一:@click.native="submitkey(index)" 因为使用.native之后父级组件可以像处理原生的DOM事件一样通过 v-on 监听子组件实例的任意事件(@即为v-on:的简写)
如果不加natvie,会认为监听的是来自子组件search.vue自定义的事件,然而子组件内也没有使用$emit()来将子组件的触发事件抛出,因此onSubmit()方法没有执行。
二:在使用阿里巴巴矢量图引入小程序中时,将你选择的小图标存入项目文件中,随后选择第二个选项并且点击在线代码,(在线代码处于亮的状态),点击打开后内部有源码复制,复制好后将源码粘贴到小程序icon图标库中,随后在小程序中引入即可App.HTML中
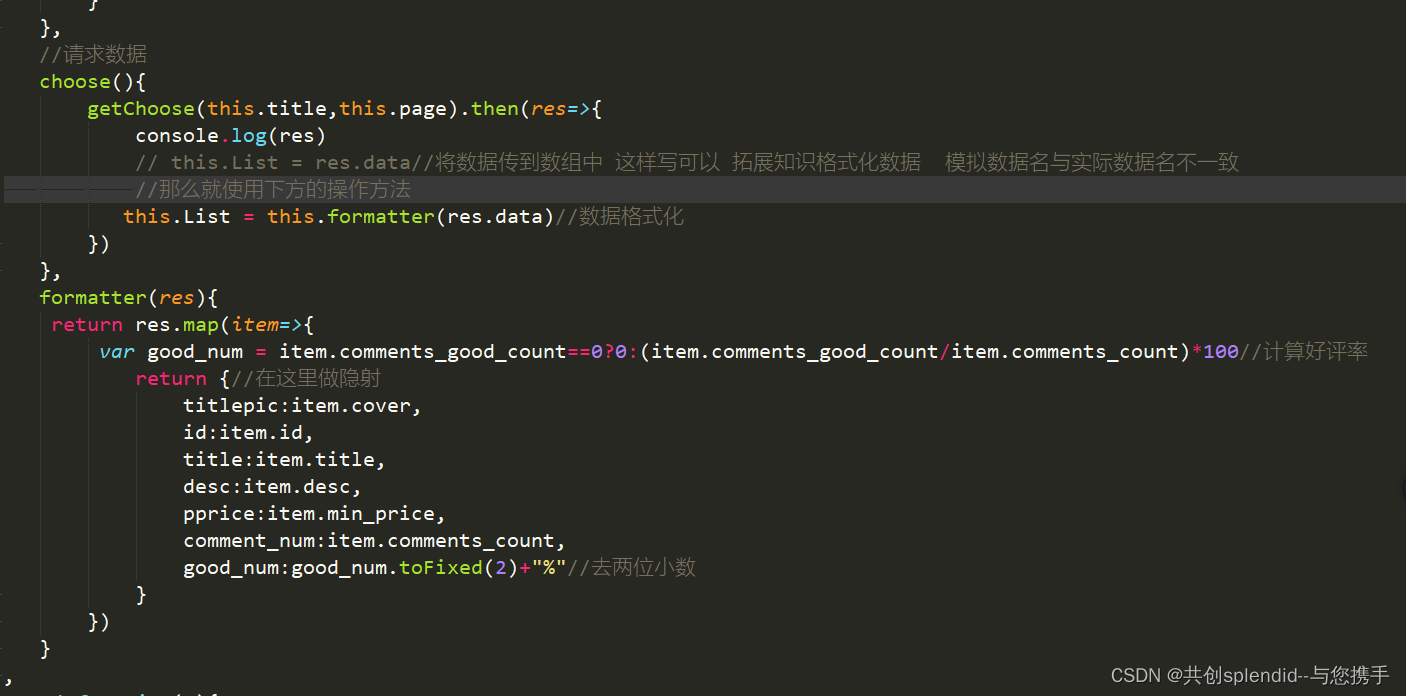
三:在模拟数据中,内容名与后台数据名不一致时,可以采用格式化数据,具体操作如下:

四:vue子组件接收多个类型参数,通过props接收,如下方法:
第一种:originalData: {
type: Array | Object,
default () {
return []
}
}
第二种:propB: [String, Number],
五:小程序通过url传递参数的方法: