前言
普通用户如何评价一个网站的体验好不好呢?
除了满足他的功能需求以外,用得爽不爽可能是最大的评估因素。这个爽不爽可以简单理解为快不快,好不好看,是不是符合他的操作习惯等等。而这里的快不快就是我们说的性能。
有数据表明,性能在一定程度上跟公司的收益直接相关。
如下所示:
| 性能 | 收益 |
|---|---|
| Google 延迟 400ms | 搜索量下降 0.59% |
| Bing 延迟 2s | 收入下降 4.3% |
| Yahoo 延迟 400ms | 流量下降 5-9% |
| Mozilla 页面打开减少 2.2s | 下载量提升 15.4% |
| Netflix 开启 Gzip | 性能提升 13.25% 带宽减少50% |
为什么性能会跟收益有关系呢? 因为慢了用户就不用了,用户少了收益自然就下降了。所以提升性能势在必行。
那我们应该从哪些方面提升网站的性能?其实影响性能的因素有很多,大致可分为前端性能和后端性能。本文只讨论前端性能,也就是从用户输入网址或点开链接到页面打开的速度。
应该怎么测试前端的性能呢?
1.先了解网页加载的过程
在讲怎么对前端进行性能测试之前,我们需要先了解从输入网址开始到页面显示出来这个过程中都经过了什么。
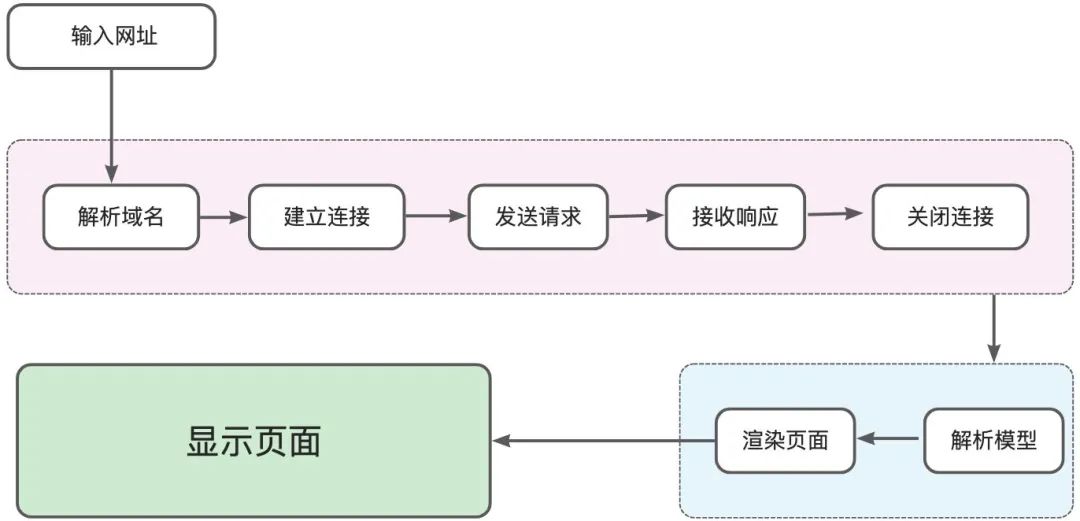
大致的流程是:
- 输入网址:在浏览器中输入 URL 或点击链接(一般都是域名);
- 解析域名:浏览器连接到DNS(域名解析系统)将域名解析为对应的 IP 地址;
- 建立连接:然后与这个 IP 地址确定的那台服务器建立起 TCP 网络连接(三次握手);
- 发送请求:随后向服务端发送 HTTP 请求;
- 接收响应:服务端处理完请求后,将数据放在 HTTP 响应里返回给客户端;
- 关闭连接:数据发送完毕之后关闭 TCP 连接(四次挥手);
- 渲染页面:浏览器解析模型(HTML&CSS)、渲染页面(布局、绘制);
- 页面显示:渲染完毕后,页面呈现给用户,并时刻等待响应用户的操作。
如下图所示:

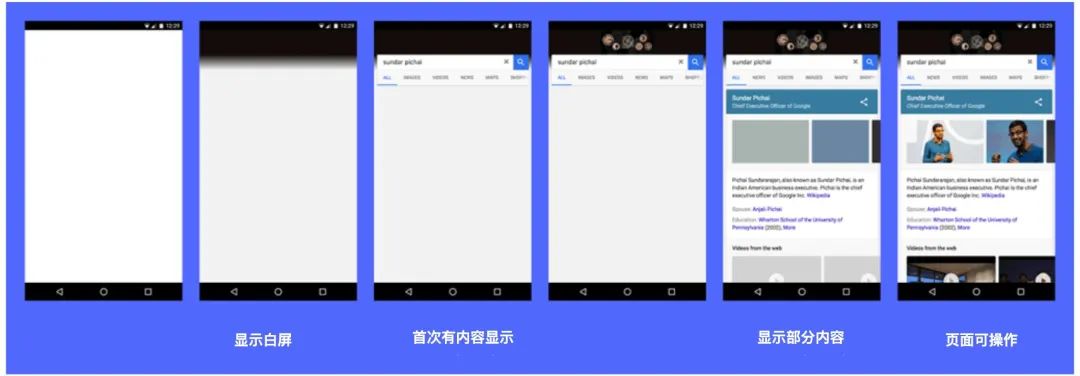
如果从输入网址后,用户可感知的过程出发,大致可以分为:
- 显示白屏:从屏幕空白到第一个画面出来。
- 首次有内容显示:页面在首次有内容显示出来。
- 显示部分内容:页面中显示部分内容。
- 页面可以操作:页面所有内容都显示出来,并且可以正常操作。
如下图所示:

2.再确定关注哪些性能指标
了解了页面的加载过程,我们就需要针对每个过程制定指标了,这样才能衡量性能好不好。
基于用户可感知的过程(用户体验)的常见指标有:
- 白屏时间(FirstPaint,FP):从屏幕空白到第一个画面出来的时间;
- 首次内容渲染时间(FirstContentful Paint,FCP):渲染出首个文本或图片的时间;
- 最大内容绘制时间(Largest Contentful Paint,LCP) :渲染出最大文本或图片的时间;
- 可交互时间(Time To Interactive,TTI):网页需要多长时间才能提供完整交互功能。
怎么衡量这些指标到底好不好呢?
1.参考业界的标准:以业界标准的指标作为参考,跟业界对齐;
2.参考竞品的数据:以竞品的性能指标作为参考,向对手学习;
3.参考监控的数据:采集用户的前端性能数据作为参考;
比如参考业界的指标:
| 指标 | 快 | 中 | 慢 |
|---|---|---|---|
| First Contentful Paint | 0~1.8s | 1.8~3s | >3s |
| First Meaningful Paint | 0~2s | 2~4s | >4s |
| Speed Index | 0~3.4s | 3.4~5.8s | >5.8s |
| First CPU Idle | 0~4.7s | 4.8~6.5s | >6.5s |
| Time to Interactive | 0~3.8s | 3.9~7.3s | >7.3s |
| Max Potential First Input Delay | 0~130ms | 130~250ms | >250ms |
| Total Blocking Time | 0~200ms | 200~600ms | 600ms |
| Largest Contentful Paint | 0~2.5s | 2.5~4s | 4s |
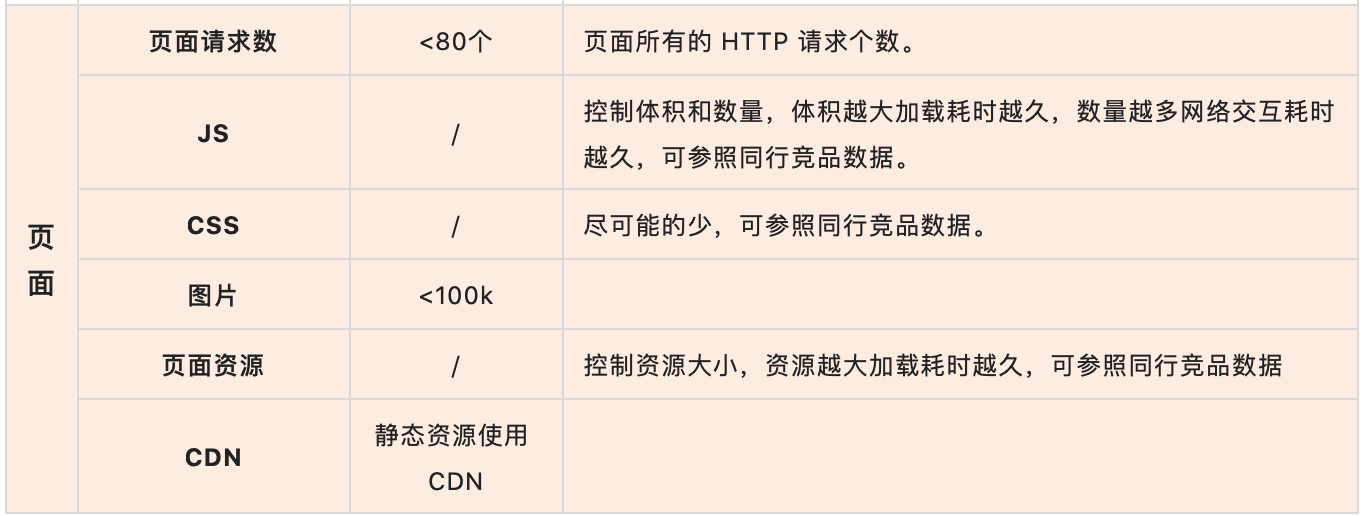
当然也要关注影响性能的因素,比如页面请求数、图片大小、文件是否压缩、是否使用 CDN 等。
由此可以制定出自己产品的性能指标,比如:


3.选择合适的测试工具
关注的指标定好了,下面看怎么拿到这些指标。
1.Lighthouse:前端性能自动化测试分析工具
Lighthouse 是谷歌开源的一款 Web 前端性能自动化测试分析工具,主要用于改进网络应用的质量,我们只需要为其提供一个被测网址,它就能自动进行一些测试,最终会生成一个包括页面性能、PWA(Progressive Web apps,渐进式 Web 应用)、可访问性(无障碍)、最佳实践、SEO 的报告清单提供参考。
我们可以通过 Chrome 开发者工具、Chrome 扩展、命令行、Node Module 使用 Lighthouse。
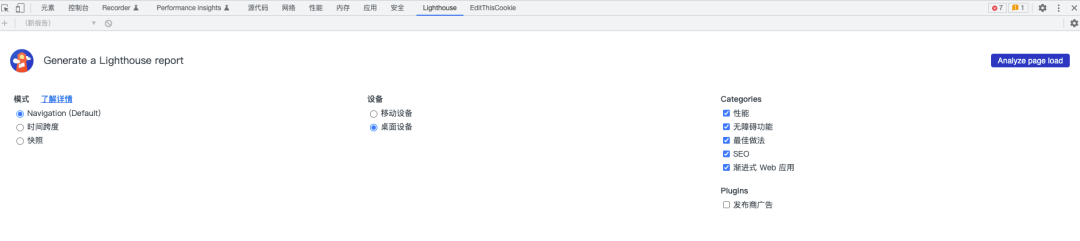
以 Chrome 开发者工具为例,使用方法如下:
STEP 1. 用 Chrome/Edge 打开被测网址,按 F12 ,开启开发者工具,就能看到 Lighthouse 了。
如下所示:

STEP 2. 然后点击【Analyze page load】开始分析
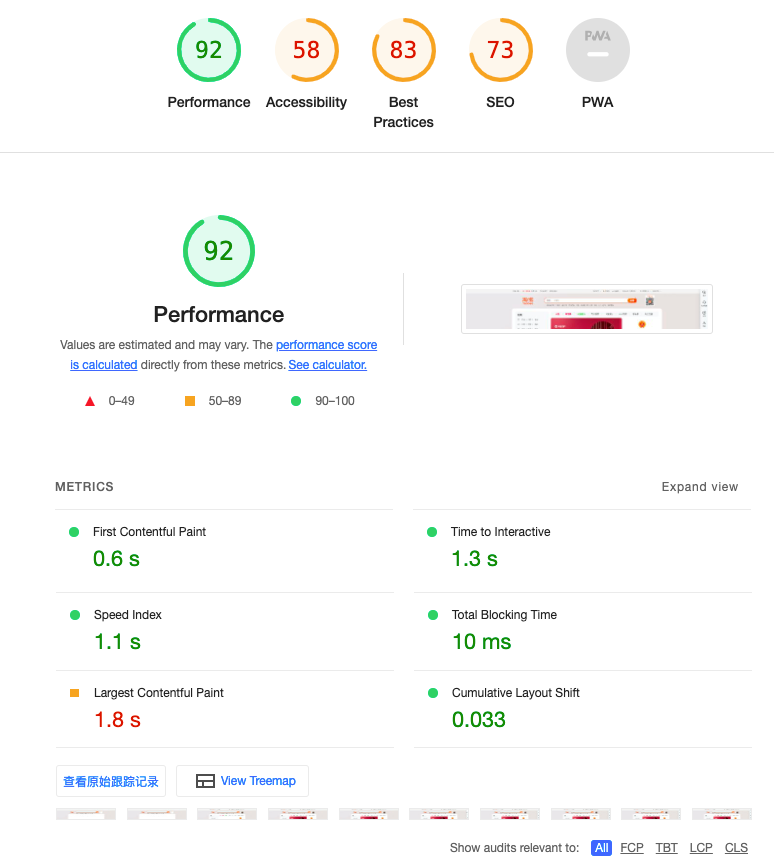
报告如下:

除了上图的评分和指标外,报告中还包括一些提高网页加载速度的优化建议和应用性能的诊断结果。
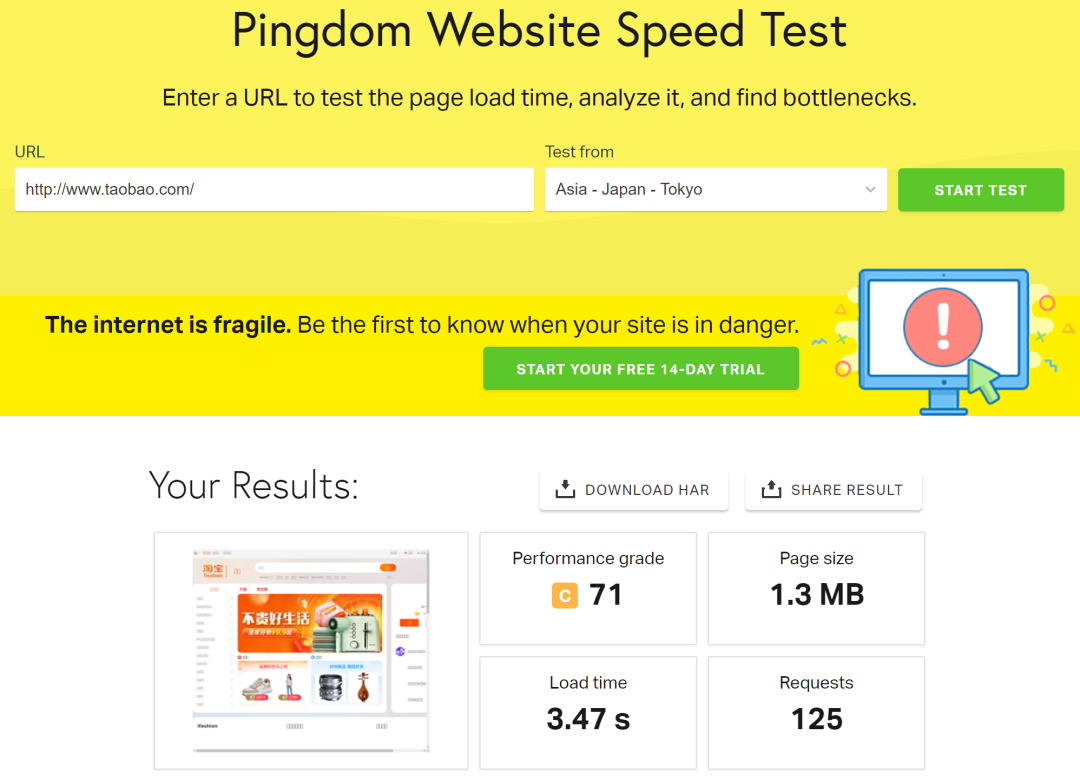
2.Pingdom Website Speed Test:全面分析影响页面加载速度的原因
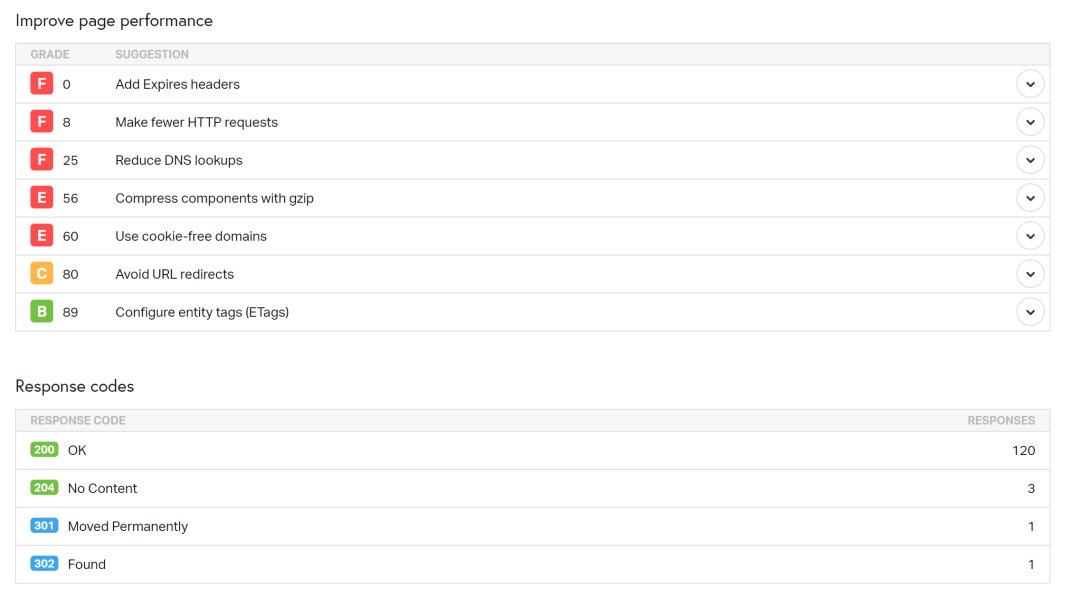
Pingdom Website Speed Test 可以全面分析影响页面加载速度的原因,分析出页面中每个元素的大小、详细信息以及各个资源的请求时间。
使用特别简单,只要输入 URL,选择测试的地区,点 「START TEST」 即可,缺点是只能测试不需要登录的页面。
测试报告如下所示:


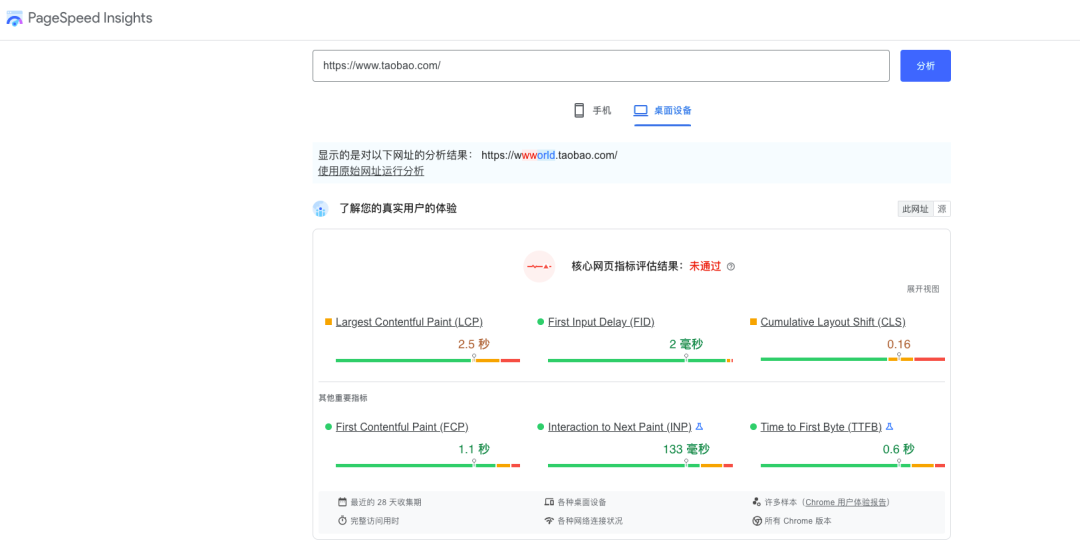
3.PageSpeed Insights:测试页面在移动和桌面设备上的性能
PageSpeed Insights (PSI) 是由谷歌开发的网站测速工具,主要是用来测试页面在移动设备和桌面设备上的性能,并提供改进页面的建议。
网站地址:https://pagespeed.web.dev/
测试报告如下:

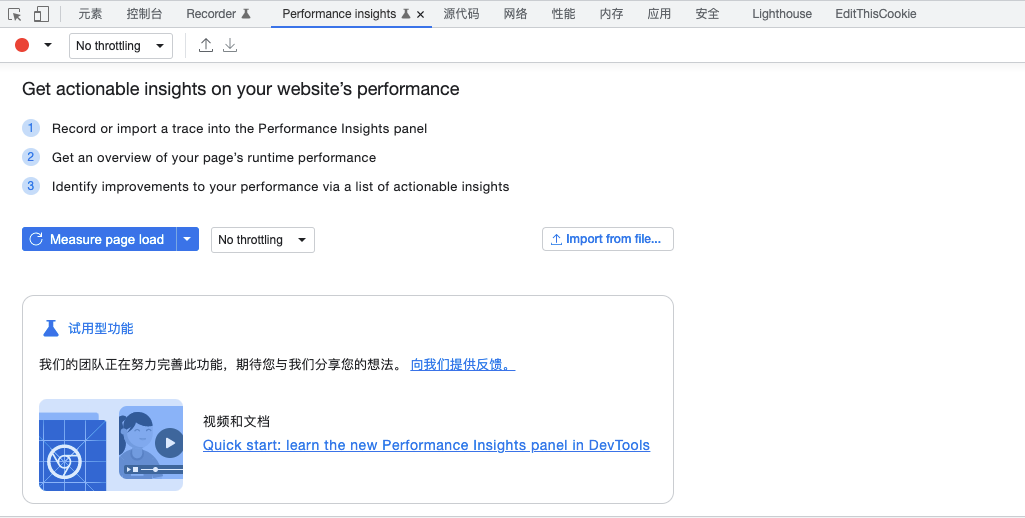
5. Chrome DevTools - Performance insights:获取网站性能的可行性深度分析

6.自研的性能测试平台
各公司业务特性、关注重点、性能要求等都不尽相同,因此定制开发前端性能测试平台也很常见,一般会基于 Lighthouse 开发。
比如:


7.前端组件的性能测试
前面说的都是页面的性能测试方法,但其实页面上还包含了大量的组件。比如:输入框、滚动条、日历等。而组件也会存在性能问题,应该如何测试组件的性能呢?
用 Chrome DevTools 就可以。
测试方法:
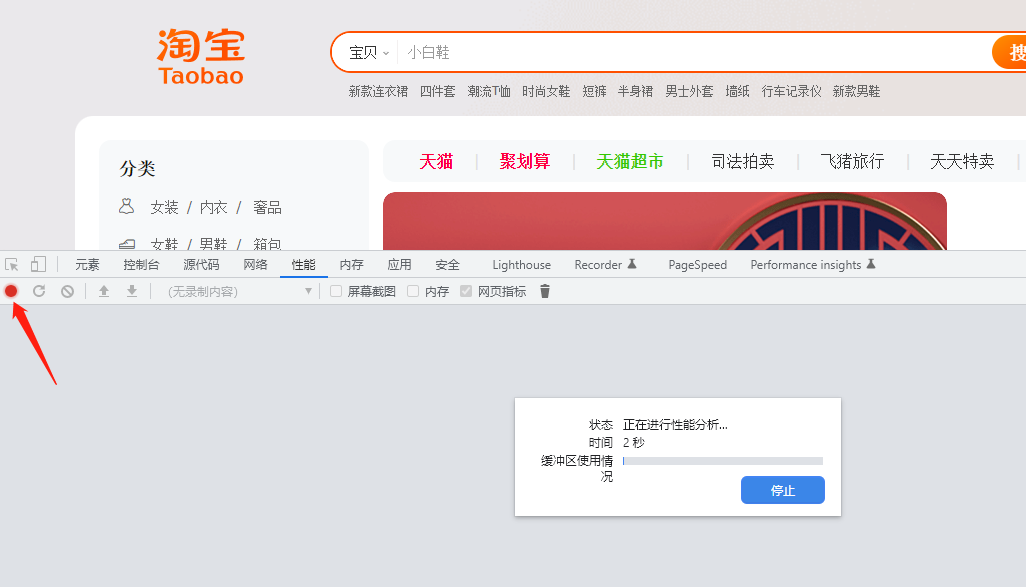
STEP 1. 在 Chrome 中输入 URL ,按 F12,打开 Chrome DevTools,点击「性能」标签。

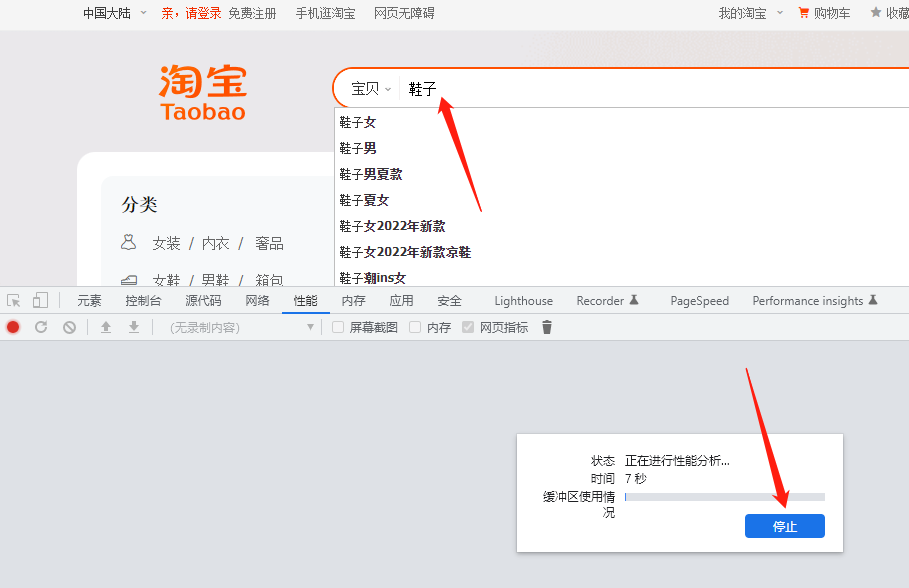
STEP 2. 点左上角的录制按钮,开始录制:

STEP 3. 对要测试的组件操作后,停止录制。

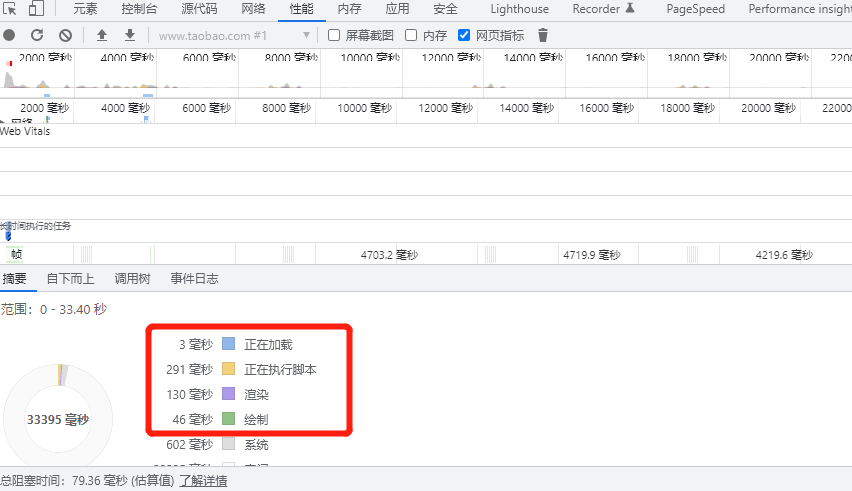
STEP 4. 停止录制后会自动生成报告,对加载、执行脚本、渲染、绘制的耗时求和即可。这个时间就反映组件的性能。

当前对组件的耗时没有明确的标准,以使用流畅、无卡顿感为主,如果有性能优化,可用该方法提供性能优化数据。
4.制定合适的测试策略
重点关注
需要重点关注的页面性能:
- 用户访问量高的页面;
- 用户点击量高的功能;
- 网站一级/部分二级重要的页面;
- 监控发现耗时久的页面/功能;
- 用户反馈卡顿的页面/功能。
需要注意
- 配置一致:选用与客户配置一致或相似的设备(操作系统、系统版本、系统设置、浏览器、浏览器版本等)进行测试;
- 数据一致:每次测试要用相同的测试数据;
- 操作一致:每次的操作场景要保持一致;
- 网络一致:保持网络稳定,每次测试的网络(WIFI、3G、4G、5G)和网速保持一致;
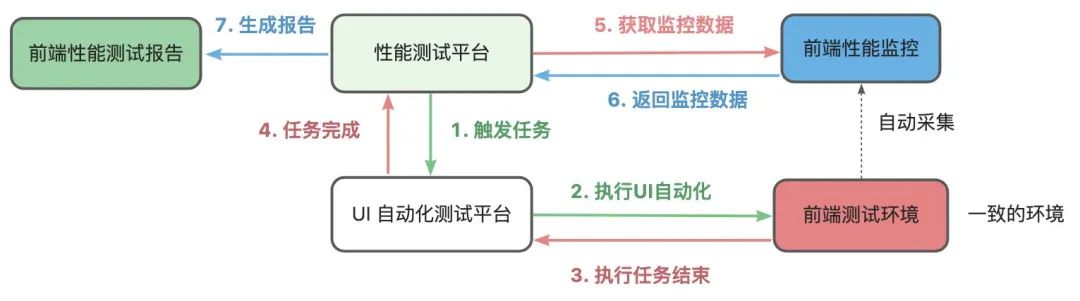
自动测试
搭建固定的前端性能测试环境是有必要的,这样可以保证配置、设备、数据、操作、网络都是一致的,便于性能测试的比对,而且还可以通过自动化的手段重复执行。
比如:

总结
本文从网页加载的过程、过程中关注的指标、获取指标的工具和测试的策略较为系统的介绍了前端性能测试的思路,希望能够带给大家一些启发。
参考资料
如果对python自动化测试、web自动化、移动端自动化、接口测试、性能测试、安全测试、面试经验交流等等感兴趣的测试人,你可以加入我们的测试技术交流扣扣群:721945856(里面有各种软件测试资源和技术讨论)
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!