在小程序场景中,有很多横向滚动的效果,比如我们的官方模板电商展示里就有一个横向滚动的效果,本篇我们解读一下横向滚动该如何实现

1 添加滚动容器
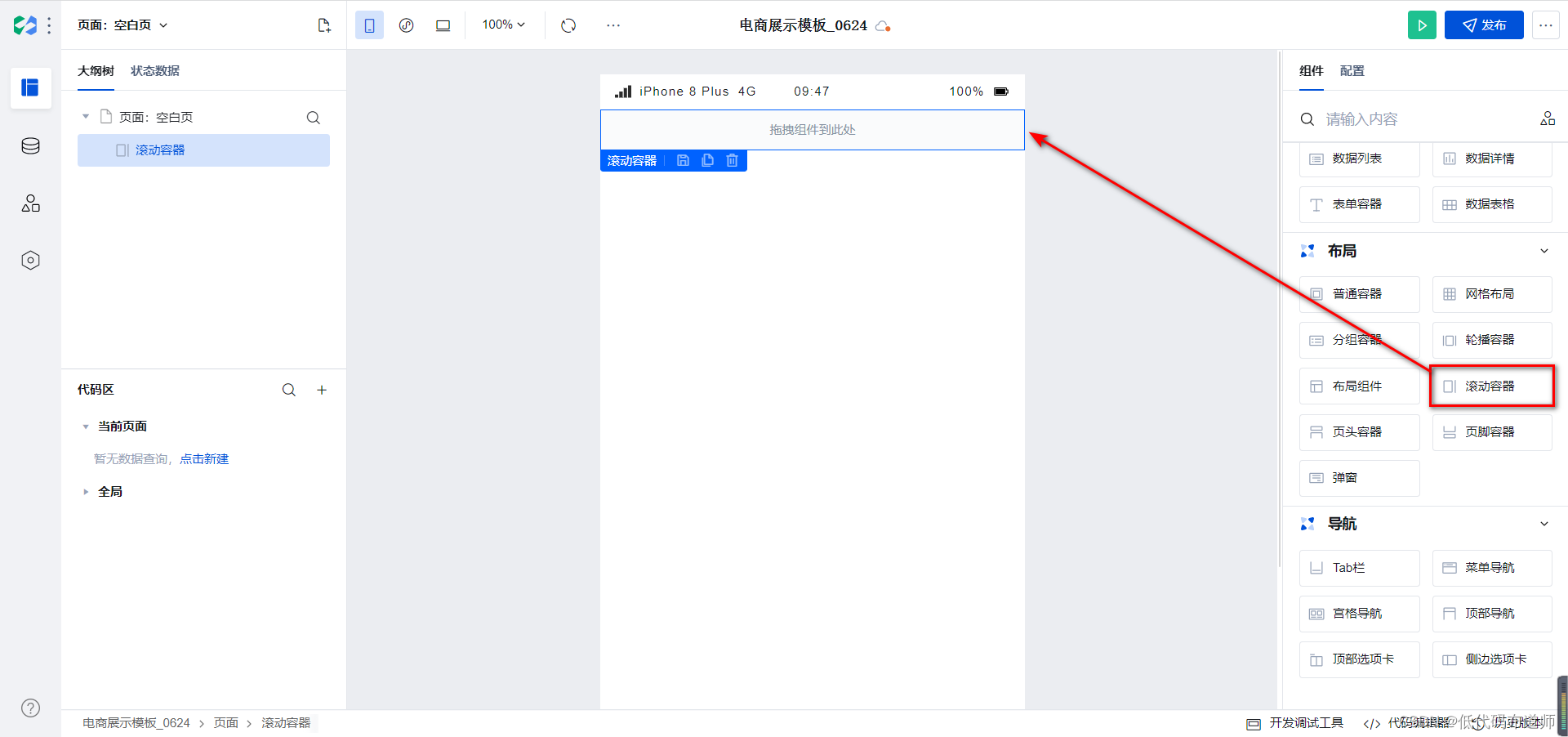
不管是横向滚动还是纵向滚动,我们都是依靠组件实现的,微搭里实现滚动的效果是使用的滚动容器
往页面中先添加一个滚动容器组件

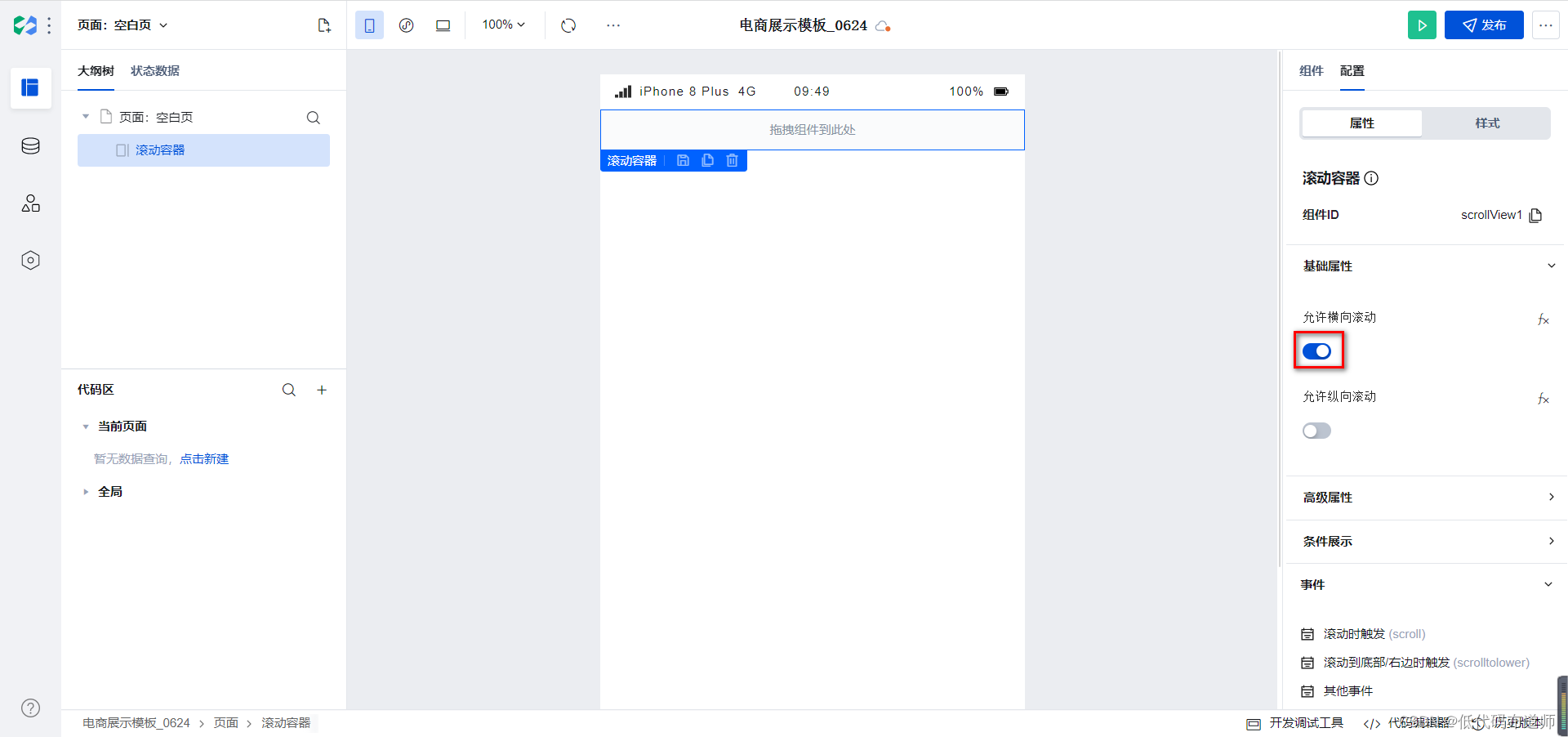
组件添加好后在右侧的面板切换到属性面板,打开基础属性,将配置切换为允许横向滚动

2 滚动内容设置
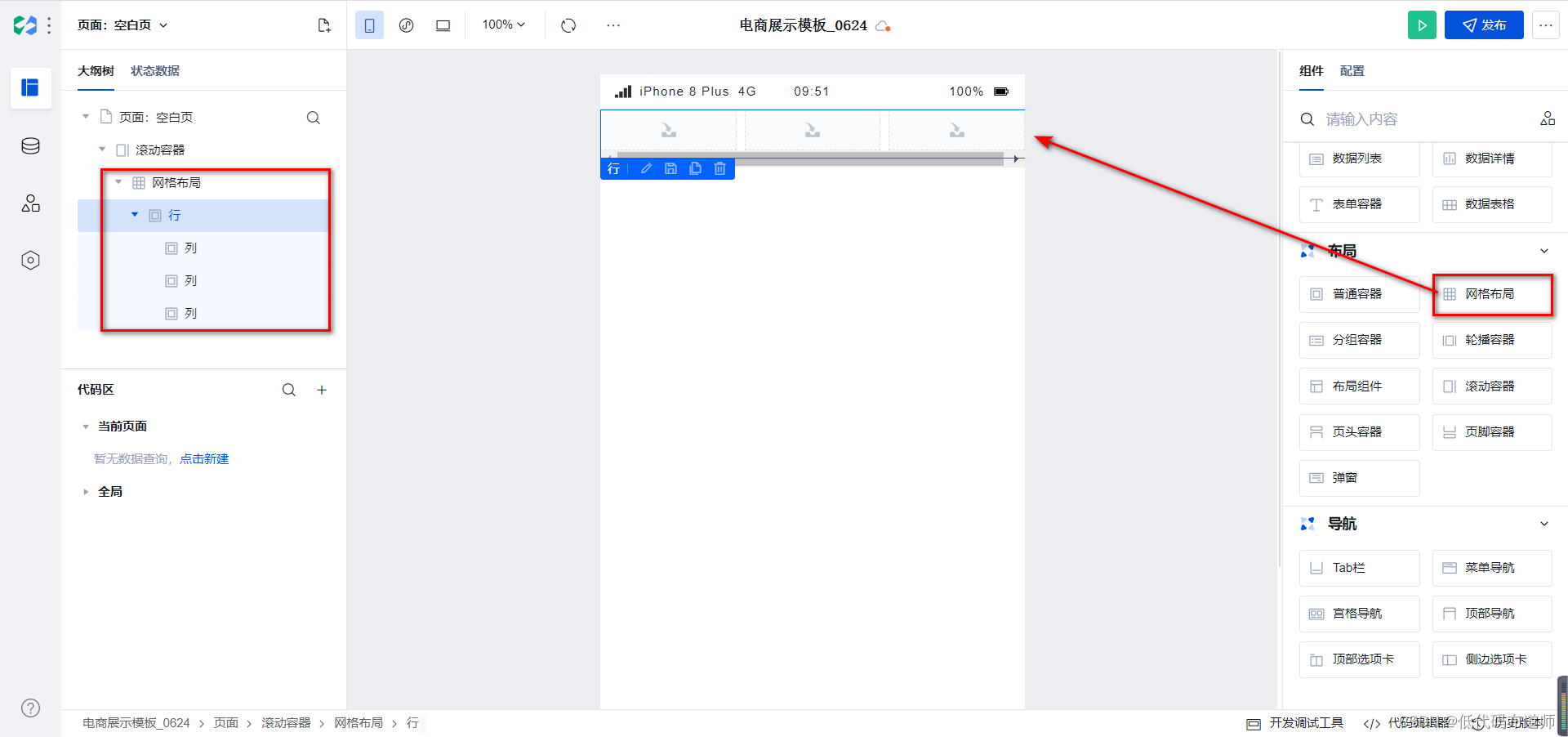
里边的内容我们使用网格布局来实现,先添加一个网格布局

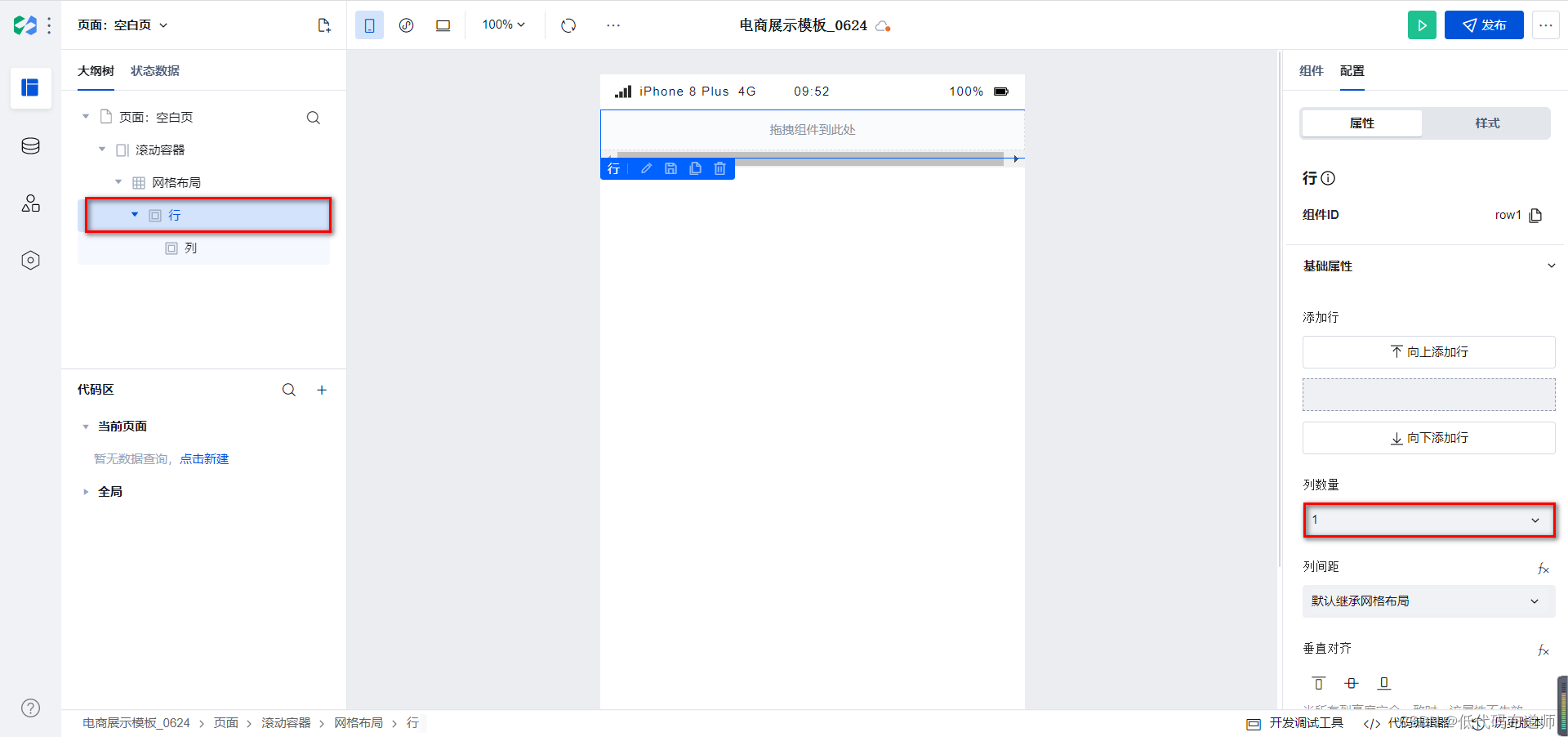
选中行组件,修改列的数量为1

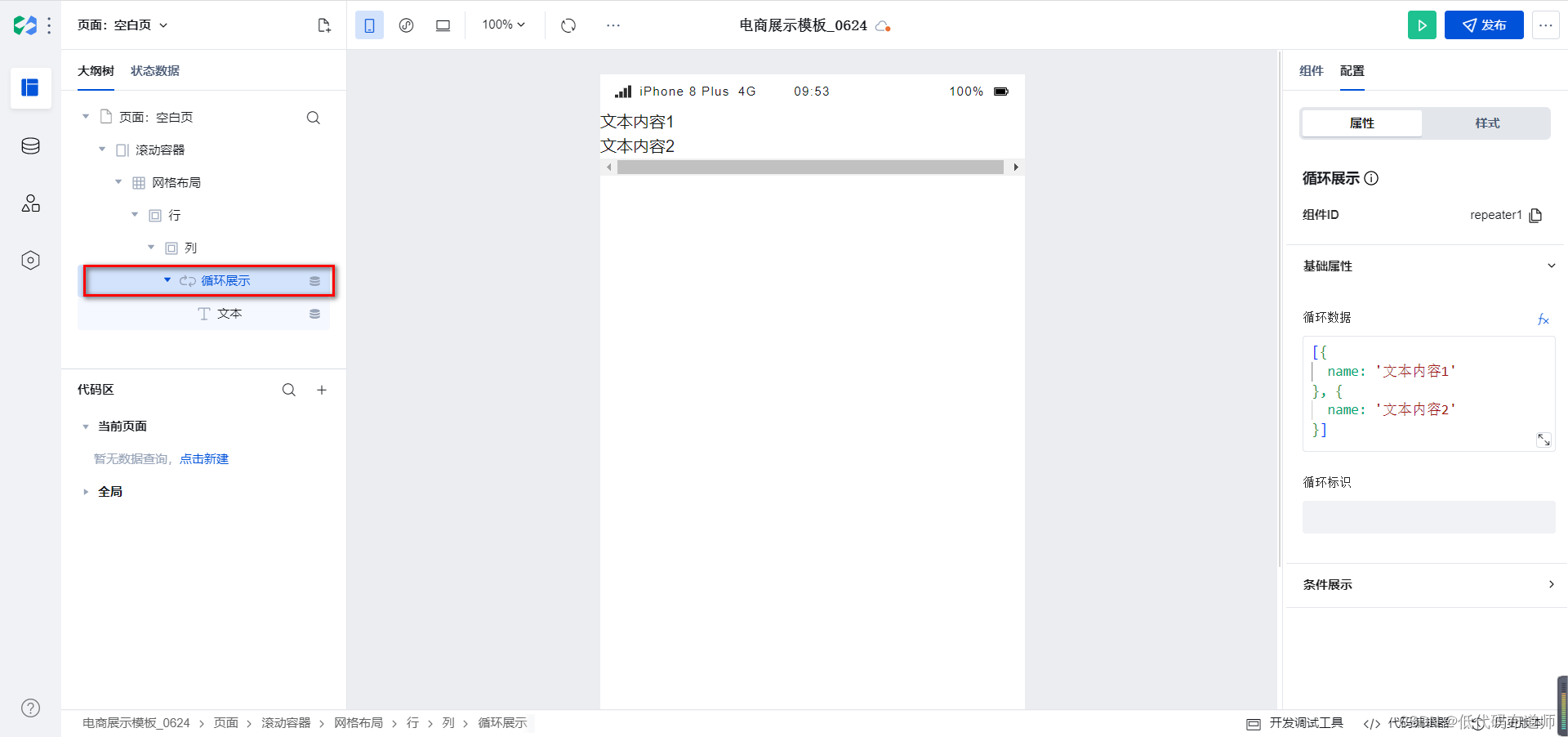
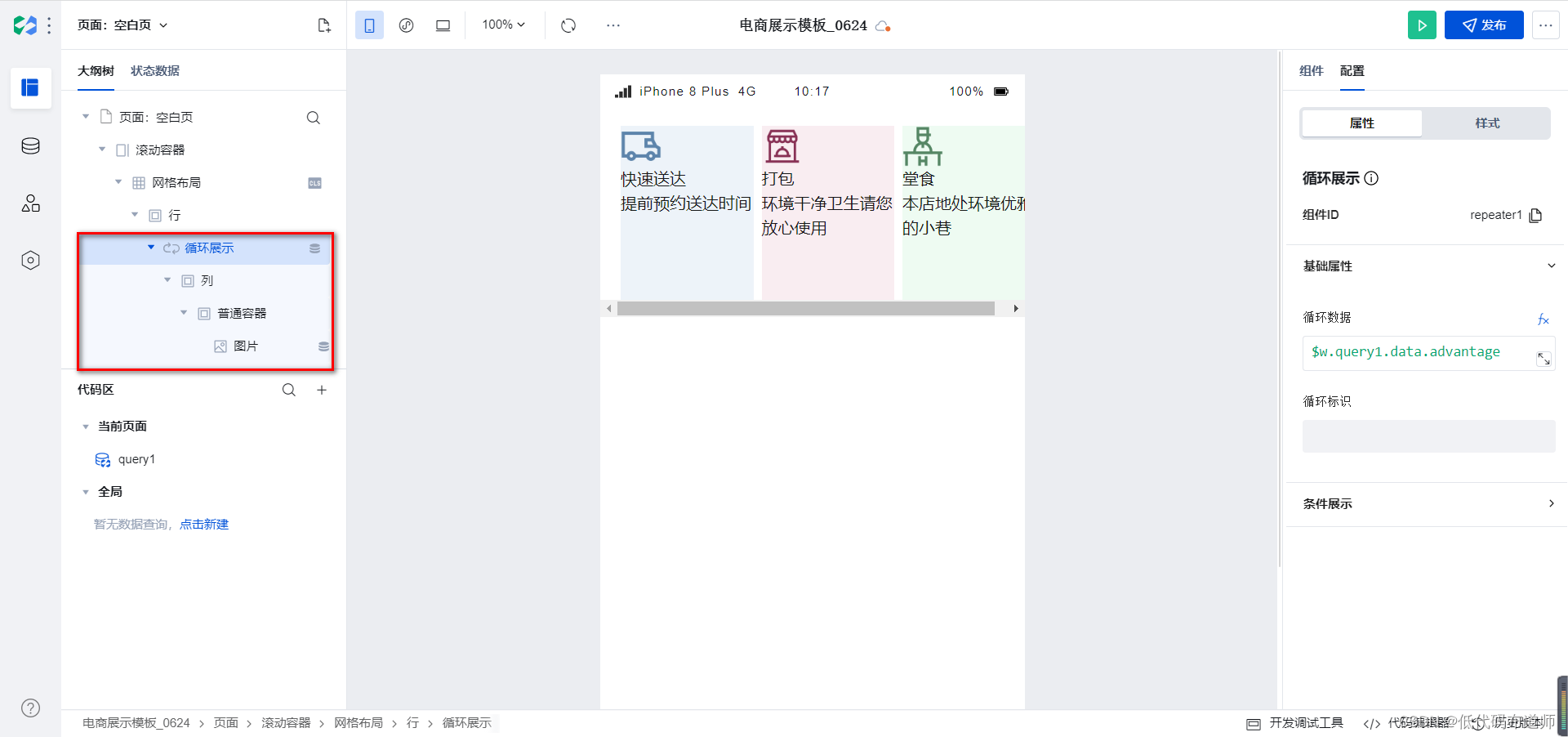
需要在列里迭代显示具体的卡片,我们这里使用循环展示来设置循环,选中列往里添加一个循环展示组件

循环展示需要绑定一个数组,我们通过定义变量来读取数据库的内容。
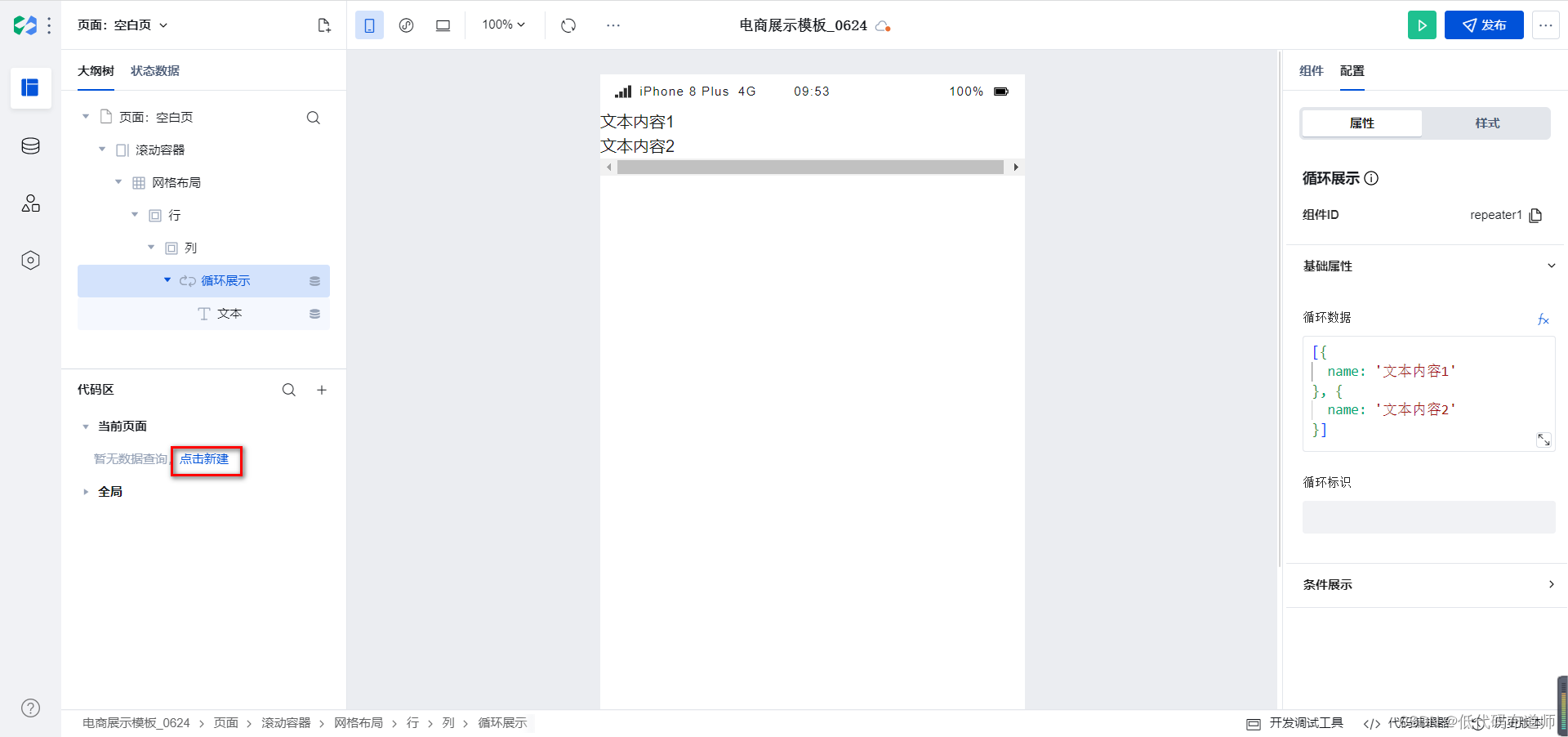
在代码区,点击新建来创建变量

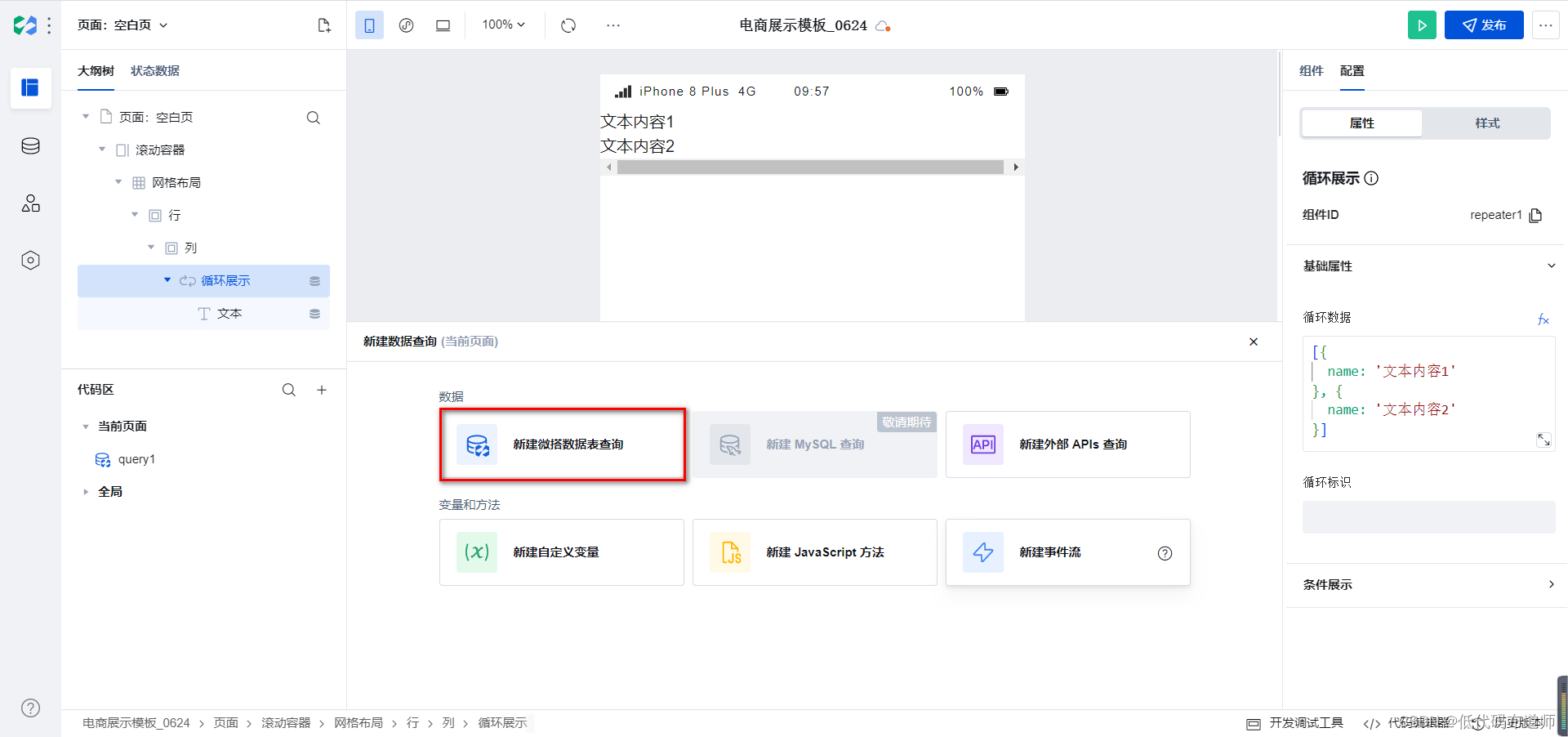
选择新建微搭数据表查询

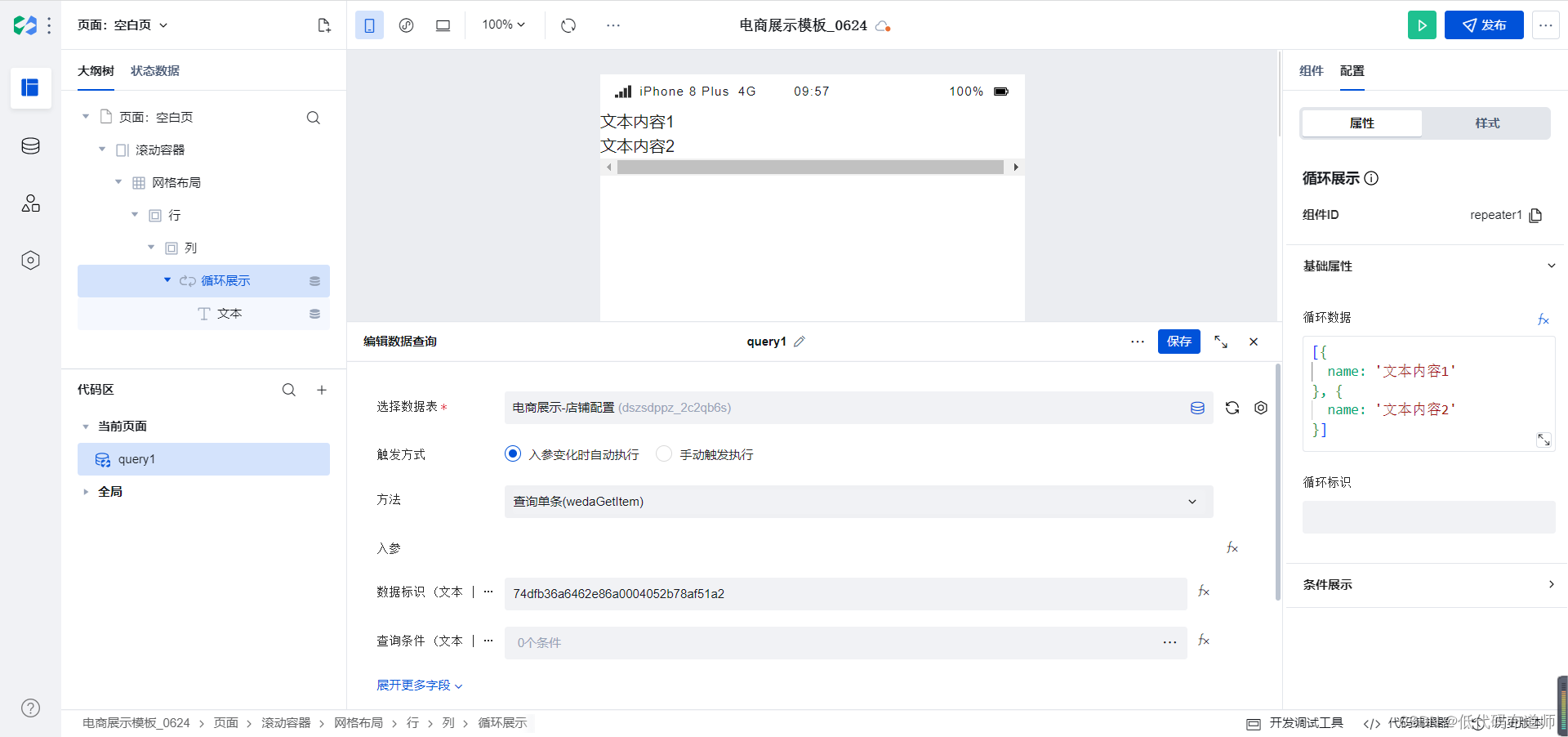
选择数据源,方法选择查询单条,输入我们的数据标识

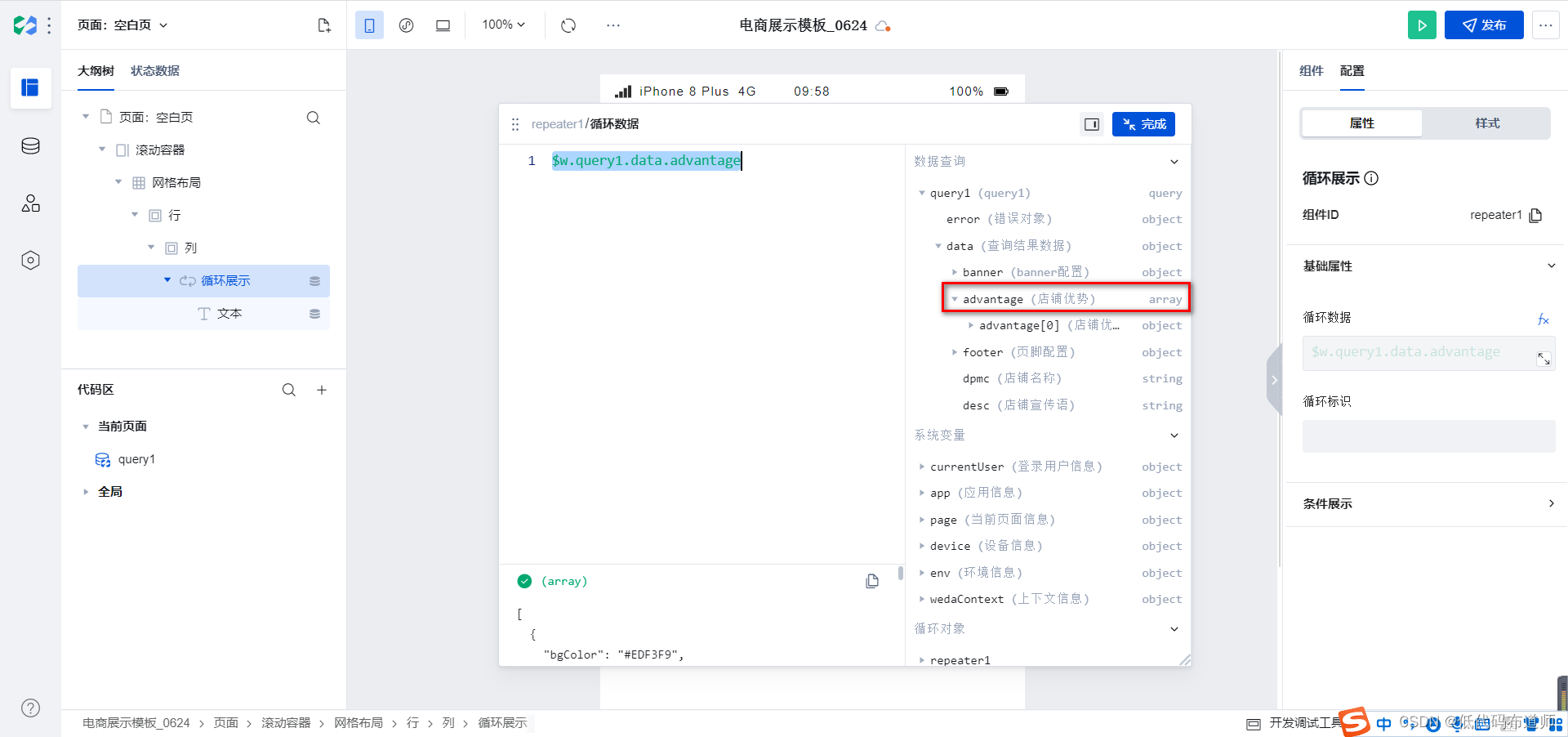
绑定我们的循环数据,绑定到店铺优势

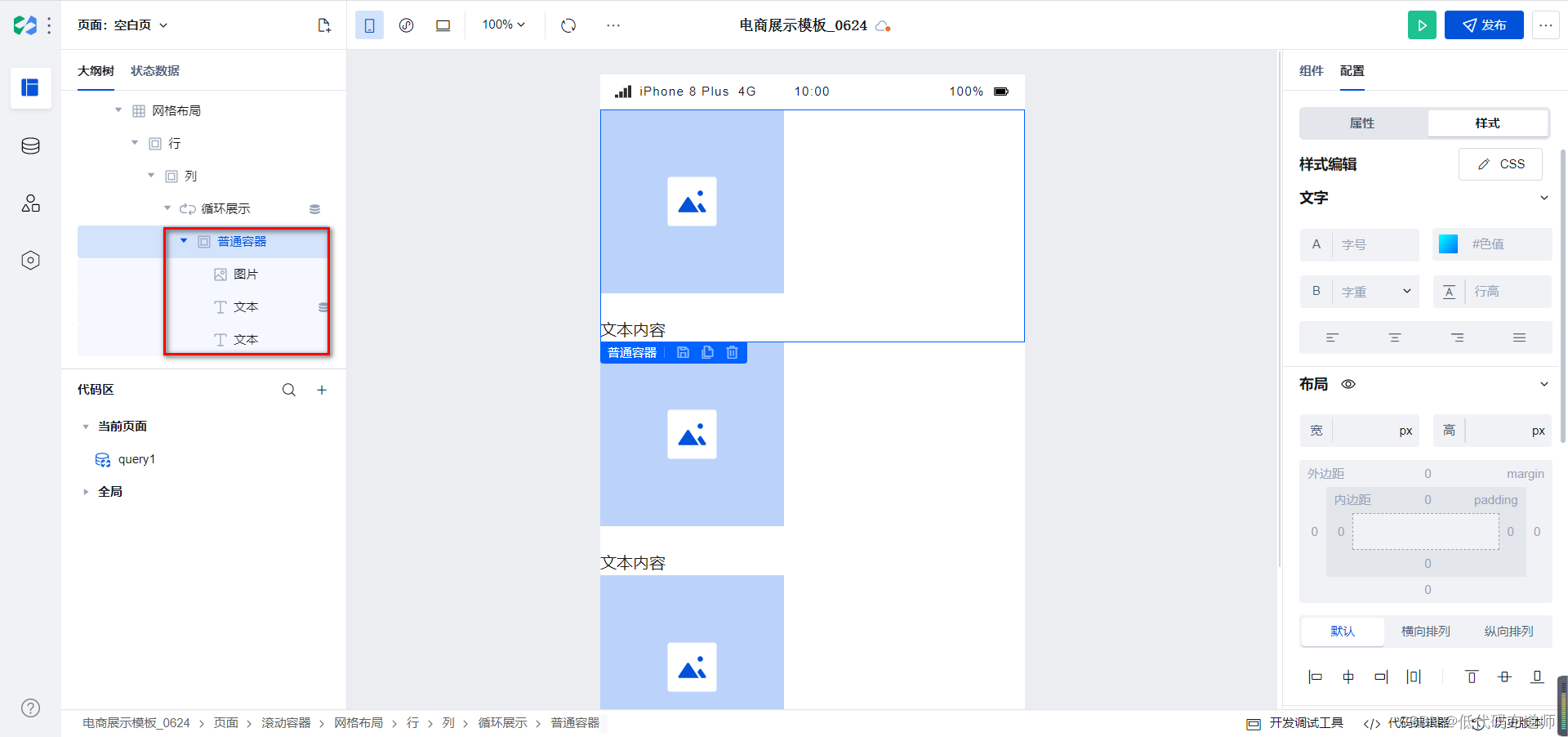
循环展示里的卡片我们使用普通容器进行布局,在普通容器里添加图片和两个文本组件

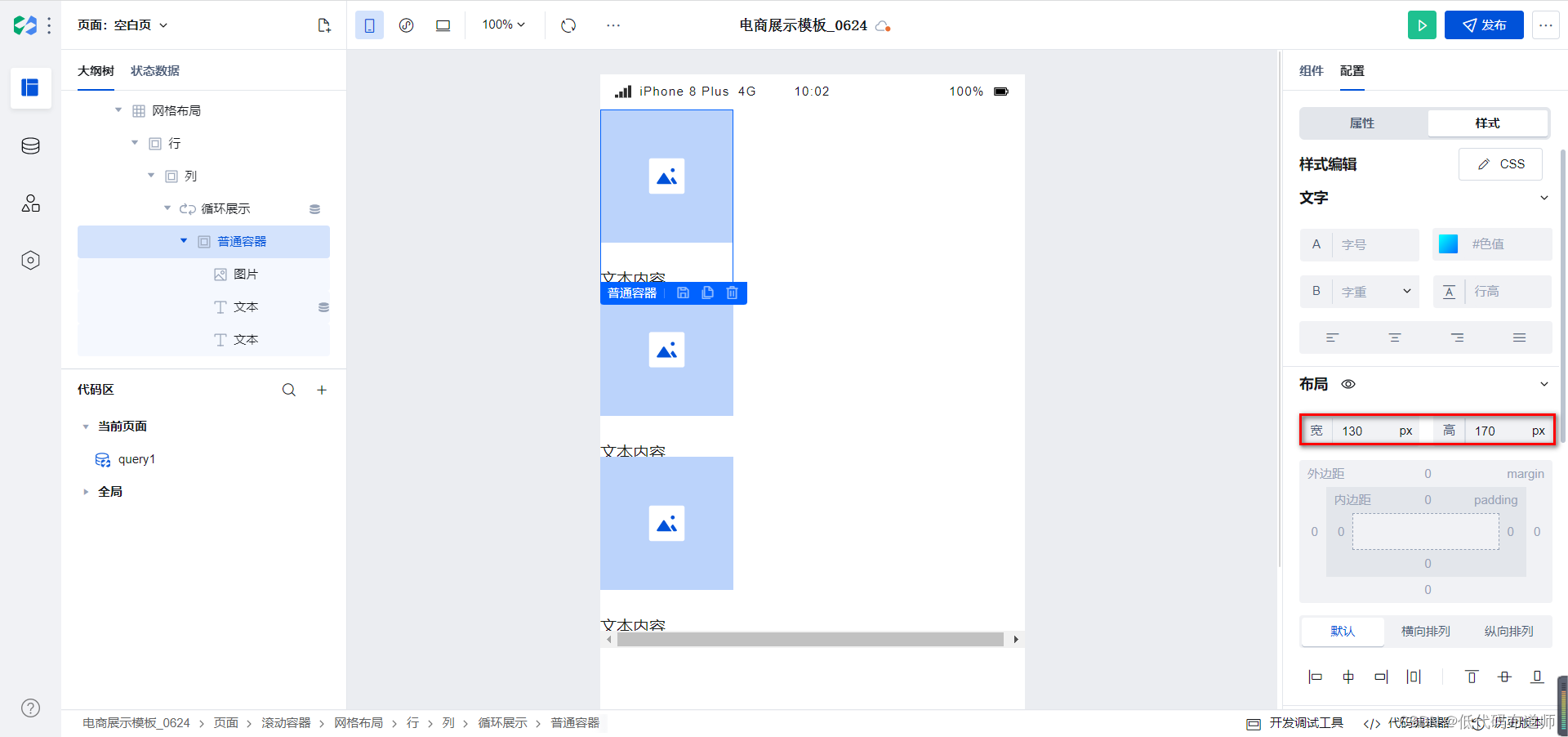
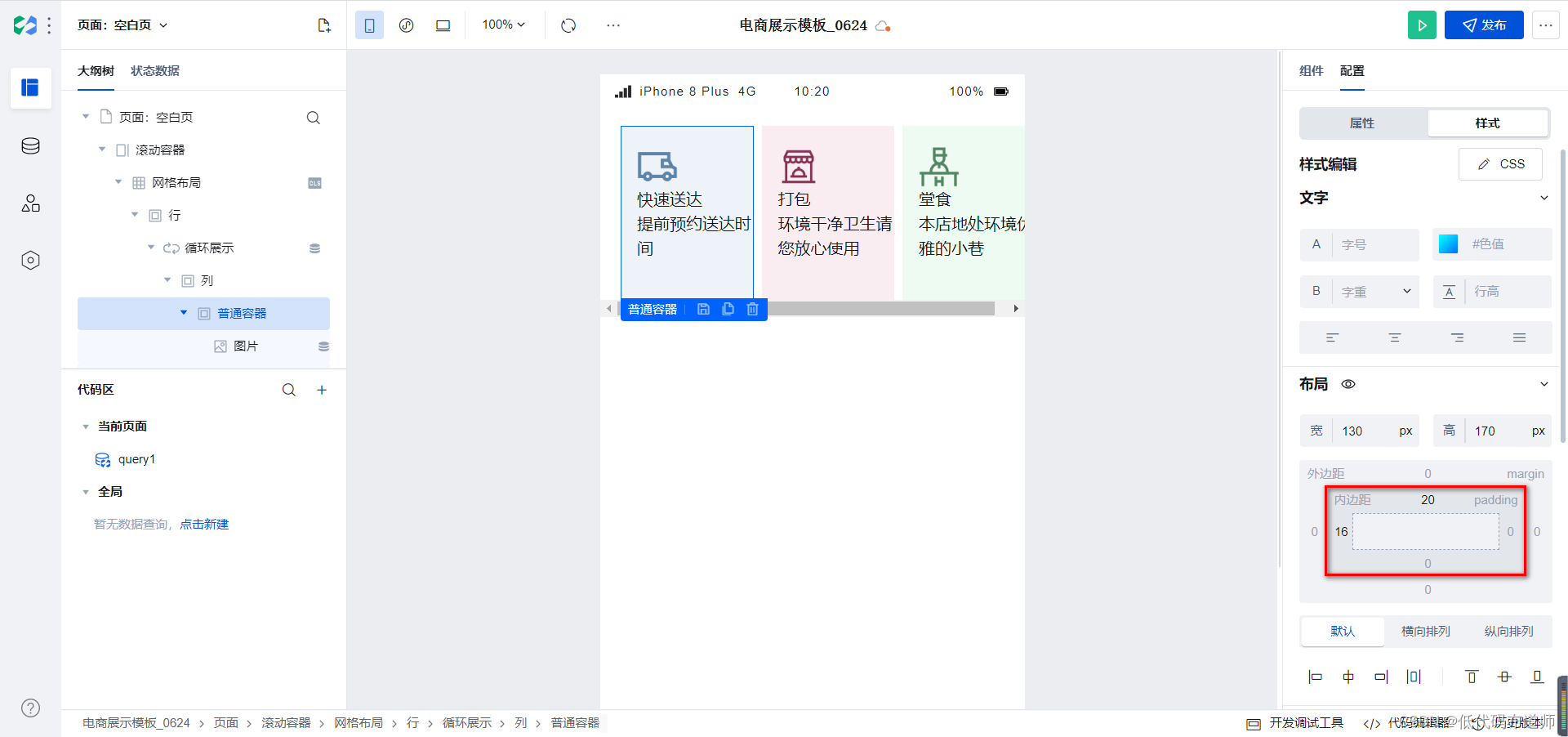
然后设置一下普通容器的宽和高,设置为宽130px,高170px

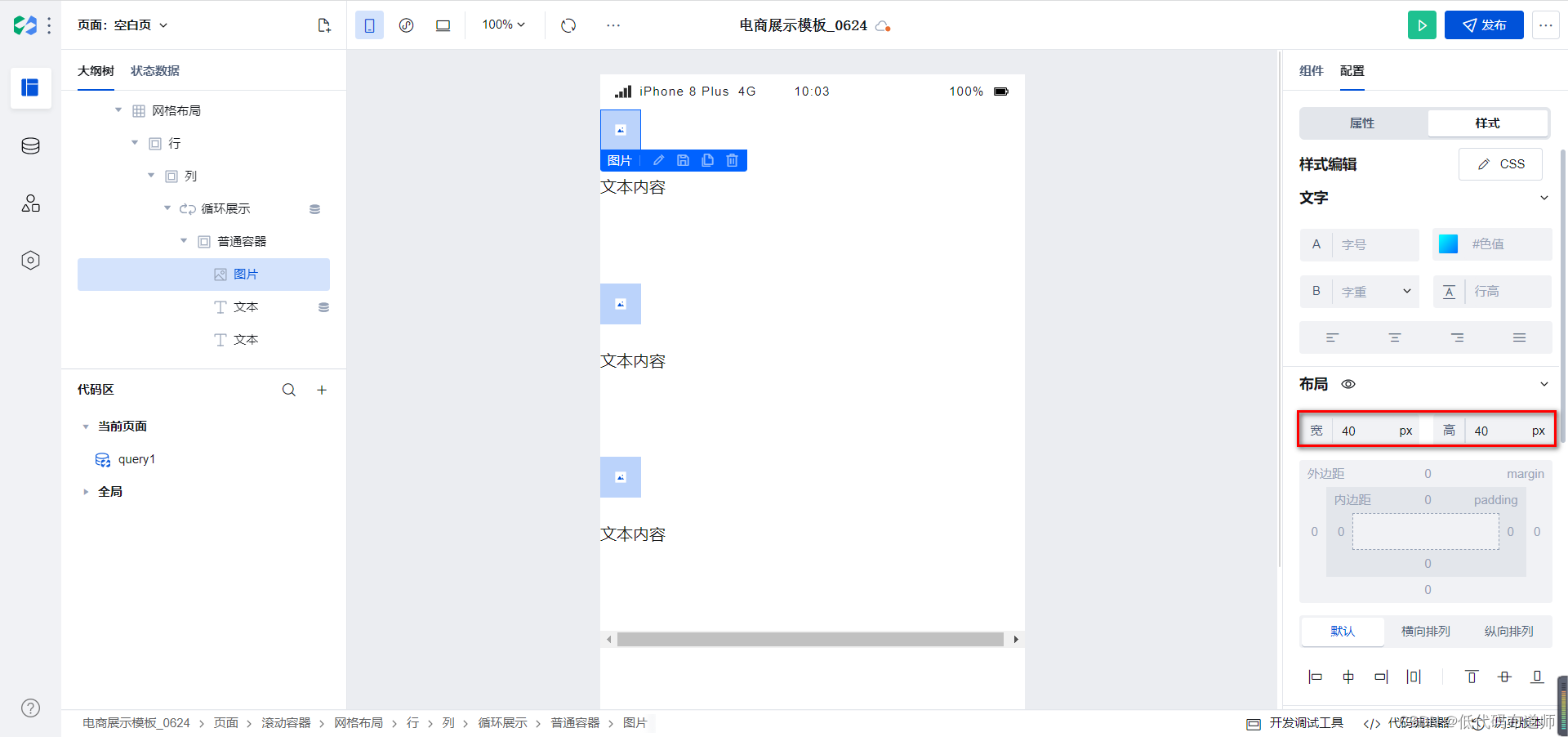
设置图片的宽和高为40px

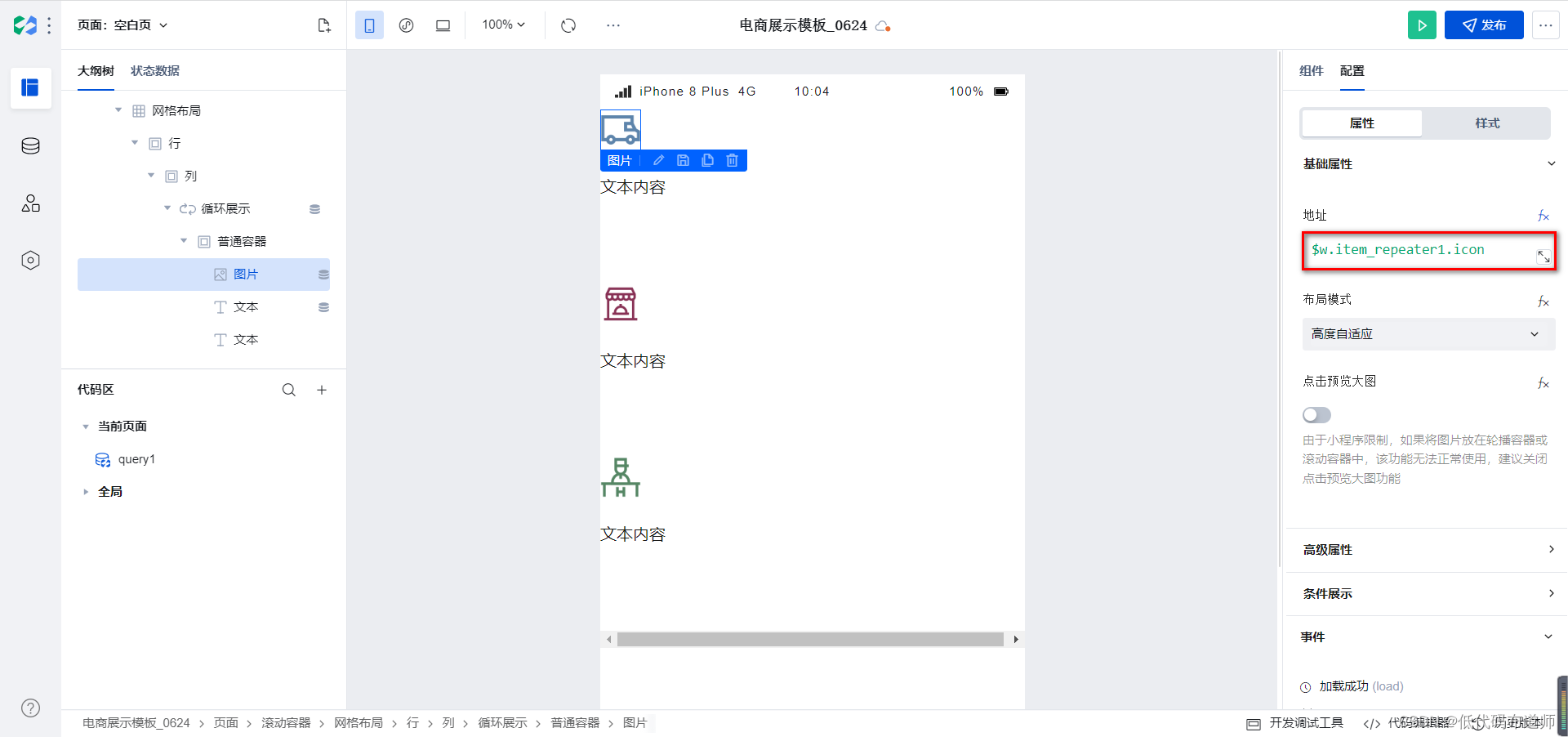
图片的地址从循环对象里选择对应的字段

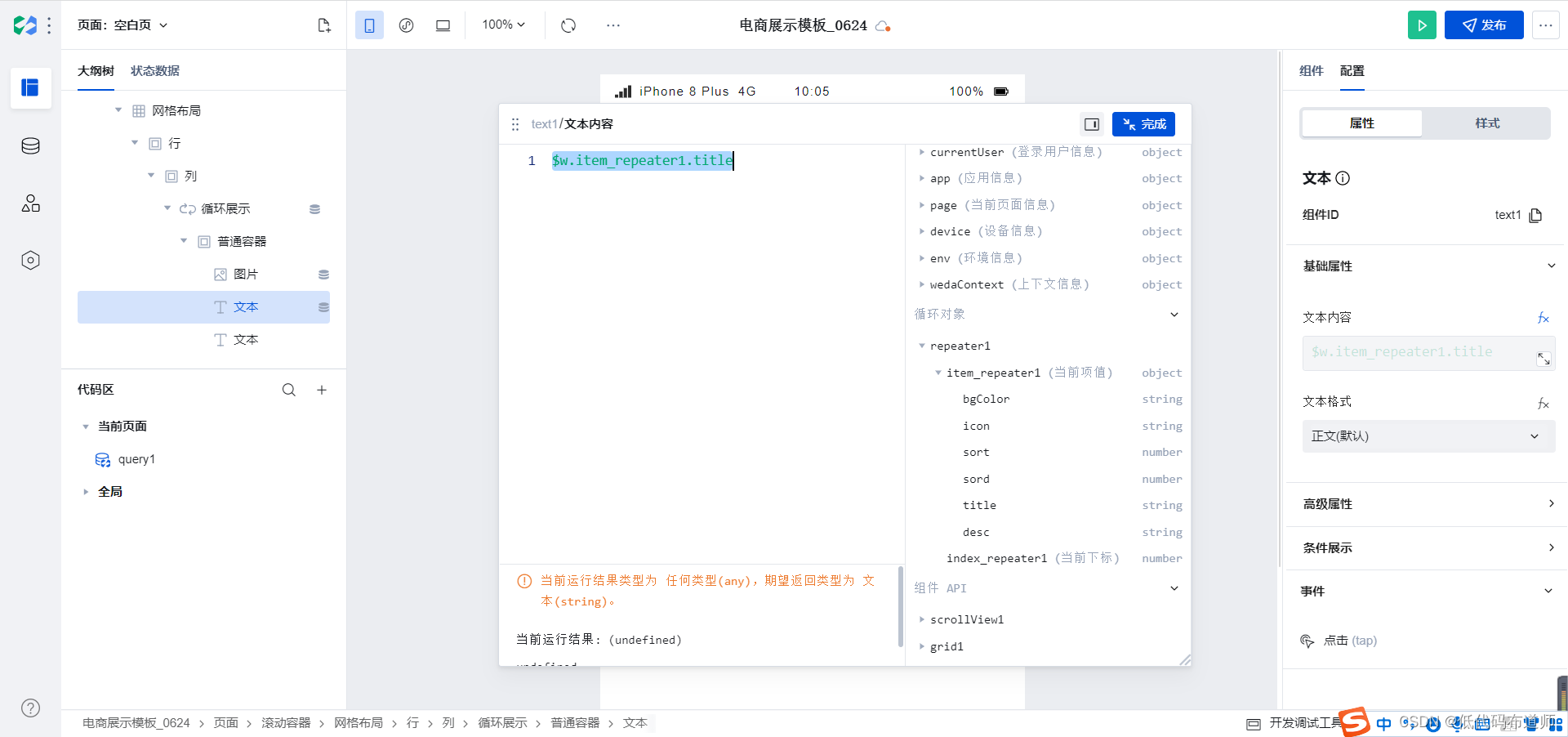
按照同样的方法设置一下文本内容的绑定

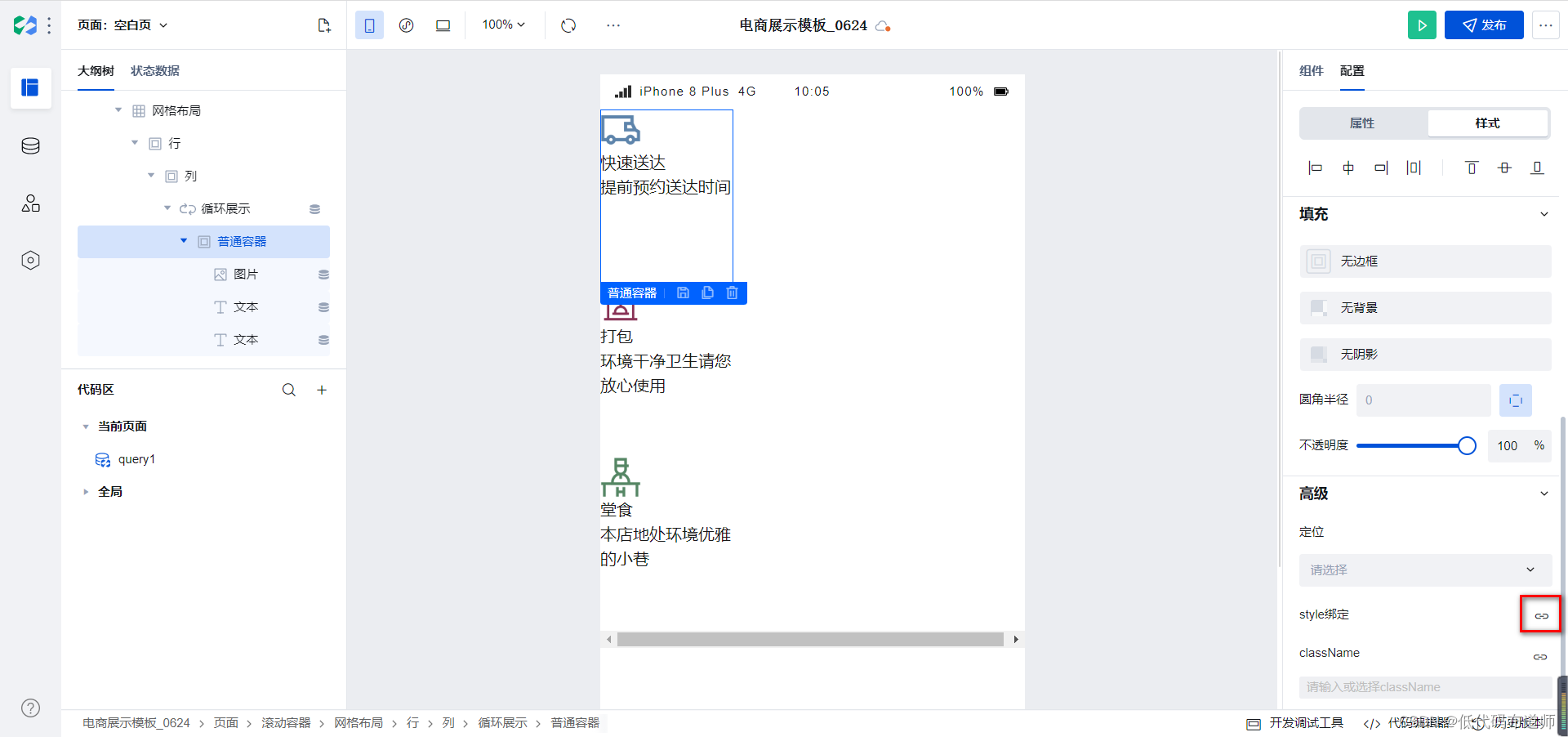
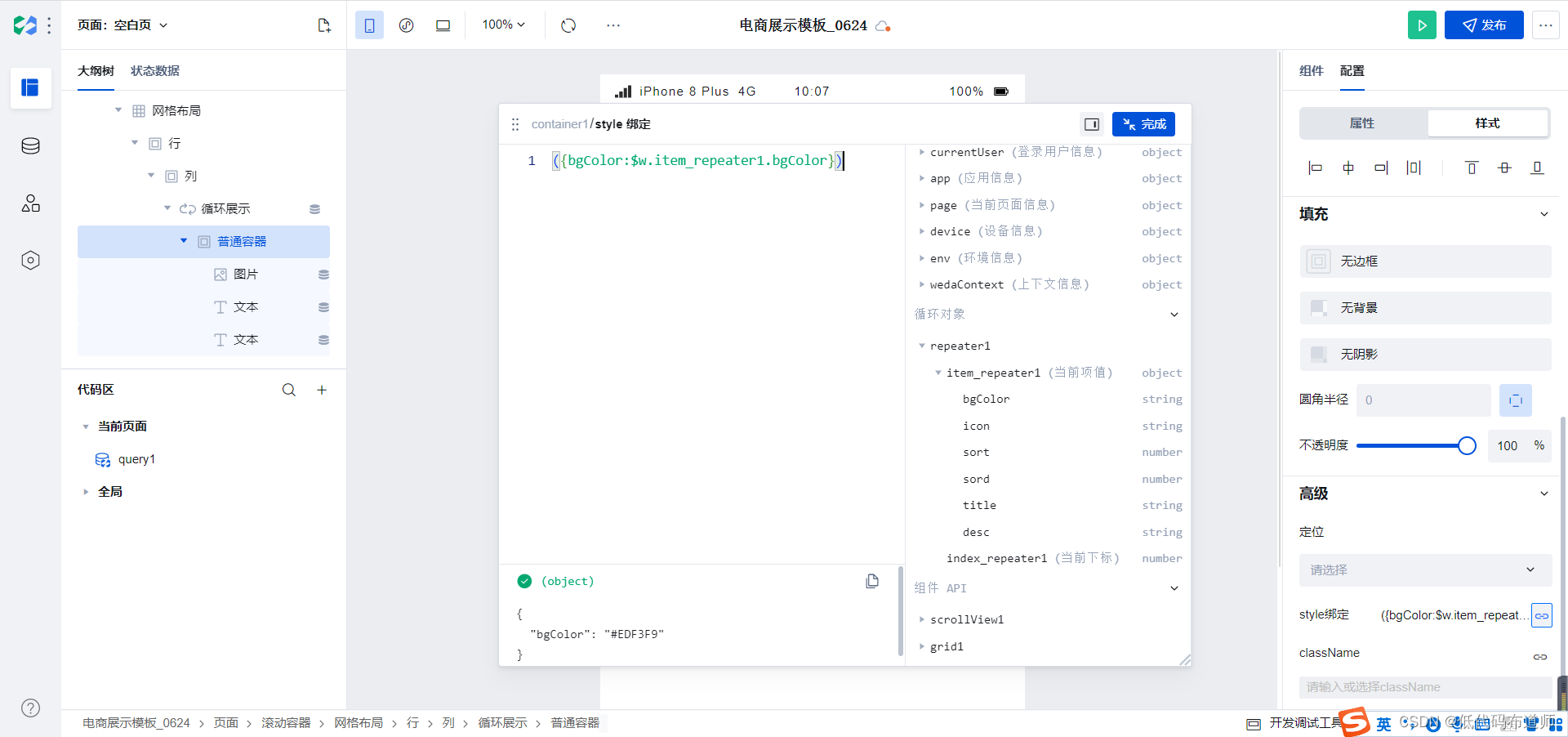
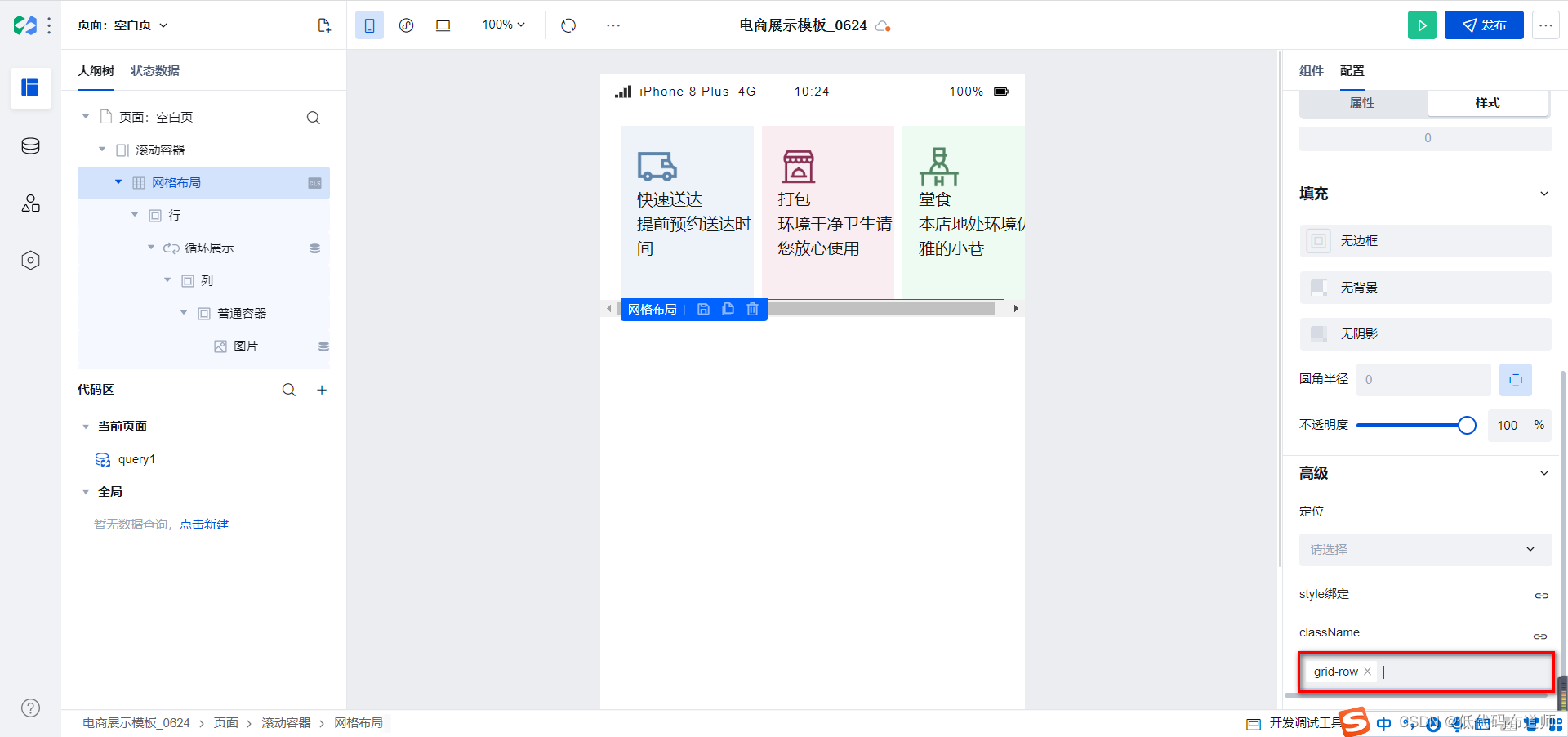
普通容器我们需要绑定一下背景色,设置style绑定


样式绑定的时候我们要自己写一下表达式,CSS的属性使用驼峰命名,第一个单词小写,第二个单词大写,不要有分隔符
({
backgroundColor:$w.item_repeater1.bgColor})
内容设置好了之后,选中列,设置列的宽度为适应内容

这里遇到了卡片是从上到下排列的,主要是层级不对的问题,我们是需要循环列,因此重新调整一下组件的顺序

卡片的内容有点挤,我们设置一下普通容器的内边距

还有一个地方需要设置的是要覆盖一下网格布局的样式,要不然搭建好后卡片是自动换行的

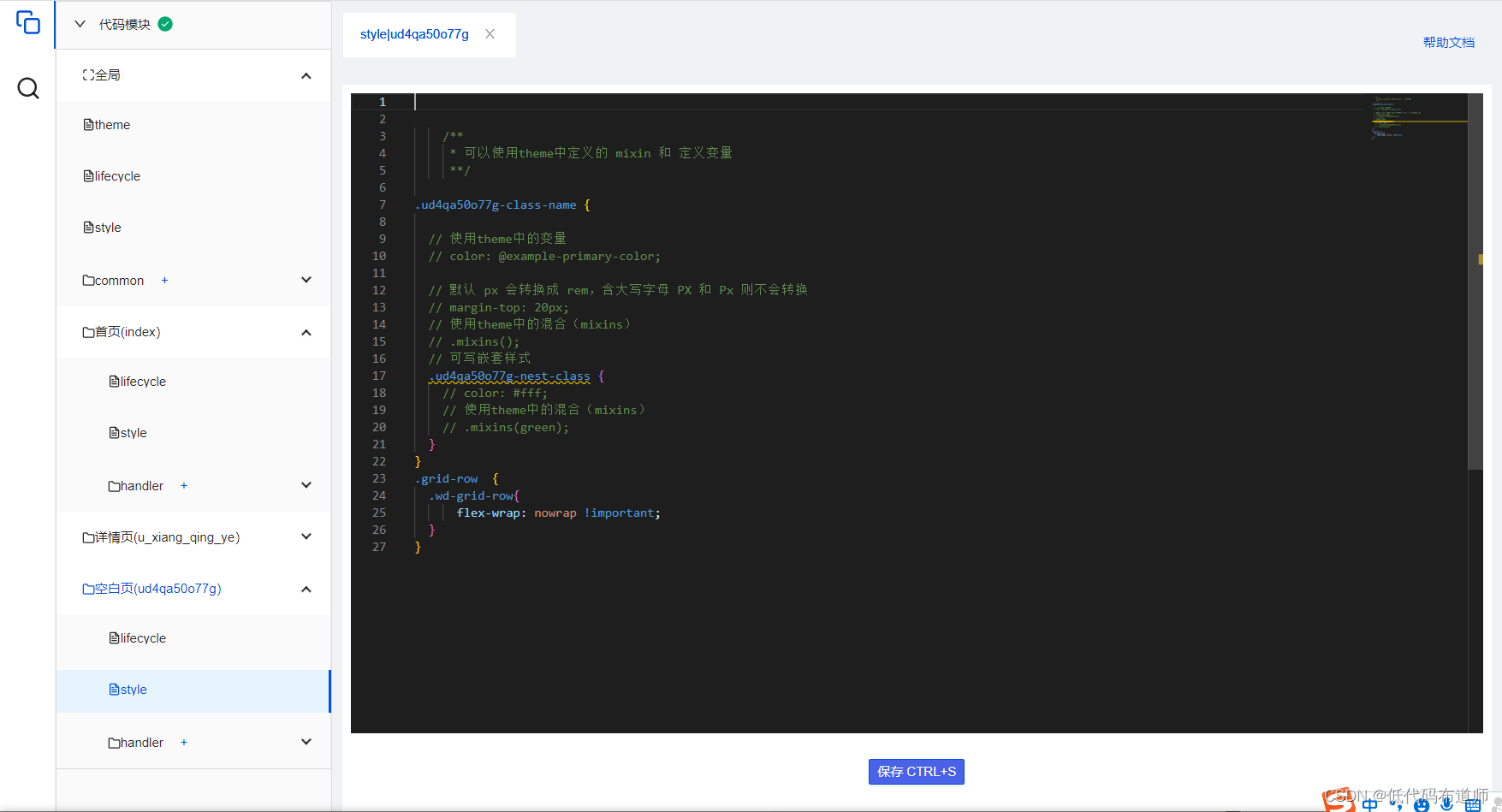
点击右下角的代码编辑器,我们在style里定义一下样式


.grid-row {
.wd-grid-row{
flex-wrap: nowrap !important;
}
}
样式的意思是让网格布局的行组件里的内容不要换行
样式设置好之后,选择网格布局,我们添加一下样式

总结
横向滚动效果要结合滚动容器和网格布局一起进行设置,这里的技巧是网格布局要设置成一行一列,循环的时候是循环列,还要覆盖一下网格布局的默认样式,才可以实现我们具体的效果。
低代码开发虽然是可视化开发,但是组件如何组合,样式如何设置还是需要积累的,积累最快的方式就是细细研读每一个官方模板,将里边的知识点牢固掌握,在自己开发应用时候就可以灵活进行配置。