说明
【Vue 开发实战】学习笔记。
事件
vue 提供了一个简单的方式进行绑定事件,就是使用 @xxx 就可以进行事件绑定,这里以 click 事件为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue组件的核心概念:事件</title>
</head>
<body>
<div id="app">
{
{message}}
<ul>
<todo-item v-for="item in list" :title="item.title" :del="item.del"></todo-item>
</ul>
<todo-list></todo-list>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 定义一个名为 todo-item 的组件;名字需要唯一
Vue.component("todo-item", {
props: {
title: String,
del: {
type: Boolean,
default: false
}
},
template: `
<li>
<span v-if="!del">{
{title}}</span>
<span v-else style="text-decoration: line-through;">{
{title}}</span>
<button v-show="del" @click="handleClick">删除</button>
</li>
`,
// data 需要为函数返回一个对象,保证唯一性
data: function() {
return {
}
},
methods: {
handleClick() {
console.log('点击了删除按钮');
// 发射时间出去
this.$emit("delete", this.title);
}
},
});
// 定义一个名为 todo-list 的组件
Vue.component("todo-list", {
template: `
<ul>
<todo-item v-for="item in list" :title="item.title" :del="item.del" @delete="handleDelete"></todo-item>
</ul>
`,
data: function() {
return {
list: [
{
title: "课程3",
del: true
},{
title: "课程4",
del: false
},
]
}
},
methods: {
handleDelete(val) {
console.log('handleDelete---->', val);
}
}
});
var vm = new Vue({
el: "#app",
data: {
message: "kaimo 313",
list: [
{
title: "课程1",
del: true
},{
title: "课程2",
del: false
},
]
}
})
</script>
</body>
</html>
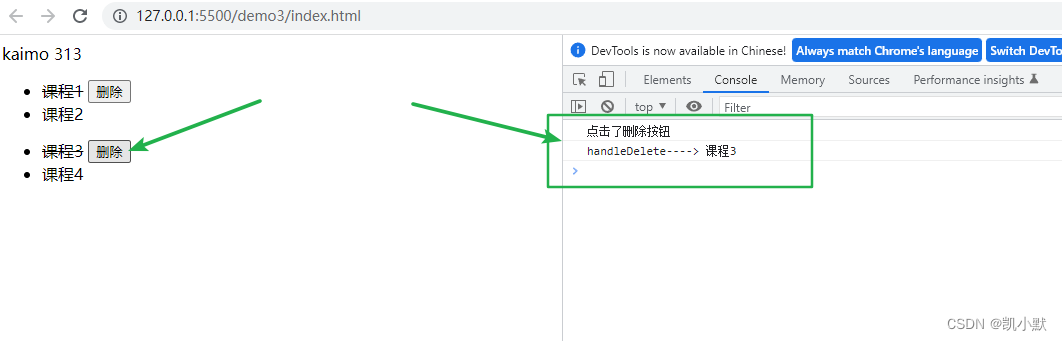
然后点击删除按钮,结果如下