基于微信小程序的图像识别
前言:肢体及手势语言可以助于思想感情的表达,不同的手势亦可调节身体某些器官的平衡。那么屏幕后的你是否因为曾经不理解ta的手势动作而错过了某段美妙的故事呢。
一、功能效果
(1)人体关键点识别
检测图片中的所有人体,输出每个人体的21个主要关键点,包含头顶、五官、脖颈、四肢等部位,同时输出人体的坐标信息和数量。
(2)手势识别
识别图片中的手势类型,返回手势名称、手势矩形框、概率分数,可识别24种常见手势,适用于手势特效、智能家居手势交互等场景。
二、效果图
开放平台人体分析API主要有:人体关键点、人流量统计、手势识别、人像分割等。通过正确的操作步骤可以领取到非常富裕的体验额度次数,对于毕业设计及项目展示体验等场景来说绰绰有余,有想法的小伙伴们快去试试吧!




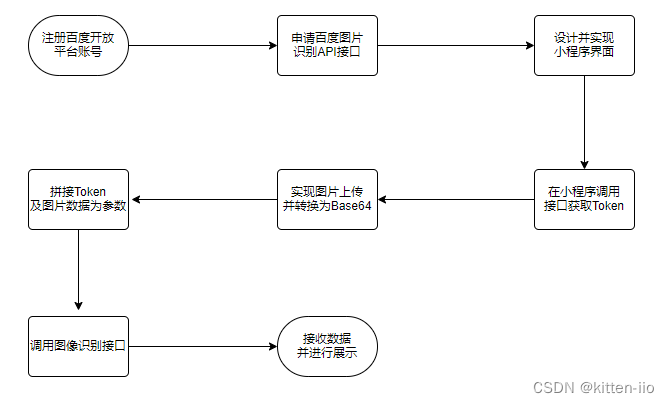
三、具体流程及准备
开发功能前的一些准备:
1、准备百度以及微信公众平台账号。
2、准备微信Web开发者工具。

四、开始实现
(1)注册百度开放平台账号

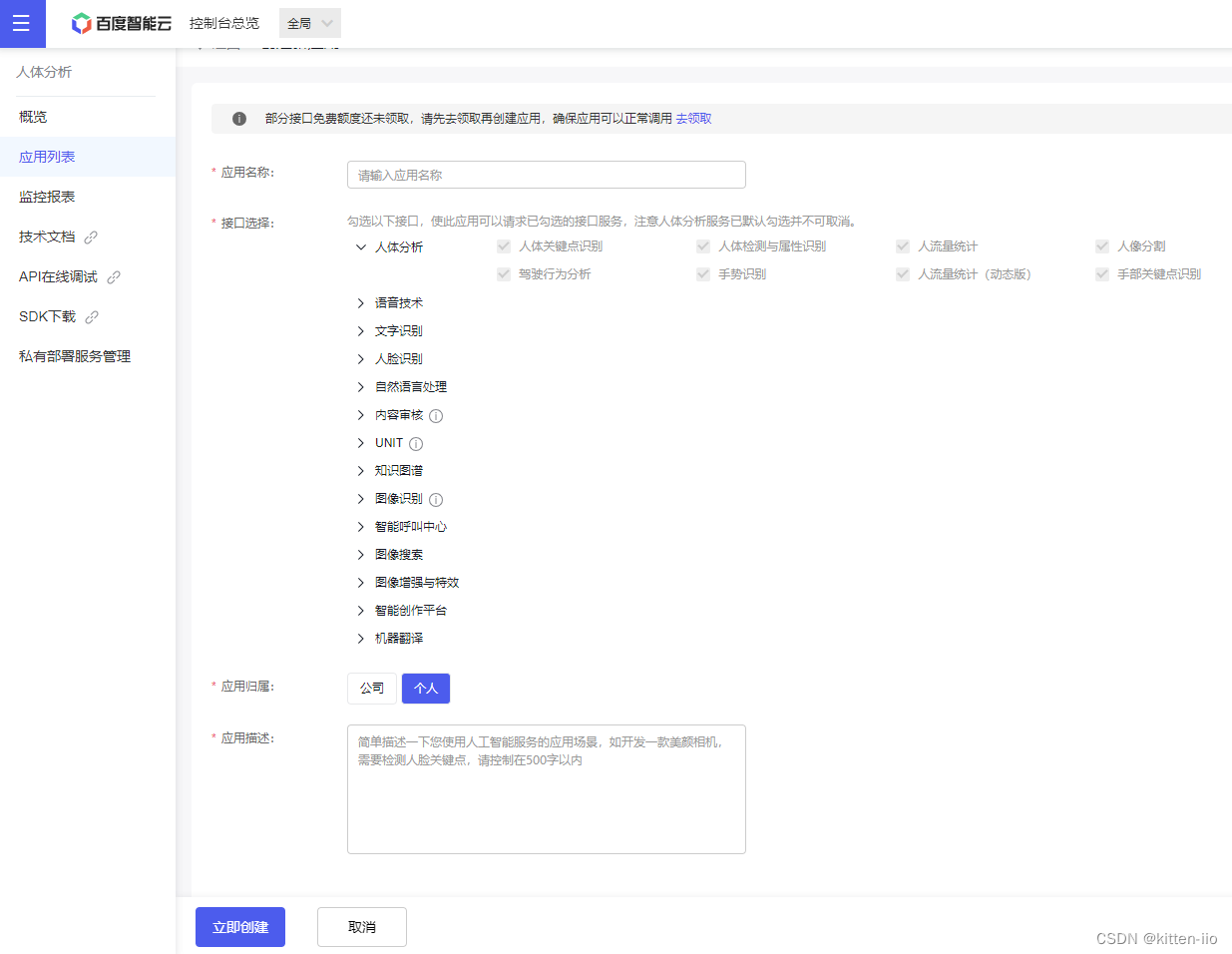
(2)在控制台点击左侧菜单,选择产品服务,搜索人体分析并创建应用

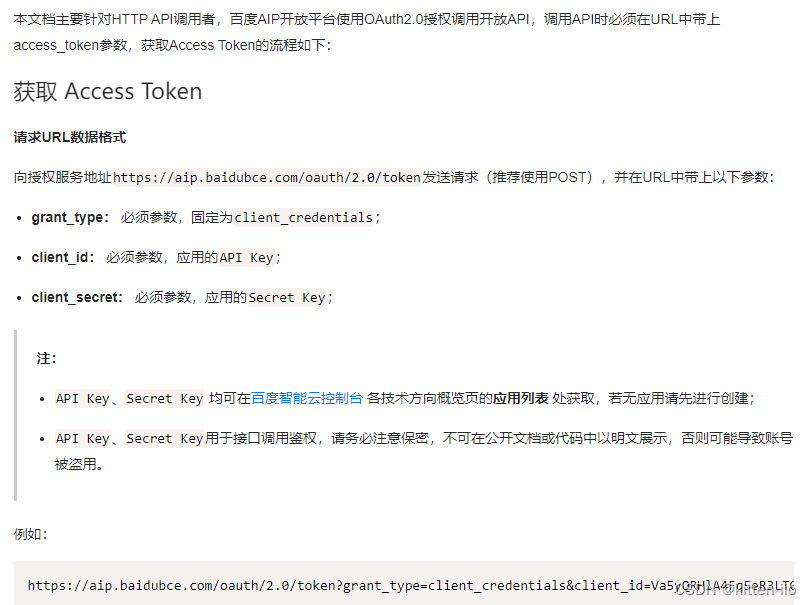
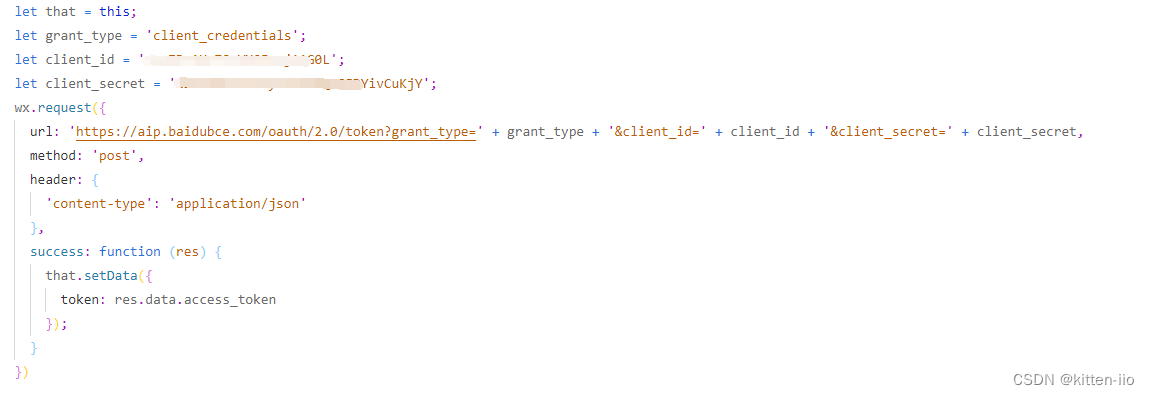
(3)用应用里面的API Key和Secret Key拼接参数调用接口获取Access Token


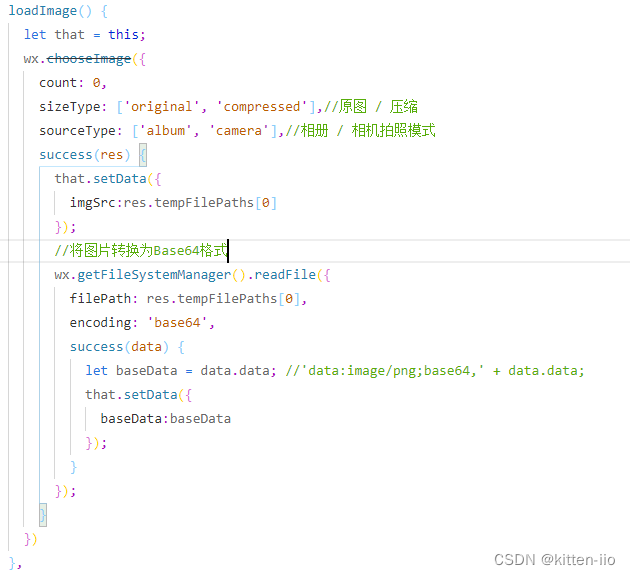
(4)小程序实现图片上传以及将图片格式转换


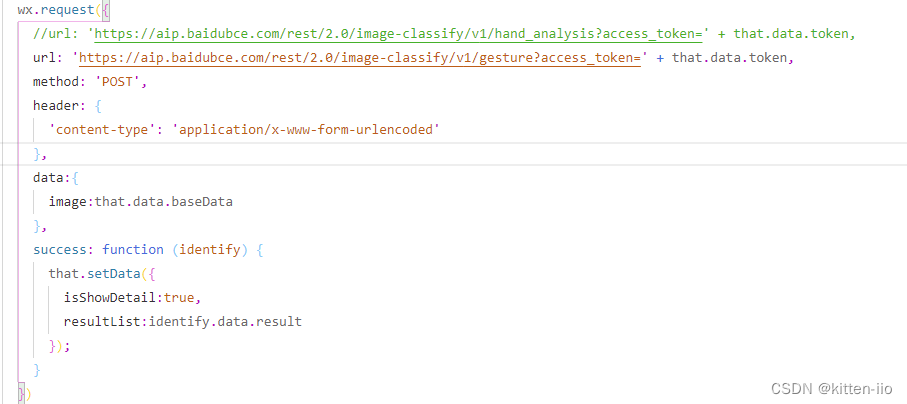
(5)查阅文档解析接口并拼接参数,最后调用图像识别接口
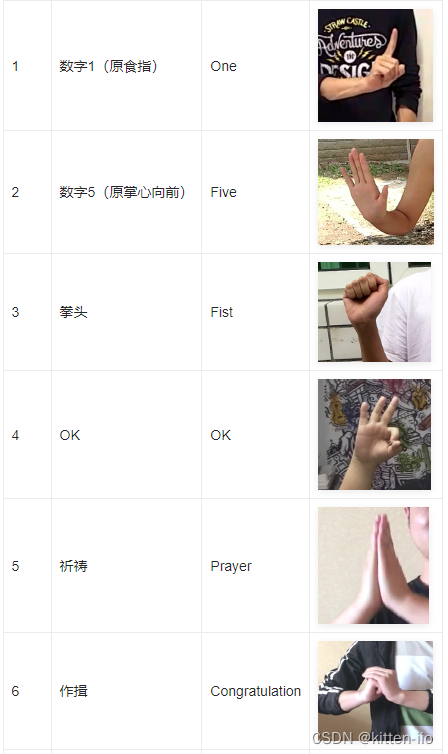
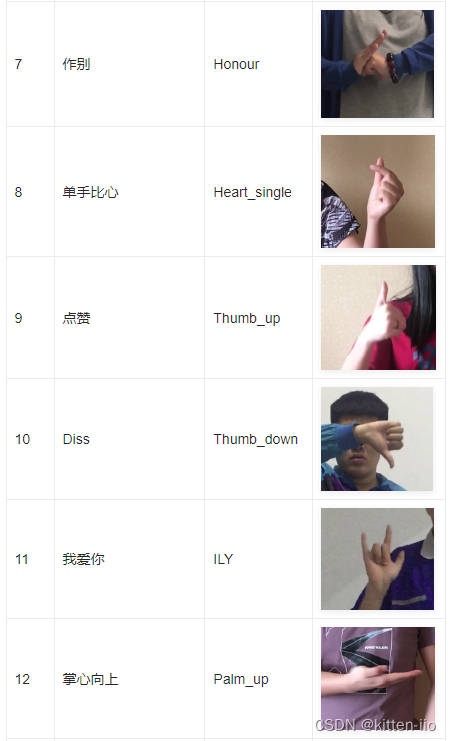
手势识别接口返回参数解析如下图
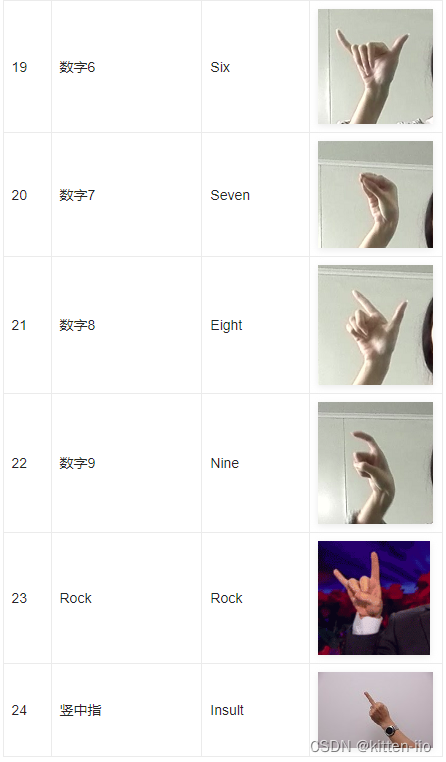
1、目前主要是支持24类手势列表:拳头、OK、祈祷、作揖、作别、单手比心、点赞、Diss、我爱你、掌心向上、双手比心(3种)、数字(9种)、Rock、竖中指。
2、主要适用于3米以内的自拍、他人拍摄,1米内识别效果最佳。
3、大家可以根据这些返回的数据定义一个数组进行转换显示为中文标题。





在前期开发准备的过程中,有很多容易踩到的坑,在这里简单分享一下
1、注册账号时找错平台。
2、在申请接口的时候直接添加应用没有先去领取免费的额度资源导致得删掉再来。
3、在小程序调用平台开放API时没有配置可信任域名导致一直访问不了。
4、调用接口拼接access_token时直接放到请求的参数上,正确情况是需要拼接在url上的。
五、代码块
WXML部分
<view class="containerBox">
<view class="leftBtn" bindtap="loadImage">上传图片</view>
<view class="rightBtn" bindtap="identify">手势识别</view>
</view>
<image src="{
{imgSrc}}" class="showImg"></image>
<view class="result" wx:if="{
{isShowDetail}}">
<view class="resultTitle">识别结果:</view>
<view class="productDetailTable">
<view class="productTableTr">
<view class="leftTr">
<view class="little leftTrText">手势名称</view>
</view>
<view class="rightTr little">所属概率</view>
</view>
<view class="productTableTr" wx:for="{
{resultList}}">
<view class="leftTr">
<view class="little leftTrText">{
{
item.classname}}</view>
</view>
<view class="rightTr little">{
{
item.probability}}</view>
</view>
</view>
</view>
WXSS部分
.containerBox{
width:750rpx;
display:flex;
height:62rpx;
margin-top:20rpx;
}
.leftBtn{
width:181rpx;
height:62rpx;
color:#4FAFF2;
border:1rpx solid #4FAFF2;
border-radius:10rpx;
text-align: center;
line-height:62rpx;
font-size:28rpx;
margin-left: 158rpx;
}
.rightBtn{
width:181rpx;
height:62rpx;
color:white;
border:1rpx solid #4FAFF2;
border-radius:10rpx;
text-align: center;
line-height:62rpx;
font-size:28rpx;
margin-left: 73rpx;
background:#4FAFF2;
}
.showImg{
width:600rpx;
height:600rpx;
margin-left:75rpx;
margin-top:25rpx;
border-radius:20rpx;
}
.result{
margin-top:20rpx;
}
.resultTitle{
margin-left:75rpx;
}
.productTableTr{
height: 80rpx;line-height: 80rpx;border-bottom: 1rpx solid #F8F8F8;display:flex;
}
.leftTr{
width: 283rpx;height: 80rpx;line-height: 80rpx;
}
.rightTr{
width: 419rpx;height: 80rpx;line-height: 80rpx;color: #FF2525;font-size: 26rpx;
}
.leftTrText{
color: #2B79F5;font-size: 28rpx;margin-left: 15rpx;width: 283rpx;
}
.productDetailTable{
width: 702rpx;margin-left: 24rpx;border:1rpx solid #F8F8F8;border-radius: 6rpx;
}
JS部分
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/image-classify/v1/gesture?access_token=' + that.data.token,//动物
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data:{
image:that.data.baseData,
scenes:['animal','plant','ingredient'],
},
success: function (identify) {
that.setData({
isShowDetail:true,
resultList:identify.data.result
});
}
})