目录
前言
在web开发应用中,很多项目都会用到表格一列的组件进行数据的传输、获取和提交,在开发使用中,表格类组件数据的传输,我们一般可以使用v-model将输入的数据同步到data属性中,这个指令可以为不同的输入元素使用不同的属性,这个指令一般在form表单中的input等等元素上面来创建双向的数据绑定。
一、input和textarea
在vue实战项目中,vue里面的data属性可以和input、textarea元素进行数据绑定。简单的解释就是比如input这个事件被触发的时候,value里面的数据就可以将数据听不到Script里面的data数据中;当绑定的data数据发生改变的时候,也会实时的同步到value当中,从而就可以实现双向数据绑定。
我们可以通过代码进行验证,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<p>姓名:
<input type="text" v-model="userInfo.xingming">
</p>
<p>邮箱:
<input type="text" v-model="userInfo.youxiang">
</p>
<p>简历:
<textarea name="" id="" cols="30" rows="10" v-model="userInfo.jianli"></textarea>
</p>
<p>姓名:{
{userInfo.xingming}}</p>
<p>邮箱:{
{userInfo.youxiang}}</p>
<p>简历:{
{userInfo.jianli}}</p>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
userInfo:{
xingming:'',
youxiang:'',
jianli:"编写你的简历:"
}
}
})
</script>
</body>
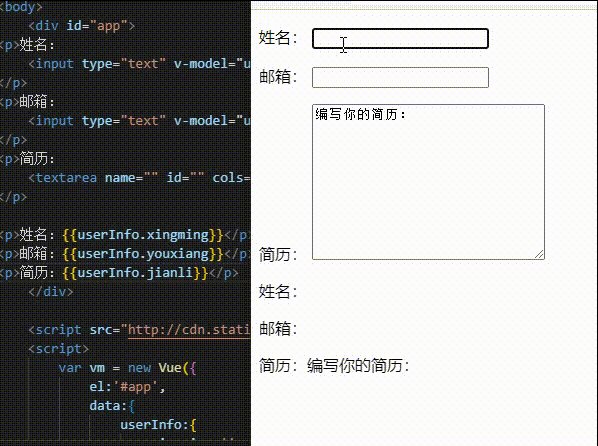
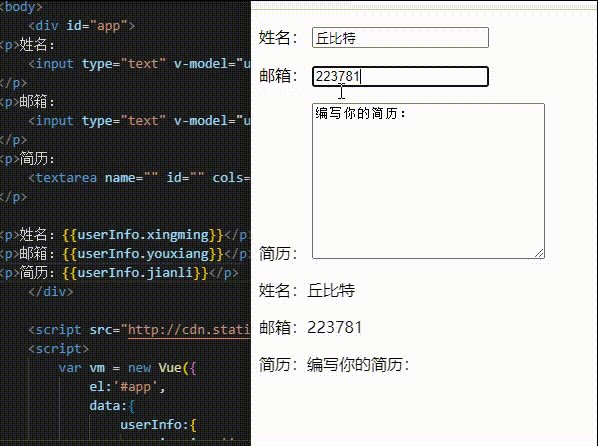
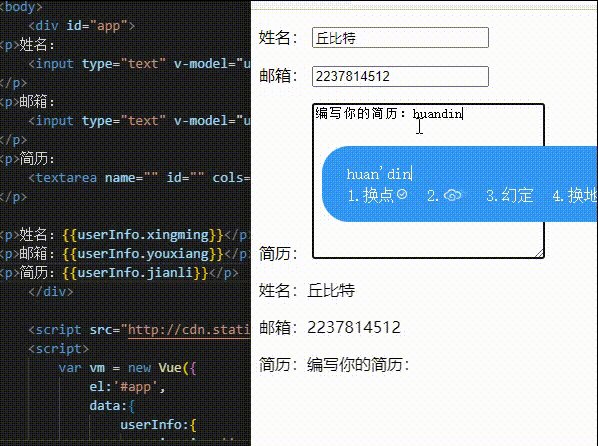
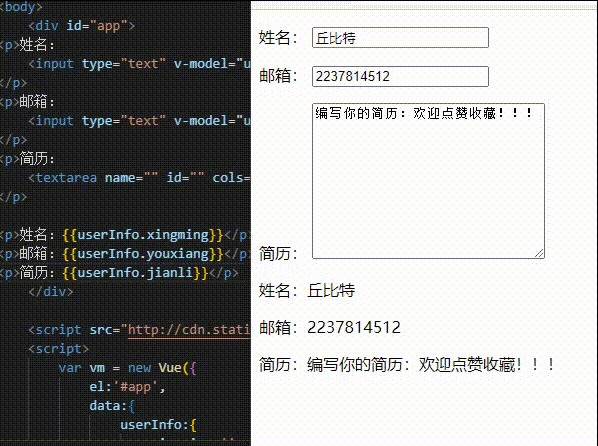
</html>运行结果:

二、radio和CheckBox
在vue实战中,这两个元素也和input和textarea元素一样,都是和data属性一样,选择数据绑定,而且CheckBox就是多选元素,可以选择多个value,可以在data里面使用一个数组进行绑定。只要change事件得到触发,value属性可以同步到data里面;当绑定vue里面的数据改变的时候,就会同步到check里面,从而实现数据的双向绑定。我们还是通过简单的代码实例来看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<p>性别:
<input type="radio" v-model="userinfo.sex" name="sex" value="男">男
<input type="radio" v-model="userinfo.sex" name="sex" value="女">女
</p>
<p>爱好:
<input type="checkbox" v-model="userinfo.hobby" value="唱"/>唱
<input type="checkbox" v-model="userinfo.hobby" value="跳"/>跳
<input type="checkbox" v-model="userinfo.hobby" value="rap"/>rap
<input type="checkbox" v-model="userinfo.hobby" value="篮球"/>篮球
</p>
<p>练习生与否:
<input type="checkbox" v-model="userinfo.lianxisheng" value="练习生">
</p>
<p>性别:{
{userinfo.sex}}</p>
<p>爱好:{
{userinfo.hobby}}</p>
<p>练习生与否:{
{userinfo.lianxisheng}}</p>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
userinfo:{
sex:'男',
hobby:'【】',
lianxisheng:" "
}
}
})
</script>
</body>
</html> 
三、select
select元素也是使用了value属性和vue里面的data属性进行属性绑定,当change事件触发的时候,value的值就会同步到vue里面的数据,当绑定的vue数据改变的时候,也会同步到value,也从而实现数据的双向绑定。代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<p>学历:
<select name="" id="" v-model="xueli">
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
<option value="博士后">博士后</option>
</select>
</p>
<p>{
{xueli}}</p>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
xueli:"本科"
}
})
</script>
</body>
</html>结果:

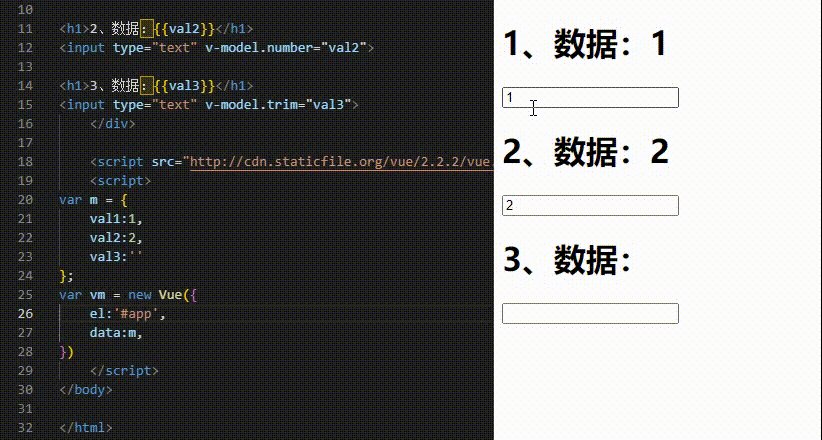
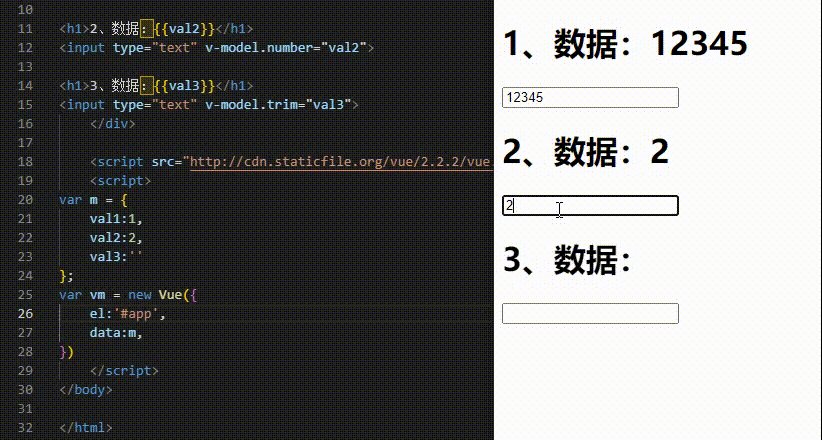
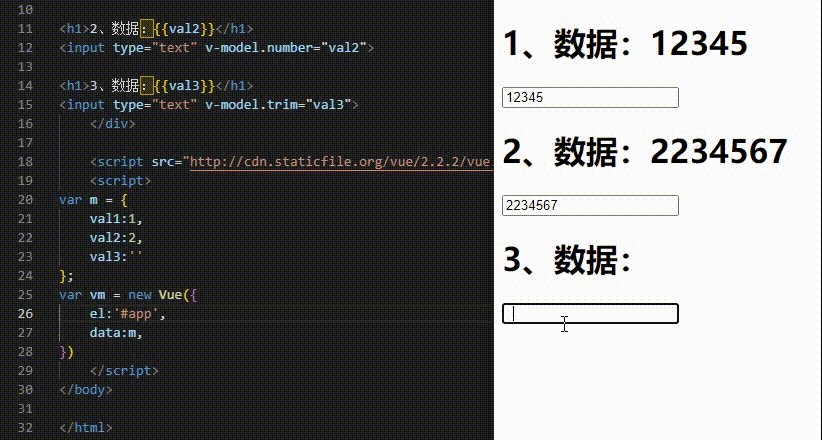
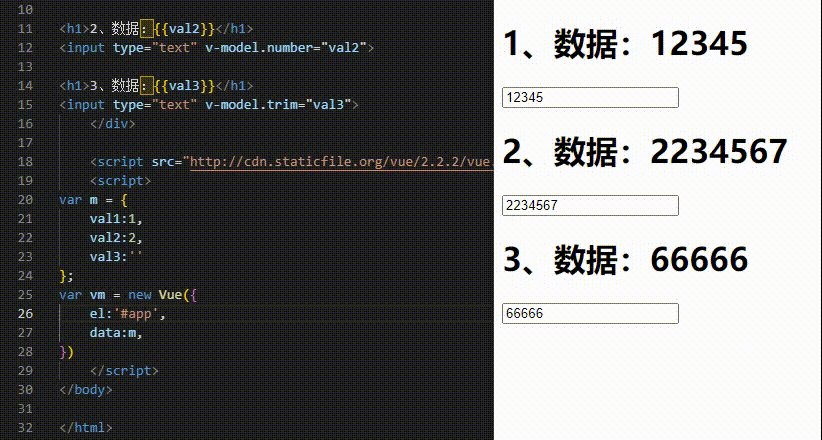
四、双向绑定的修饰符
这里介绍几个双向绑定的数据修饰符。
1、lazy
默认情况下, v-model在每次innut事件触发后将输入框的值与数据进行同步;添加lazy后,只有在enter和输入框(失焦点)的时候,数据才能实现同步。
2、number
如果要将用户的输入值自动地转为数字类型,可以给 v-model添加.number修饰但v-model.number 只能输入数字
3、trim
如果要自动地过滤用户输入的首尾空白字符,可以给 v-model添加.trim 修饰符,V-model.trim可以去除前后空格。
我们还还还是通过代码实例来简单的了解一下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>数据双向绑定</title>
</head>
<body>
<div id="app">
<h1>1、数据:{
{val1}}</h1>
<input type="text" v-model.lazy="val1">
<h1>2、数据:{
{val2}}</h1>
<input type="text" v-model.number="val2">
<h1>3、数据:{
{val3}}</h1>
<input type="text" v-model.trim="val3">
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var m = {
val1:1,
val2:2,
val3:''
};
var vm = new Vue({
el:'#app',
data:m,
})
</script>
</body>
</html>运行结果:

在第一个框输入数据的时候,输入框的值和数据因为没有数据和它进行同步显示,所以当光标移到第二个框的时候,第一个框就会引起失焦,这个时候就可以显示出原本输入的文字,因为lazy只有在enter和失焦的时候,数据才能进行同步;在第二个框每次输入输入一个数值就可以同步显示;第三个先是输入几个空格,然后在输入数值,只有数值才能同步,而输入的空格就会呗忽视掉,因为trim可以去除前后空格。