7.3.10.内置对象
Arguments 只在函数内部定义,保存了函数的实参
Array 数组对象
Date 日期对象,用来创建和获取日期
Math 数学对象
String 字符串对象,提供对字符串的一系列操作
7.3.10.1.String
◦ charAt(idx) 返回指定位置处的字符
◦ indexOf(Chr) 返回指定子字符串的位置,从左到右。找不到返回-1
◦ substr(m,n) 返回给定字符串中从m位置开始,取n个字符,如果参数n省略,则意味着取到字符串末尾。
◦ substring(m,n) 返回给定字符串中从m位置开始,到n位置结束,如果参数n省略,则意味着取到字符串末尾。
◦ toLowerCase() 将字符串中的字符全部转化成小写。
◦ toUpperCase() 将字符串中的字符全部转化成大写。
◦ length 属性,不是方法,返回字符串的长度。
7.3.10.2.Math
◦ Math.random() 随机数
◦ Math.ceil() 向上取整,大于最大整数
◦ Math.floor() 向小取整,小于最小整数String
7.3.10.3.Date
// 获取日期
◦ getFullYear() 年
◦ getMonth() 月
◦ getDate() 日
◦ getHours() 时
◦ getMinutes() 分
◦ getSeconds() 秒
// 设置日期
◦ setYear()
◦ setMonth()
◦ setDate()
◦ setHours()
◦ setMinutes()
◦ setSeconds()
◦ toLoacaleString() 转换成本地时间字符串
说明:
1. getMonth():得到的值:0~11(1月~12月)
2. setMonth():设置值时0~11
3. toLocaleString():可根据本地时间把 Date 对象转换为字符串,并返回结果。
7.6.3.11. 对象
对象(object)是 JavaScript 的核心概念,也是最重要的数据类型。JavaScript 的所有数据都可以被视为对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。对象是带有属性和方法的特殊数据类型。
简单说,所谓对象,就是一种无序的数据集合,由若干个“键值对”(key-value)构成。通过JavaScript我们可以
创建自己的对象。 JavaScript对象满足的这种”键值对”的格式我们称为JSON格式,以后会见得非常多,即伟大的
JSON对象。
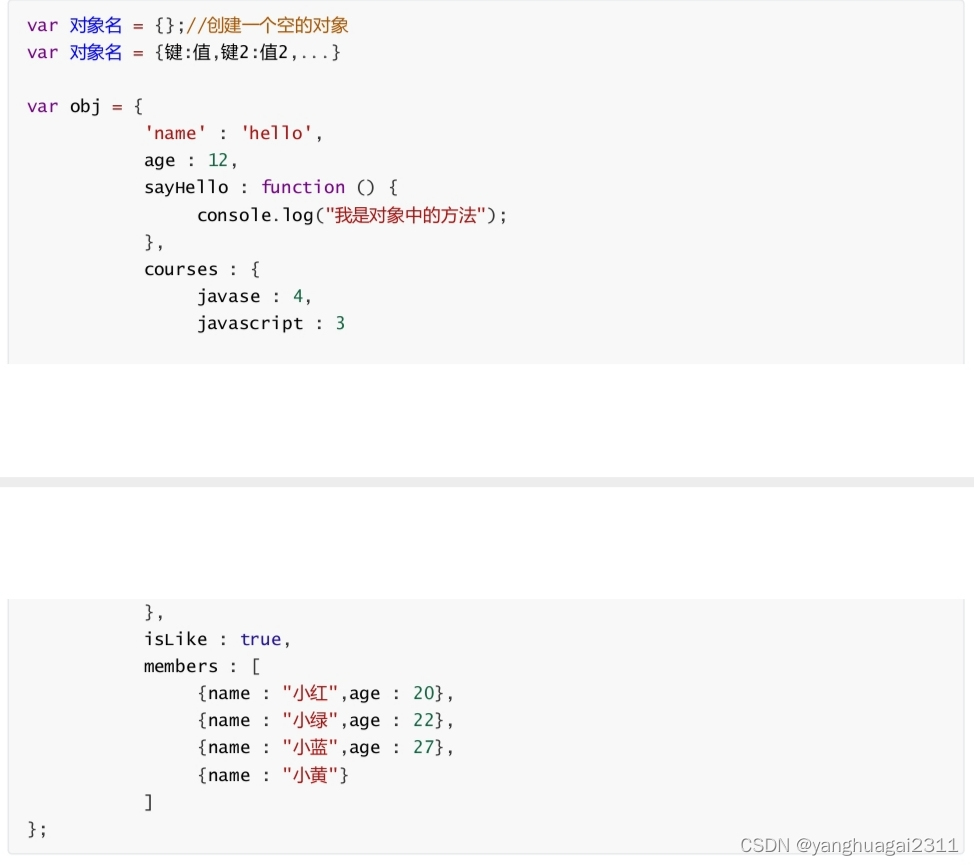
{键:值, 键2:值2,...}
7.3.11.1.对象的创建
JS 创建自定义对象,主要通过三种方式:字面量形式创建对象、通过new Object对象创建 、通过Object对象的create方法创建对象。
7.3.11.1.1.字面量形式创建

7.3.11.1.2.通过new Object创建
var 对象名 = new Object(); // 创建一个空的对象
var obj = new Object();
obj.name = 'zs';
obj.age = 18;
console.log(obj);
7.3.11.1.3.通过Object对象的create方法创建
var 对象名 = Object.create(null);
var obj = Object.create(null);
obj.name = 'ls';
obj.gender = true
console.log(obj);
var objn = Object.create(obj);
objn.age = 18;
console.log(objn);
console.log(objn.gender)
7.3.11.2.对象的序列化和反序列化
序列化即将JS对象序列化为字符串,反序列化即将字符串反序列化为JS对象。JS中通过调用JSON方法,可以将对象序列化成字符串,也可以将字符串反序列化成对象 。
// 序列化对象,将对象转为字符串
JSON.stringify(object);
// 反序列化,将一个Json字符串转换为对象。
JSON.parse(jsonStr);
7.3.10.3.this
this是JavaScript语言的一个关键字。
它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用。
随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象。
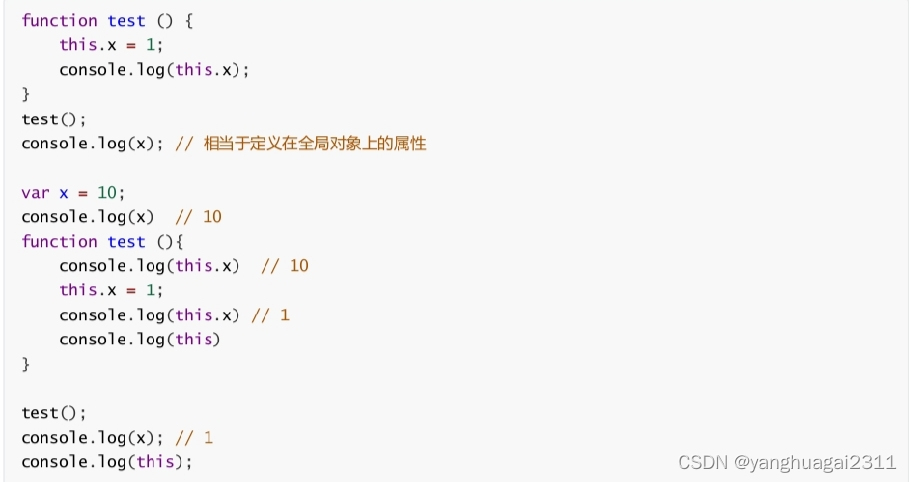
7.3.10.3.1.在函数中使用this
在函数中使用this属于全局性调用,代表全局对象,通过window对象来访问。

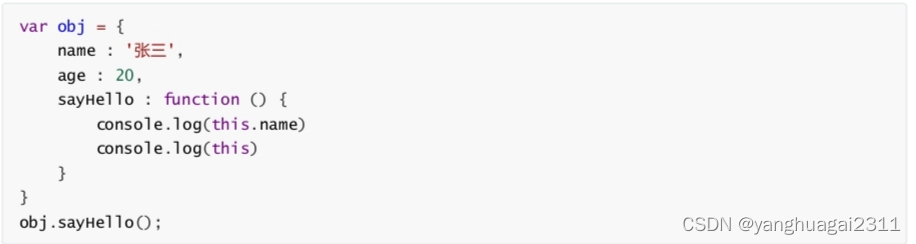
7.3.10.3.2.在对象中使用this
在对象中的函数使用this,代表当前的上级对象。

7.4.JS事件
7.4.1.事件
事件 (Event) 是 JavaScript 应用跳动的心脏 ,进行交互,使网页动起来。当我们与浏览器中 Web 页面进行某些类型
的交互时,事件就发生了。事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键。
事件还可能是 Web 浏览器中发生的事情,比如说某个 Web 页面加载完成,或者是用户滚动窗口或改变窗口大小。
通过使用 JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应。
7.4.2.作用
- 验证用户输入的数据。
- 增加页面的动感效果。
- 增强用户的体验度
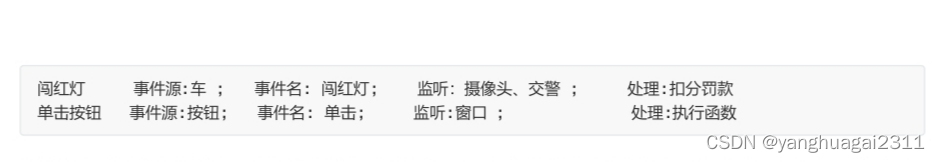
7.4.3.事件中的几个名词
- 事件源: 谁触发的事件
- 事件名: 触发了什么事件
- 事件监听: 谁管这个事情,谁监视?
- 事件处理:发生了怎么办
例如

当我们用户在页面中进行的点击动作,鼠标移动的动作,网页页面加载完成的动作等,都可以称之为事件名称,即: click、mousemove、load 等都是事件名称,具体的执行代码处理,响应某个事件的函数。

7.4.4.事件类型
- JavaScript可以处理的事件类型为:鼠标事件、键盘事件、HTML事件。http://www.w3school.com.cn/tags/htmlL_ref_eventattributes.asp 用+查
- Window事件属性:针对window对象触发的事件(应用到<body>标签)
- Form事件:由HTML表单内的动作触发的事件(应用到几乎所有HTML元素,但最常用在form元素中)Keyboard事件:键盘事件
- Mouse事件:由鼠标或类似用户动作触发的事件
- Media事件:由媒介(比如视频、图像和音频)触发的事件(适用于所有HTML元素,但常见于媒介元素中,比如<audio>、<embed>、<img>、<object>以及<video>)
几个常用的事件:
onclick、onblur、onfocus、onload、onchange、onmouseover、onmouseout、onkeyup、onkeydown
- onload:当页面或图像加载完后立即触发
- onblur:元素失去焦点
- onfocus:元素获得焦点
- onclick:鼠标点击某个对象
- onchange:用户改变域的内容
- onmouseover:鼠标移动到某个元素上
- onmouseout:鼠标从某个元素上离开
- onkeyup:某个键盘的键被松开
- onkeydown:某个键盘的键被按下
7.4.5.事件流和事件模型
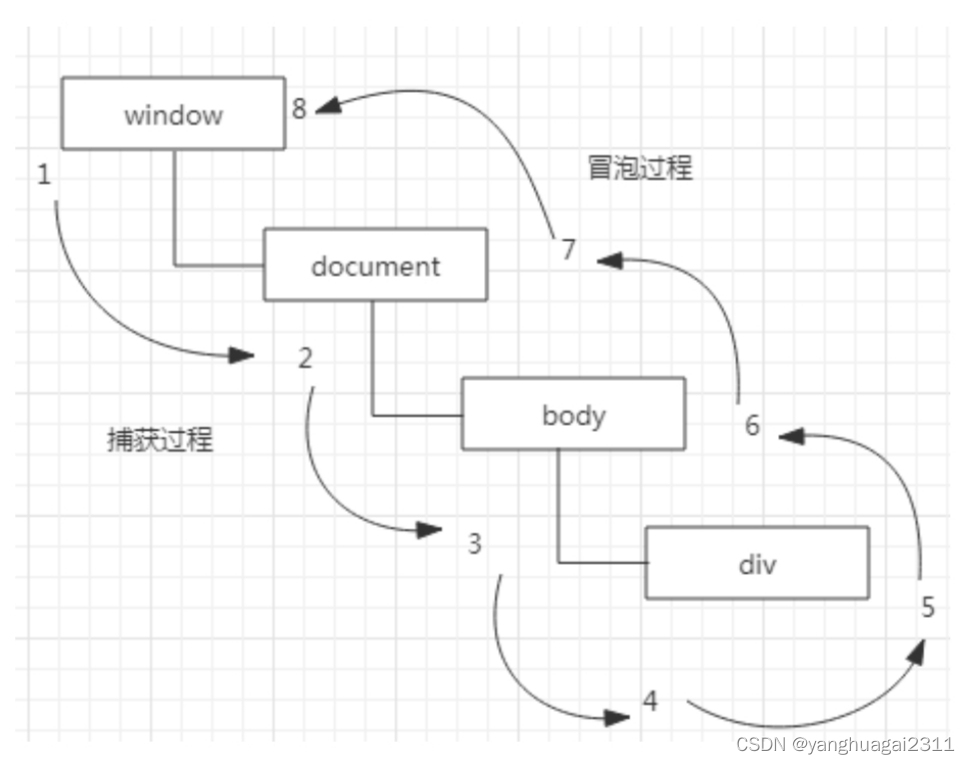
我们的事件最后都有一个特定的事件源,暂且将事件源看做是HTML的某个元素,那么当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间按特定的顺序传播,路径所经过的节点都会受到该事件,这个传播过程称为DOM事件流。
事件顺序有两种类型:事件捕获和事件冒泡。
冒泡和捕获其实都是事件流的不同表现,这两者的产生是因为IE和Netscape两个大公司完全不同的事件流概念产生
的。(事件流:是指页面接受事件的顺序)IE的事件流是事件冒泡,Netscape的事件流是事件捕获流。
7.4.5.1.事件冒泡
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接受,然后逐级向上传播到较为不具体的节点(文档)。
例如下面的:

如果点击了页面中的<div>元素,那么这个click事件会按照如下顺序传播:
1、<div>
2、<body>
3、<html>
4、document
也就是说,click事件首先在div元素上发生,而这个元素就是我们单击的元素。然后,click事件沿DOM树向上传播,在每一级节点上都会发生,直到传播到document对象。
所有现代浏览器都支持事件冒泡,但在具体实现上还是有一些差别。
7.4.5.2.事件捕获
Netscape提出的另一种事件流叫做事件捕获,事件捕获的思想是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的用意在于在事件到达预定目标之前捕获它。还以前面的例子为例。那么单击元素就会按下列顺序触发click事件
1、 document
2、 <html>
3、 <body>
4、 <div>
在事件捕获过程中,document对象首先接收到click 事件,然后沿DOM树依次向下,一直传播到事件的实际目标,即<div>元素。
虽然事件捕获是Netscape唯一支持的事件流模式,但很多主流浏览器目前也都支持这种事件流模型。尽管“DOM2级事件”规范要求事件应该从document对象开始时传播,但这些浏览器都是从window对象开始捕获的。
7.4.5.3.DOM 事件流
“DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获
阶段,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做
出响应。

7.4.6.事件处理程序
事件就是用户或浏览器自身执行的某种动作。例如click、load和mouseover都是事件的名字,而响应某个事件的函数就叫做事件处理程序(或事件侦听器)。事件处理程序的名字以“on”开头,因此click事件的事件处理程序就是onclick,为事件指定处理程序的方式有好几种。
7.4.6.1.HTML 事件处理程序
某个元素支持的每种事件,都可以用一个与相应事件处理程序同名的HTML特性来指定。这个特性的值应该是能够执行的JavaScript代码:
<input type="button" value="Press me" οnclick="alert('thanks');"/>
这样做有一些缺点,例如耦合度过高,还可能存在时差问题(当用户点击按钮时,处理函数还未加载到,此时处理函
数是单独写的一段js代码),而且在不同的浏览器上可能会有不同的效果。
7.4.6.2.DOM0 级事件处理程序
通过JavaScript指定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性。这种方式被所有现代浏览器所支持。这种方式首先必须取得一个要操作的对象的引用,每个元素都有自己的事件处理程序属性,这些属性通常全都小写,例如onclick,然后将这种属性的值设为一个函数,就可以指定事件处理程序了。例如:

以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理。而且,只能为同一个元素的同一个事件设定一个处理程序(覆盖),也可以通过删除DOM0级方法指定的事件处理程序,只要将属性值设为null即可:
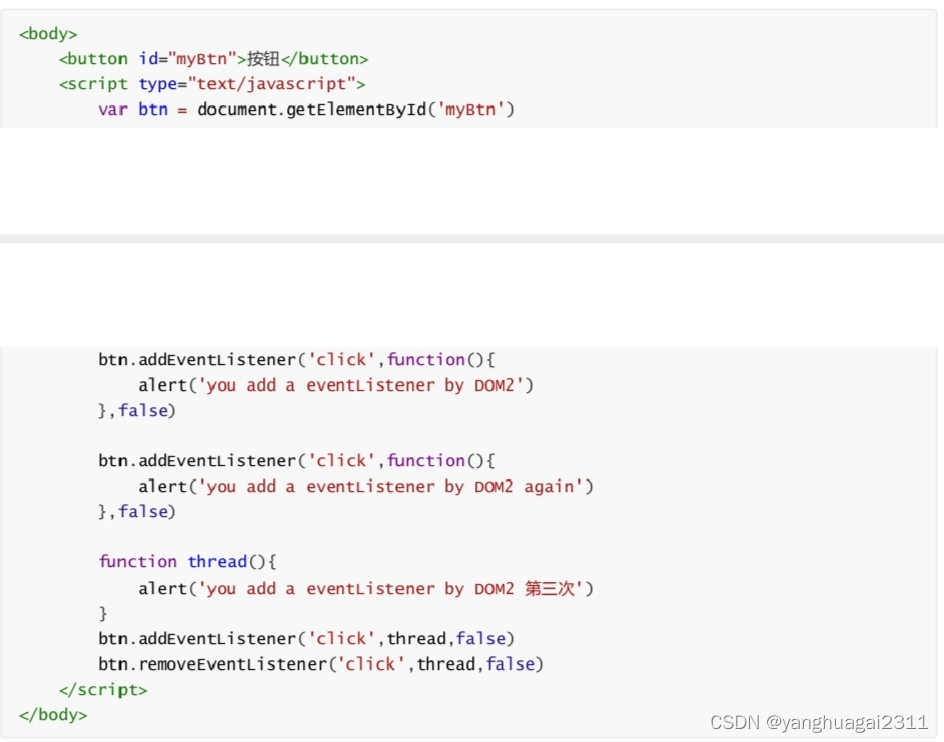
7.4.6.3.DOM2 级事件处理程序
“DOM2级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点都包含这两个方法,并且他们都接受3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,则表示在捕获阶段调用事件处理程序;如果是false,则表示在冒泡阶段调用事件处理程序。

这种方式可以为同一个元素的同一个事件添加多个处理函数。还可删除事件处理函数,注意,在删除的时候,不能删除匿名处理函数