0.前言
前几天我们已经对后端的技术栈有了初步的了解、并且已经搭建了整个后端微服务的平台。接下来要做的事情就是功能开发了。但是没有前端页面,我们肯定无从下手,因此今天我们就要来了解一下前端的一些技术,完成前端页面搭建。
先聊一下前端开发模式的发展。
静态页面
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。
异步刷新,操作DOM
1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言.
随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。
ajax盛行:
-
2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。
-
此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如Jquery就是典型代表。
MVVM,关注模型和视图
2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。
2009年,Ryan Dahl在谷歌的Chrome V8引擎基础上,打造了基于事件循环的异步IO框架:Node.js。
-
基于事件循环的异步IO
-
单线程运行,避免多线程的变量同步问题
-
JS可以编写后台代码,前后台统一编程语言
node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。
2010年,NPM作为node.js的包管理系统首次发布,开发人员可以遵循Common.js规范来编写Node.js模块,然后发布到NPM上供其他开发人员使用。目前已经是世界最大的包模块管理系统。
随后,在node的基础上,涌现出了一大批的前端框架:

MVVM模式
-
M:即Model,模型,包括数据和一些基本操作
-
V:即View,视图,页面渲染结果
-
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
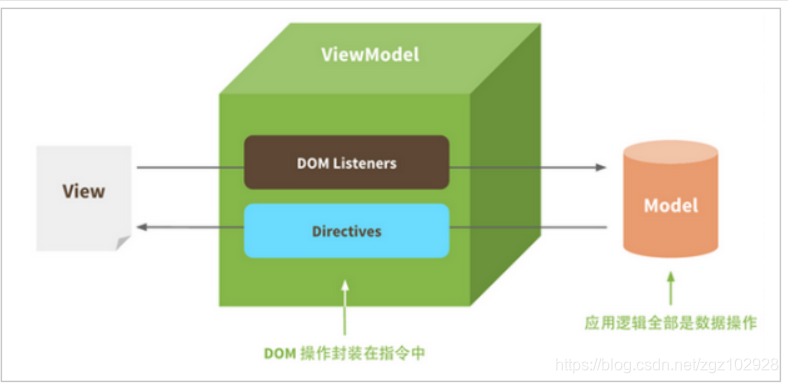
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
-
只要我们Model发生了改变,View上自然就会表现出来。
-
当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

而我们今天要学习的,就是一款MVVM模式的框架:Vue
1.认识Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
安装Node.Js,直接下一步下一步就可以,这里设置Npm镜像的时候建议这样做
npm config set registry https://registry.npm.taobao.org检查:npm config get registry
Node自带了NPM了,在控制台输入npm -v查看:

npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装。可能需要一点儿时间

然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

Vue入门实例
3.3.2.vue声明式渲染
然后我们通过Vue进行渲染:
<body>
<div id="app">
<h2>{{name}},非常帅!!!</h2>
</div>
</body>
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
// 创建vue实例
var app = new Vue({
el:"#app", // el即element,该vue实例要渲染的页面元素
data:{ // 渲染页面需要的数据
name: "峰哥"
}
});
</script>-
首先通过 new Vue()来创建Vue实例
-
然后构造函数接收一个对象,对象中有一些属性:
-
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
-
data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
-
name:这里我们指定了一个name属性
-
-
-
页面中的
h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性。
打开页面查看效果:

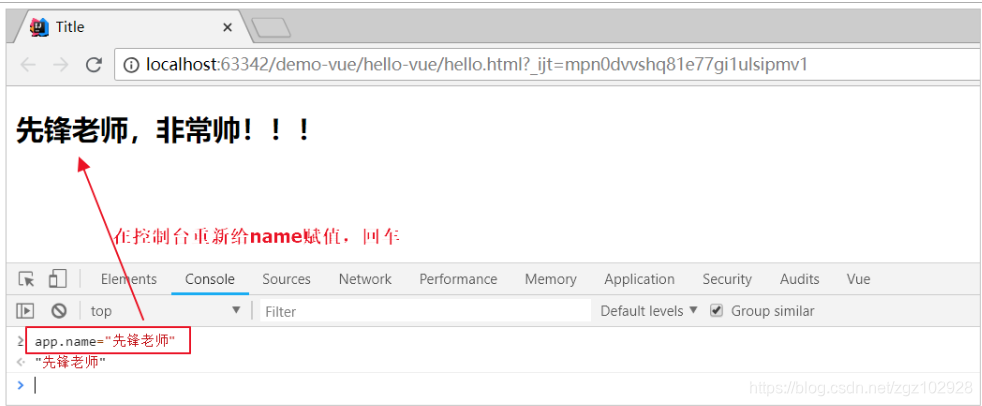
更神奇的在于,当你修改name属性时,页面会跟着变化:

3.3.3.双向绑定
我们对刚才的案例进行简单修改:
<body>
<div id="app">
<input type="text" v-model="num">
<h2>
{{name}},非常帅!!!有{{num}}位女神为他着迷。
</h2>
</div>
</body>
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
// 创建vue实例
var app = new Vue({
el: "#app", // el即element,该vue实例要渲染的页面元素
data: { // 渲染页面需要的数据
name: "峰哥",
num: 5
}
});
</script>-
我们在data添加了新的属性:
num -
在页面中有一个
input元素,通过v-model与num进行绑定。 -
同时通过
{{num}}在页面输出
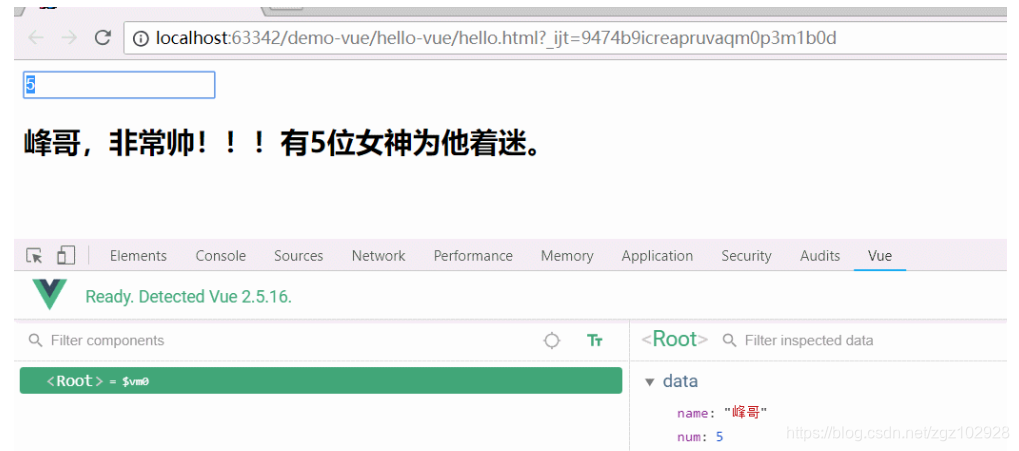
效果:

我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
-
input与num绑定,input的value值变化,影响到了data中的num值
-
页面
{{num}}与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
3.3.4.事件处理
我们在页面添加一个按钮:
<button v-on:click="num++">点我</button>
-
这里用
v-on指令绑定点击事件,而不是普通的onclick,然后直接操作num -
普通click是无法直接操作num的。
效果:

4.Vue实例
4.1.创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
-
el
-
data
-
methods
等等
接下来我们一 一介绍。
4.2.模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过el属性来指定。
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
4.3.数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
4.3.数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
<input type="text" v-model="name"/>
</div>
js:
var vm = new Vue({
el:"#app",
data:{
name:"刘德华"
}
})
-
name的变化会影响到
input的值 -
input中输入的值,也会导致vm中的name发生改变
4.4.方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue实例的作用范围内使用。
html:
<div id="app">
{{num}}
<button v-on:click="add">加</button>
</div>
js: var vm = new Vue({
el:"#app",
data:{
num: 0
},
methods:{
add:function(){
// this代表的当前vue实例
this.num++;
}
}
})
4.5.生命周期钩子
4.5.1.生命周期
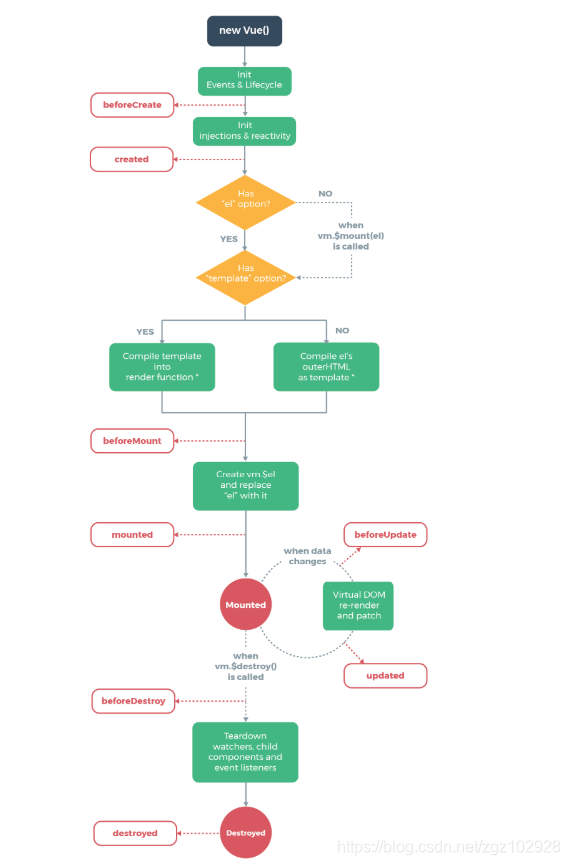
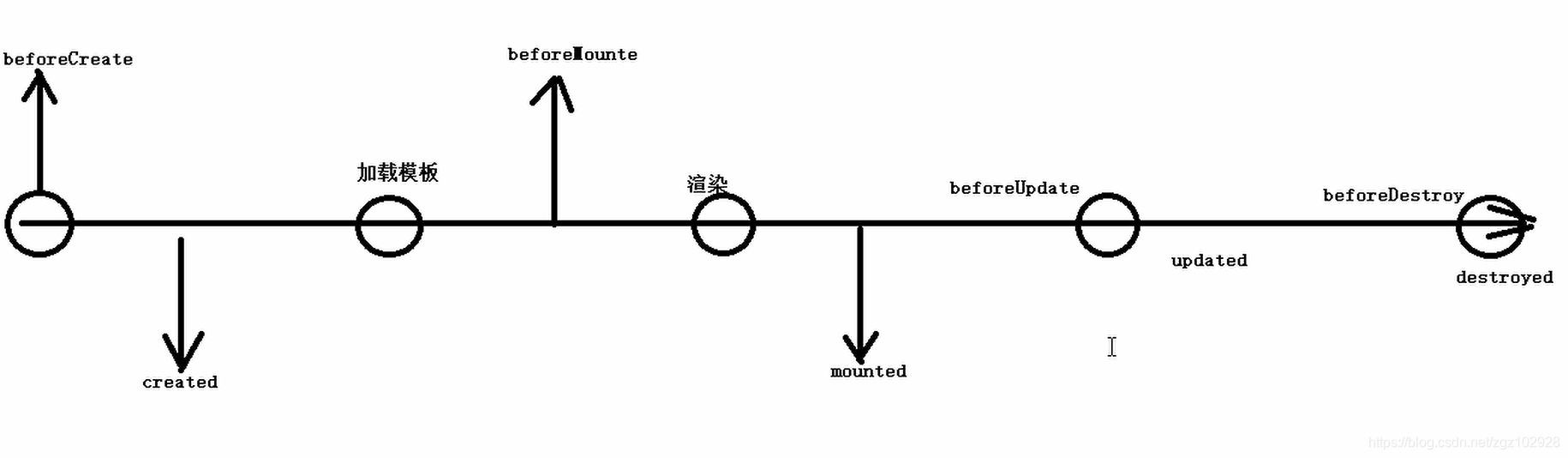
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期:


5.指令
什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的预期值是:单个 JavaScript 表达式。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
例如我们在入门案例中的v-on,代表绑定事件。
5.1.插值表达式
5.1.1.花括号
格式:
{{表达式}}
说明:
-
该表达式支持JS语法,可以调用js内置函数(必须有返回值)
-
表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
-
可以直接获取Vue实例中定义的数据或函数
示例:
HTML:
<div id="app">{{name}}</div>
JS:
var app = new Vue({
el:"#app",
data:{
name:"Jack"
}
})
5.1.2.插值闪烁
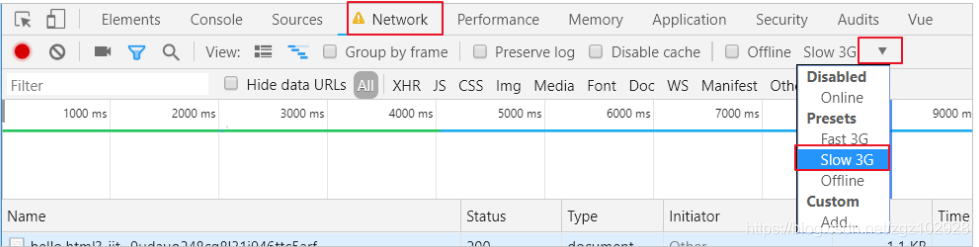
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,我们称为插值闪烁。
我们将网速调慢一些,然后试试看刚才的案例:

刷新页面:

5.1.3.v-text和v-html
使用v-text和v-html指令来替代{{}}
说明:
-
v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
-
v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
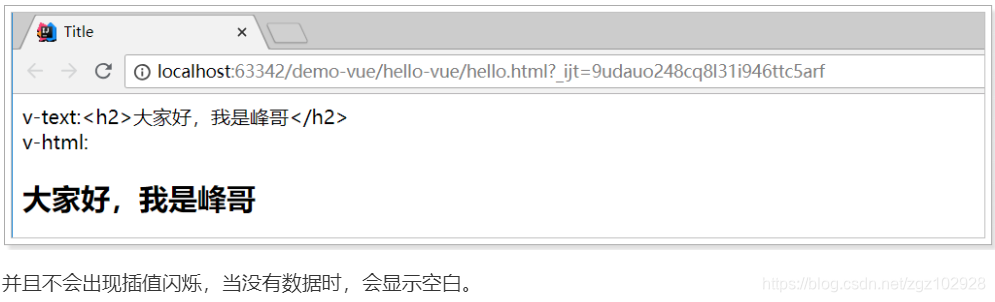
示例:
HTML:
<div id="app">
v-text:<span v-text="hello"></span> <br/>
v-html:<span v-html="hello"></span>
</div>
JS
var vm = new Vue({
el:"#app",
data:{
hello: "<h1>大家好,我是峰哥</h1>"
}
})

5.3.v-on
5.3.1.基本用法
v-on指令用于给页面元素绑定事件。
语法:
v-on:事件名="js片段或函数名"
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="num++">增加一个</button><br/>
<!--事件指定一个回调函数,必须是Vue实例中定义的函数-->
<button v-on:click="decrement">减少一个</button><br/>
<h1>有{{num}}个女神迷恋峰哥</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
num:100
},
methods:{
decrement(){
this.num--;
}
}
})
</script>
另外,事件绑定可以简写,例如v-on:click='add'可以简写为@click='add'
5.3.2.事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来表示的。
-
.stop:阻止事件冒泡到父元素 -
.prevent:阻止默认事件发生* -
.capture:使用事件捕获模式 -
.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行) -
.once:只执行一次
阻止默认事件
<div id="app">
<!--右击事件,并阻止默认事件发生-->
<button v-on:contextmenu.prevent="num++">增加一个</button>
<br/>
<!--右击事件,不阻止默认事件发生-->
<button v-on:contextmenu="decrement($event)">减少一个</button>
<br/>
<h1>有{{num}}个女神迷恋峰哥</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
num: 100
},
methods: {
decrement(ev) {
// ev.preventDefault();
this.num--;
}
}
})
</script>
效果:(右键“增加一个”,不会触发默认的浏览器右击事件;右键“减少一个”,会触发默认的浏览器右击事件)

5.3.3.按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
5.4.v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
5.4.1.遍历数组
语法:
v-for="item in items"
-
items:要遍历的数组,需要在vue的data中定义好。
-
item:迭代得到的数组元素的别名
示例
<div id="app">
<ul>
<li v-for="user in users">
{{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
users:[
{name:'柳岩', gender:'女', age: 21},
{name:'峰哥', gender:'男', age: 18},
{name:'范冰冰', gender:'女', age: 24},
{name:'刘亦菲', gender:'女', age: 18},
{name:'古力娜扎', gender:'女', age: 25}
]
},
})
</script>5.4.2.数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
语法
v-for="(item,index) in items"
-
items:要迭代的数组
-
item:迭代得到的数组元素别名
-
index:迭代到的当前元素索引,从0开始。
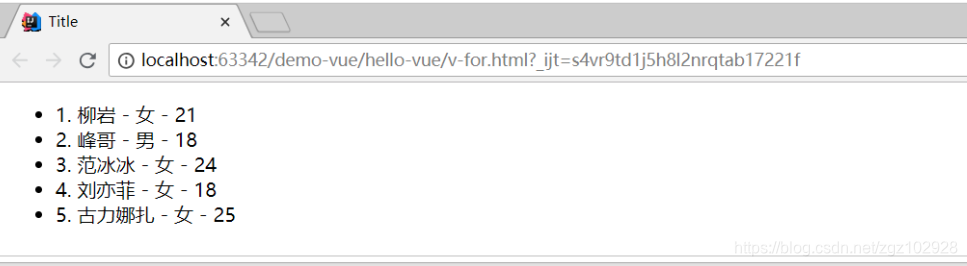
示例
<ul>
<li v-for="(user, index) in users">
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>

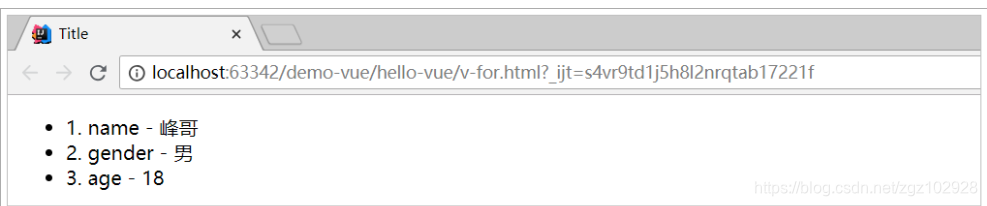
5.4.3.遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
语法:
v-for="value in object" v-for="(value,key) in object" v-for="(value,key,index) in object"
-
1个参数时,得到的是对象的属性值
-
2个参数时,第一个是属性值,第二个是属性名
-
3个参数时,第三个是索引,从0开始
示例:
<div id="app">
<ul>
<li v-for="(value, key, index) in user">
{{index + 1}}. {{key}} - {{value}}
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
user:{name:'峰哥', gender:'男', age: 18}
}
})
</script>

5.4.4.key
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这个功能可以有效的提高渲染的效率。
但是要实现这个功能,你需要给Vue一些提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。理想的 key 值是每项都有的且唯一的 id。
示例:
<ul> <li v-for="(item,index) in items" :key=index></li> </ul>
-
这里使用了一个特殊语法:
:key=""我们后面会讲到,它可以让你读取vue中的属性,并赋值给key属性 -
这里我们绑定的key是数组的索引,应该是唯一的