好之后,可以进行调用,调用的时候语法是
函数名(实参)
我们使用函数名调用具体的函数,调用的时候要传入具体的值,如果没定义形参,直接写一对儿小括号调用即可
如果函数有返回值的,那么我们就可以定义一个变量来接收返回值,示例:我们定义一个求和函数,形参有两个,函数的返回值是两个形参的和
function add(a,b){
return a+b;
}
定义好之后如果需要调用的,我们是这样调用,并且接收返回值
let result;
result = add(3,2);
console.log(result)
函数调用后就会返回计算的结果,3+2=5,所以控制台会打印5
模块
ES中有了模块的概念,我们可以将不同的函数封装到不同的模块里,在定义的时候需要将模块中的变量和方法使用export进行导出,在使用的时候可以用import进行导入
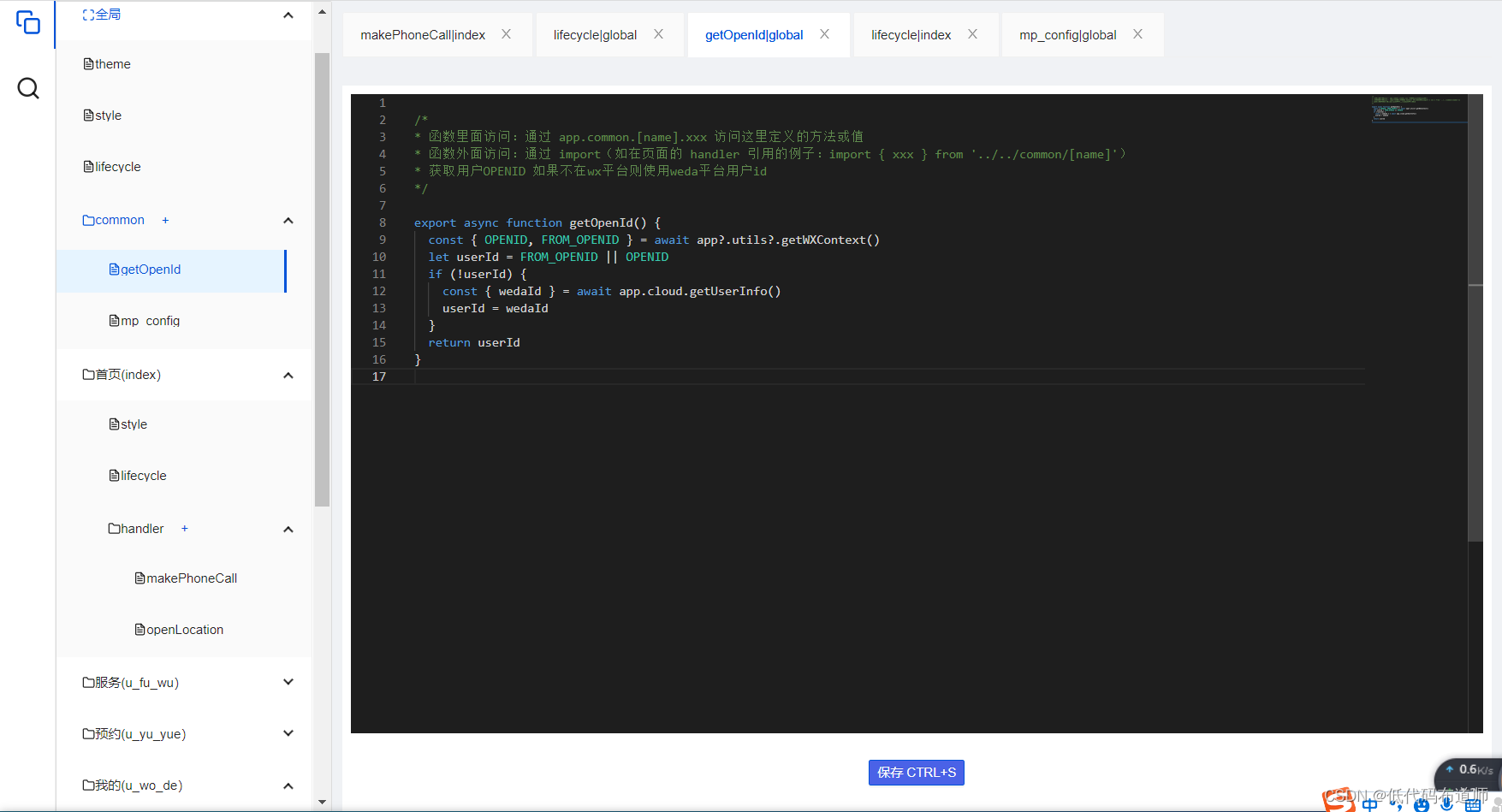
export可以导出模块中定义的变量和方法,比如我们可以在common目录定义一个获取openid的模块
export async function getOpenId() {
const {
OPENID, FROM_OPENID } = await app?.utils?.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId) {
const {
wedaId } = await app.cloud.getUserInfo()
userId = wedaId
}
return userId
}

如果我们一加载小程序的时候,就需要获取openid,可以在生命周期函数中引入模块,使用import语句进行导入
import {
getOpenId } from './common/getOpenId'
export default {
onAppLaunch(launchOpts) {
// 调用获取用户openId方法,在用户表中查询是否用当前用户并设置全局用户信息
getOpenId().then(async userId => {
const res = await app.cloud.dataSources.mykh_uxymskf.wedaGetItem({
where: [
{
key: 'wxOpenId',
val: userId,
rel: 'eq'
}
]
})
app.dataset.state.userInfo = Object.assign(
{
openId: userId },
res?.nickName && {
nickName: res?.nickName },
res?.avatar && {
avatar: res?.avatar }
)
})
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
导入后就可以按照函数调用的语法使用,还是比较方便的
总结
我们本篇介绍了函数的语法及模块的基础知识,编程的过程首先要熟悉语法,然后就按照语法来实现功能,练起来吧。