目录
在VS 2017 ASP NET Core 2.2项目上使用UI安装客户端库的简便方法
介绍
Libman是一个轻量级的客户端库获取工具。适用于简单的Web应用程序或不需要高级工具的项目(例如:npm / web pack),这对小型应用程序来说太过分了。早期的bower在VS 2017上使用,但不幸的是bower出现问题,所以VS团队选择使用Libman。
到目前为止,Libman现在已经有了一个UI编辑器,可以轻松安装客户端库(如果你还没有信心干掉libman.json)。
先决条件
将这些安装在您的开发机器上。
步骤
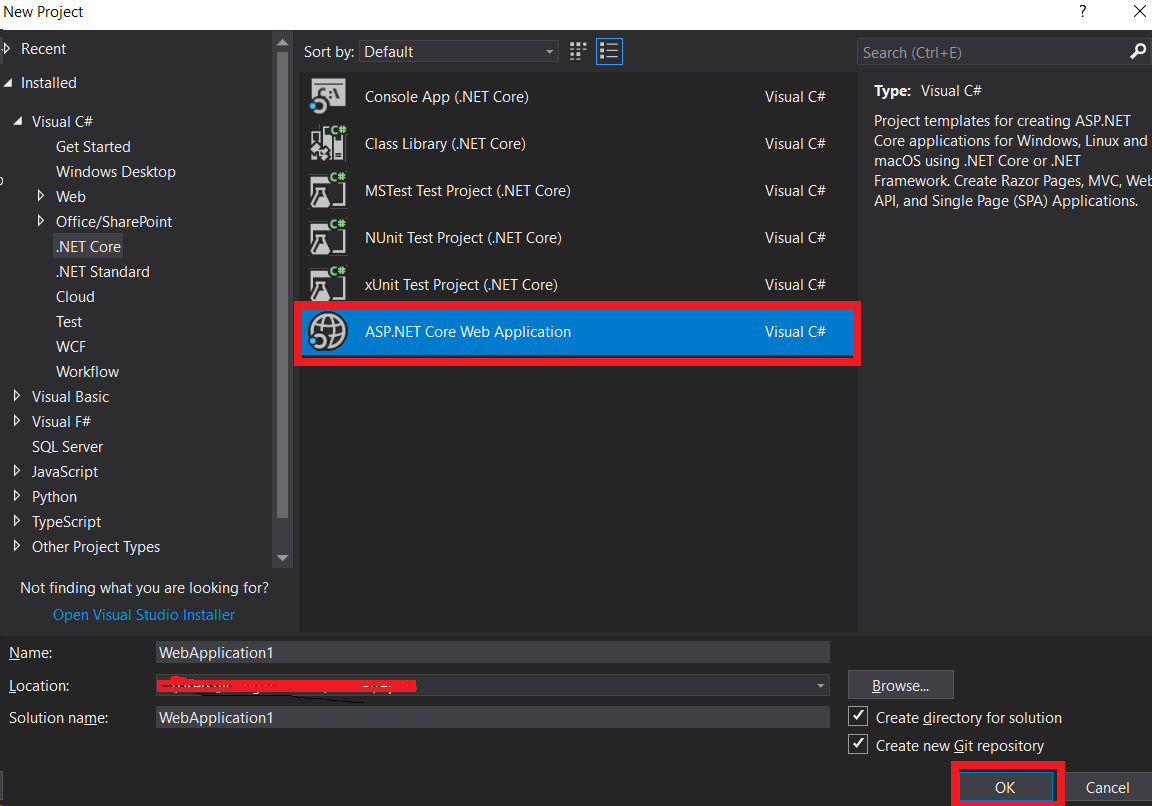
1.创建一个新的Asp Net Core项目。
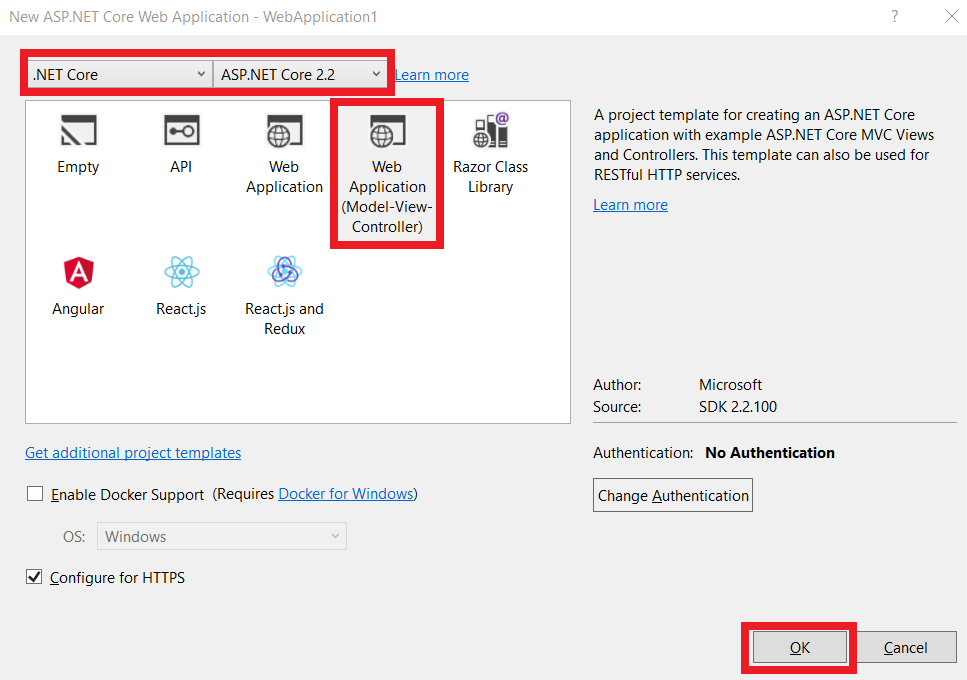
2.选择ASP.NET CORE 2.2,然后选择MVC web Application。将其余部分保留原样,然后单击OK。
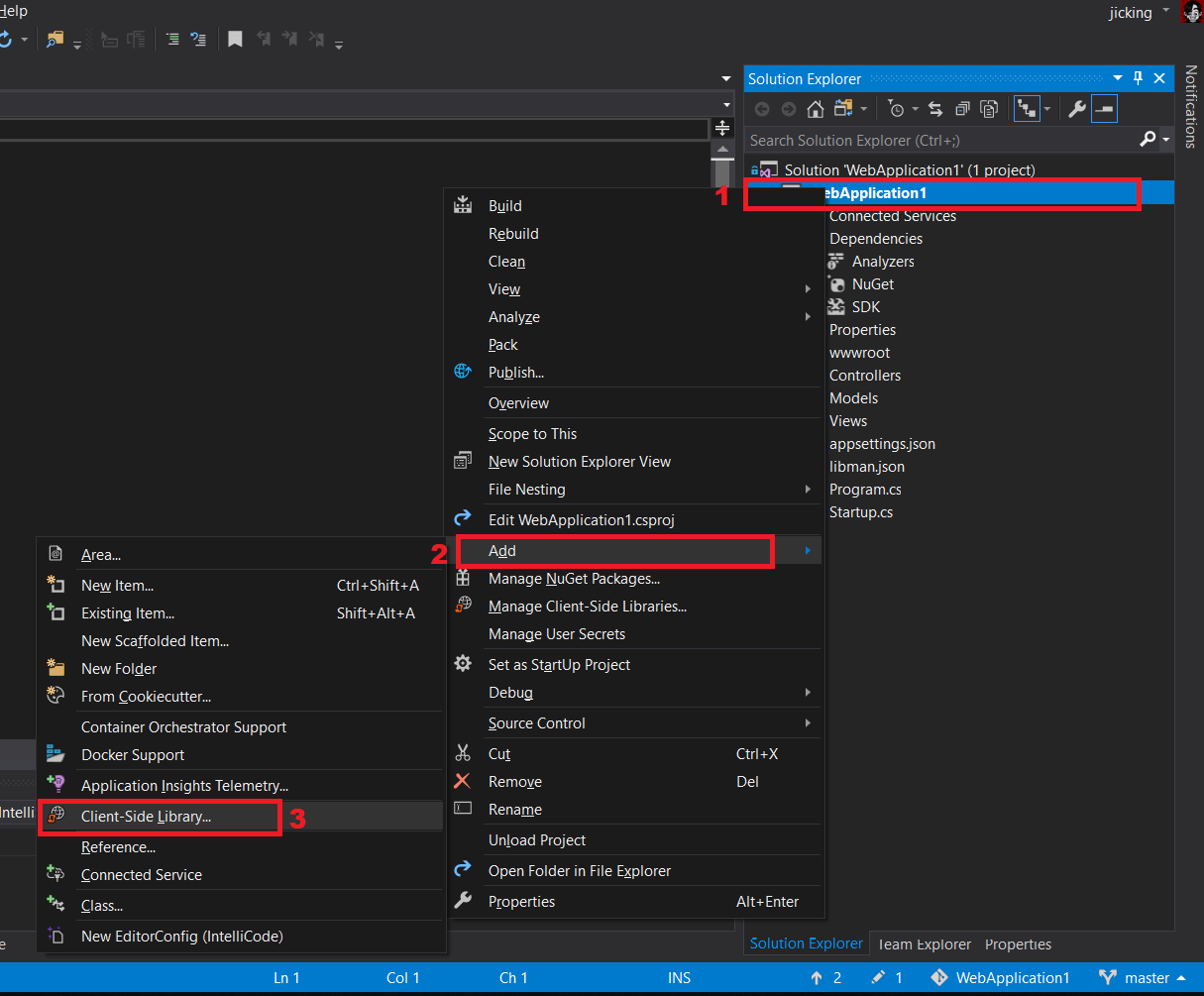
3.选择“项目文件”,右键单击以打开上下文菜单。
单击添加 - > 客户端库
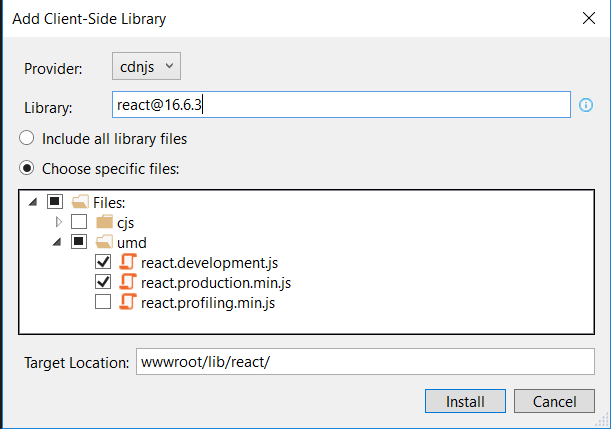
4.友好的向导窗口将帮助您安装库。
在这种情况下,我将添加react,我将在文本框中输入“react”,下拉列表将列出与文本相关的库。
我可以选择包的提供者以及要安装的文件。
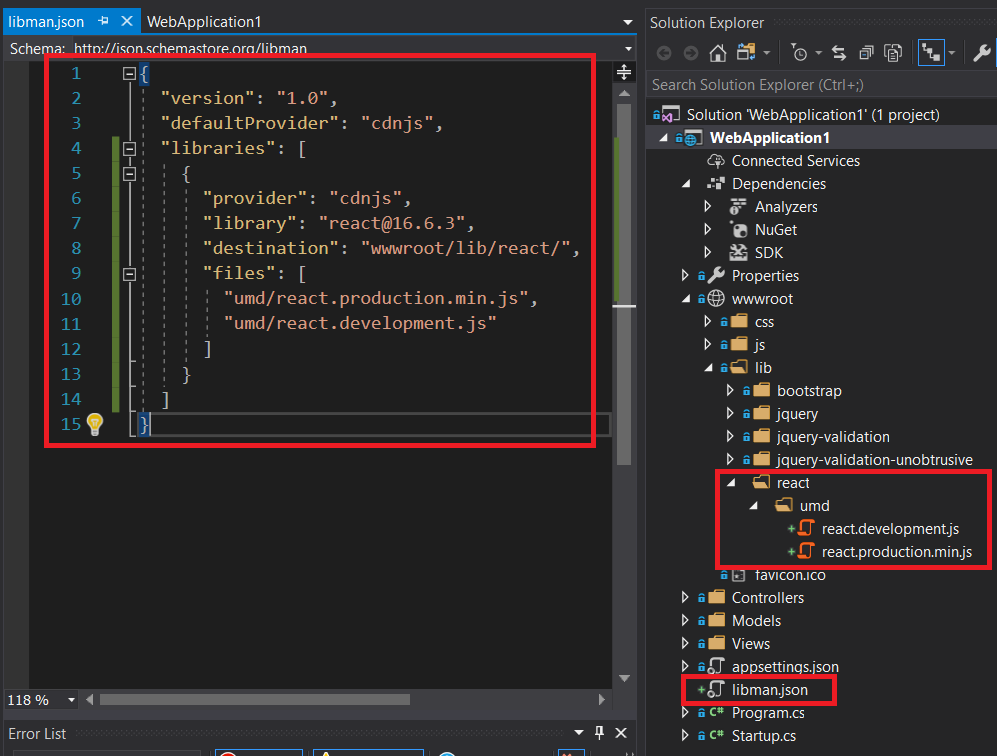
5.点击安装后,选中的lib将被添加到项目中。
这将创建libman.json,并将作为一个起点,让您亲自动手并为客户端库进行自定义设置。
外部参考
https://www.stevejgordon.co.uk/library-manager-libman-visual-studio-2017
https://docs.microsoft.com/zh-cn/aspnet/core/client-side/libman/libman-vs?view=aspnetcore-2.2
原文地址:https://www.codeproject.com/Tips/1271265/How-to-add-Client-side-Library-to-ASP-NET-CORE-2-2