版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_30811721/article/details/82531257
说明
今天介绍vue自定义指令。vue指令功能是提供给用户操作dome的,虽然很多时候,我们可以通过选择器是操作dome,但是当dome状态改变是,我们很难捕获,所以vue不建议用户直接操作dome,而是使用指令的形式。
vue内置了很多指令,v-model,v-if,v-show,v-text,v-html等。某些时候这些指令不能满足我们,我们可以通过自定义指令来实现我们想要的指令。
指令注册
指令可以全局注册和局部注册,全局注册可以在整个项目使用,局部注册,只能在当前.vue页面使用。下面介绍一下注册方式:
<!doctype html>
<html lang="en">
<head>
<title>vue指令测试</title>
</head>
<body>
<div id="app"></div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//这是全局引入
//Vue.directive('指令名称','指令对象');
var app = new Vue({
el: '#app',
data: {
message: 'test!'
},
//这里局部引入
directives:{
'指令名称':'指令配置'
}
})
</script>
</html>直接将指令挂载到vue对象上面,责为全局引入,放到组件里面的
directives对象上,则为局部引入。
指令各生命周期的钩子
Vue.directive('lang', { //五个注册指令的钩子函数
bind: function() { //只调用一次,指令被绑定
console.log('1 - bind');
},
inserted: function() { //当被绑定的元素插入到 DOM 中时……
console.log('2 - inserted');
},
update: function() { //所在组件的 VNode 更新时调用,此时数据不一定更新
console.log('3 - update');
},
componentUpdated: function() { //指令所在组件的 VNode 及其子 VNode 全部更新后调用
console.log('4 - componentUpdated');
},
unbind: function() { //只调用一次,指令与元素解绑时调用
console.log('5 - bind');
}
})可以看到,指令一开始会调用
bind,在指令被绑定到dome时,会调用inserted,在有节点更新时,会调用update,节点更新完毕时,会调用componentUpdated,解除绑定时unbind被调用。下面我们实现一个指令,来具体讲解。
指令实现,一个数字验证输入的指令
很多时候,输入框内只能输入正整数,比如说年龄,手机号等,如果自己实现校验则比较麻烦,我们可以通过指令,操作输入框,将用户输入的非数字字符给去掉。下面先引入自定义指令numCheck
<!doctype html>
<html lang="en">
<head>
<title>vue指令测试</title>
</head>
<body>
<div id="app">
<input type="text" v-model="age" placeholder="请输入年龄" v-num-check="changeAge">
<button onclick='unbind()'>解绑</button>
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm;
function unbind(){
vm.$destroy();
}
//这是全局引入
//Vue.directive('指令名称','指令对象');
//指令参数说明
let args = {
el:'指令所绑定的元素,可以用来直接操作 DOM ',
binding:{
name:'指令名,不包括 v- 前缀。',
value:'指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。',
oldValue:'指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。',
expression:"字符串形式的指令表达式。例如 v-my-directive='1 + 1' 中,表达式为 '1 + 1'",
arg:"传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 'foo'",
modifiers:"一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。",
},
vnode:"Vue 编译生成的虚拟节点。",
oldVnode:"上一个虚拟节点"
}
var numCheckObj = {
bind: function(el,binding) { //被绑定
console.log('1 - bind');
binding.value(el.value.replace(/[^0-9.]/g, ''))
},
inserted: function() { //绑定到节点
console.log('2 - inserted');
},
update: function(el) { //组件更新
console.log('before value ' + el.value)
console.log('3 - update');
},
componentUpdated: function(el, binding, vnode) { //组件更新完成
console.log('4 - componentUpdated');
//替换掉非数字
binding.value(el.value.replace(/[^0-9.]/g, ''))
},
unbind: function() { //解绑
console.log('5 - bind');
}
}
vm = new Vue({
el: '#app',
data: {
age:-10,
message: 'Hello Vue!'
},
methods:{
//这里需要改变data里面的值,所以要添加一个回调
changeAge(val){
this.age = val;
}
},
//这里局部引入
directives:{
'num-check':numCheckObj
}
})
</script>
</html>可以看到,我们给指令
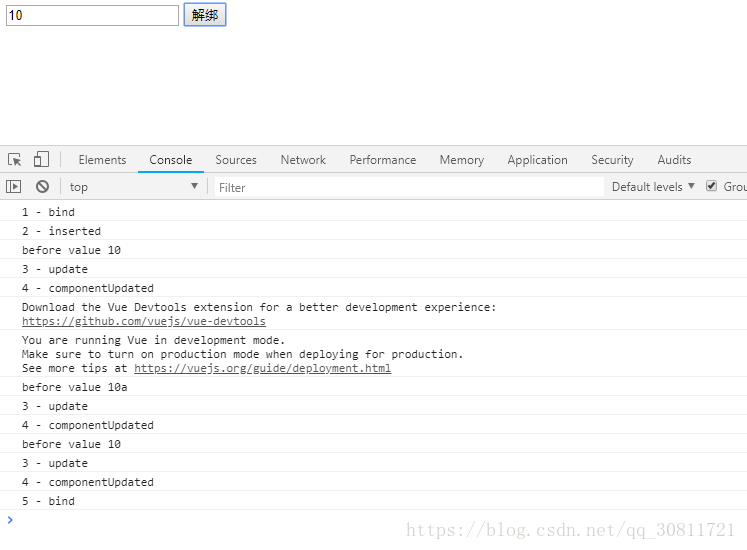
num-check传递了一个方法,来修改我们的age,当指令发现不符合规则是,会改变这个值,让用户看上去,这个框只能输入数字。当我们改变输入框的值,和销毁实例是,可以看看控制台打印。
运行效果:

自定义指令使用比较简单,就讲到这里,所有的源码,都可以在git:https://github.com/jackzhujie/vue-study.git上下载得到,想看更多文章,可以关注我的个人公众号:
