需求
今天我们要制作一个白天与晚上 (6-18点为白天其余时间为晚上) 拍出来效果不一样的特效。那么我们如何通过graph节点实现这一操作呢?
需求分析
- 获取系统时间
- 定义时间变量即(几点到几点为白天几点到几点为晚上)
- 拿系统时间与定义的时间进行判断如果为白天触发白天特效,否则触发晚上对应的特效
相关代码如下!
Date 当前时间 = new Date;
int time6 = 6;
int time18 = 18;
if(当前时间 >= time6 && 当前时间 <= time18){
执行白天特效......
}else{
执行晚上特效......
}
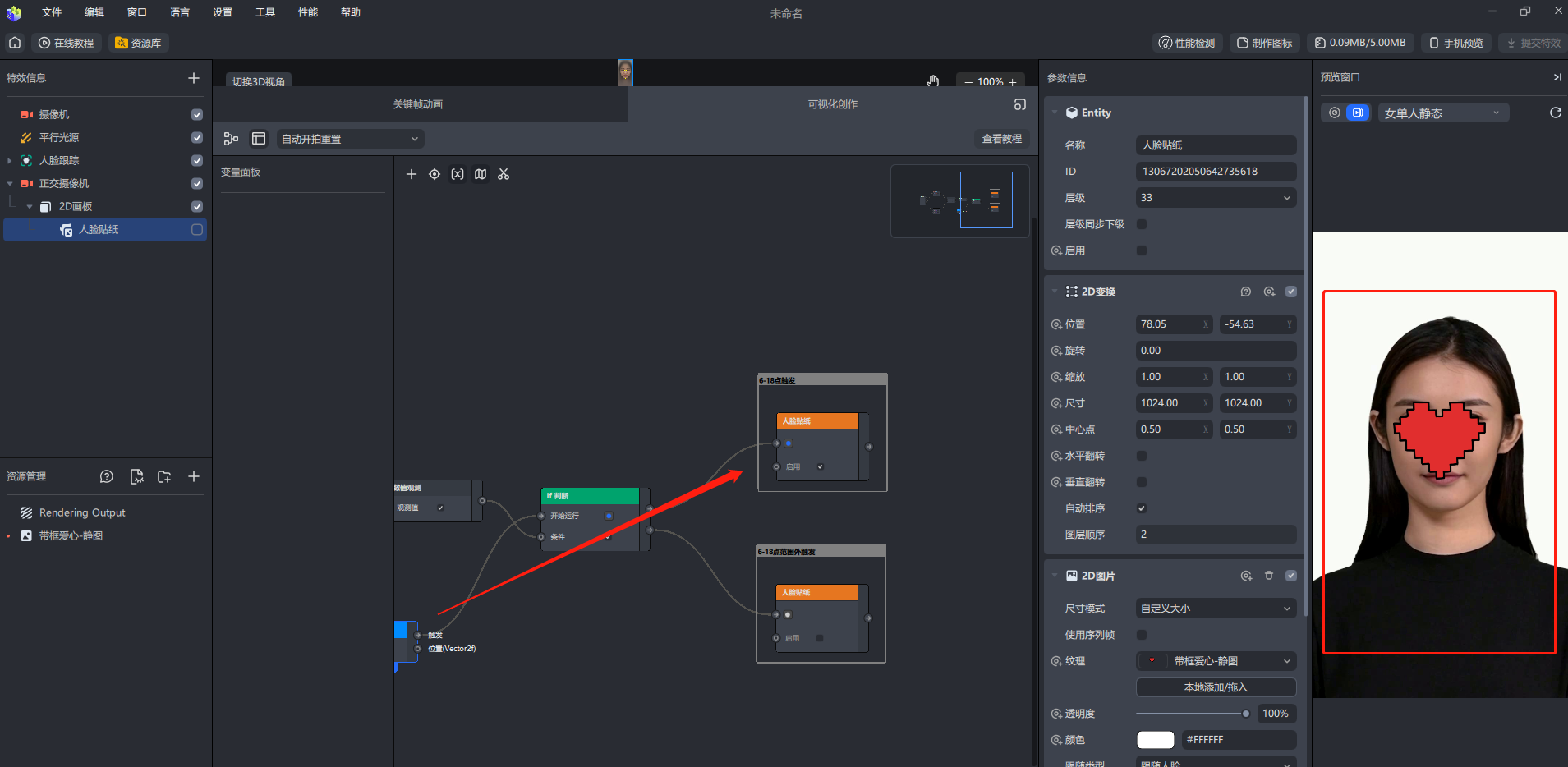
在Graph中实现
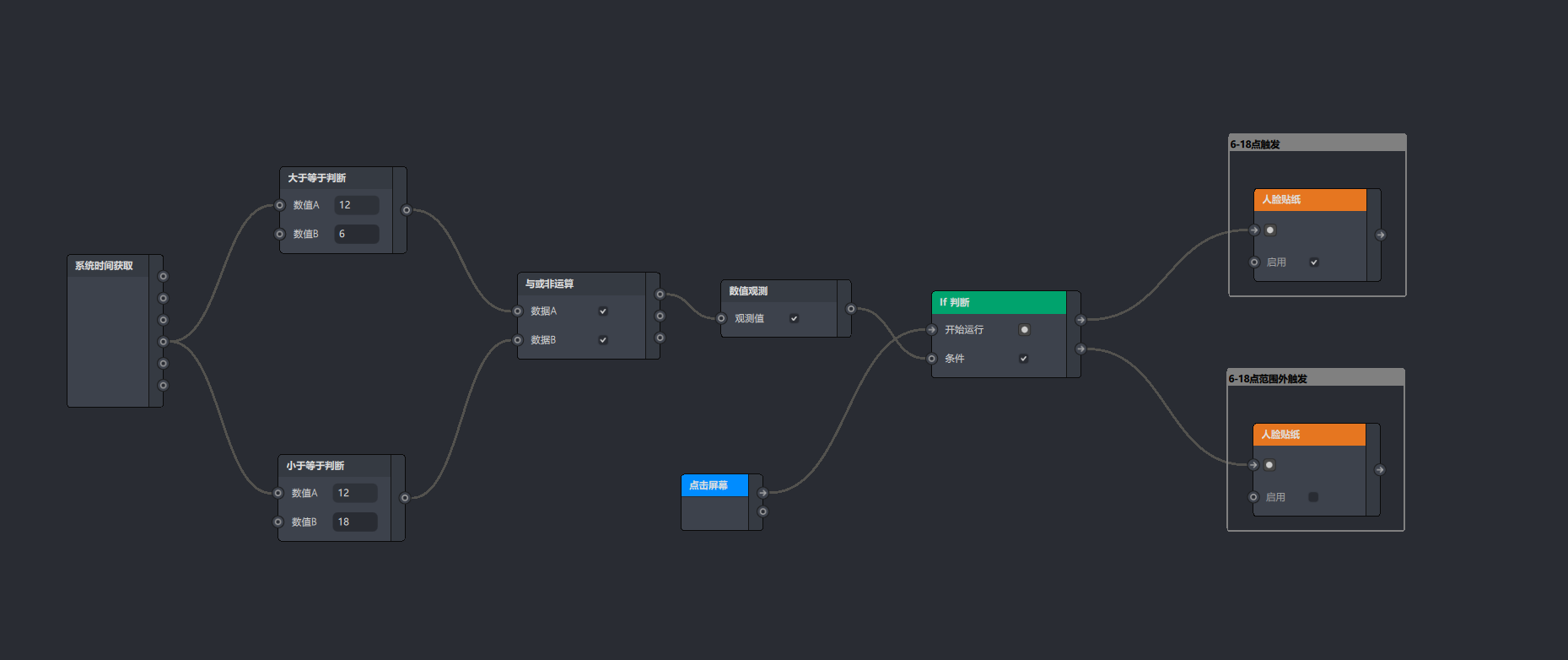
上面了解了相关的需求与逻辑,也看过了实现代码,那么在我们抖音平台提供的Graph中如何实现呢?请各位小伙伴紧跟博主的步伐。带领大家逐步操作并完成这一效果。
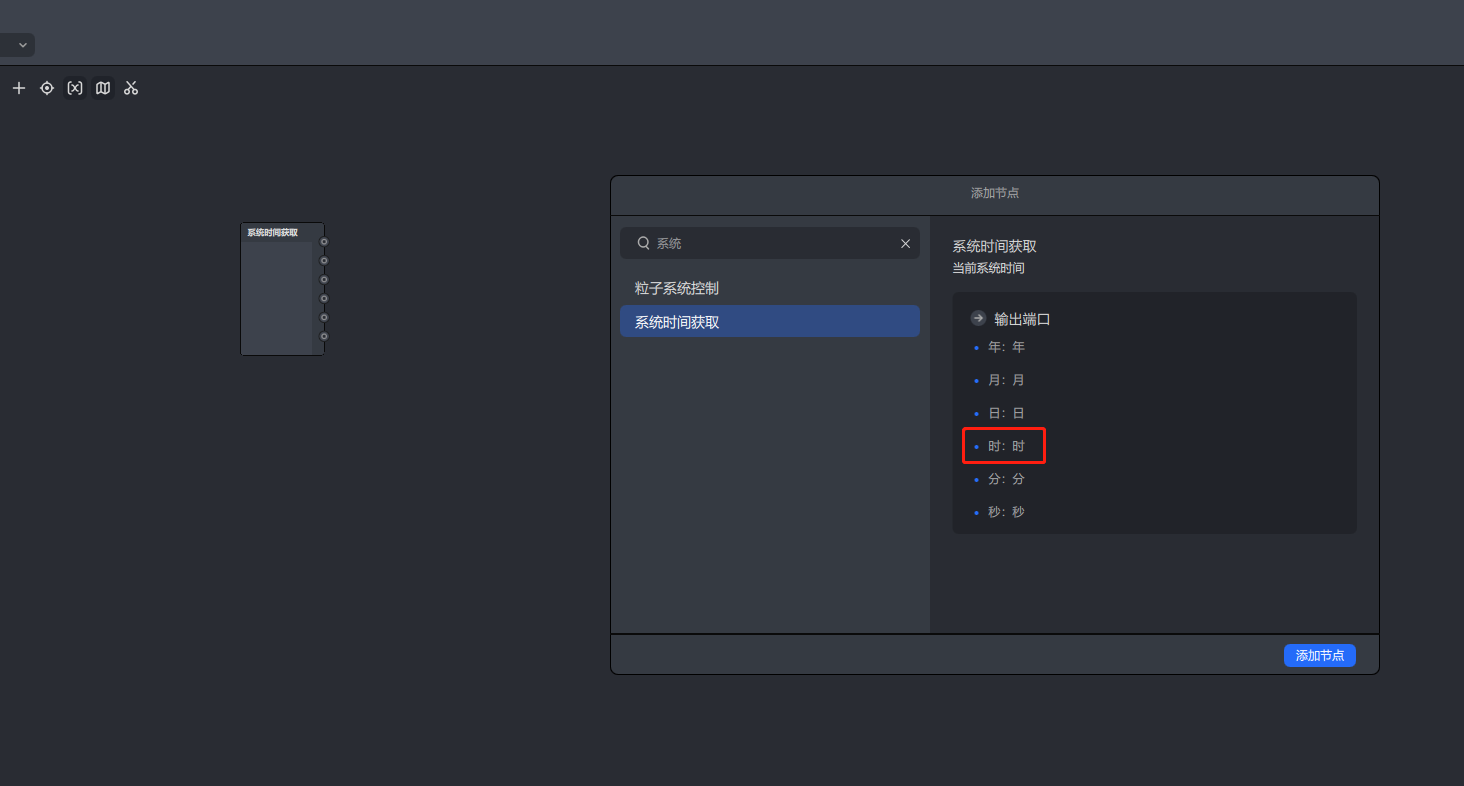
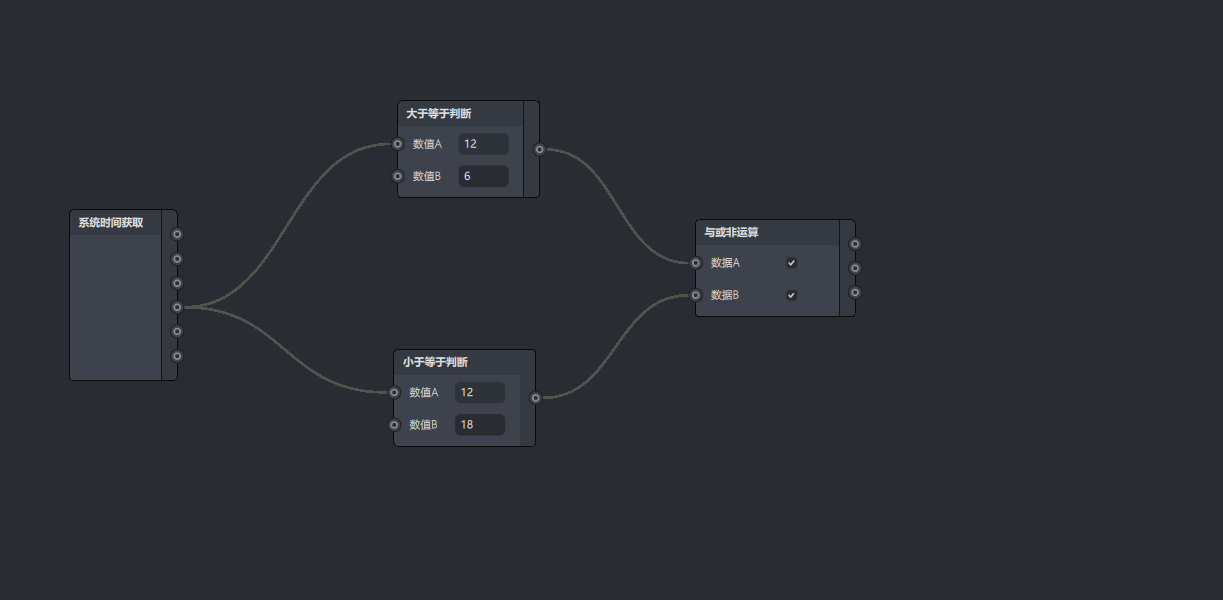
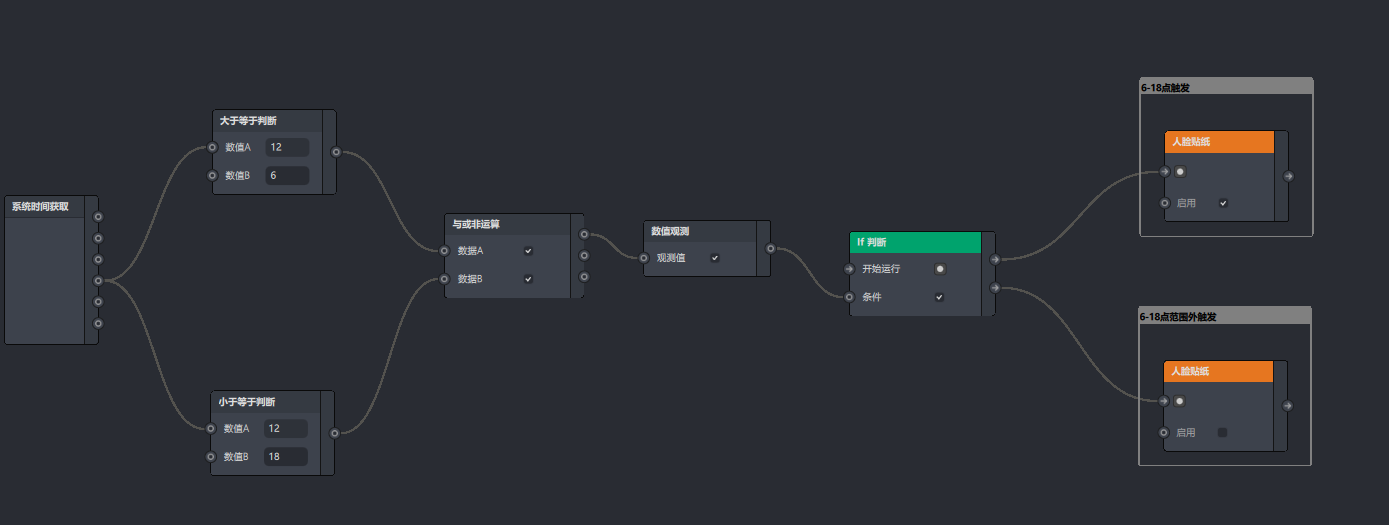
- 获取系统时间节点,这里我们用到的是时间组件的小时属性。

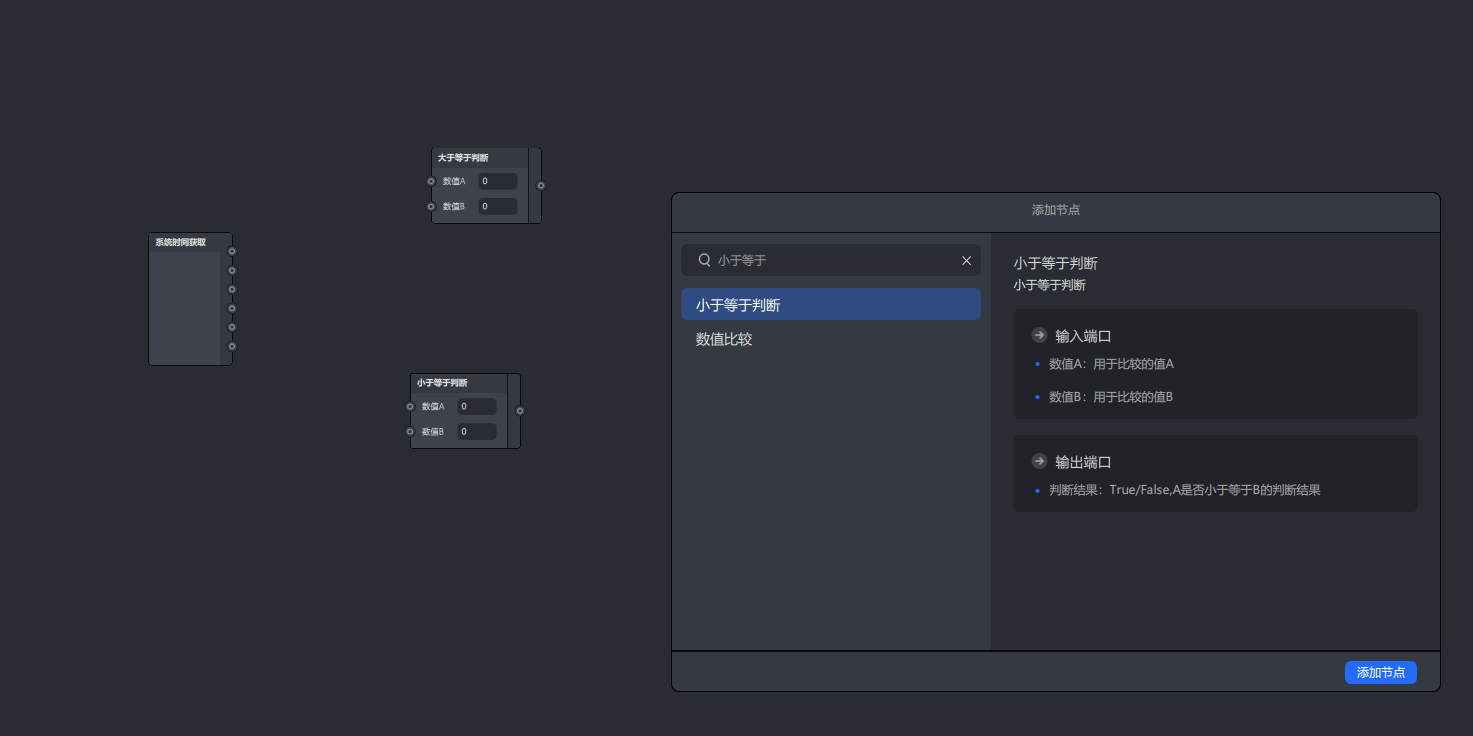
- 创建大于等于判断与小于等于判断节点(这里的判断规则是拿数值a与数值b进行判断,结果为true与false)

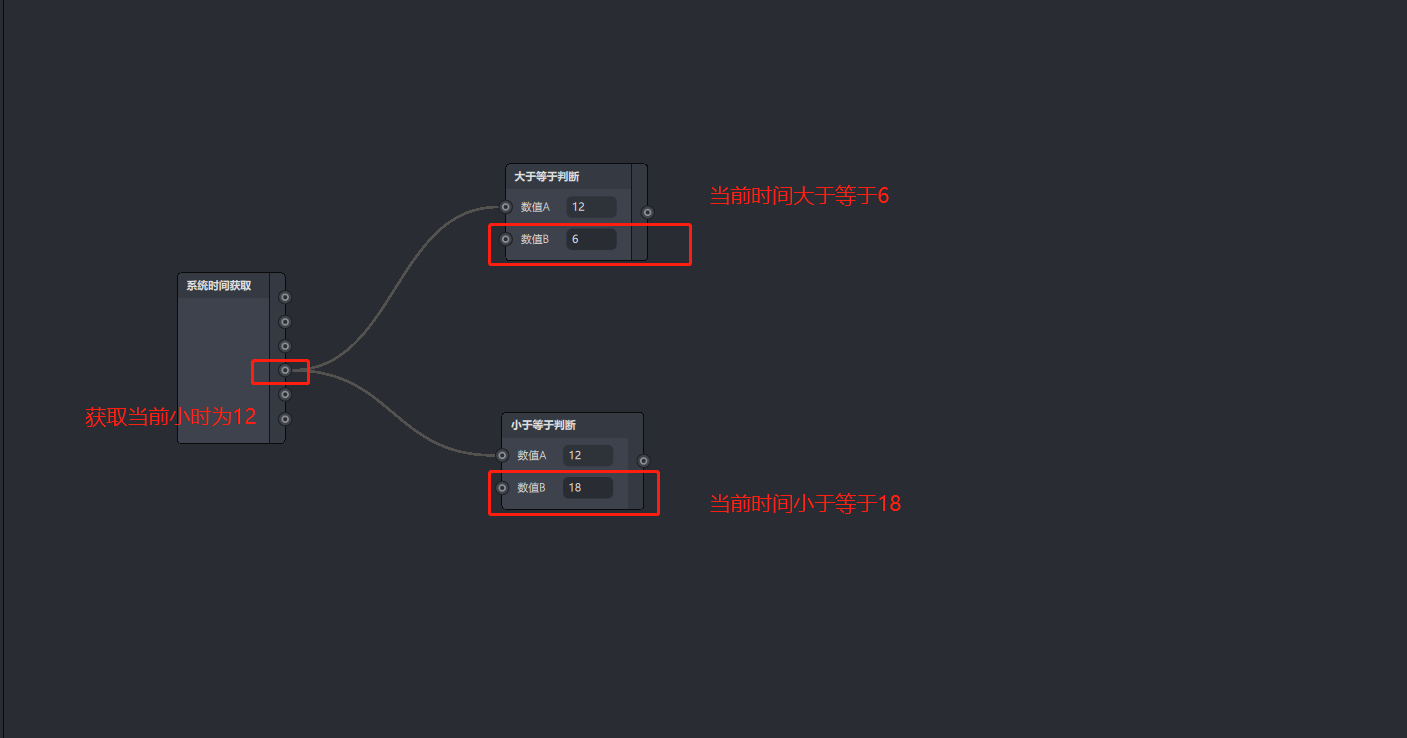
- 定义判断规则并完成相关链接

- 定义并且条件并完成链接,即两个判断条件必须同时满足

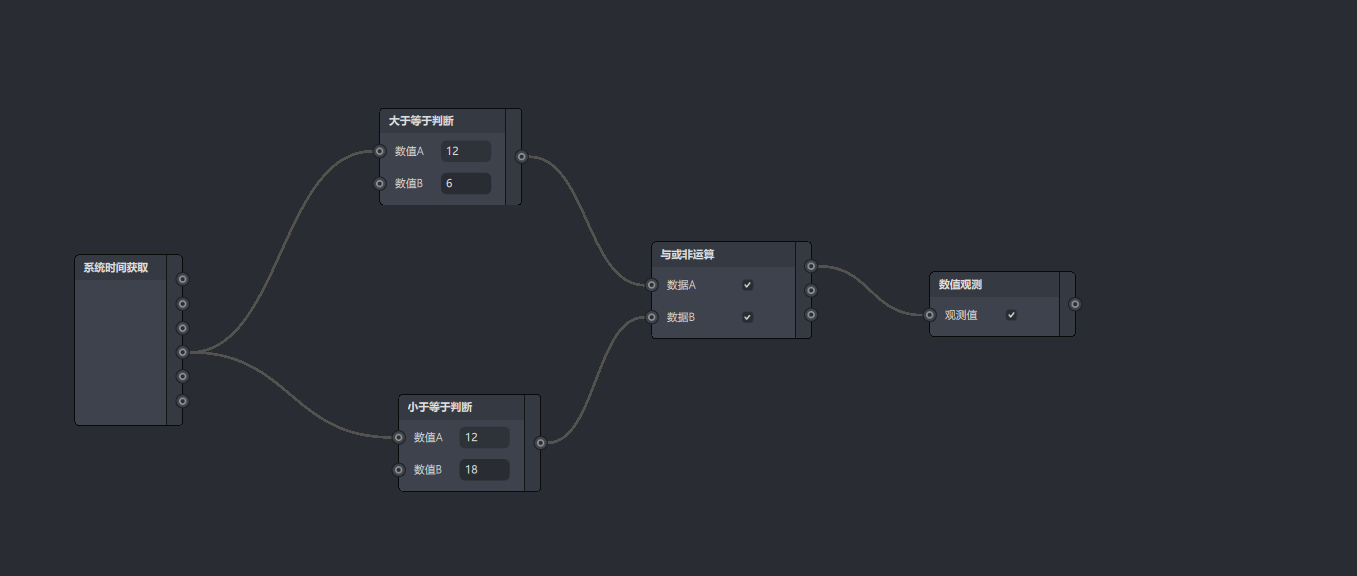
- 定义输出节点,输出前面四步操作的值

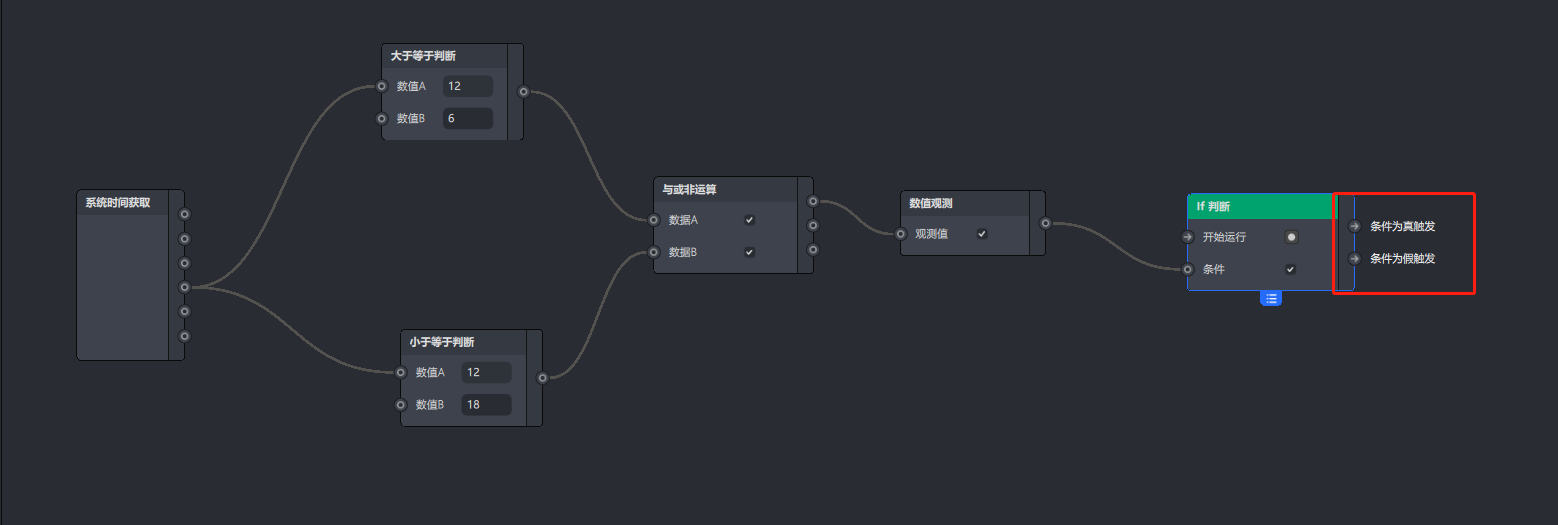
- 定义if判断,如果条件成立(true)执行哪些操作,如果不成立(false)执行哪些操作。

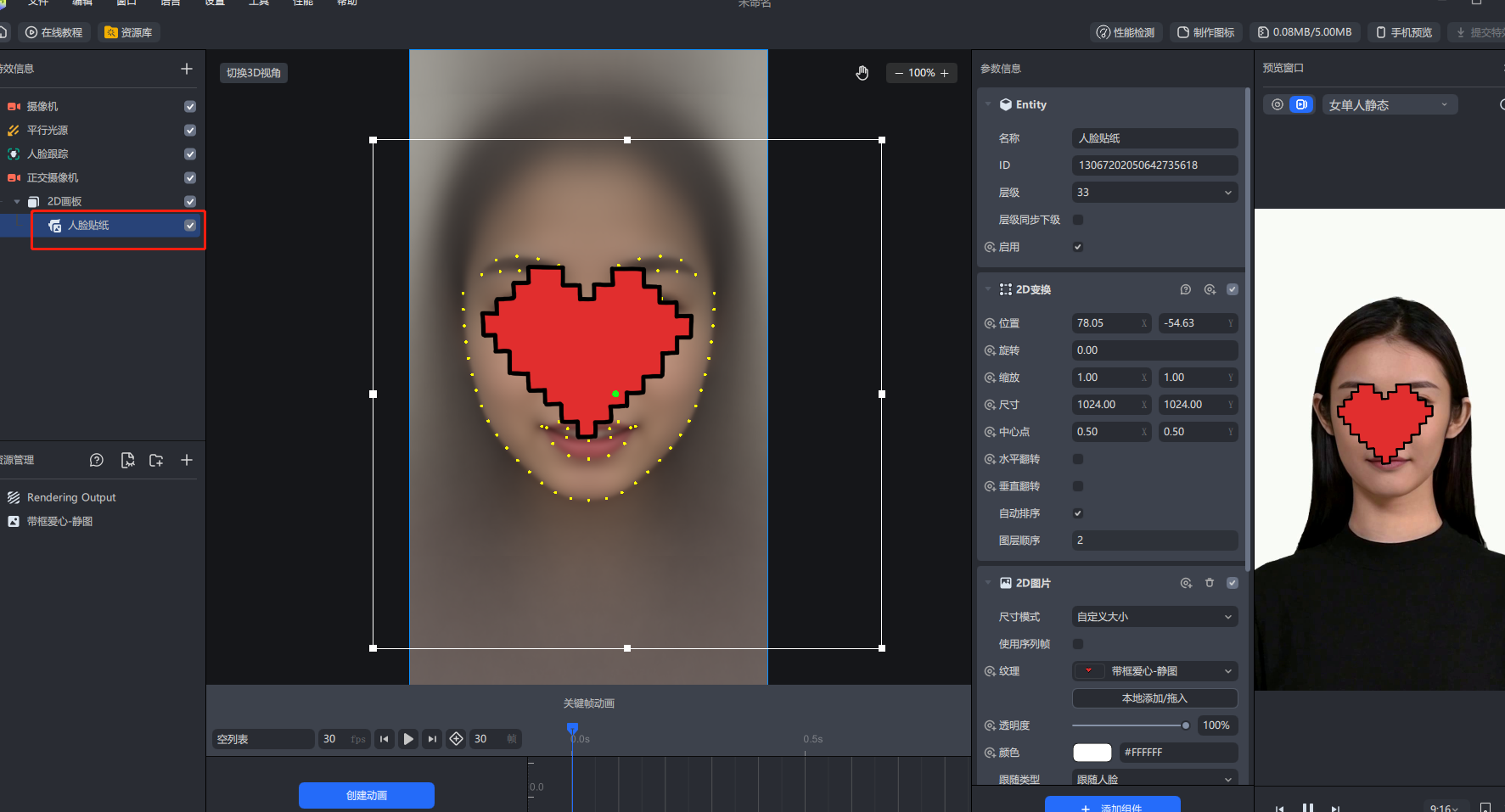
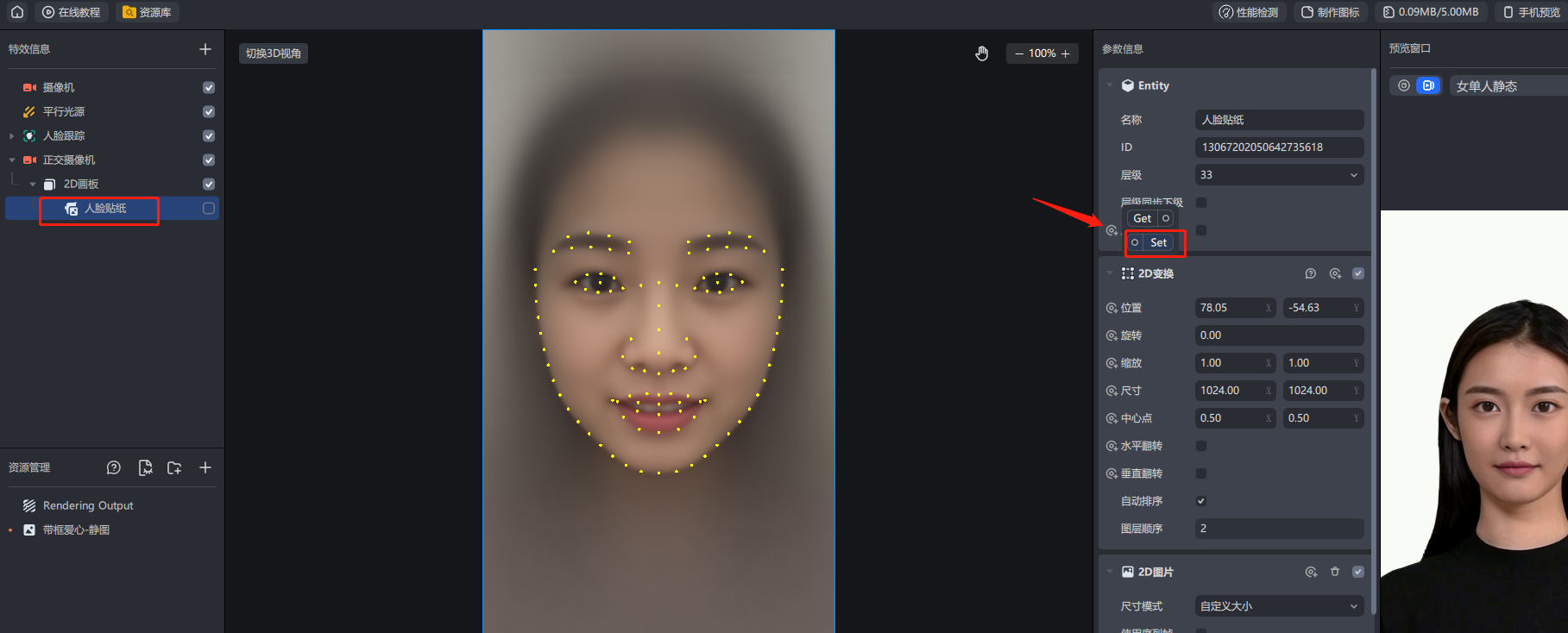
- 导入一个具体要执行的操作,默认让贴纸为关闭状态



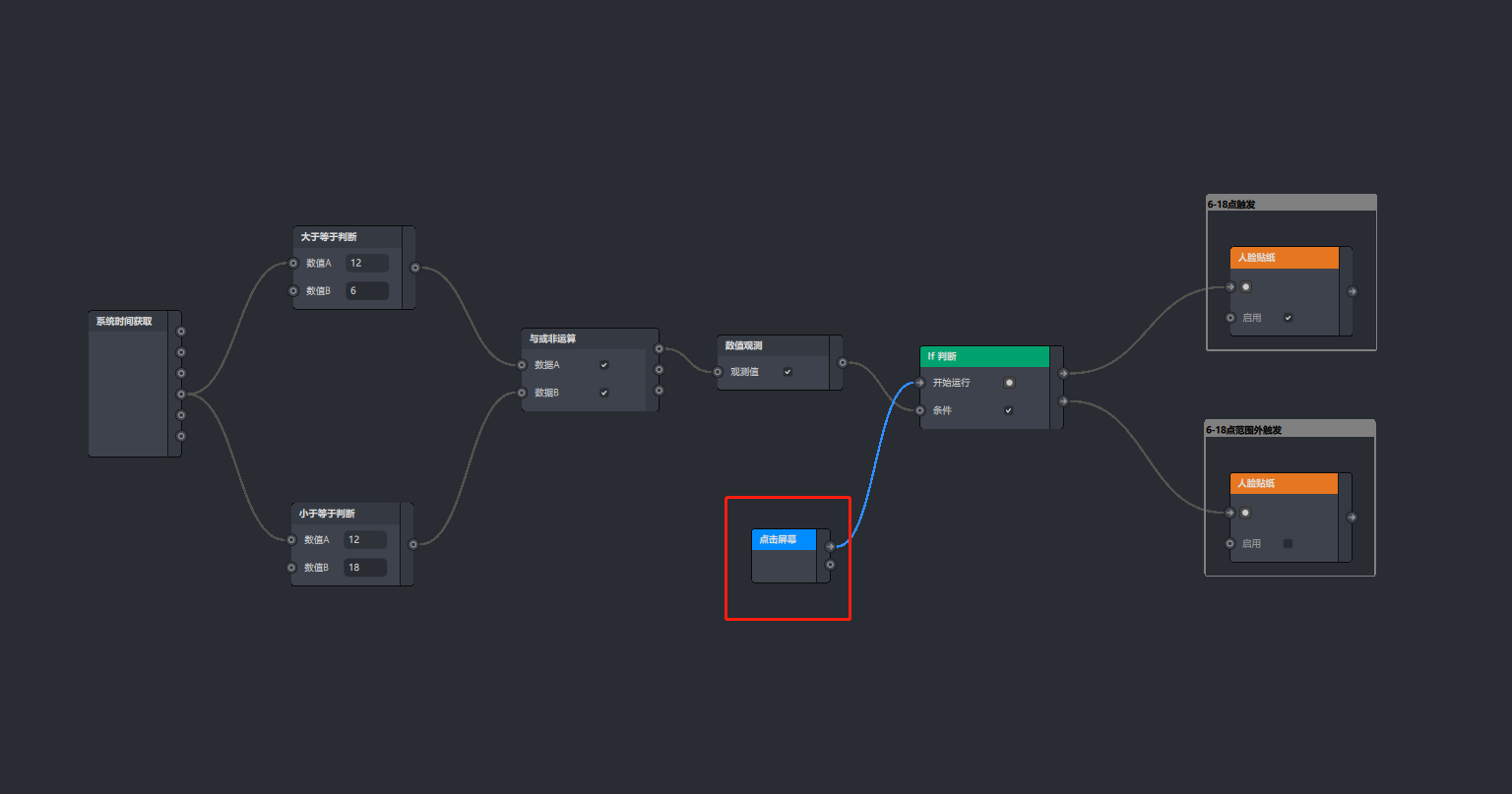
- set其启动方法并完成触发链接


- 添加触发条件并链接

测试
经过编写graph节点,我们的贴纸在6-18点之间点击屏幕会触发其余时间不会触发。那么下面我们来进行相关的测试。
当前系统时间为

我们点击屏幕

爱心成功出现了!好了本期的效果就到此结束了,大家可以拿去制作有趣的特效了!
附一张成品链接图在末尾!