https://blog.csdn.net/yzj_xiaoyue/article/details/78993299
本文是使用Angular5TemplateCore开发一个适用于ASP.NET Core的Angular 5应用程序。我们来详细看看
先决条件
确保您已经在计算机上安装了所有先决条件。如果没有,那么先下载并安装所有。
首先,从这个链接下载并安装Visual Studio 2017
下载并安装.NET Core 2.0
下载并安装Node.js v9.0或更高版本。我已经安装了v9.1.0(下载链接)
注意
在启动项目之前,请确保您的计算机上安装了Visual Studio 2.0和.NET Core 2.0或更高版本。如果没有,请从上面的链接下载并安装。

Node.js的安装:Node.js的官网:https://nodejs.org/en/,在您的计算机上安装Node.js 9.0或更高版本。(安装步骤按照安装向导安装就行)
安装Angular5TemplateCore:
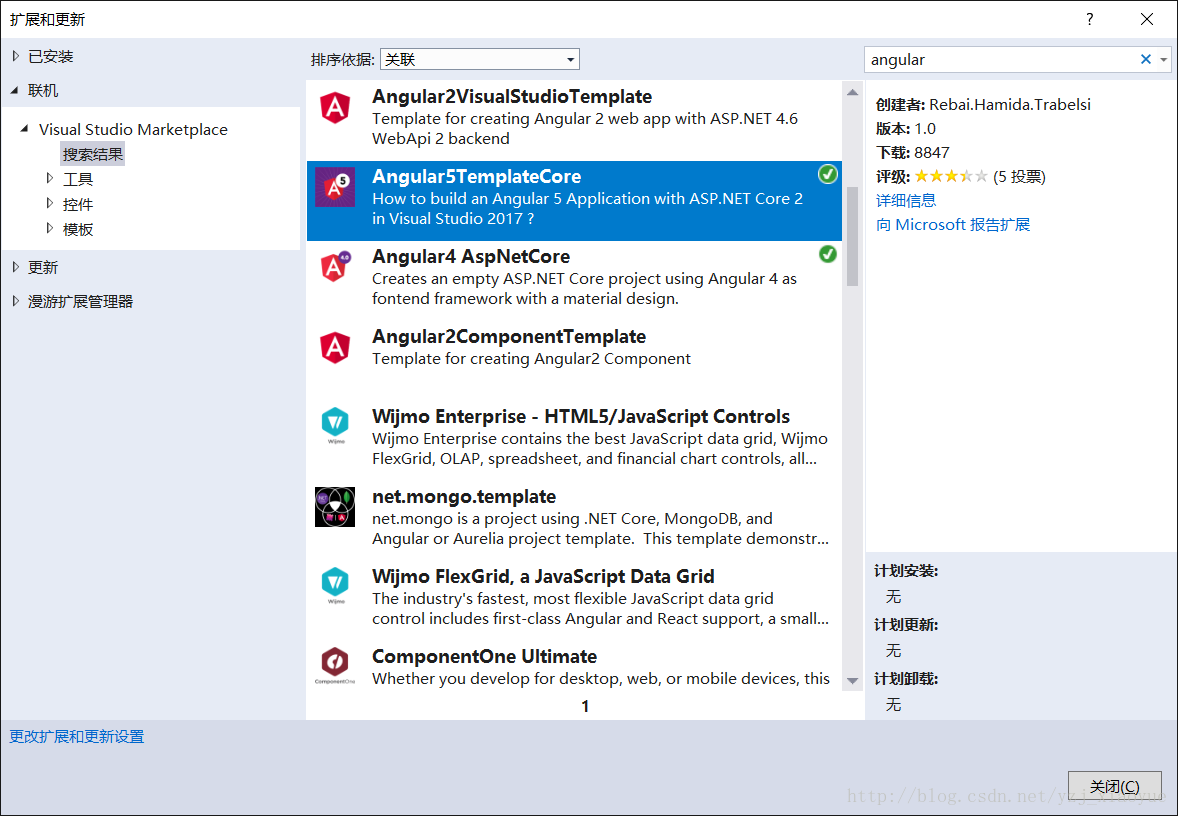
打开Visual Studio 2017在主界面的菜单栏,步骤:工具—》扩展和更新—》联机—》搜索框中输入angular。从列表中,搜索Angular5TemplateCore并单击下载,重启VS,待安装完成打开VS即可。

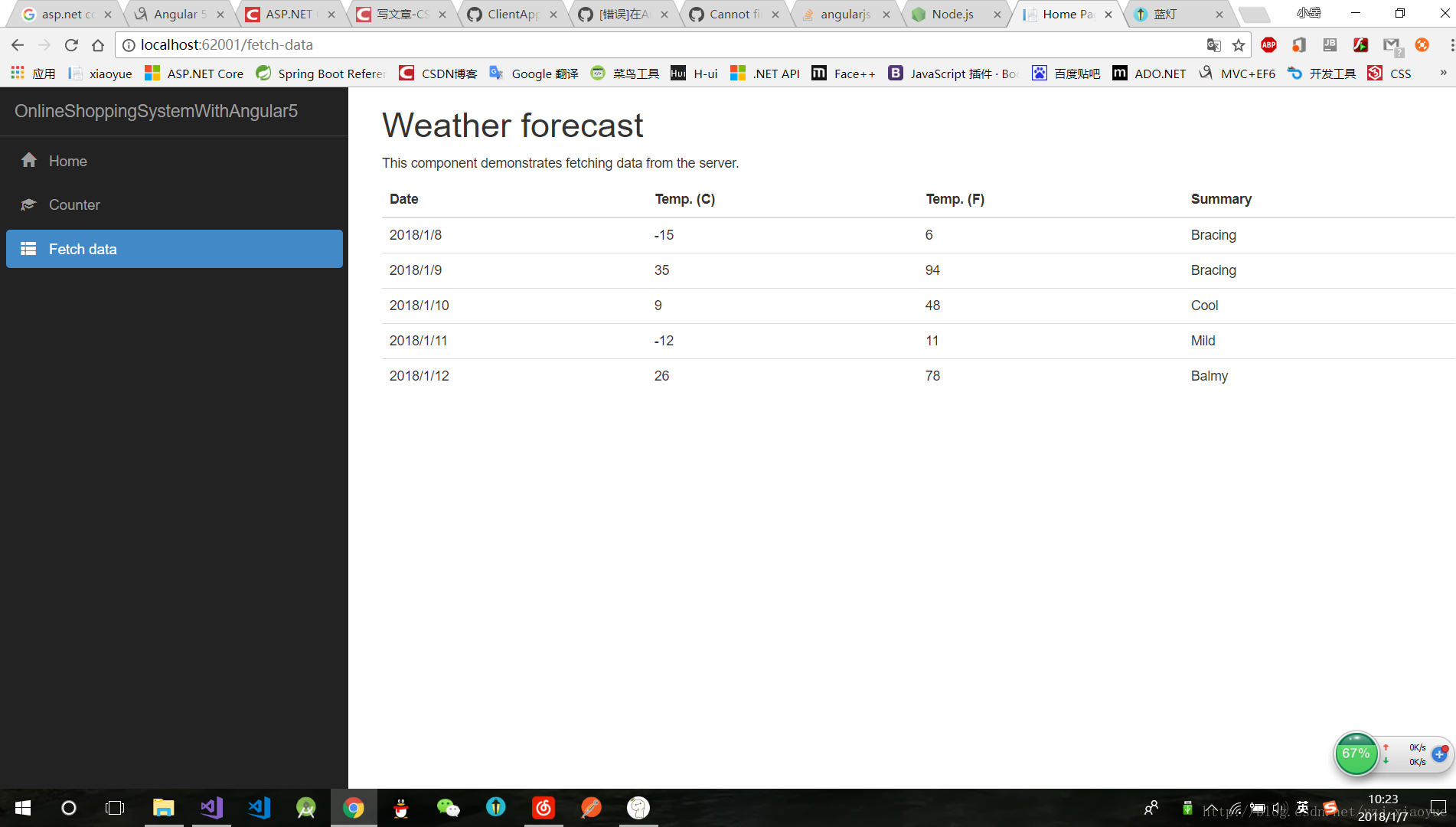
安装完成后,就可以使用ASP.NET Core Template构建第一个Angular 5应用程序了。
创建项目:创建我们的第一个Angular 5和ASP.NET Core应用程序
步骤1创建Angular5TemplateCore
安装完上面列出的所有先决条件和Angular5TemplateCore后,单击开始->程序-> Visual Studio 2017 -> Visual Studio 2017,在桌面上
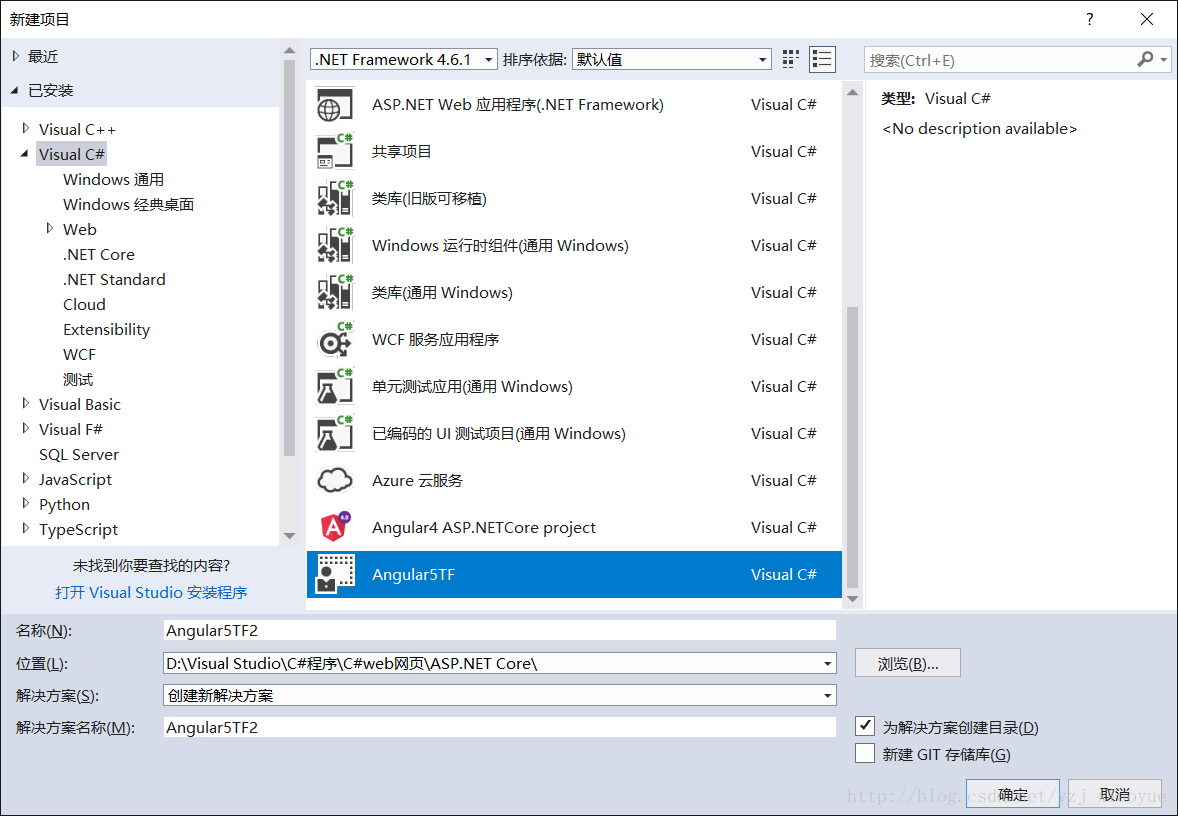
菜单栏点击文件->新建->项目->选择Visual C#->选择Angular5TF->输入您的项目名称,然后单击确定。
搭建项目中遇到两个问题,其中一个是
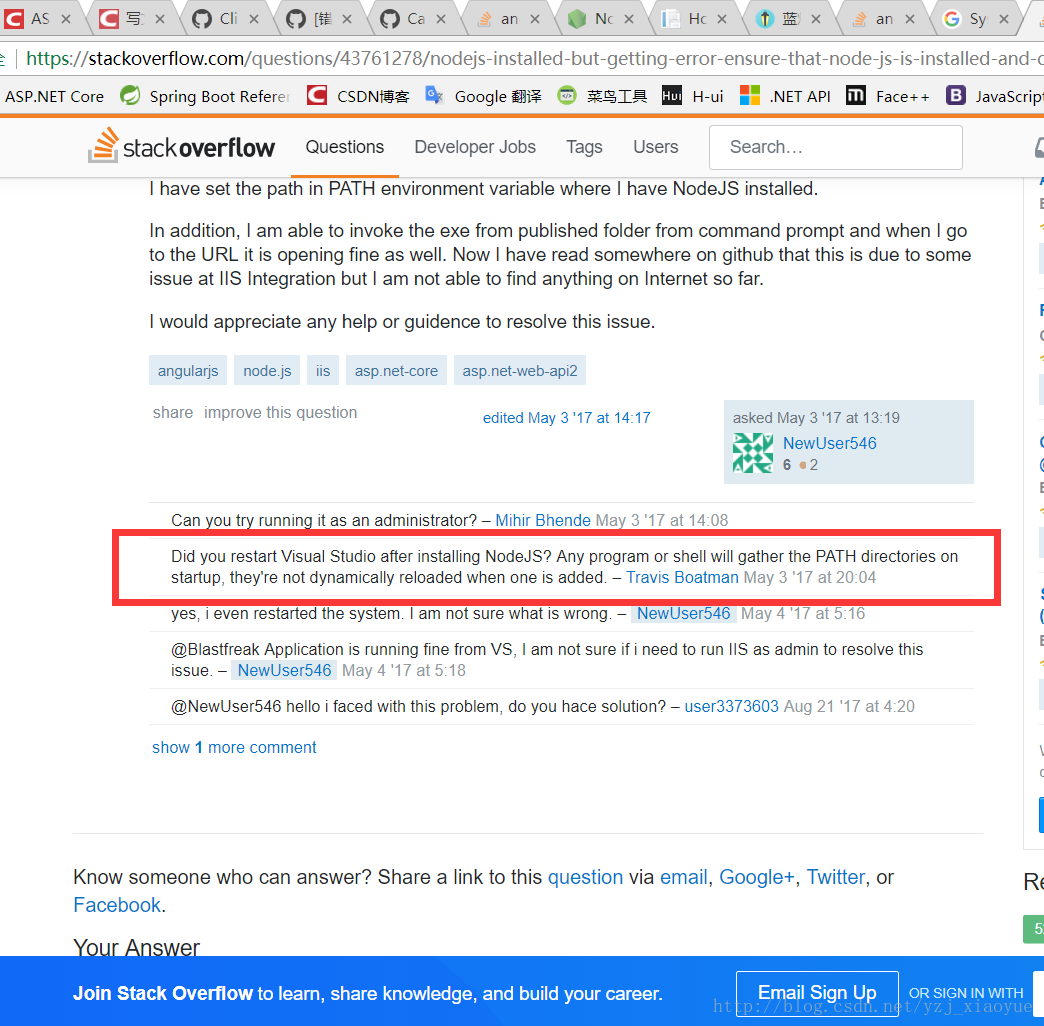
错误提示:System.AggregateException HResult=0x80131500 Message=One or more errors occurred. (Failed to start Node process. To resolve this:. [1] Ensure that Node.js is installed and can be found in one of the PATH directories. Current PATH enviroment variable is: C:\Program Files\Docker\Docker\Resources\bin;E:\Program Files (x86)\Python36-32\Scripts\;E:\Program Files (x86)\Python36-32\;C:\ProgramData\Oracle\Java\javapath;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Program Files\Microsoft SQL Server\130\Tools\Binn\;C:\Program Files\dotnet\;C:\Program Files (x86)\NVIDIA Corporation\PhysX\Common;";E:\Maven\apache-maven-3.5.2\bin;";"E:\Program Files\Java\jdk1.8.0_144\bin;E:\Program Files\Java\jdk1.8.0_144\jre\bin";C:\Program Files (x86)\Microsoft SQL Server\Client SDK\ODBC\130\Tools\Binn\;C:\Program Files (x86)\Microsoft SQL Server\140\Tools\Binn\;C:\Program Files (x86)\Microsoft SQL Server\140\DTS\Binn\;C:\Program Files (x86)\Microsoft SQL Server\140\Tools\Binn\ManagementStudio\;E:\Program Files\Git\cmd;C:\Users\xiaoyue\AppData\Local\Microsoft\WindowsApps;E:\Program Files\Microsoft VS Code\bin;E:\Program Files\Java\jdk1.8.0_144\jre\bin Make sure the Node executable is in one of those directories, or update your PATH. [2] See the InnerException for further details of the cause.) Source=System.Private.CoreLib StackTrace: at System.Threading.Tasks.Task`1.GetResultCore(Boolean waitCompletionNotification) at Microsoft.AspNetCore.Builder.WebpackDevMiddleware.UseWebpackDevMiddleware(IApplicationBuilder appBuilder, WebpackDevMiddlewareOptions options) at OnlineShoppingSystemWithAngular5.Startup.Configure(IApplicationBuilder app, IHostingEnvironment env) in D:\Visual Studio\C#程序\C#web网页\ASP.NET Core\OnlineShoppingSystemWithAngular5\OnlineShoppingSystemWithAngular5\Startup.cs:line 30 内部异常 1: InvalidOperationException: Failed to start Node process. To resolve this:. [1] Ensure that Node.js is installed and can be found in one of the PATH directories.
解决方法:当时重启vs就行了,原因是:任何程序在启动时不能动态加载环境变量中的Path值,而我在安装好Node.js之后就直接运行项目了,发生了异常提示错误,只好在网上找了解决方法,附上解决方法的URL:https://stackoverflow.com/questions/43761278/nodejs-installed-but-getting-error-ensure-that-node-js-is-installed-and-can-be
第二个问题是异常提示:
System.AggregateException HResult=0x80131500 Message=One or more errors occurred. (Cannot find module './ClientApp/dist/vendor-manifest.json' Error: Cannot find module './ClientApp/dist/vendor-manifest.json' at Function.Module._resolveFilename (module.js:555:15) at Function.Module._load (module.js:482:25) at Module.require (module.js:604:17) at require (internal/module.js:11:18) at module.exports (D:\Visual Studio\C#程序\C#web网页\ASP.NET Core\OnlineShoppingSystemWithAngular5\OnlineShoppingSystemWithAngular5\webpack.config.js:63:27) at createWebpackDevServer (D:\Visual Studio\C#程序\C#web网页\ASP.NET Core\OnlineShoppingSystemWithAngular5\OnlineShoppingSystemWithAngular5\node_modules\aspnet-webpack\WebpackDevMiddleware.js:194:31) at createWebpackDevServer (C:\Users\xiaoyue\AppData\Local\Temp\f5hjtwlp.td1:74:50) at C:\Users\xiaoyue\AppData\Local\Temp\q2ukbyen.h0o:114:19 at IncomingMessage.<anonymous> (C:\Users\xiaoyue\AppData\Local\Temp\q2ukbyen.h0o:133:38) at IncomingMessage.emit (events.js:159:13)) Source=System.Private.CoreLib StackTrace: at System.Threading.Tasks.Task`1.GetResultCore(Boolean waitCompletionNotification) at Microsoft.AspNetCore.Builder.WebpackDevMiddleware.UseWebpackDevMiddleware(IApplicationBuilder appBuilder, WebpackDevMiddlewareOptions options) at OnlineShoppingSystemWithAngular5.Startup.Configure(IApplicationBuilder app, IHostingEnvironment env) in D:\Visual Studio\C#程序\C#web网页\ASP.NET Core\OnlineShoppingSystemWithAngular5\OnlineShoppingSystemWithAngular5\Startup.cs:line 31 内部异常 1: NodeInvocationException: Cannot find module './ClientApp/dist/vendor-manifest.json' Error: Cannot find module './ClientApp/dist/vendor-manifest.json' at Function.Module._resolveFilename (module.js:555:15) at Function.Module._load (module.js:482:25) at Module.require (module.js:604:17) at require (internal/module.js:11:18) at module.exports (D:\Visual Studio\C#程序\C#web网页\ASP.NET Core\OnlineShoppingSystemWithAngular5\OnlineShoppingSystemWithAngular
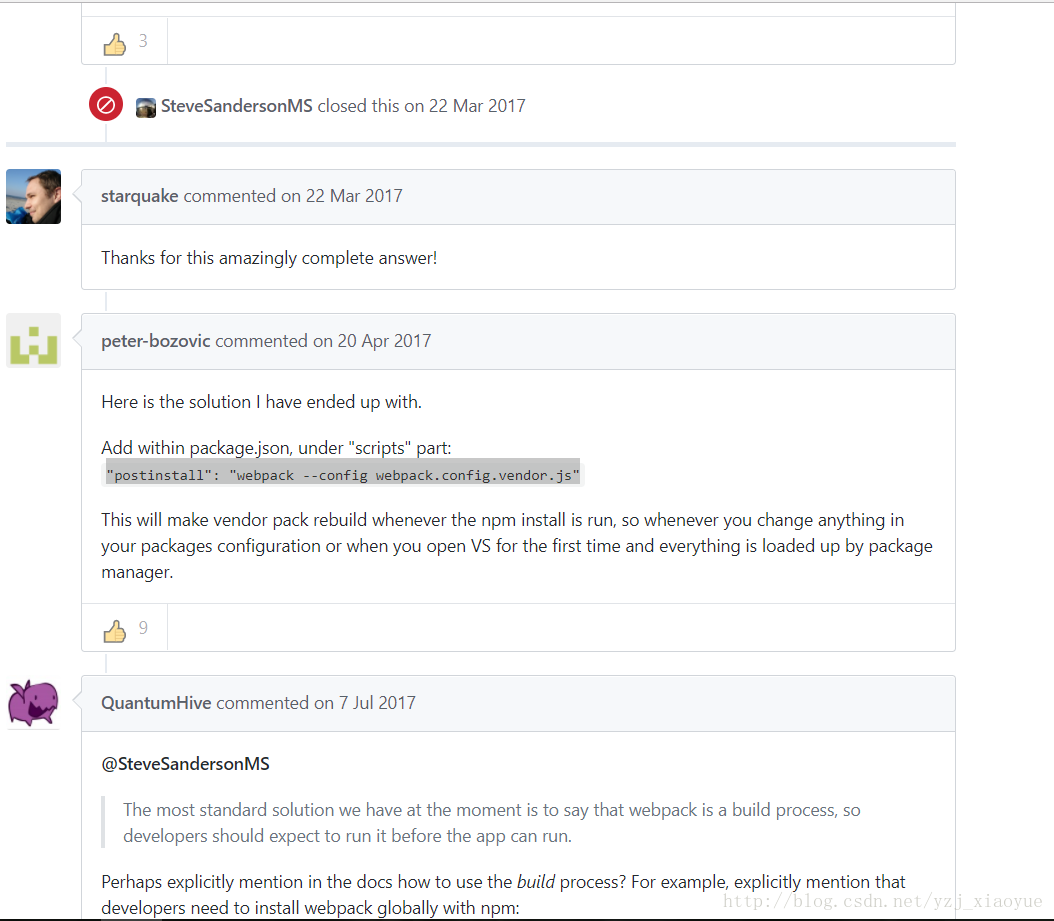
解决方法:解决方法在GitHub中
在“scripts”部分下的package.json中添加:"postinstall": "webpack --config webpack.config.vendor.js"