其他相关文章
从0到一开发微信小程序(1)——申请账号并安装开发环境
从0到一开发微信小程序(2)——开发第一个小程序
从0到一开发微信小程序(3)—小程序框架配置
从0到一开发微信小程序(4)—小程序组件
从0到一开发微信小程序(5)—小程序WXML
从0到一开发微信小程序(6)—小程序常用API ——正在书写中
从0到一开发微信小程序(7)—小程序组件库(提高开发效率)
从0到一开发微信小程序(8)—实战一个商城项目——正在书写中
1、创建项目
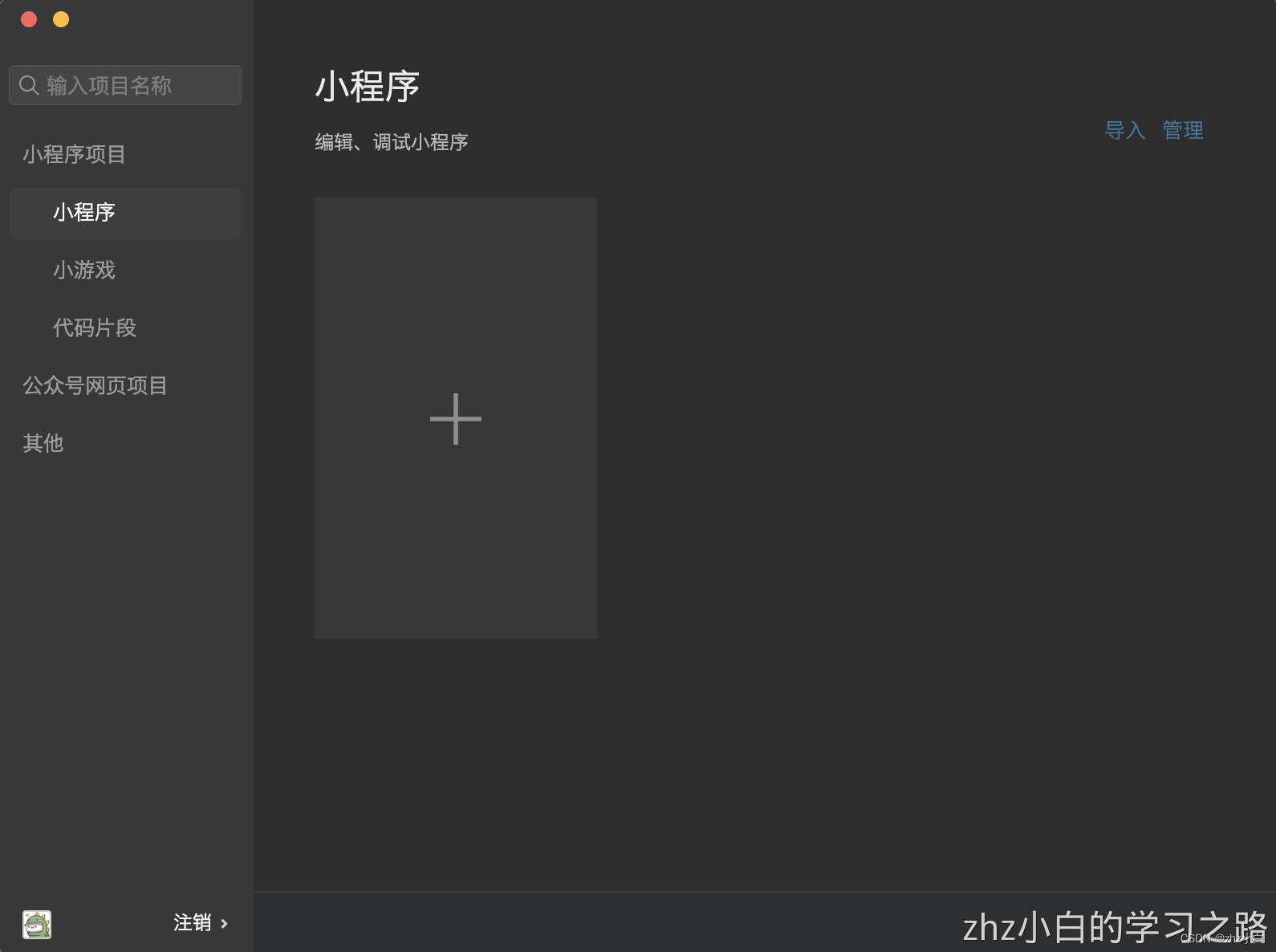
- 1、打开微信小程序,然后进行登录,就会进入下面页面。

- 2、点击+号,然后创建一个新项目,按照下方流程选择

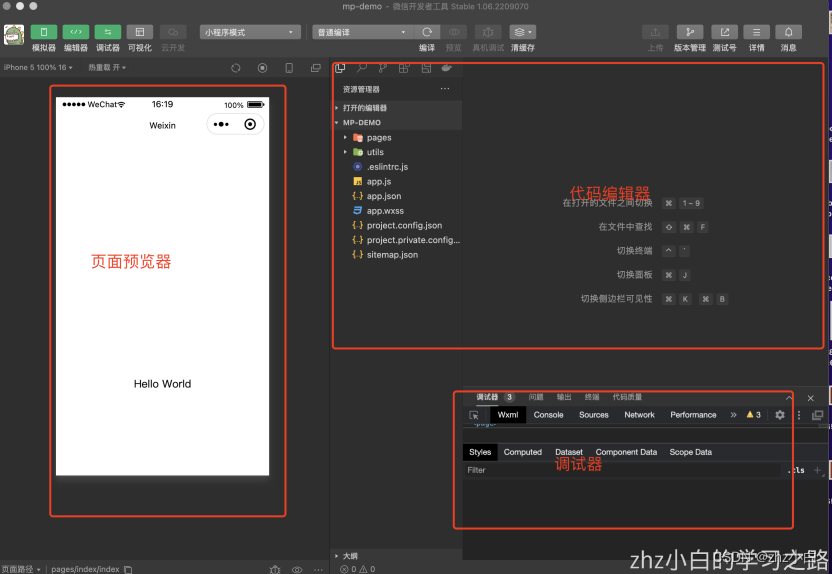
- 3、然后你就会看到一个已经创建好的代码

- 在微信开发者中,我们可以同时看到编辑器,调试器,页面预览器

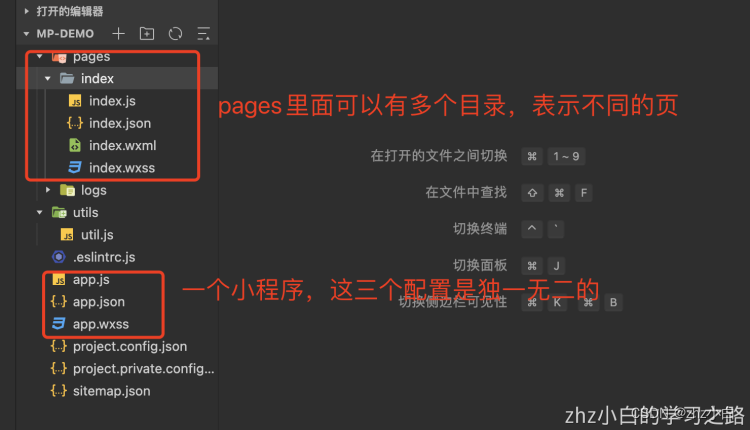
2、小程序代码目录介绍
pages下面是不同的页面,它可以有多个,而app.*文件有且仅有一个

2.1、描述整体的app.*
描述整体的小程序有3个文件,分别是app.js,app.json,app.wxss。这三个文件基本上是每个小程序开发都是要有的。
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 是 | 小程序公共样式表 |
2.2、描述各自页面的pages下面的目录
小程序的页面一般是由4种文件组成,分别是js,json,wxml,wxss,各自的作用如下
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:一般建议把这上面的四个文件放到同一个page页面上,防止多次配置出错。
我是zhz小白,一个在互联网行业的小白,立志成为一名架构师
https://blog.csdn.net/zhouhengzhe?t=1