
在项目中可能会给一些组件的显示或隐藏添加某种过渡动画,这样可以很好的增加用户的使用体验, react-transition-group是react的第三方模块,借住这个模块可以实现动画切换效果

安装
npm i -S react-transition-group
使用CSSTransition
CSSTransition 让元素有过渡效果,CSSTransition子元素只能是一个
import {
CSSTransition } from 'react-transition-group'
重要属性
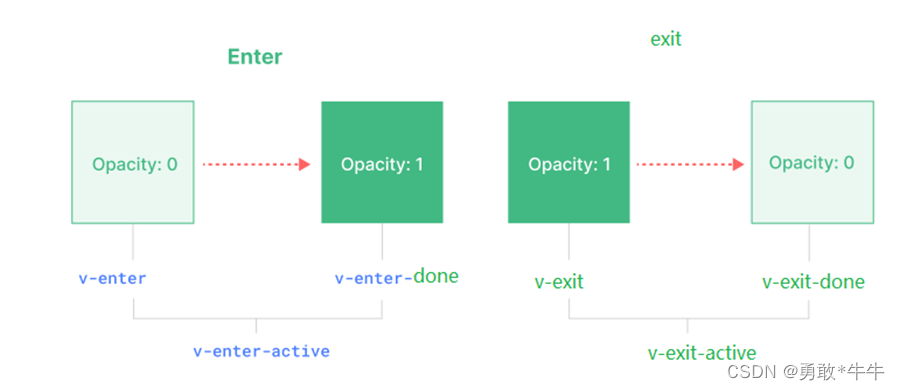
timeout组件动画时长 必须的属性 ms ,真实的动画还得看写css的动画时间in动画开关,进场或出场 boolean true进入 false退场classNames指定动画的样式名称或样式定义的前缀名 {}|stringunmountOnExit退场后,删除动画dom元素appear第1次,访问时如果in为true,进行的动画
动画持续时间也就是类名的存在时间,已经切换类名

/* 刚开始的进入和结束 */
.niu-enter,.niu-exit-done,.niu-appear{
opacity: 0;
transform: scale(.6);
}
/* 进入过程 */
.niu-enter-active,.niu-appear-active{
opacity: 1;
transform: scale(1);
transition: opacity 300ms transform 300ms;
}
/* 结束过程 */
.niu-exit-active{
opacity: 0;
transform: scale(.6);
transition: all 300ms;
}
/* 完成进入和开始消失 */
/* .niu-enter-done,.niu-exit{
opacity: 1;
} */
用法:
<CSSTransition
in={
show}
timeout={
300}
classNames ="niu"
unmountOnExit = {
true}
appear = {
true}
>
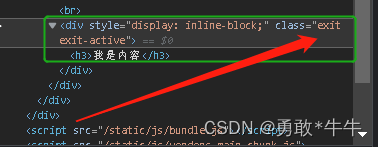
<div style={
{
display:"inline-block"}}>
<h3>我是内容</h3>
</div>
</CSSTransition>
结合animate库
animate.css动画库集成到react-transation-group动画模块中
网址:https://animate.style/
npm install animate.css --save
import 'animate.css';
//自定义的类名(定义动画效果,进场前,进场后直到结束,结束前,结束后)
classNames={
{
enter: "animate__animated",
enterActive: "animate__fadeIn",
exit: "animate__animated",
exitActive: "animate__fadeOut",
}}