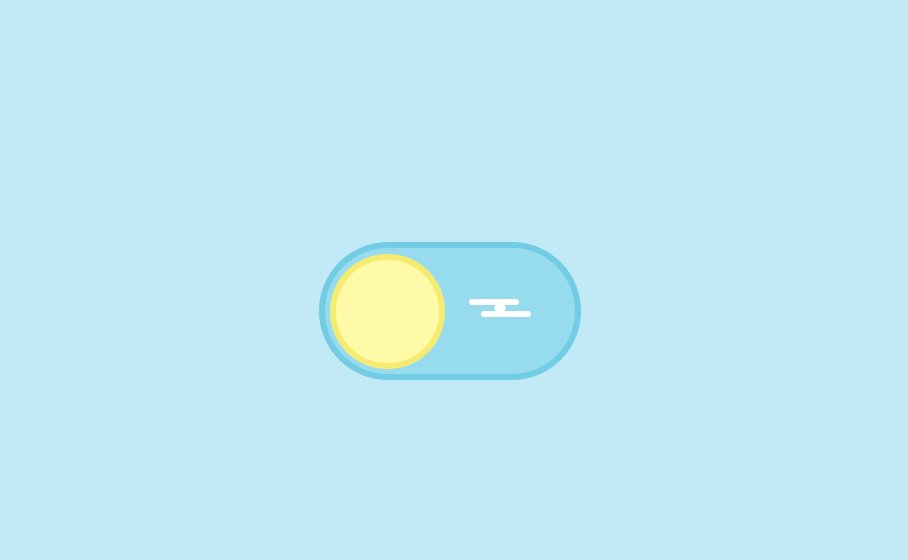
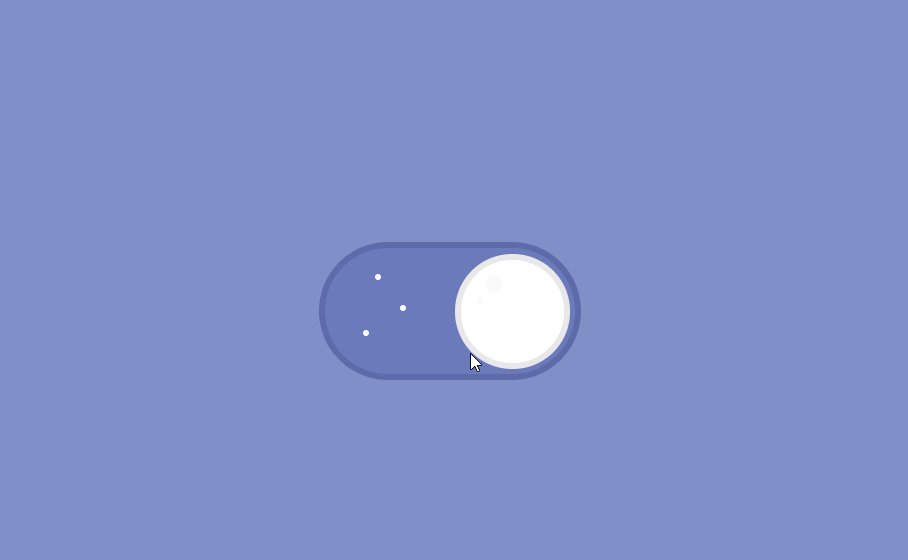
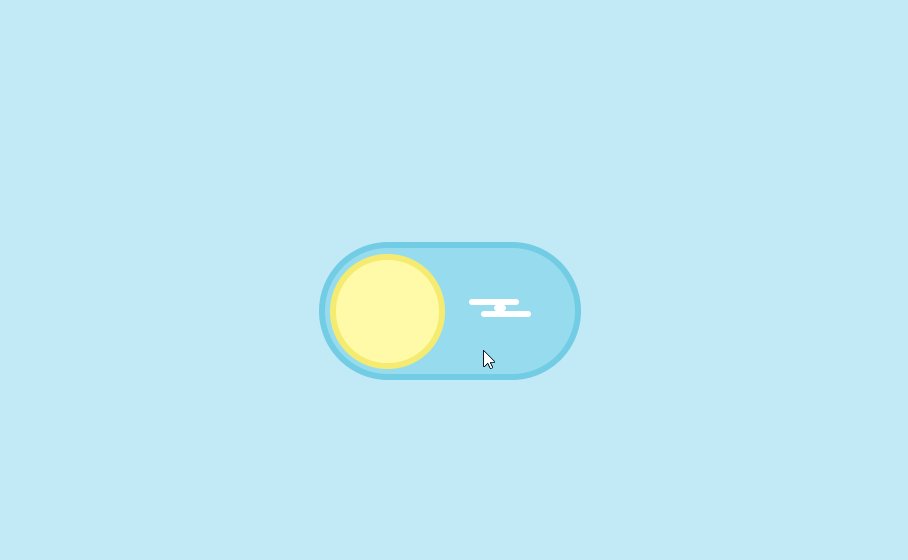
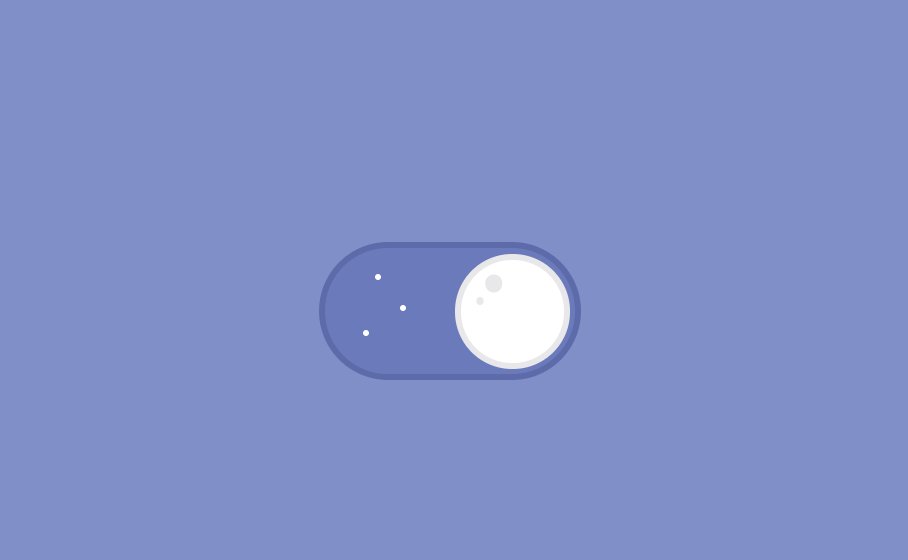
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Creating day-night CSS only toggle switch</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<input type="checkbox" id="toggle" class="toggle--checkbox">
<label for="toggle" class="toggle--label">
<span class="toggle--label-background"></span>
</label>
<div class="background"></div>
<!-- par