◆axios回调函数中的this已经改变,无法访问到data中数据
◆把this保存起来,回调函数中直接使用保存的this即可
◆和本地应用的最大区别就是改变了数据来源
就是,网络接口获取数据。
再配合vue实现对数据的处理!结果
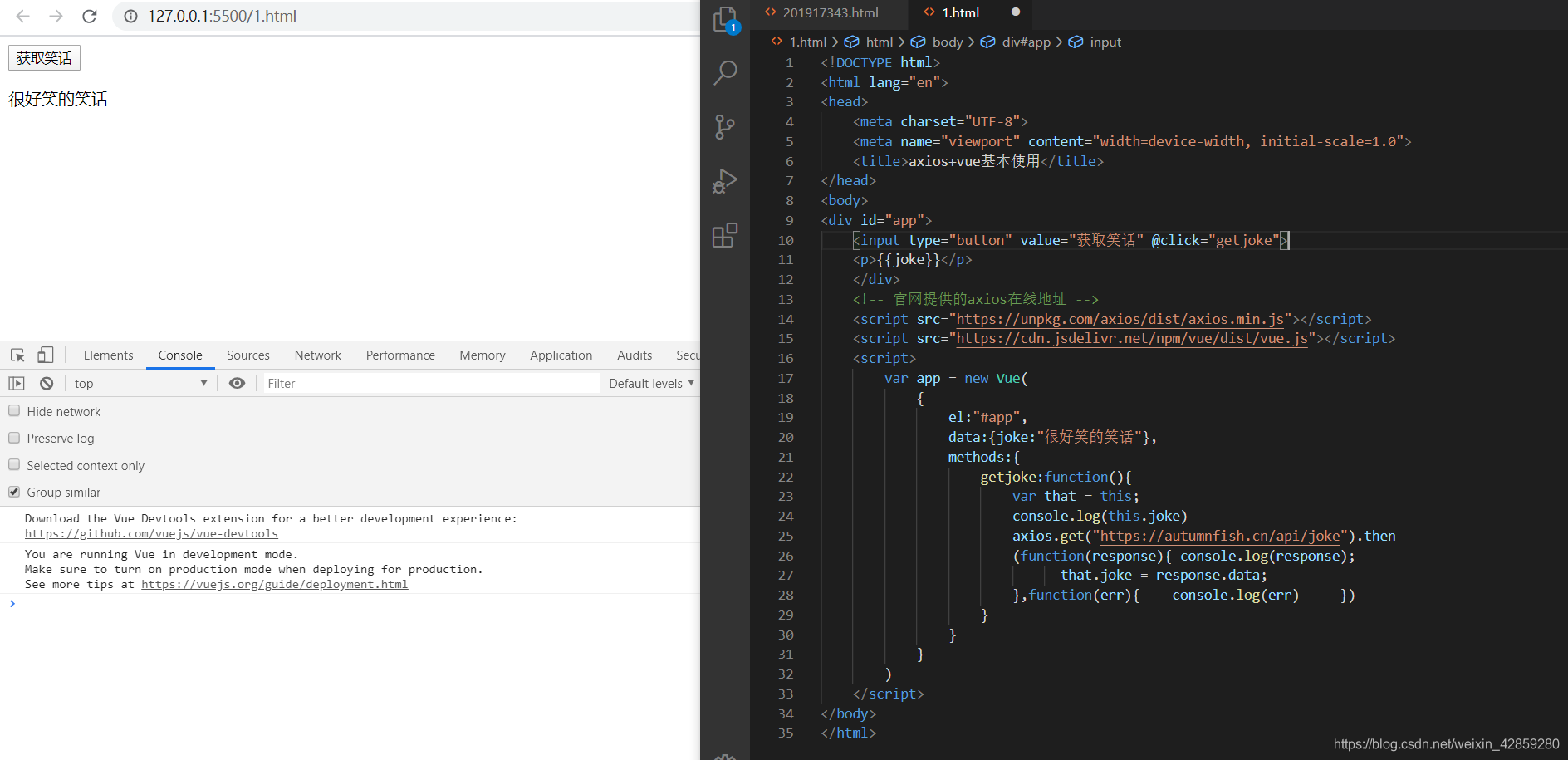
1,初始:

2,点击获取:
 代码:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios+vue基本使用</title>
</head>
<body>
<div id="app">
<input type="button" value="获取笑话" @click="getjoke">
<p>{{joke}}</p>
</div>
<!-- 官网提供的axios在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
{
el:"#app",
data:{joke:"很好笑的笑话"},
methods:{
getjoke:function(){
var that = this;
console.log(this.joke)
axios.get("https://autumnfish.cn/api/joke").then
(function(response){ console.log(response);
that.joke = response.data;
},function(err){ console.log(err) })
}
}
}
)
</script>
</body>
</html>