博主传送门:
博主简介:
全栈领域新星创作者,新星计划第三季人工智能赛道TOP2;阿里云技术博主;退役复学在校大学生,全栈JAVA领域创作者,目光所至,皆为华夏
系列专栏跳转:
今天叶秋学长带领大家继续学习vue讲解系列专栏的网络模板axios的封装与拦截器~~
![]()
目录
一、axios封装
1.创建network/request.js文件
配置request文件

config调用者传入的基础配置,url,methods
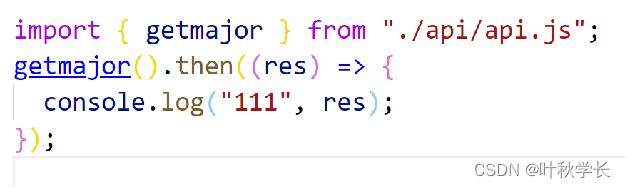
使用

2.创建api/xxx.js文件
封装接口

封装接口get

封装接口post

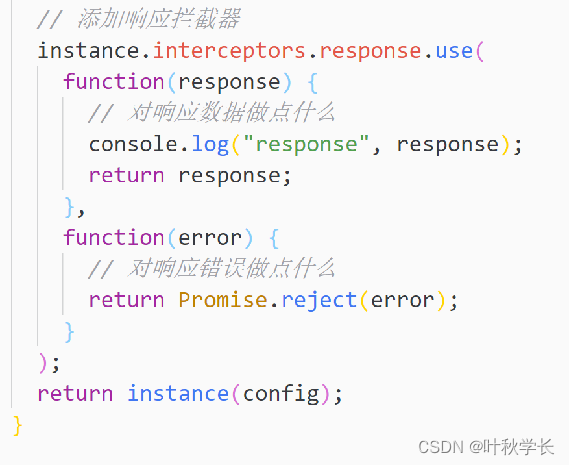
二、axios拦截器
在请求或响应被 `then` 或 `catch` 处理前拦截它们。 登录: 账号/密码 ===>调用登录接口 ====>如果成功,返回一个token(令牌) 获取用户信息在头部里面要携带token


如果你想在稍后移除拦截器,可以这样:
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);可以为自定义 axios 实例添加拦截器
const instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});