我有一些视频希望和自己的用户进行分享,在微搭中要如何实现呢?
1 创建数据源
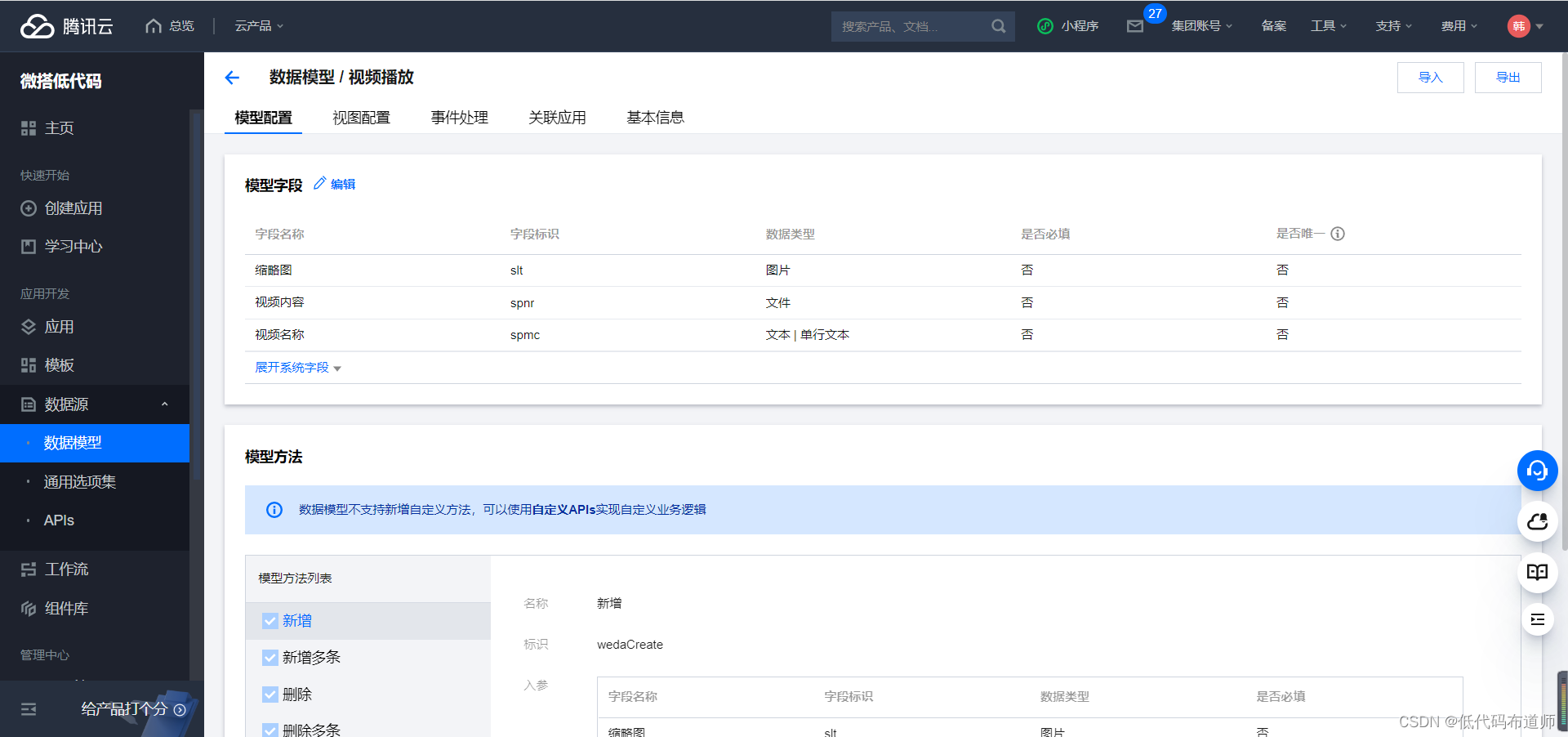
但凡要在网上分享资源的,必须先创建数据源。我们积攒的视频也需要先传到微搭的数据源中,在小程序中调用。数据源的字段如下

2 创建模型应用
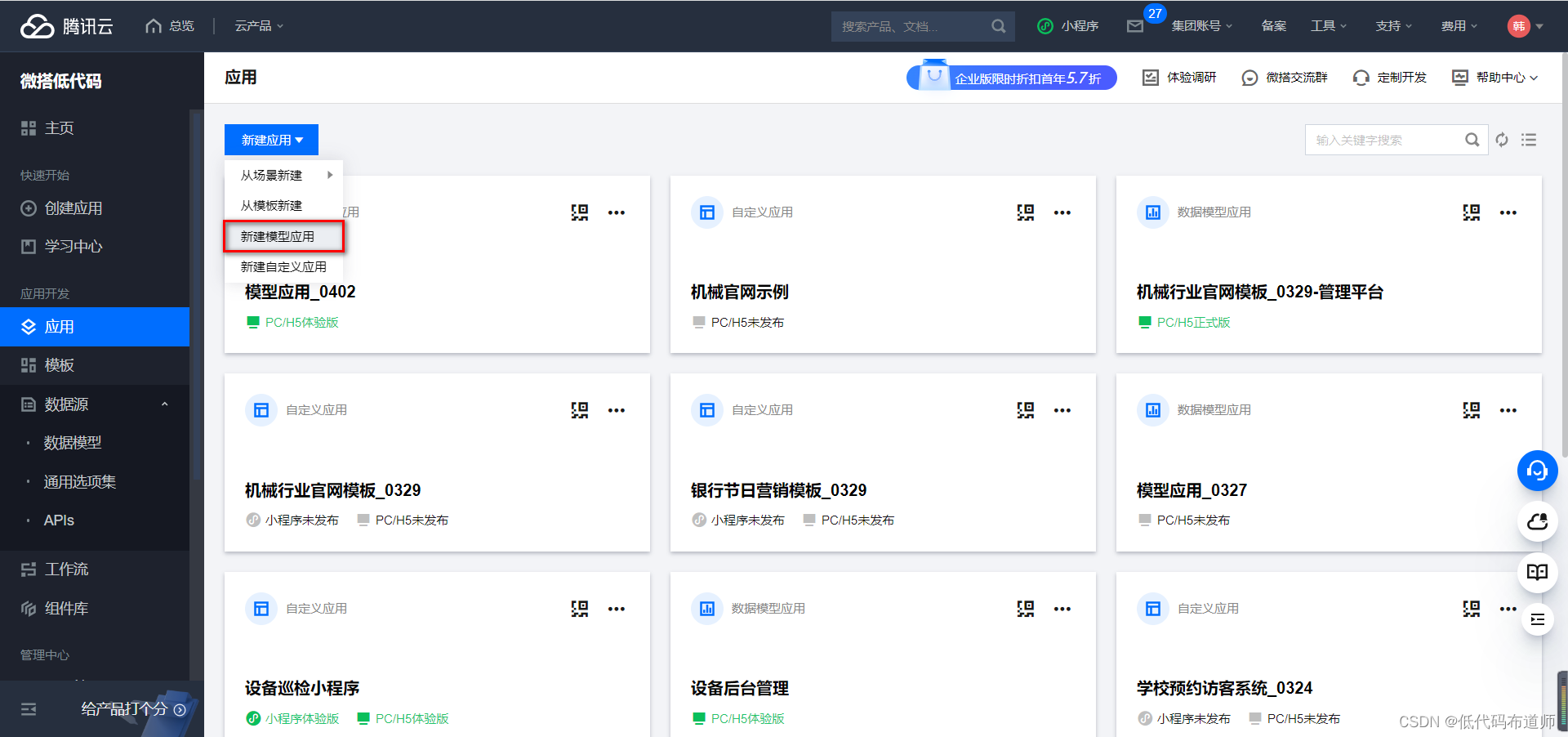
数据源有了之后,需要创建一个模型应用用来管理我们的视频。点击新建模型应用

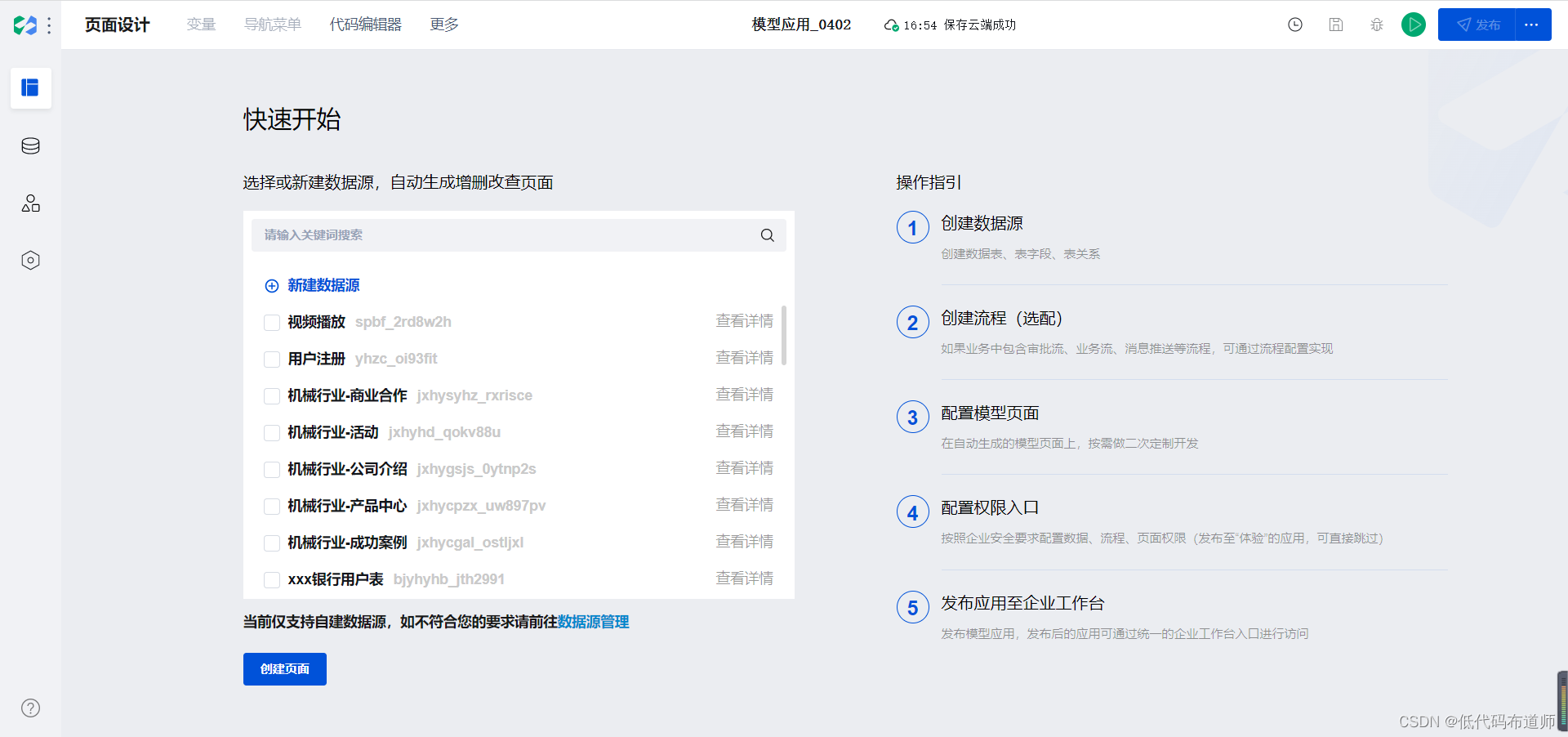
选择我们视频播放的数据源

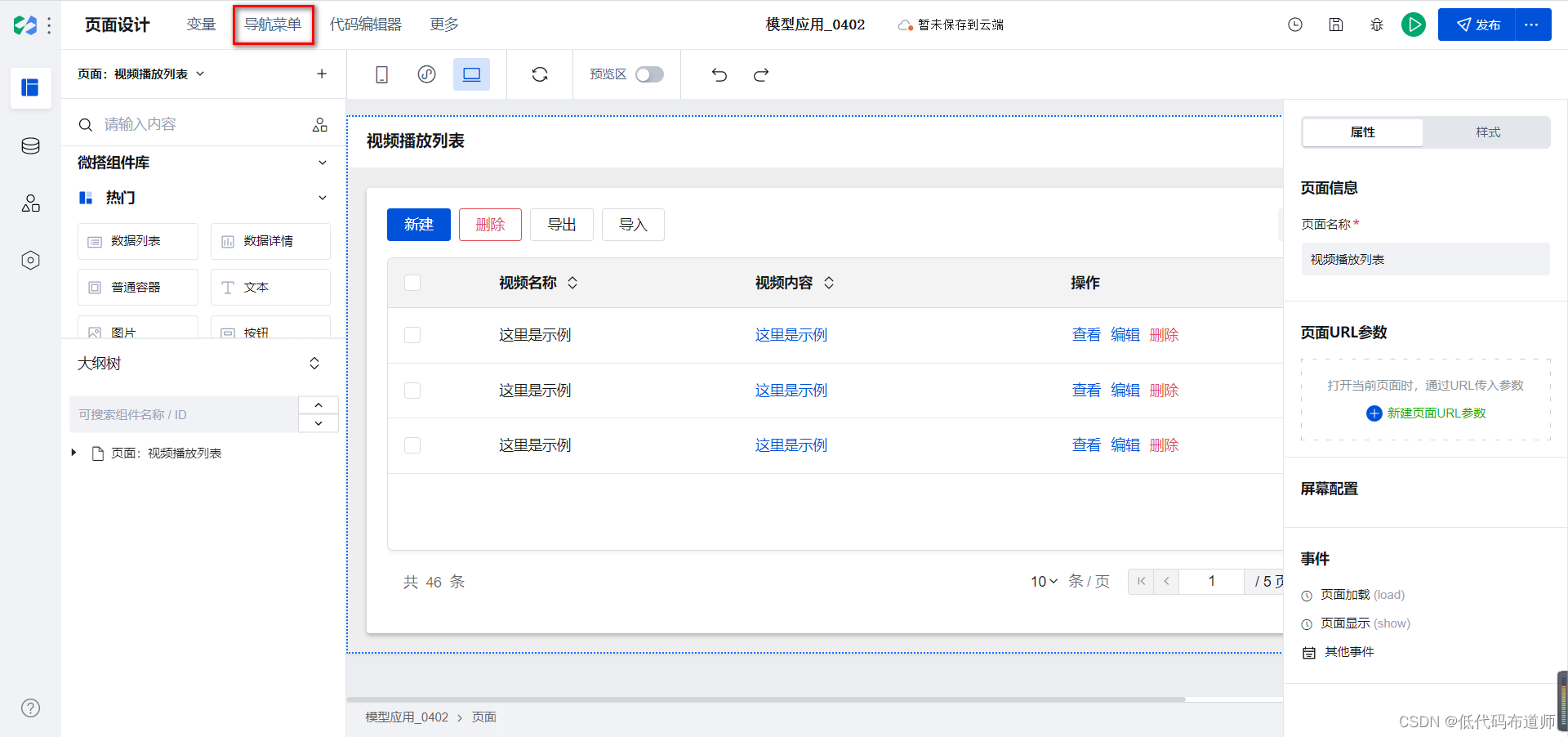
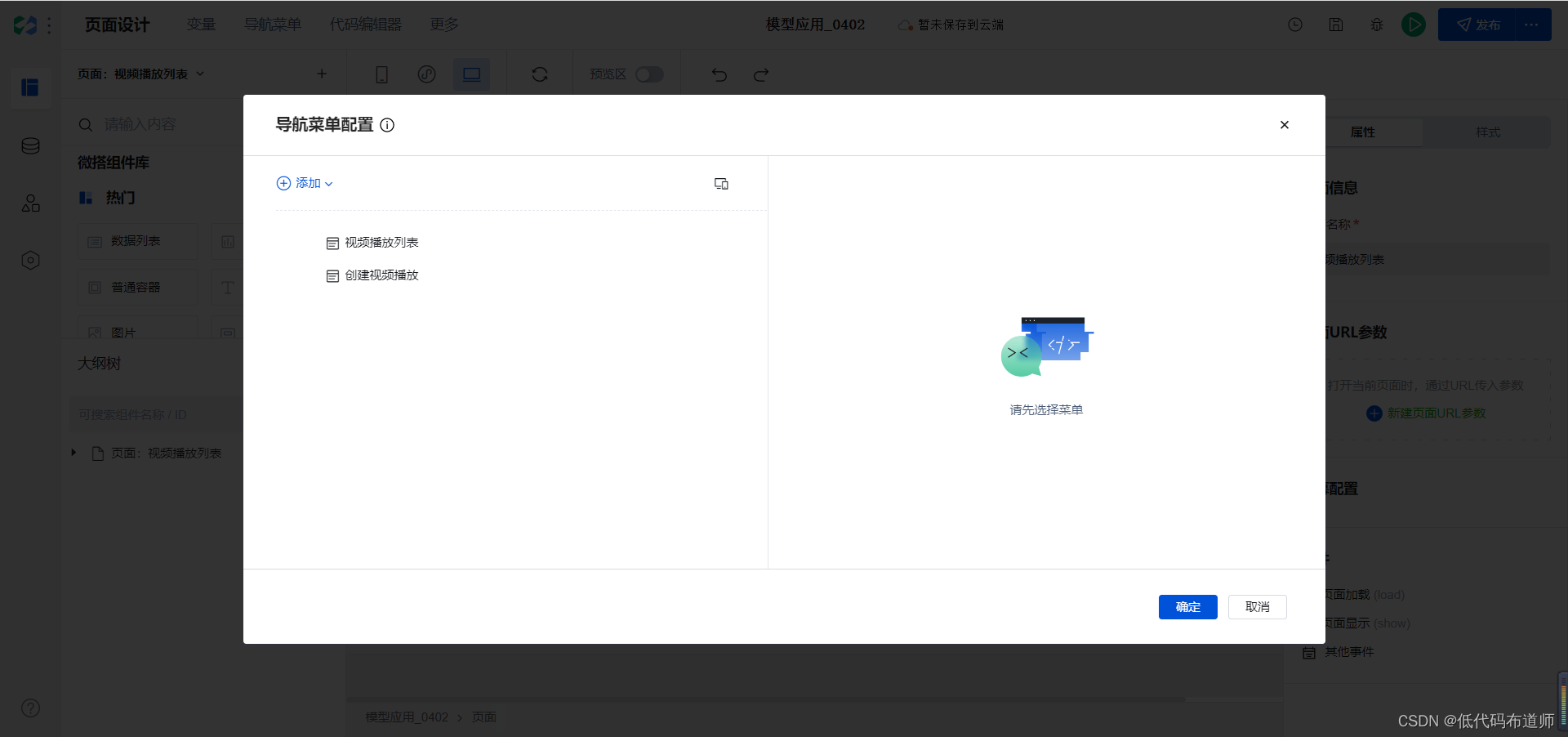
点击导航菜单,一键生成菜单


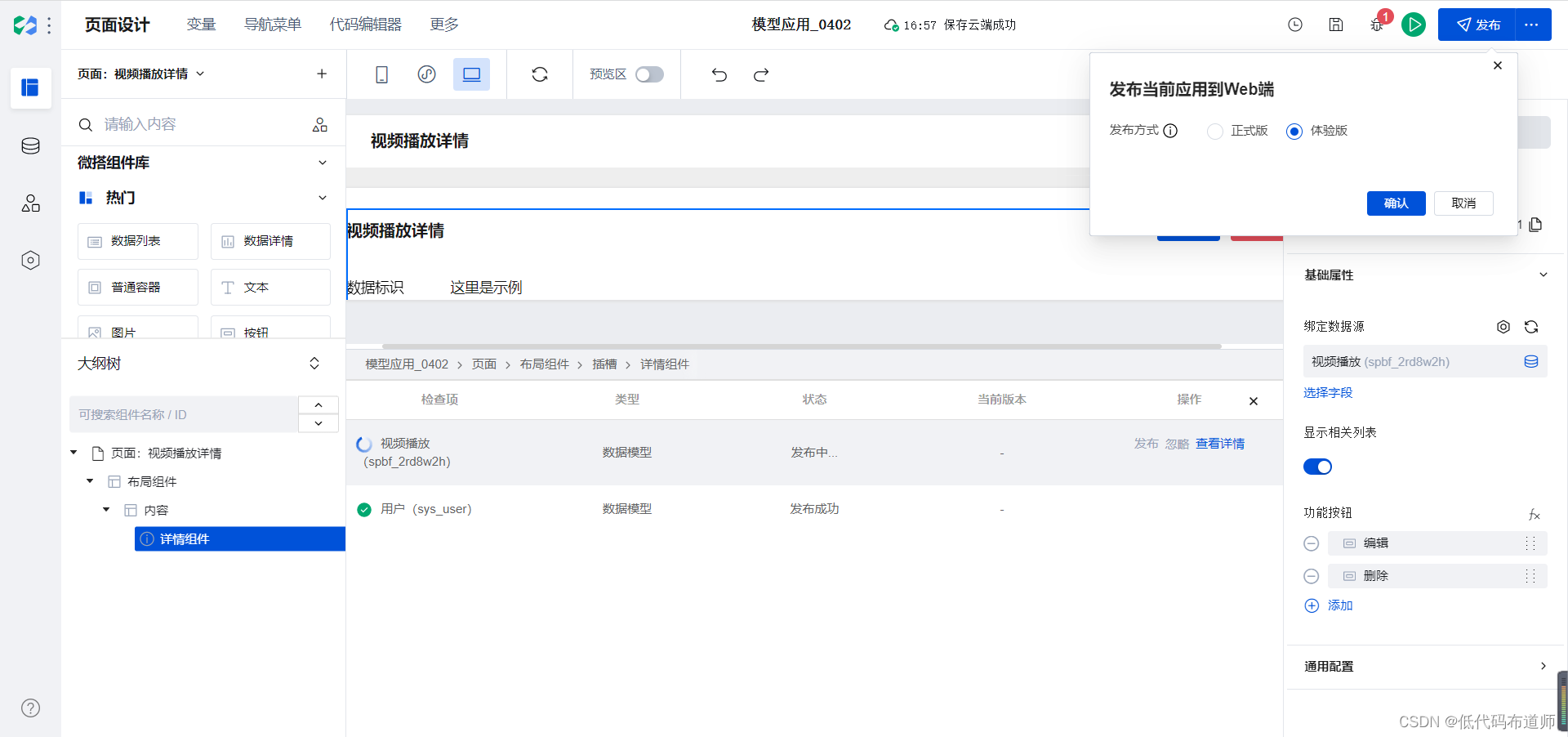
点击发布,发布成预览版,在企业工作台里上传我们的视频

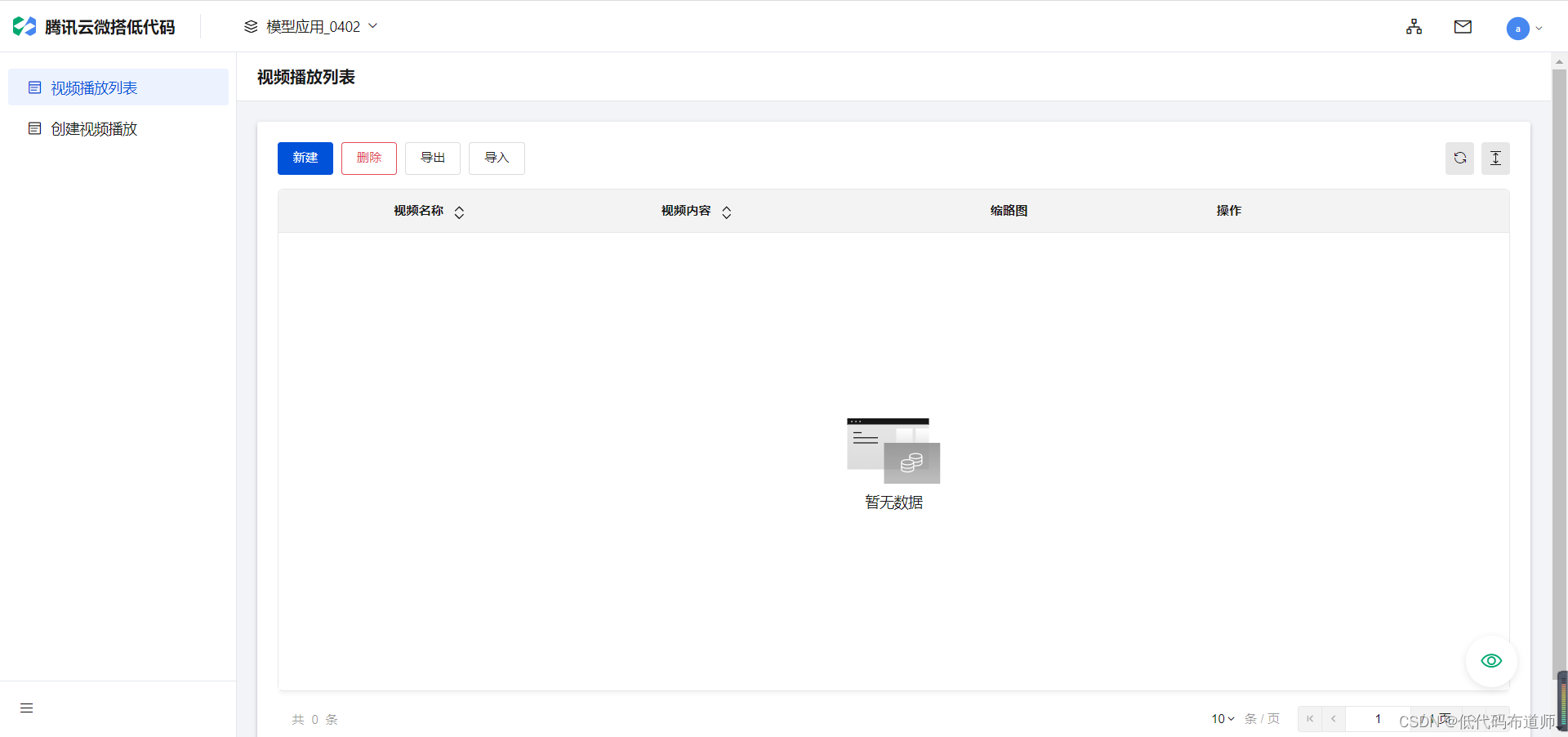
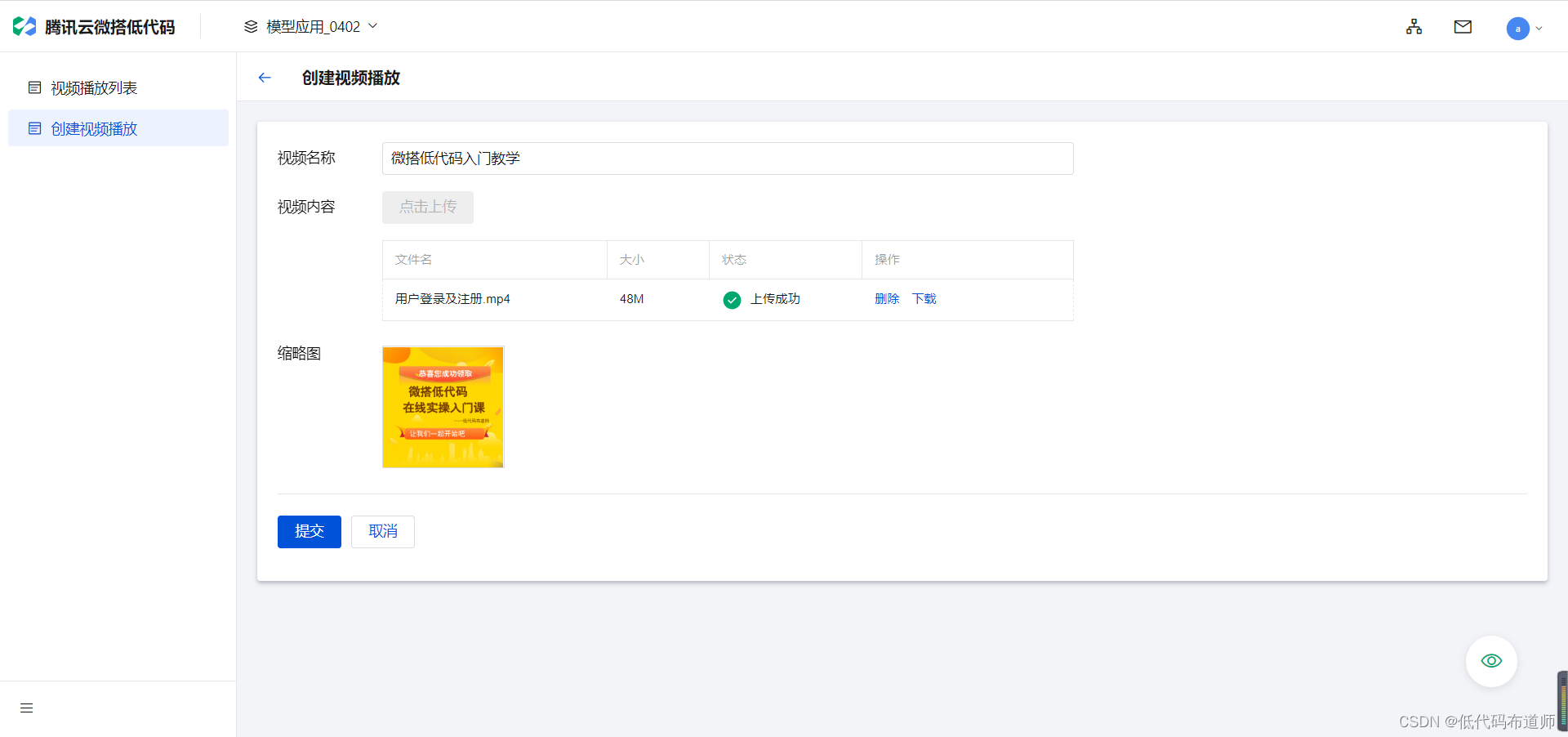
发布了之后在企业工作台上传我们的视频


3 搭建小程序
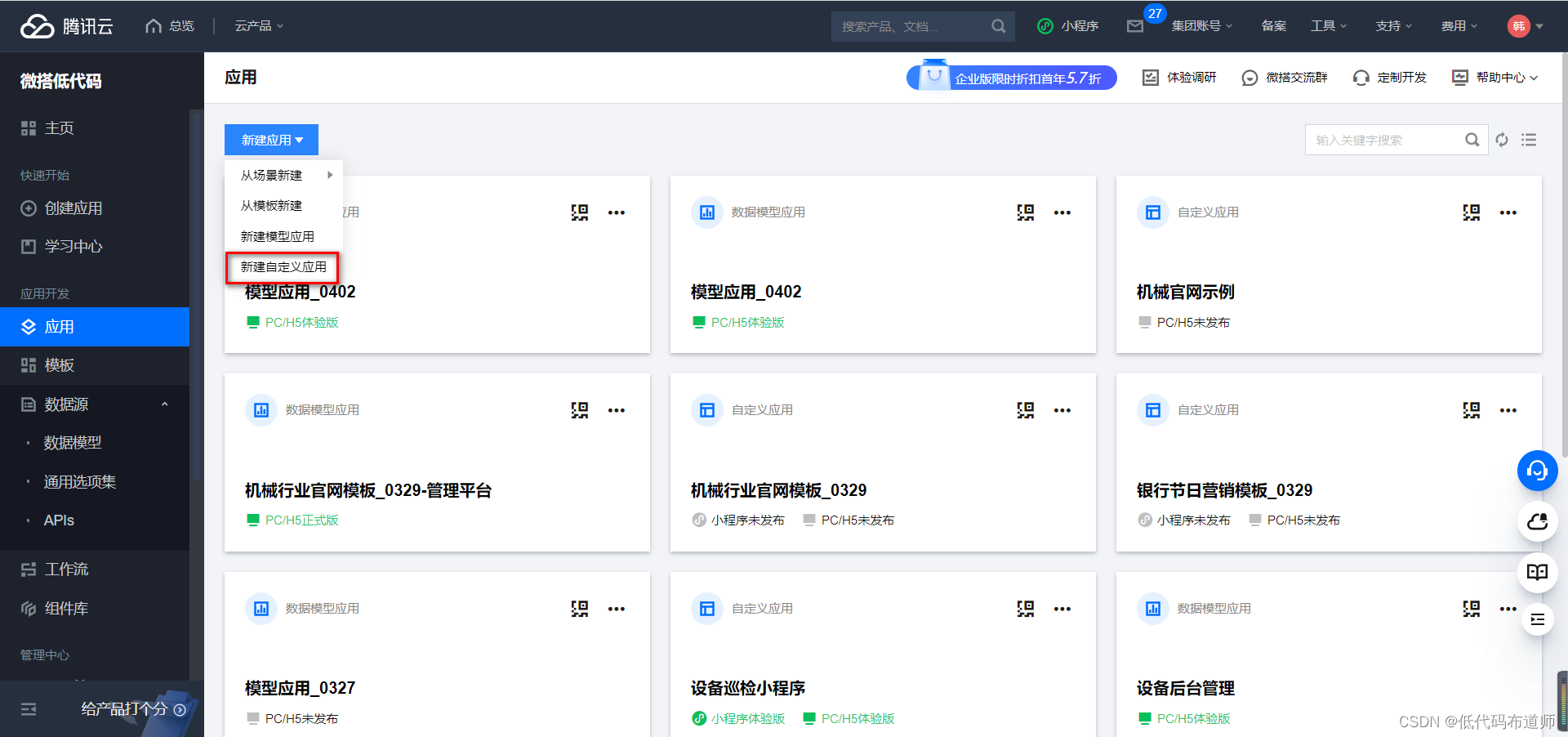
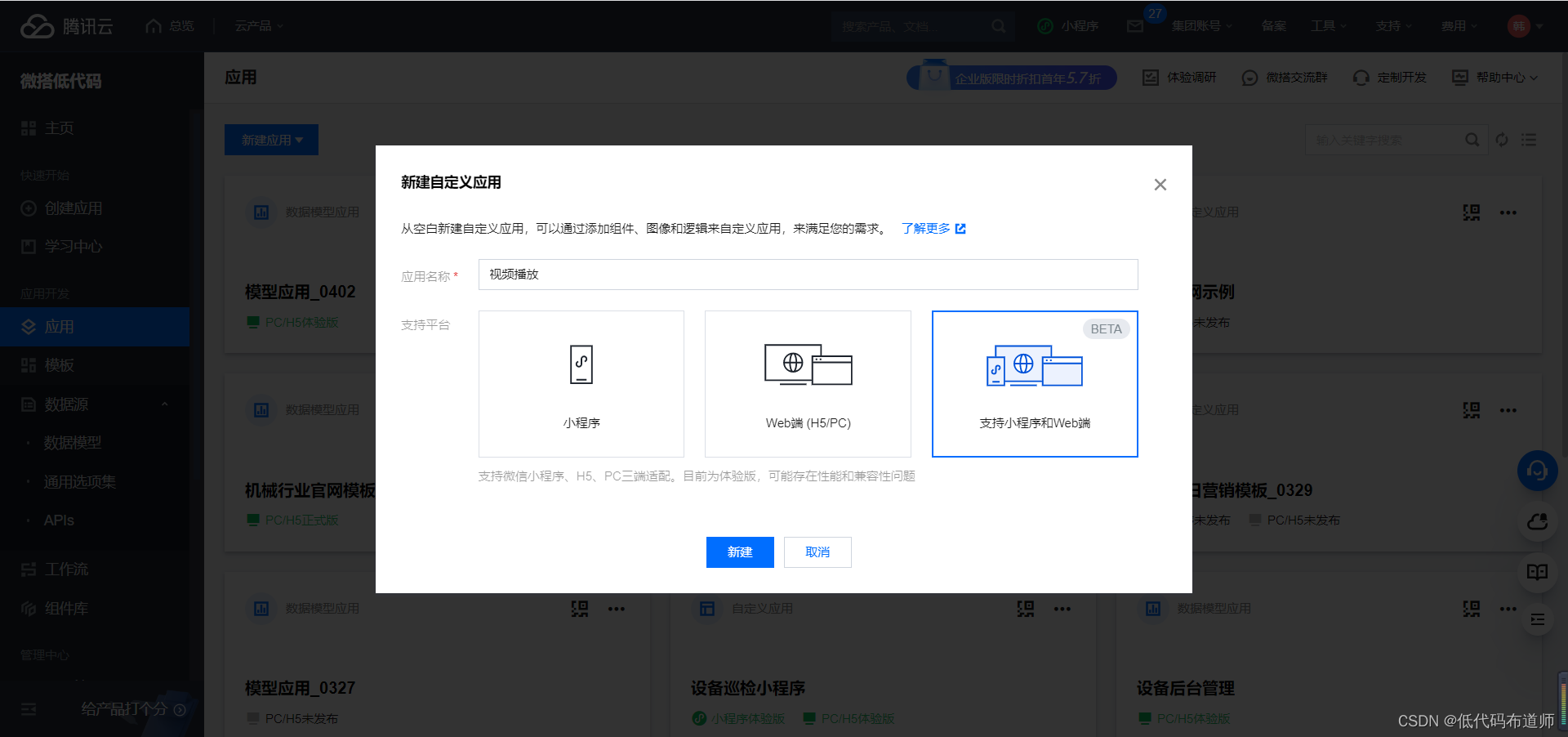
创建自定义应用来搭建我们的小程序


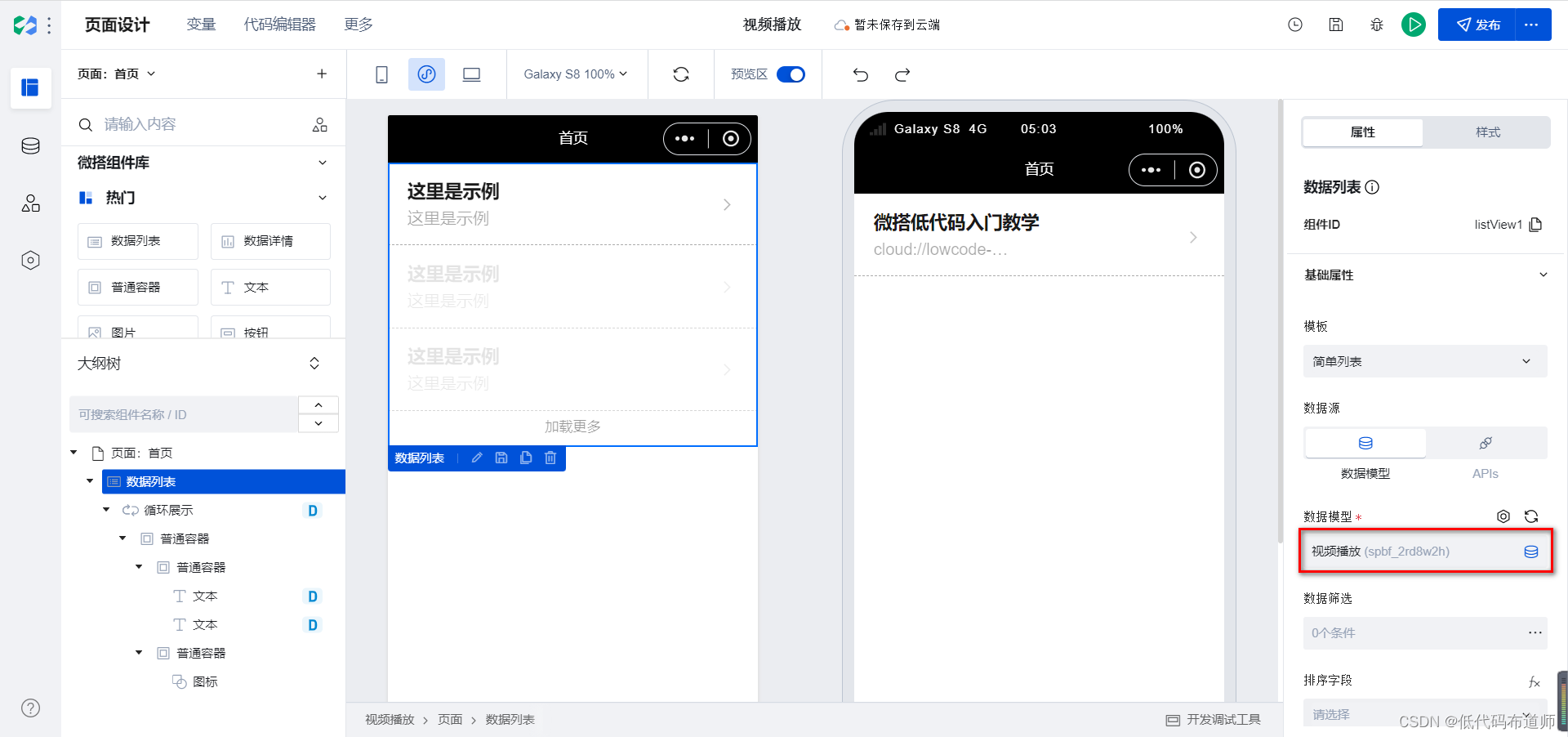
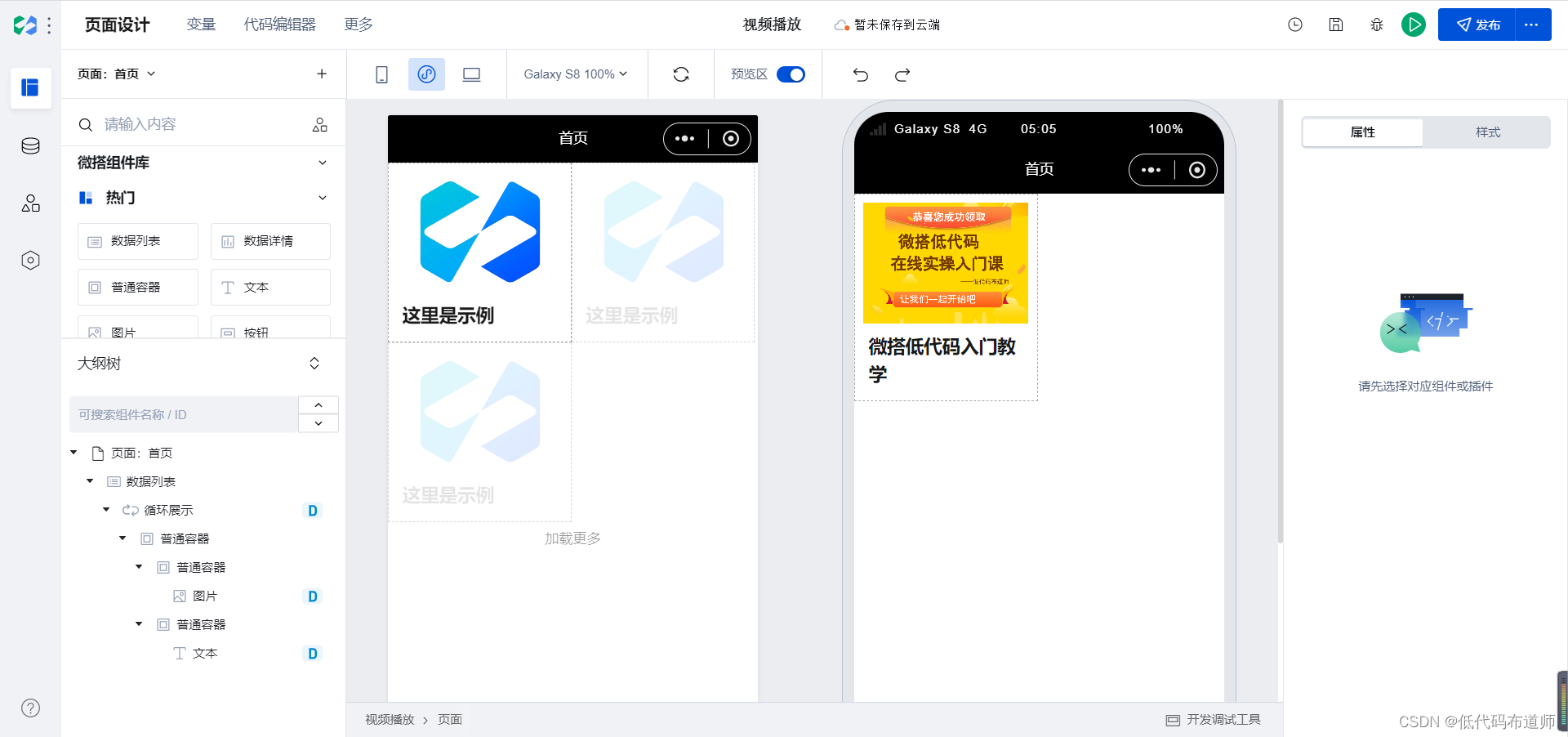
在打开的首页添加数据列表组件,选择我们的视频播放数据源

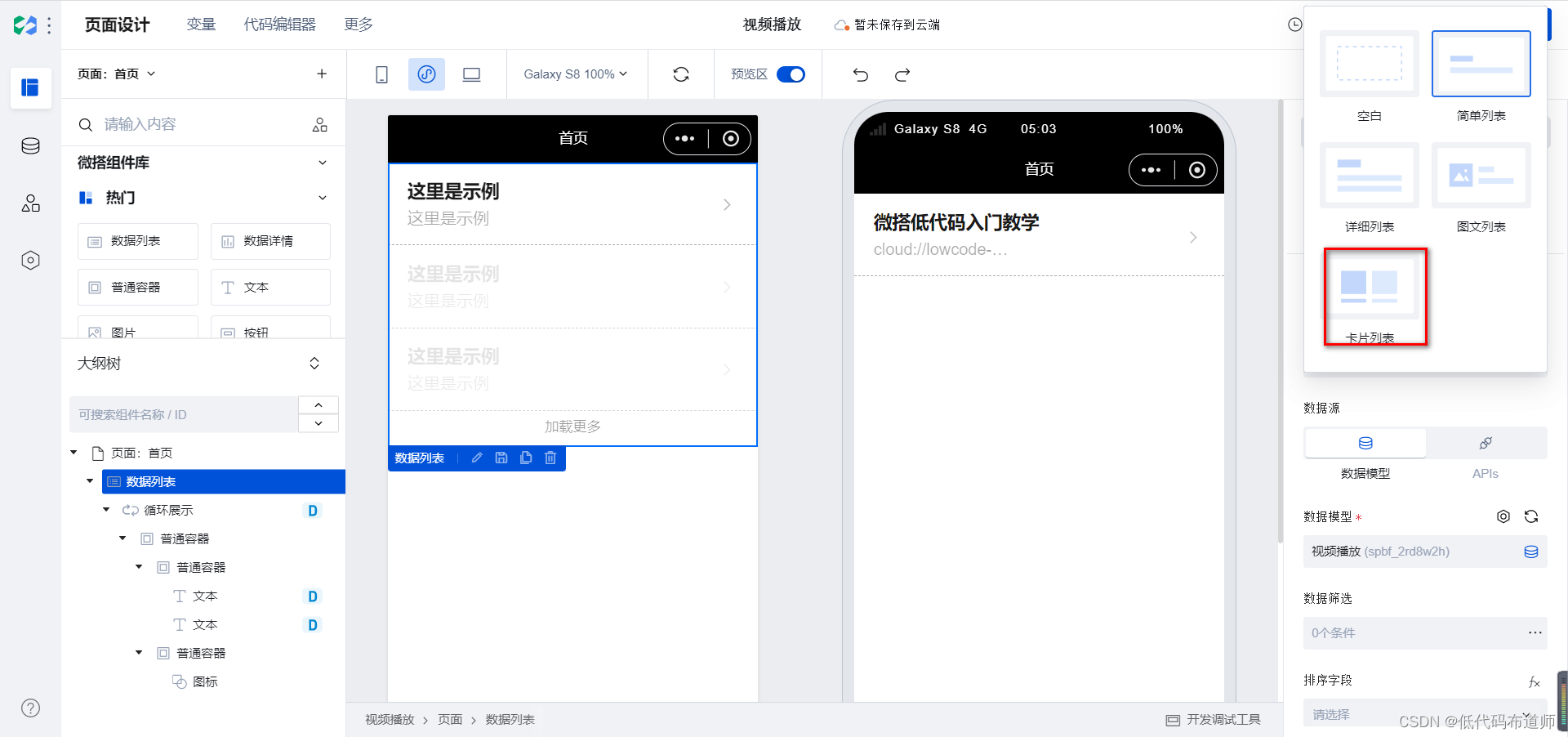
修改一下组件,我们使用卡片列表模板


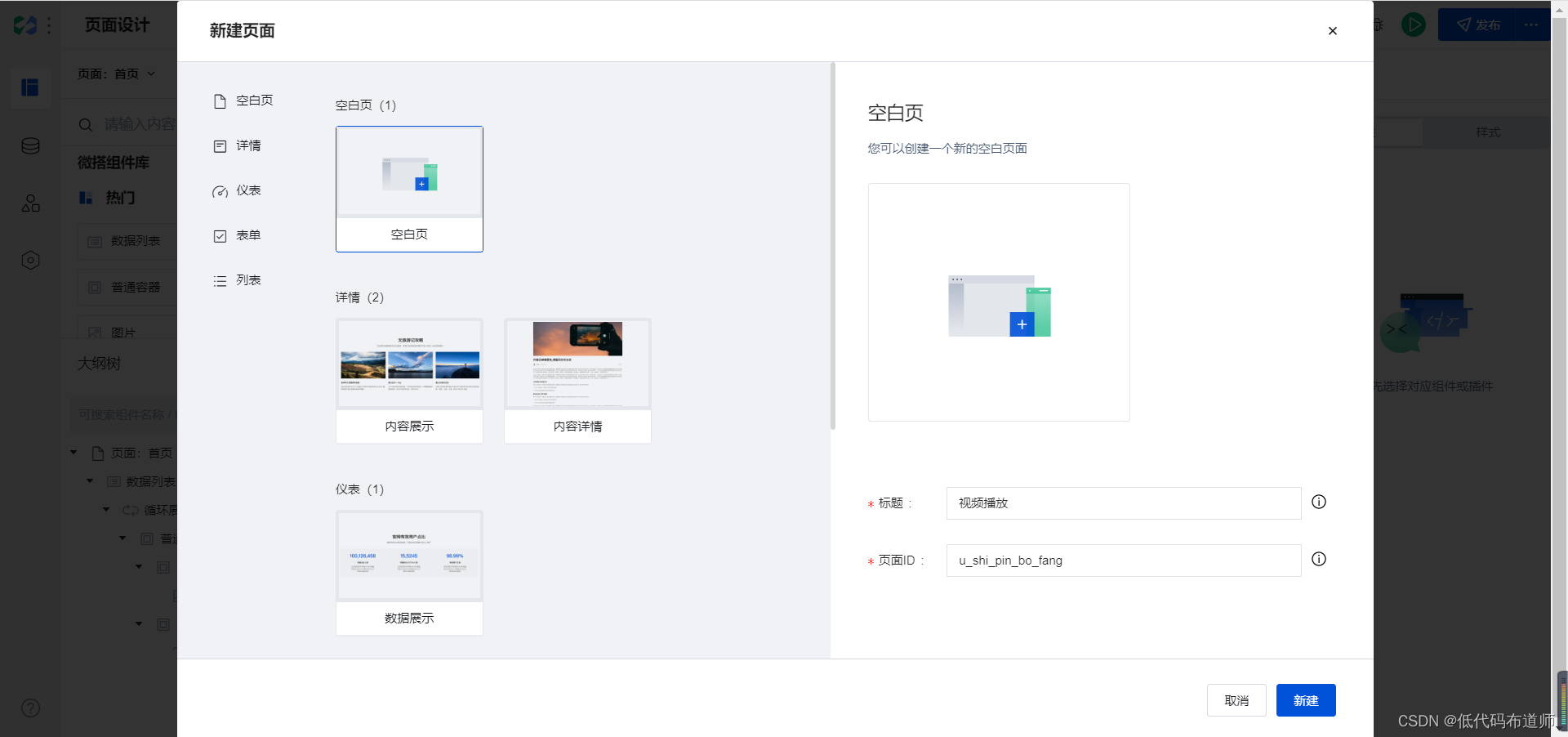
新建一个页面,用来播放视频

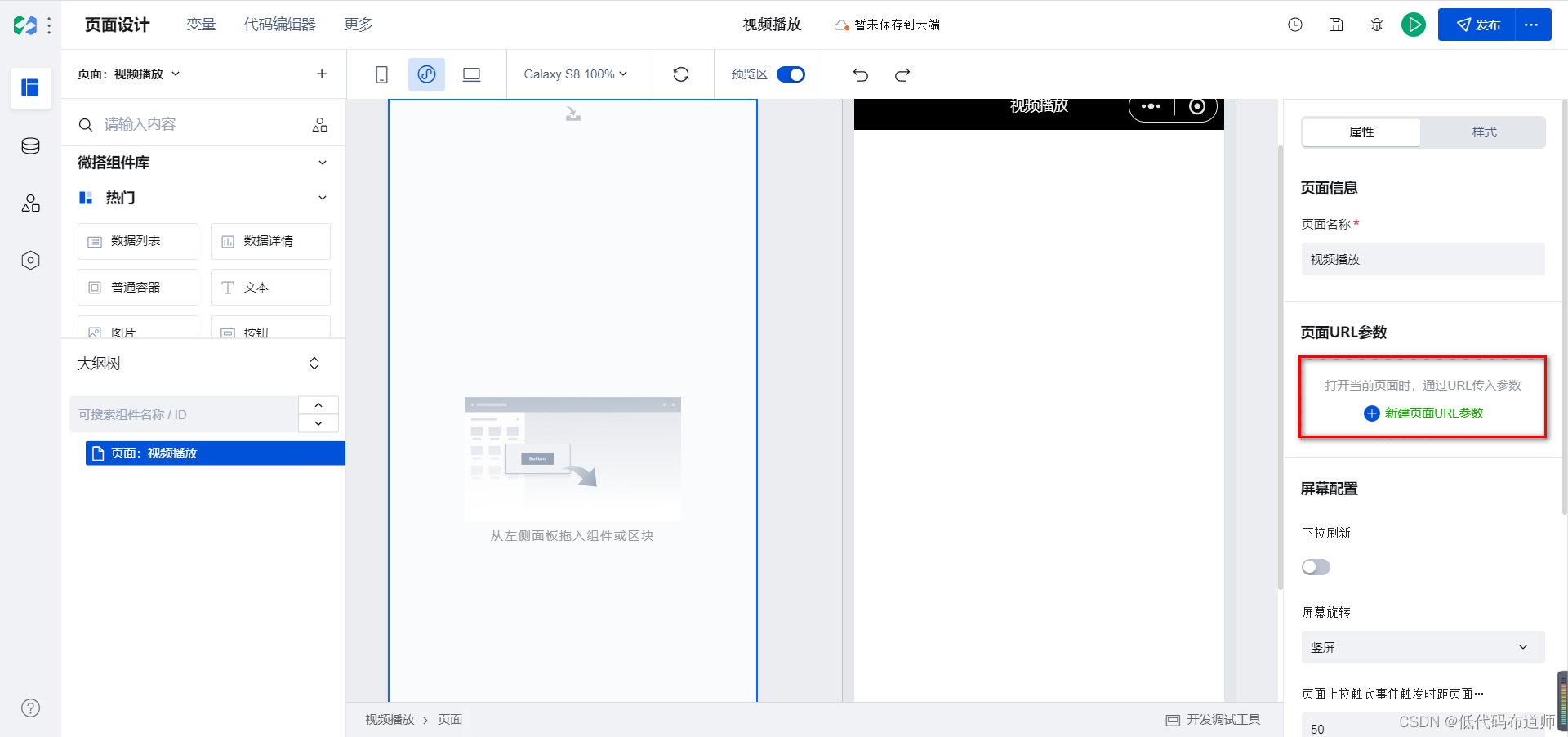
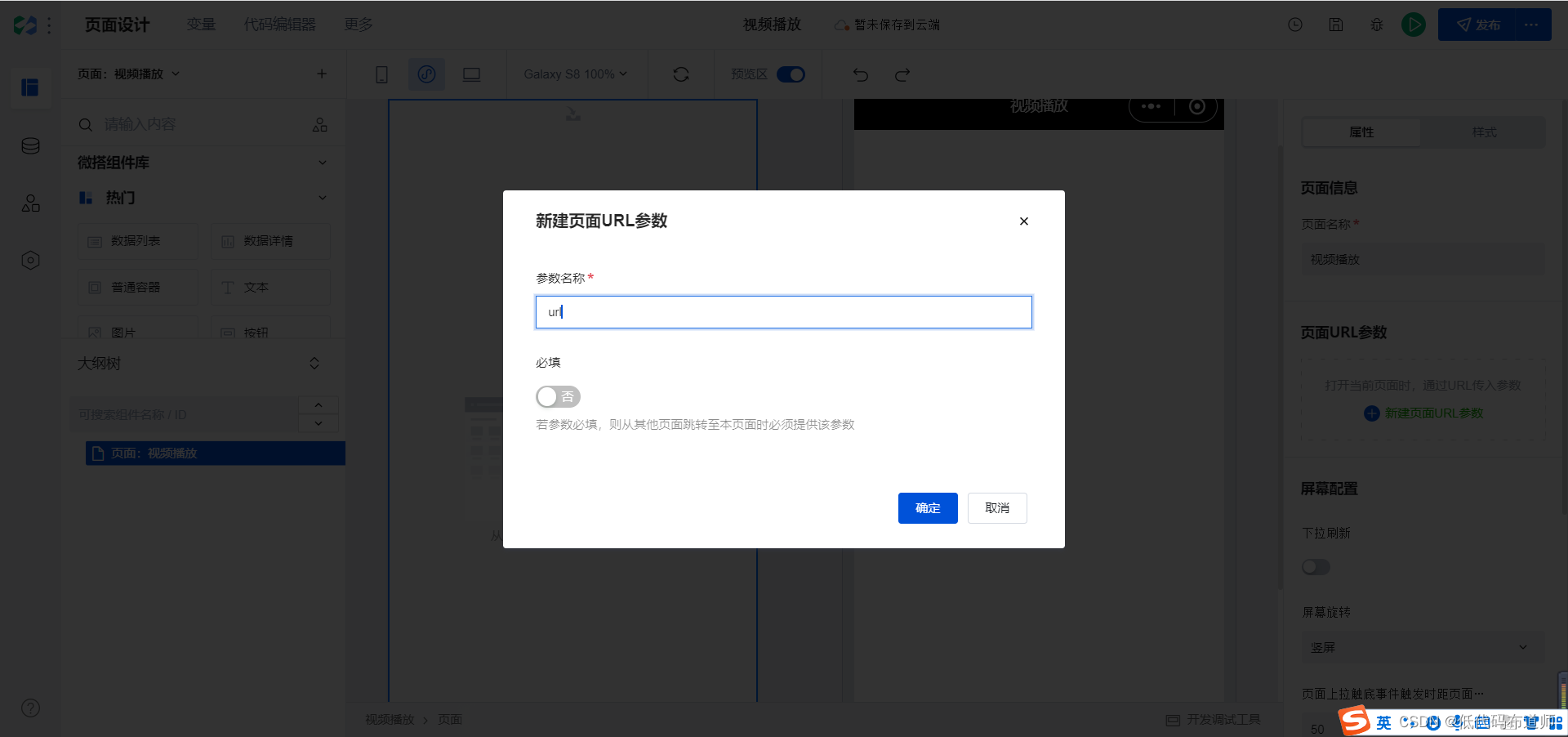
新建一个URL参数,我们用来接收从列表页传入的URL


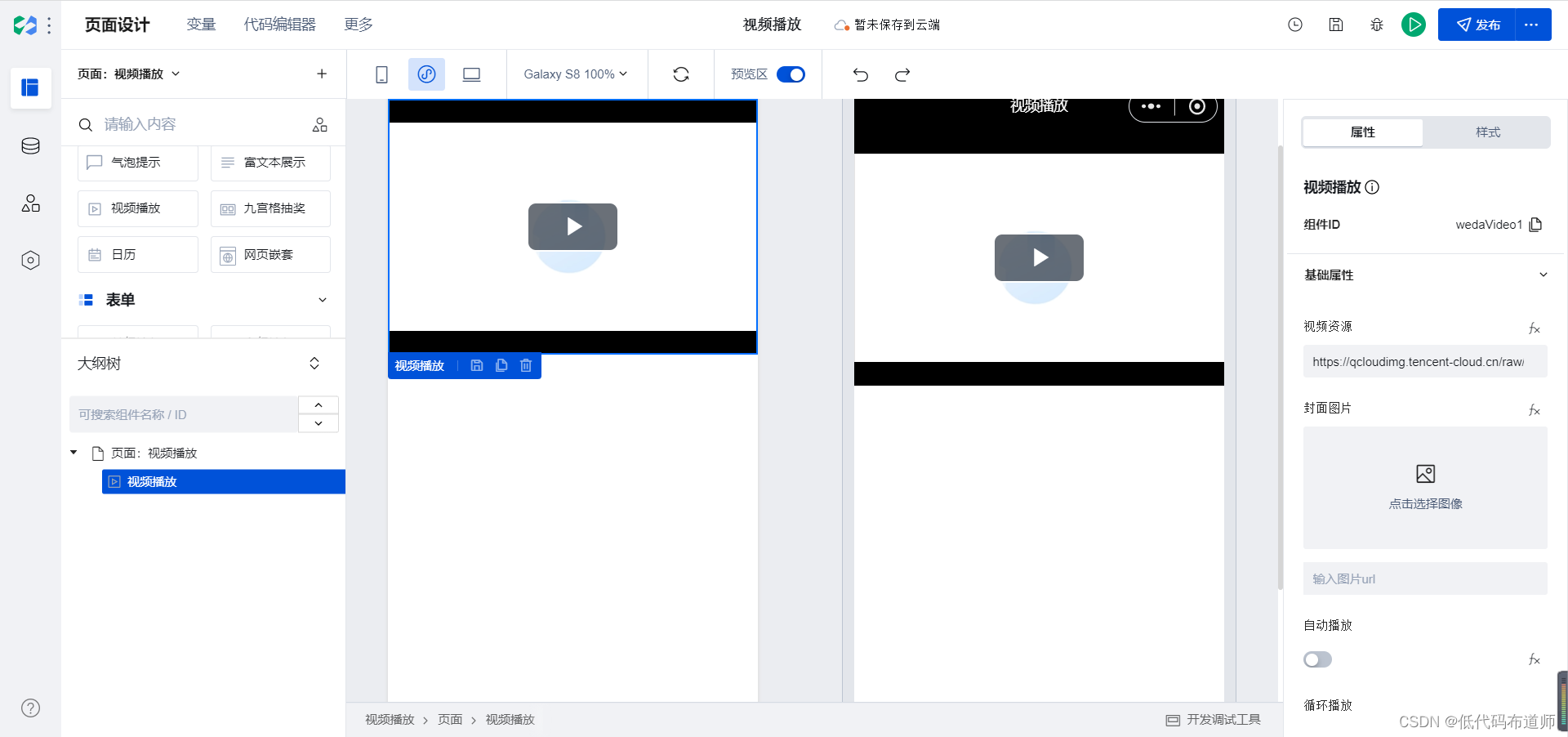
增加一个视频播放组件

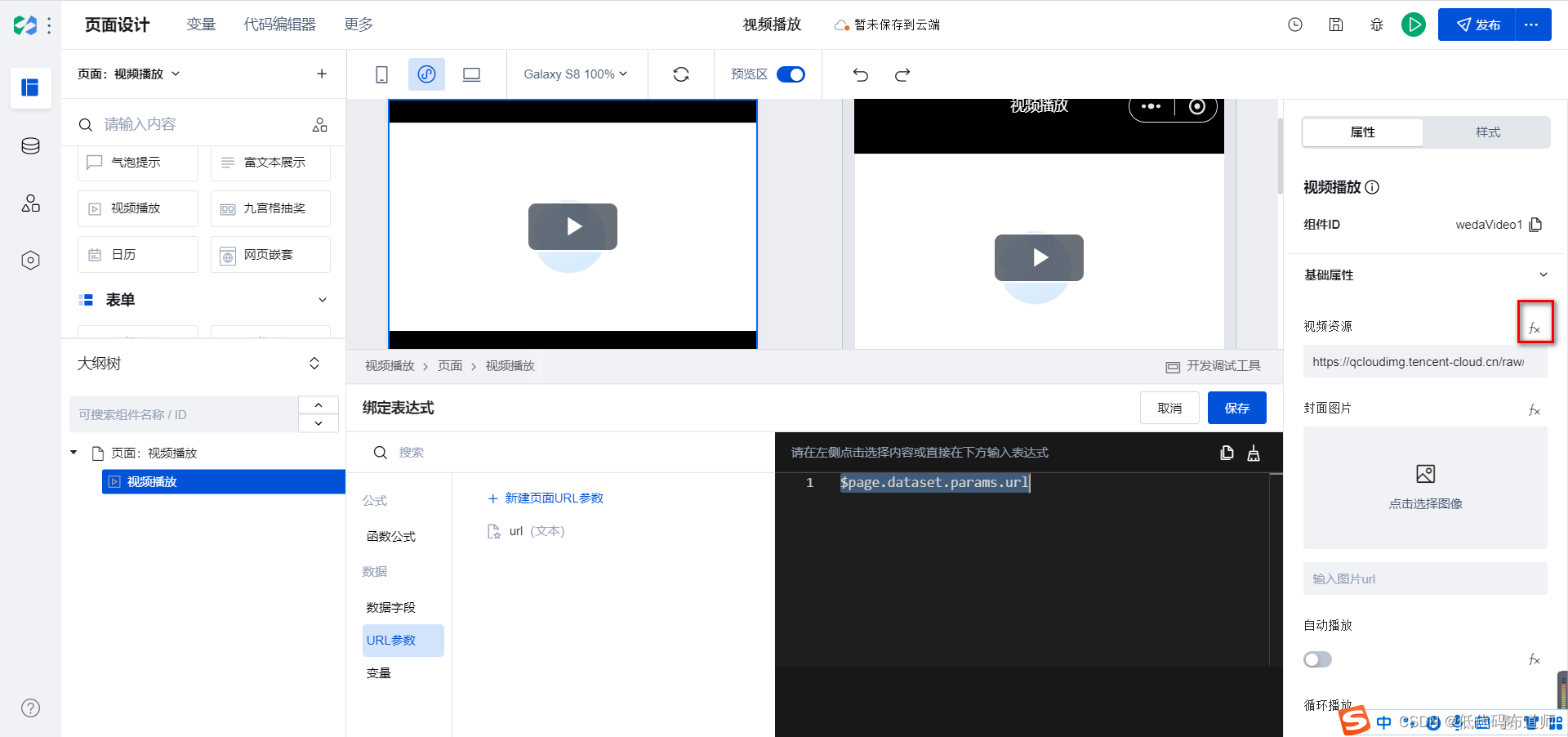
给视频资源绑定参数,绑定我们的URL参数

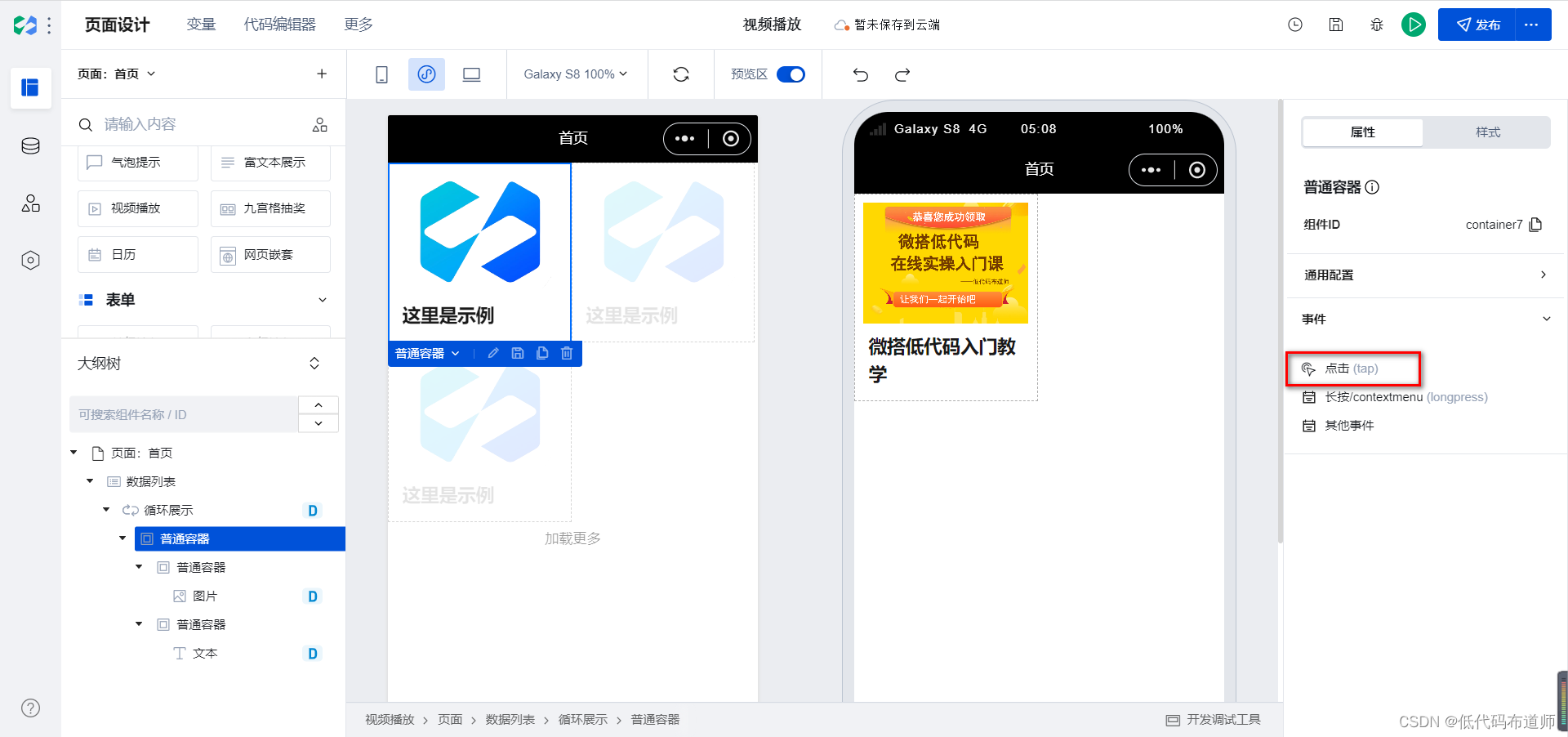
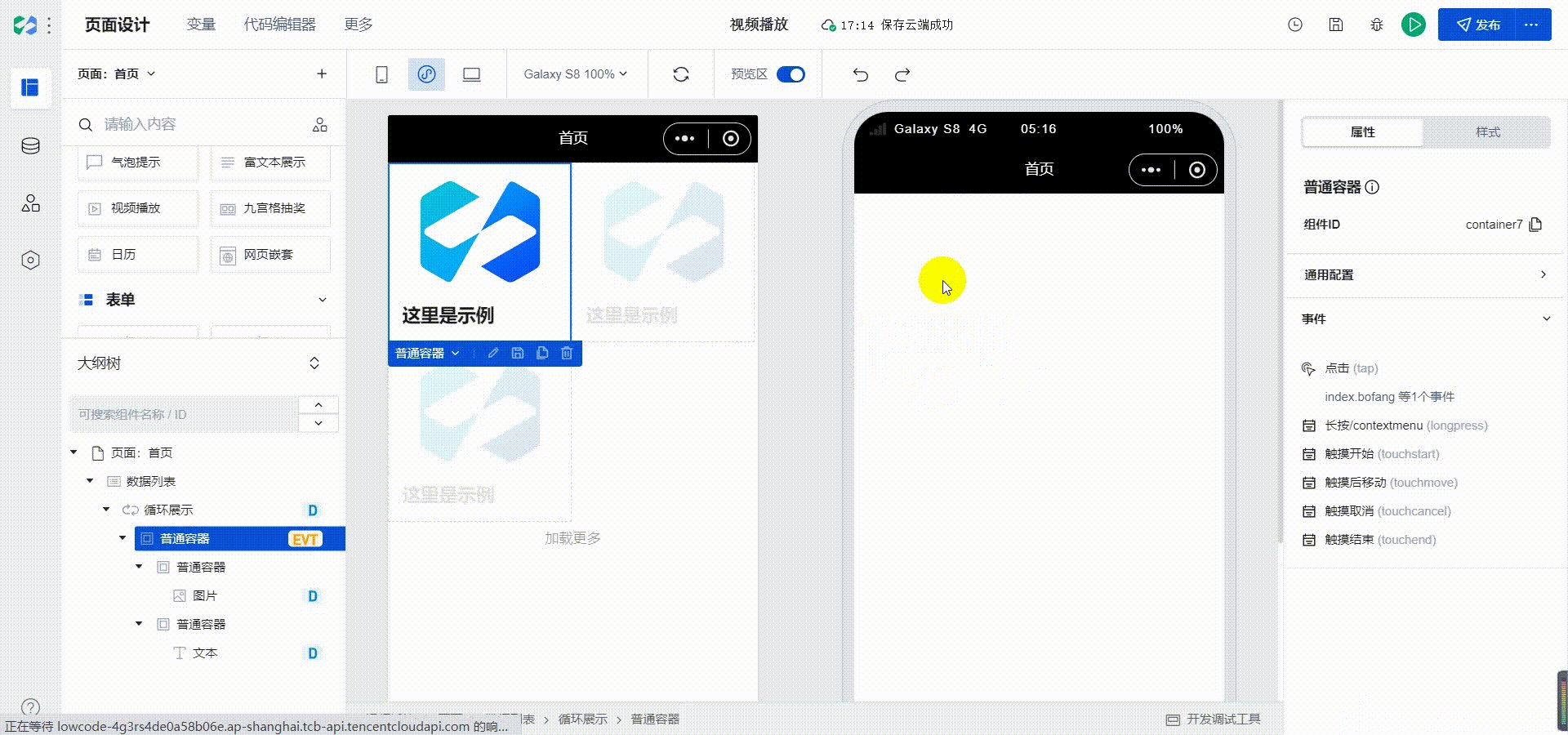
回到首页,选中普通容器,我们增加一个点击事件

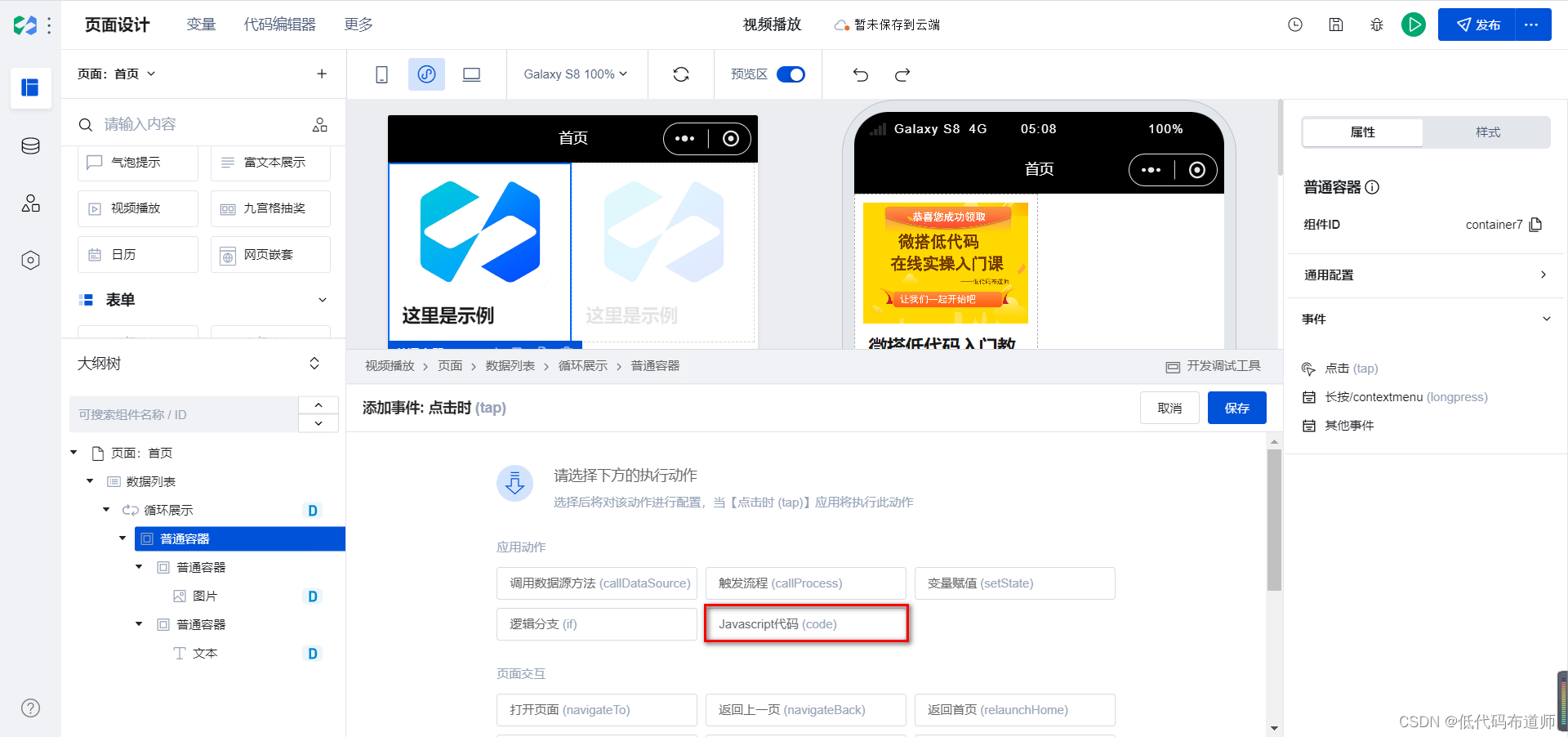
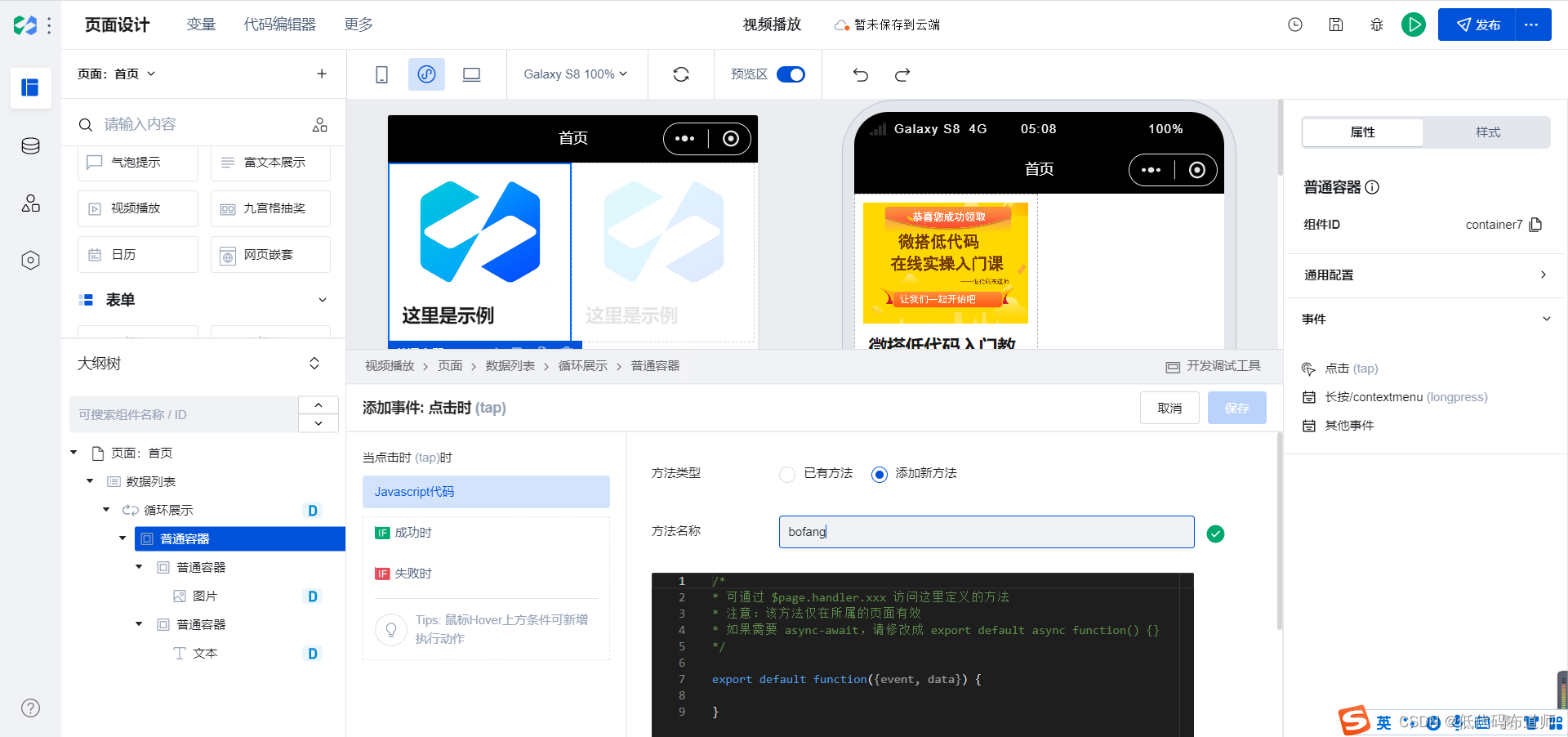
选择javascript代码

选择添加新方法,方法名称输入bofang

输入如下代码
export default function ({
event, data }) {
console.log(data)
app.cloud.getTempFileURL(data.target).then(url => {
app.navigateTo({
pageId: 'u_shi_pin_bo_fang', // 页面 Id
params: {
url: url },
});
})
}
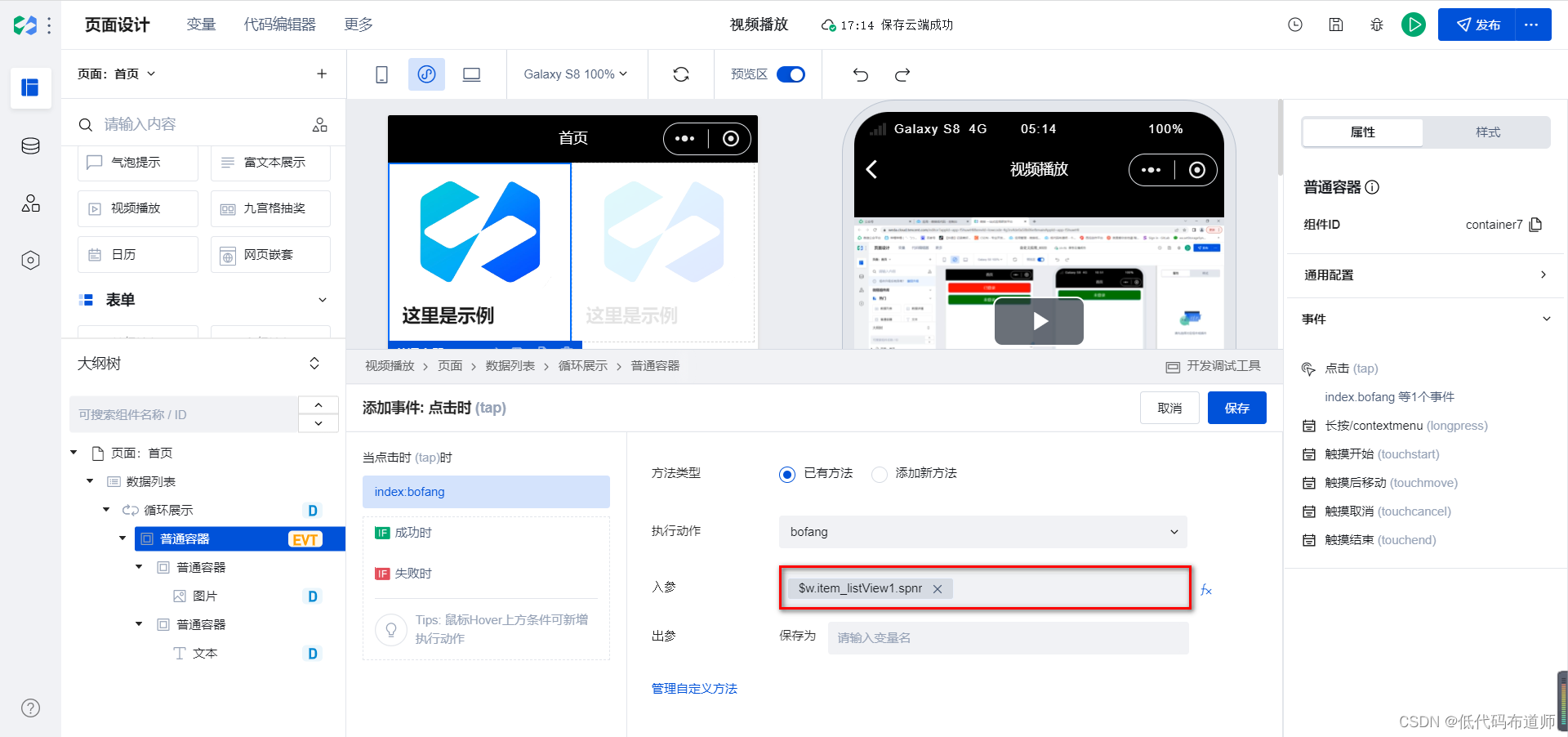
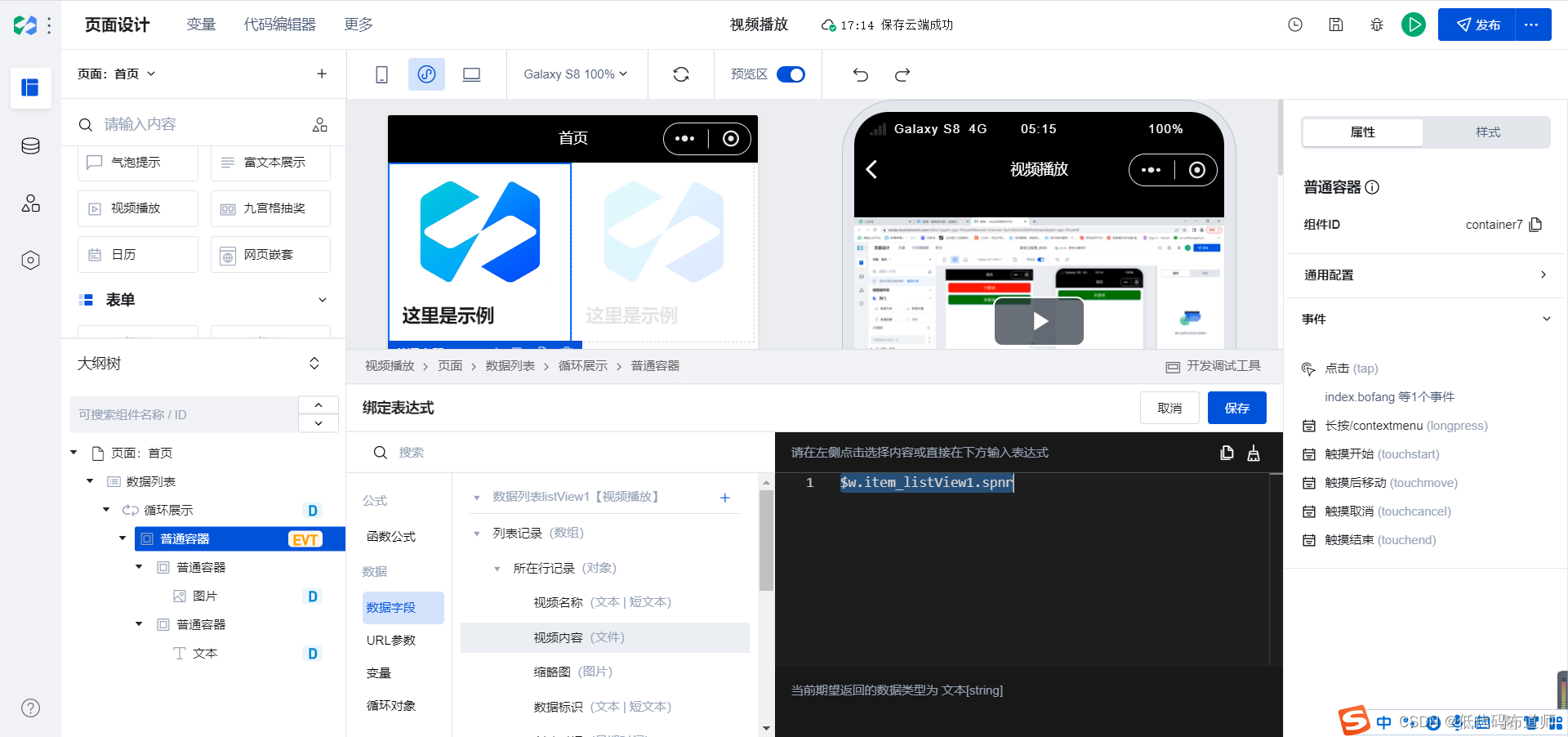
然后设置入参,将数据字段的视频内容字段传入


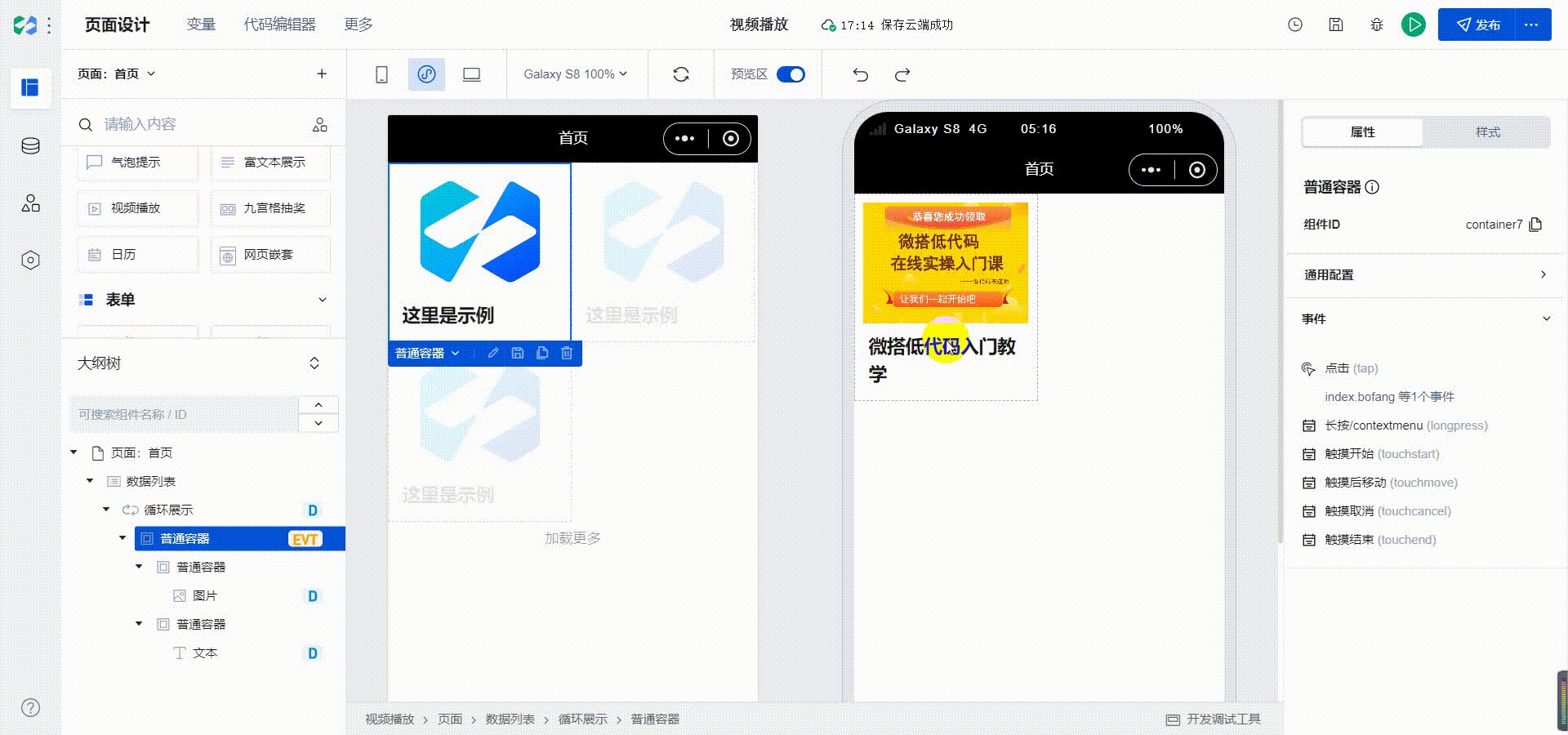
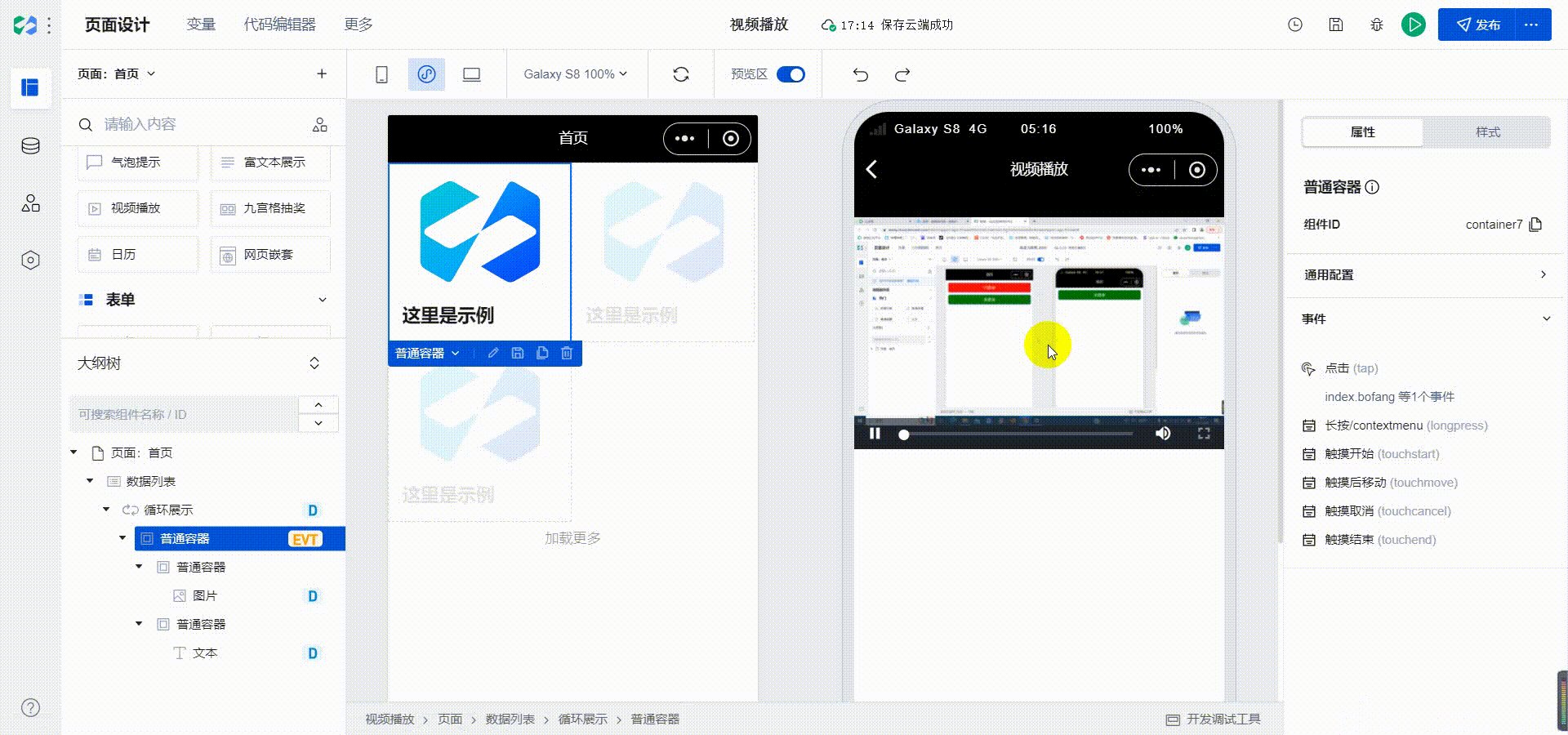
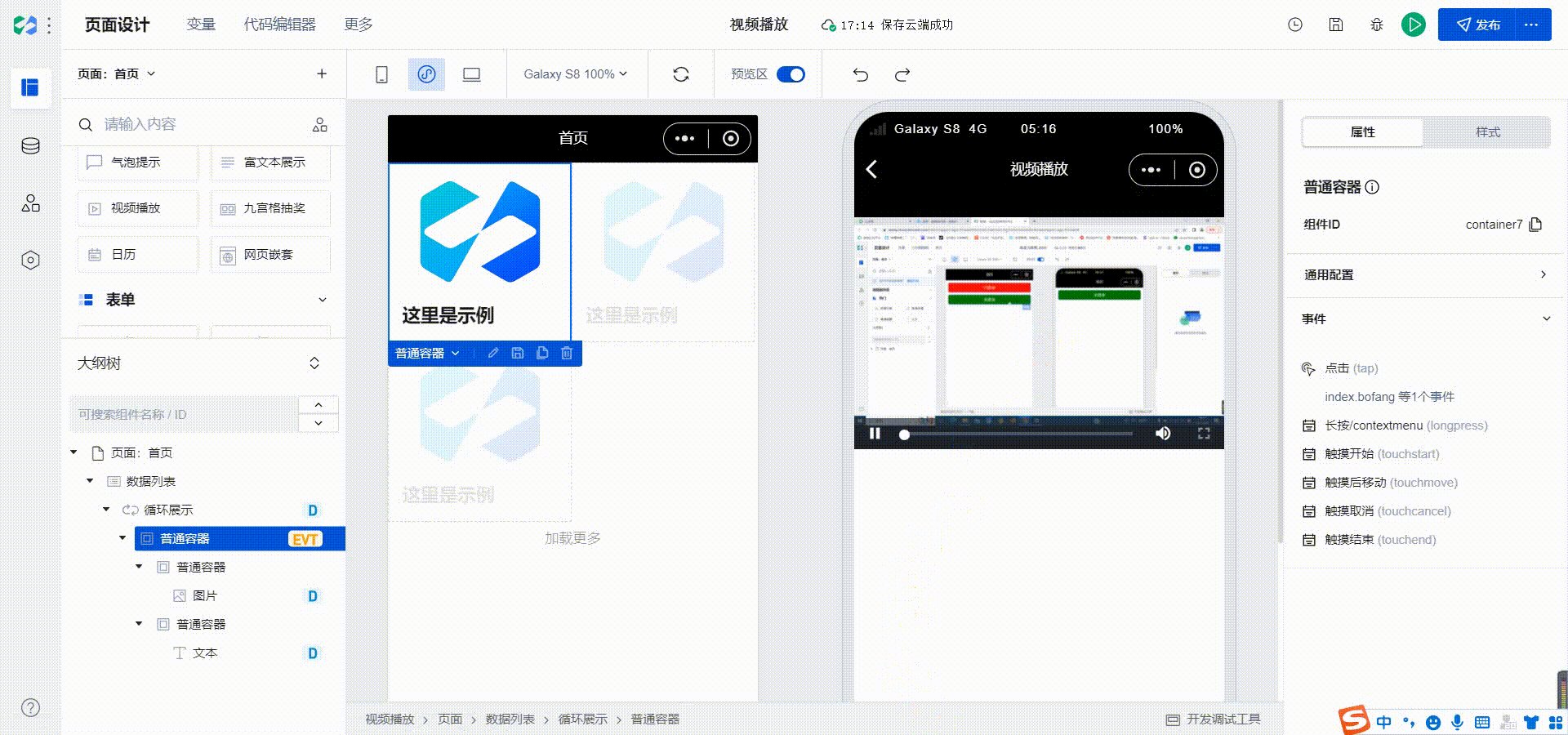
最终的效果

总结
我们本篇带着大家一起用低码工具搭建了视频播放小程序,用低码开发还是很方便的,只需要写少量的代码就可以实现功能,如果你也希望低成本的制作小程序,关注我吧。