完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="../vue.js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>
v-bind单项数据绑定
<input type="text" :value="name" /><br/>
v-model实现双向数据绑定
<input type="text" v-model:value="name" />
</h3>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#app",
data: {
name: "甜甜酷盖",
},
});
</script>
</body>
</html>
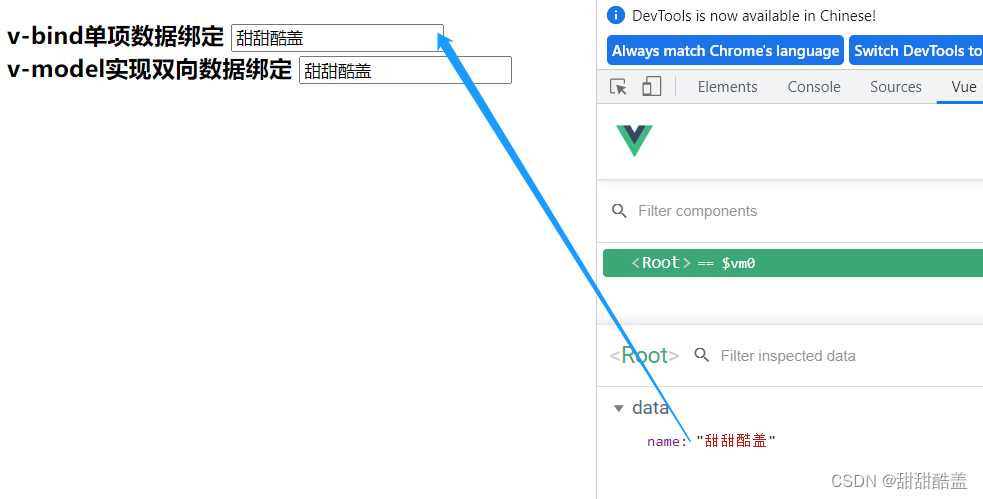
v-bind实现单向数据绑定
特点:只能从data流向页面

// 通过v-bind实现单项数据绑定
<input type="text" :value="name" />
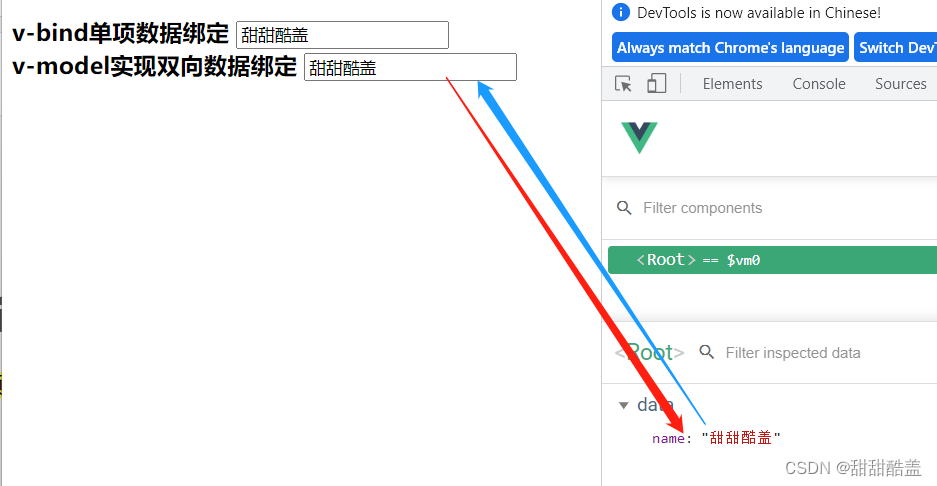
v-model实现双向数据绑定
特点:不仅可以从data流向页面,也能从页面表单元素(输入元素)流向data

// 通过v-model实现双项数据绑定
<input type="text" v-model:value="name" />
<input type="text" v-model="name" /> // 简写