1.准备工具
Vite是尤雨溪团队开发的,官方称是下一代新型前端构建工具,能够显著提升前端开发体验。
上面称是下一代,当前一代当然是我们熟悉的webpack
Vite 优势
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
Vite 官网:https://cn.vitejs.dev/
1.node.js
Node.js 就不用多说了,官方解释:Node.js is an open-source, cross-platform JavaScript runtime environment. 翻译过来:Node.js是一个开源、跨平台的JavaScript运行时环境。
如何安装我之前搭建vue2.0的文章中有提到过
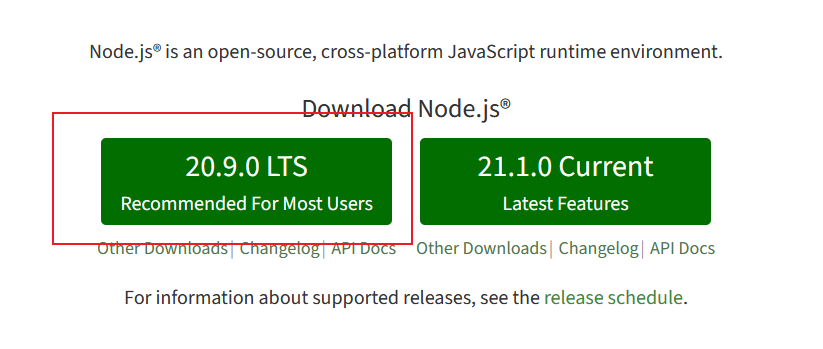
下载地址:https://nodejs.org
建议下载长期维护版

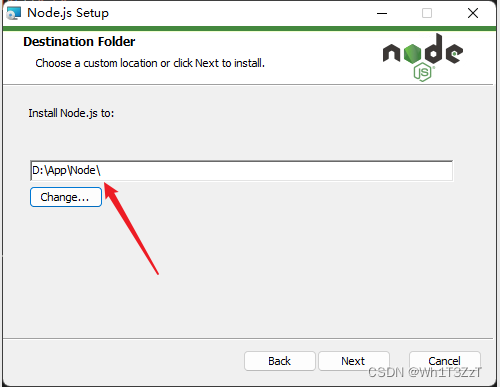
下载完成后打开,一直下一步最后点击install就好了
这里建议不要安装到C盘
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
验证一下Node是否成功安装
在终端中输入
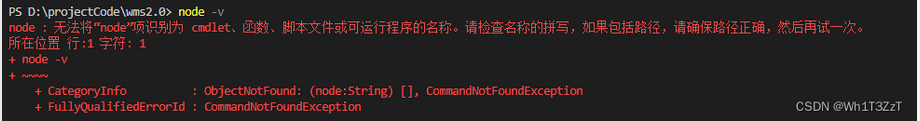
node -v

这里需要注意一下,如果是在vscode的内置终端中输入Node -v 可能会这样

将Vscode全部关闭之后,使用管理员身份打开就好了

2.创建vue3项目
**兼容性注意:**Vite 需要 Node.js 版本 14.18+,16+。
然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
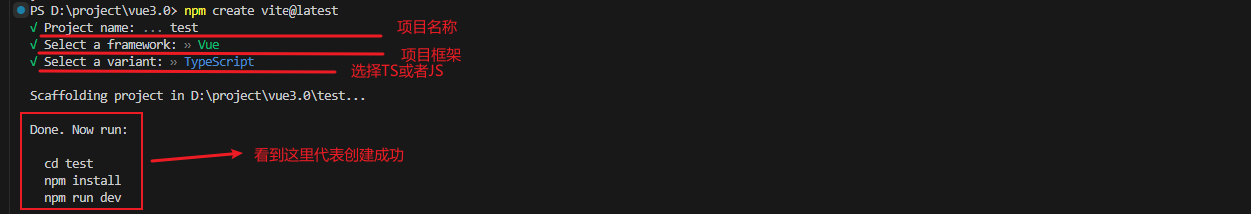
npm create vite@latest

3.运行项目
1.安装依赖
npm install
2.运行项目
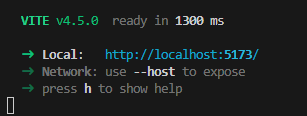
npm run dev

Alt+鼠标左键点击链接打开

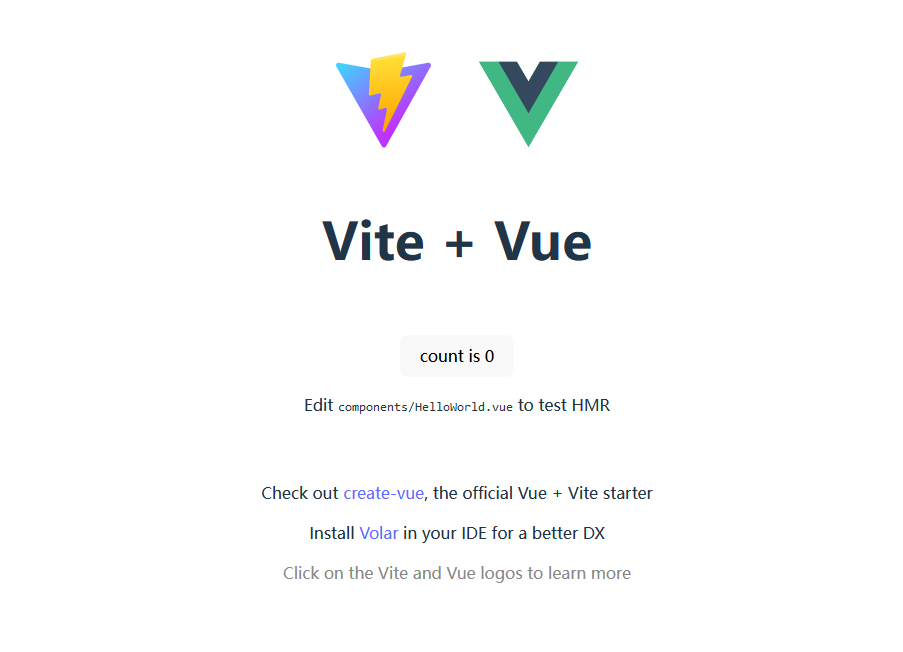
看到这里就说明项目已经成功运行了。