最近在学.NET Web应用程序开发,做个记录。默认大家的本机的IIS服务已经搭建好了,没有搭建好的自行百度
首先是VS的相关配置
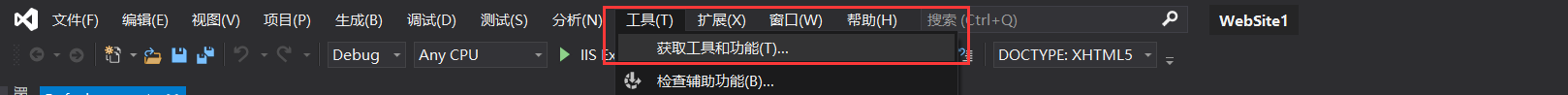
首先打开VS2019(博主用的是VS2019,VS2017版本的大同小异),然后找到工具下面的获取工具和功能

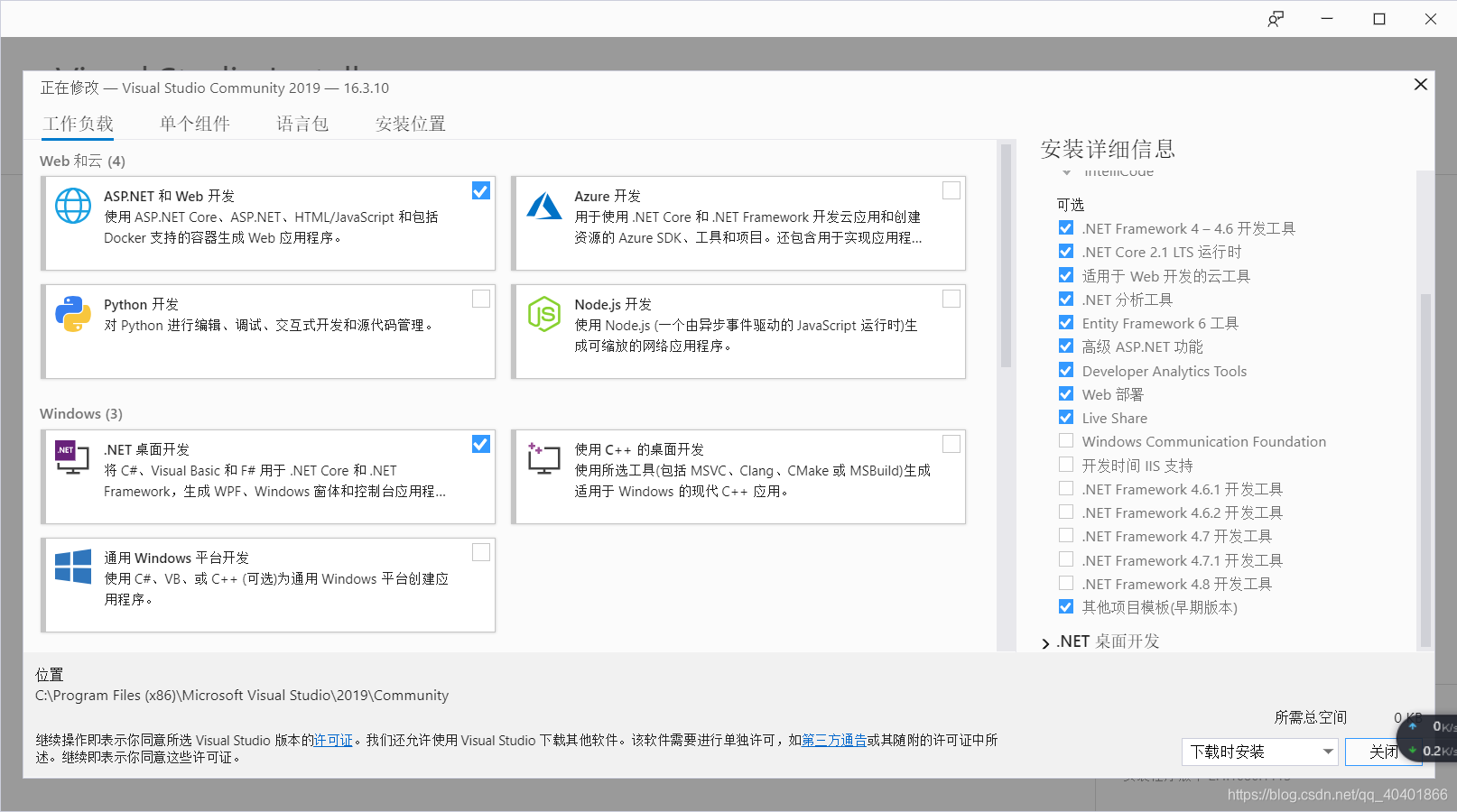
然后出现这个界面,点击ASP.NET和Web开发勾选右侧相关

然后等待安装成功,重启vs2019即可
然后是项目的创建
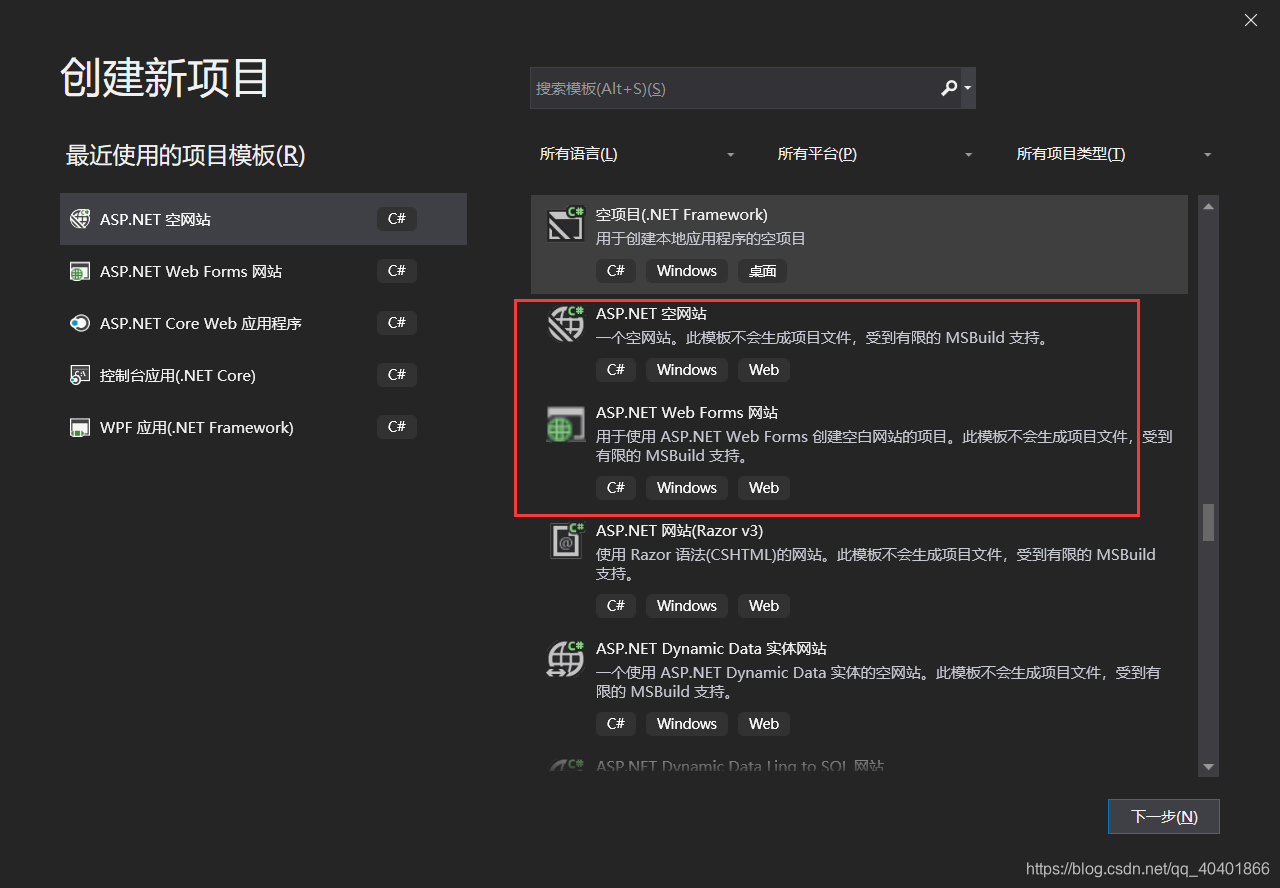
新建项目,然后找到如下两个,ASP.NET空网站或者ASP.NET WebForms都可以,这里我们选择空网站

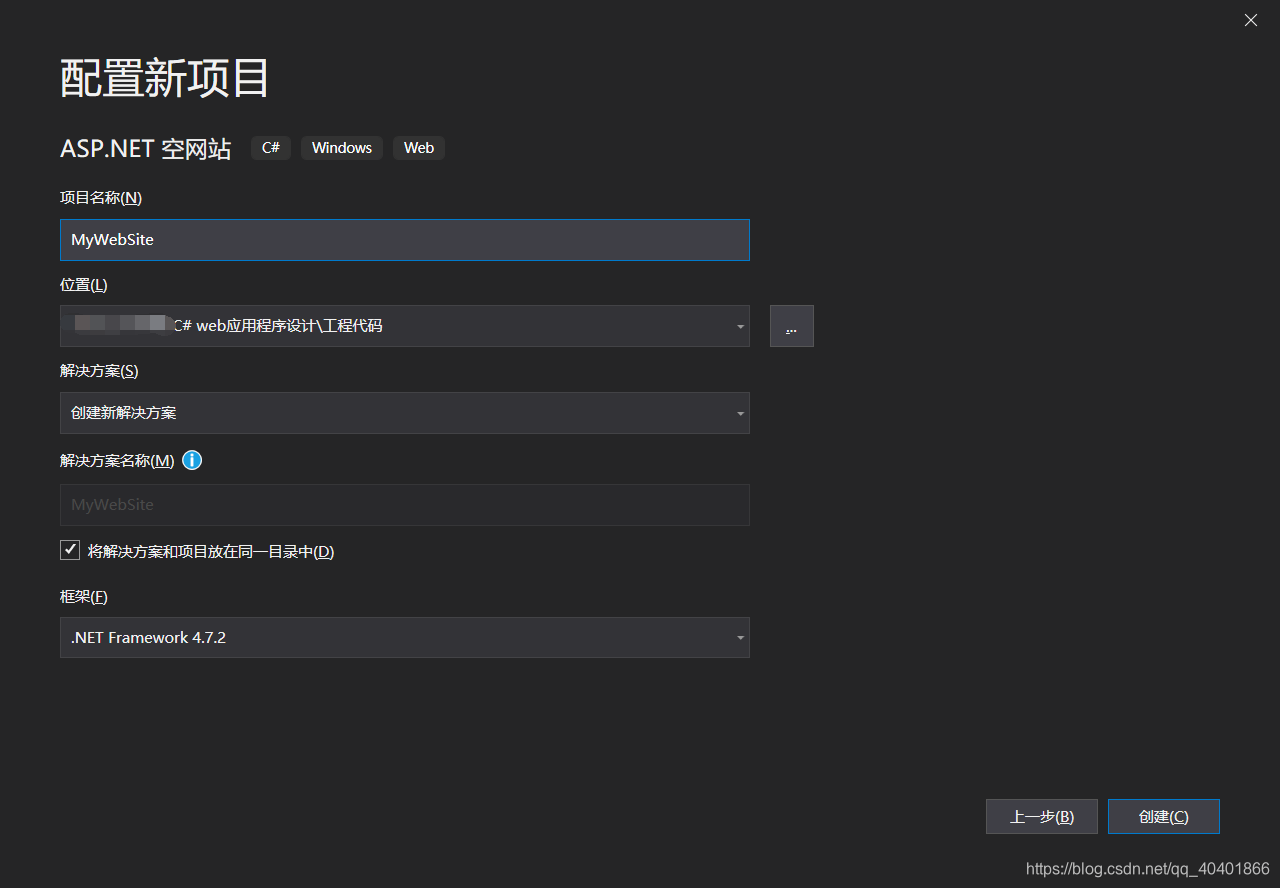
然后填写项目名称,然后点击创建即可

初始出现如下界面

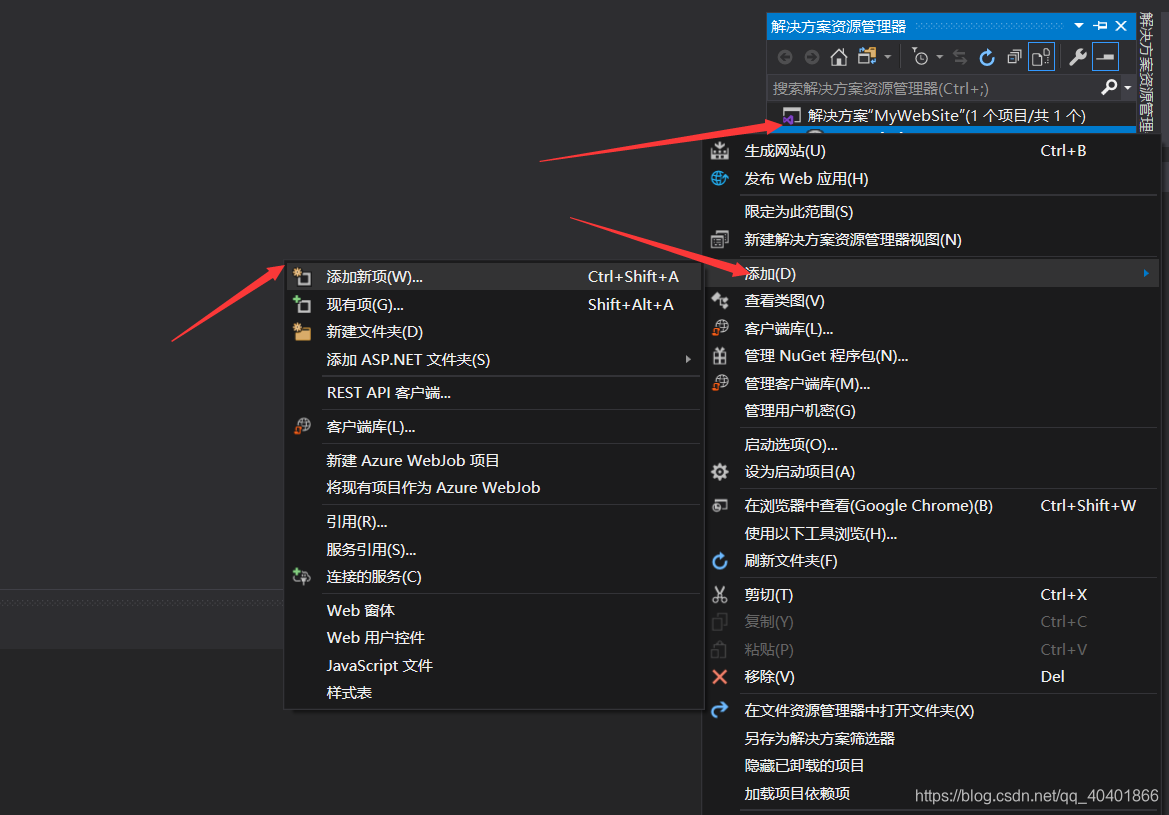
我们可以自己添加default.aspx文件,选中你的项目右键,然后如下图所示

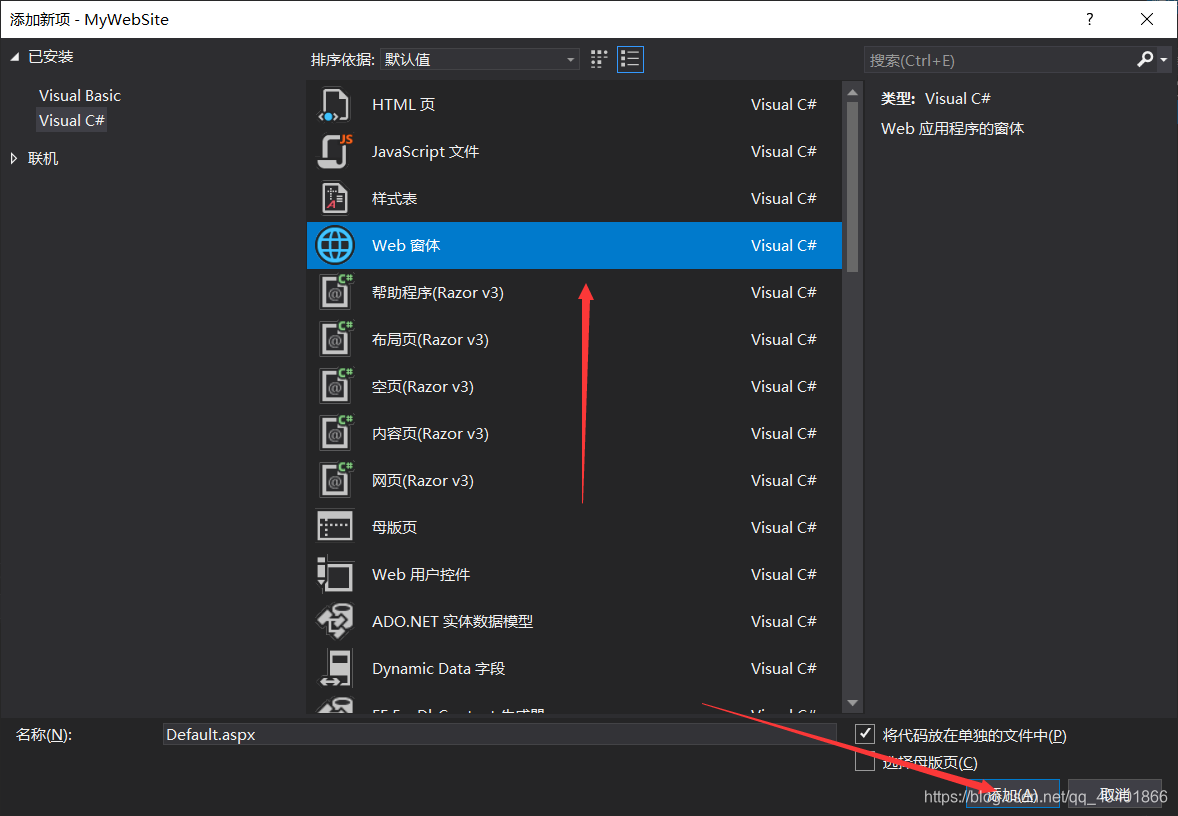
选中如下,点击添加

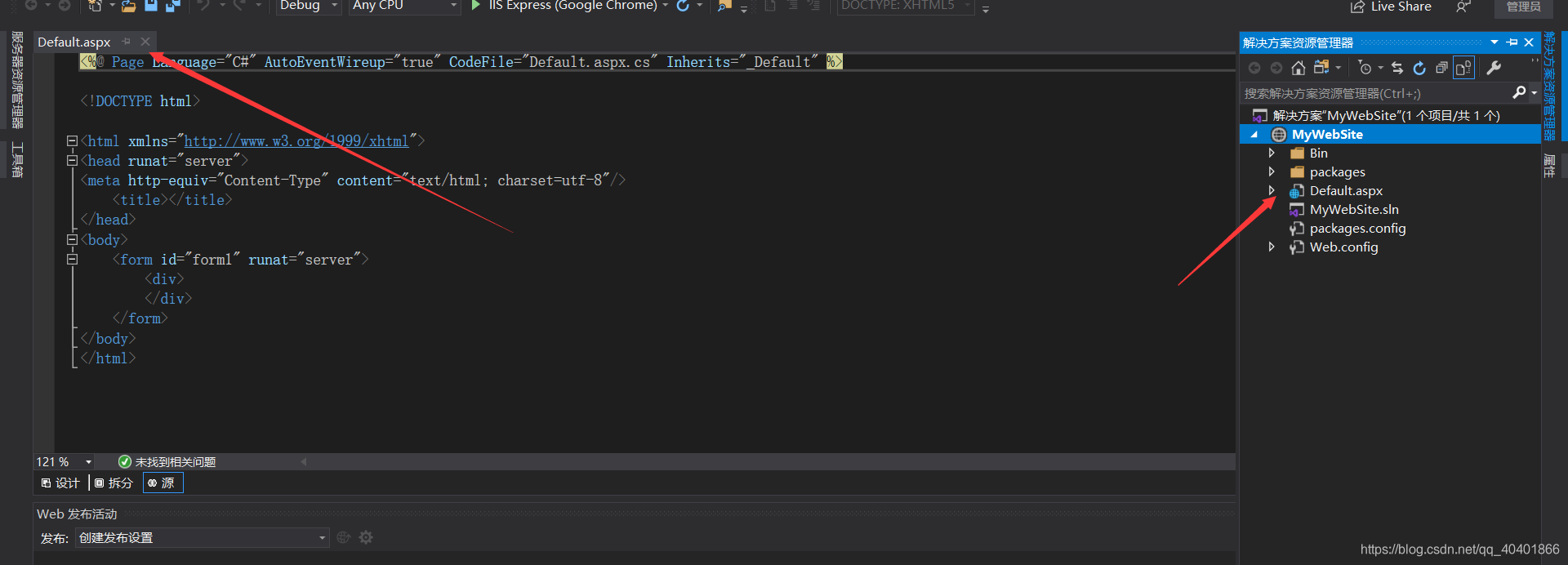
然后在我们的项目目录里就会出现default.aspx

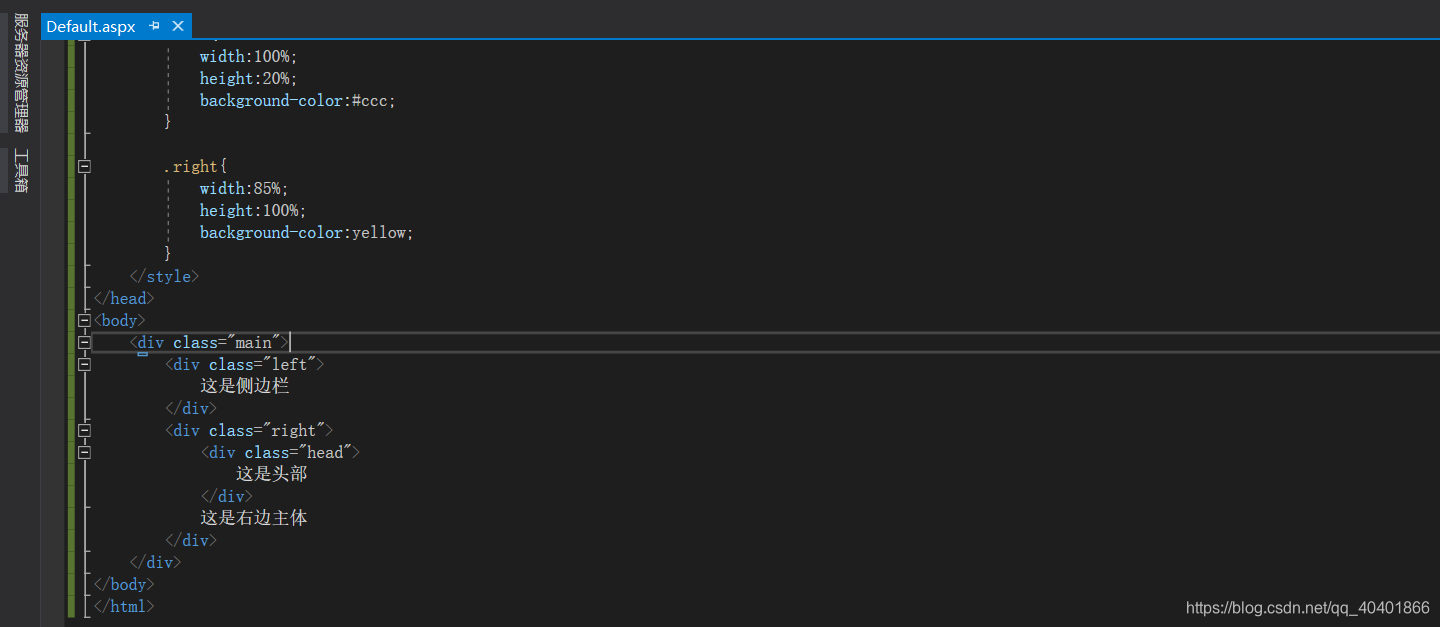
我在这里给default.aspx加点html以及css代码

这里说明一下VS2017以及以后的VS版本内置了IIS,可以直接CTRL+F5启动项目,当然,这只是在我们编写代码的时候使用,可以类比Eclipse内置的Tomcat以及我们本机又安装了一个Tomca,IIS其实就是个Web容器类比Tomcat。当我们项目完成之后如何将项目打包发布到IIS里呢?别急,接下来我就要讲到。
发布网站(项目的发布)
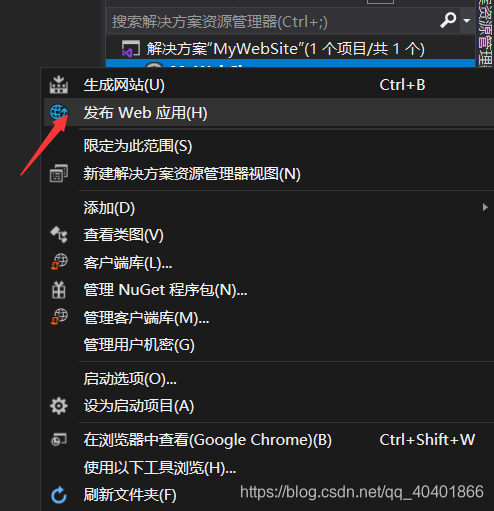
点击你的项目并右键,发布应用

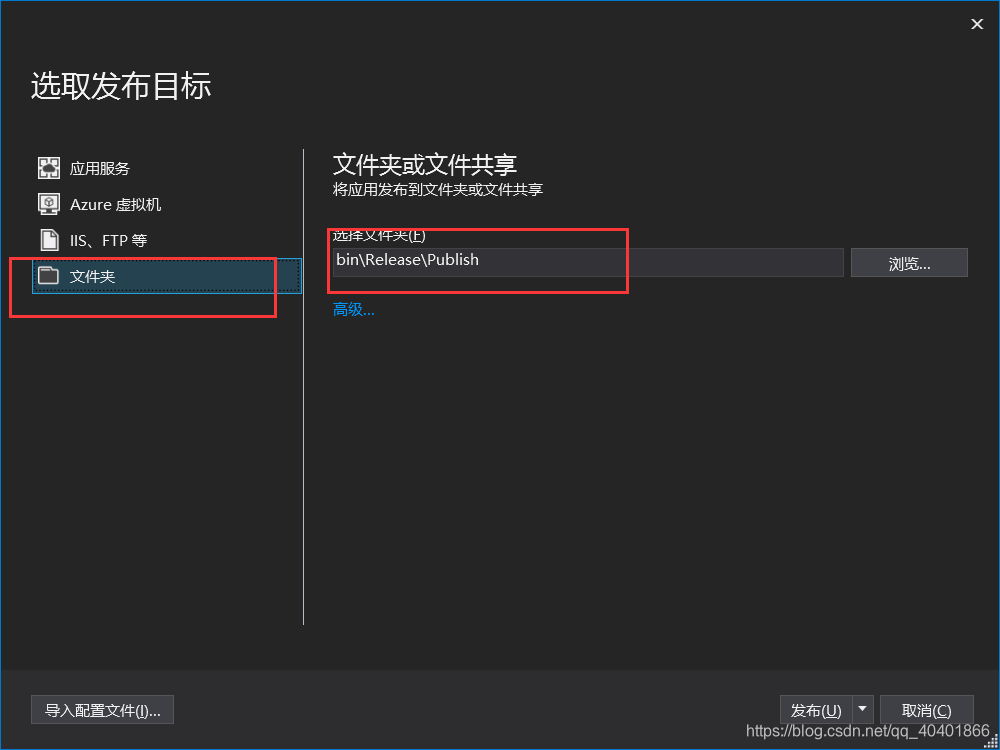
选择如下

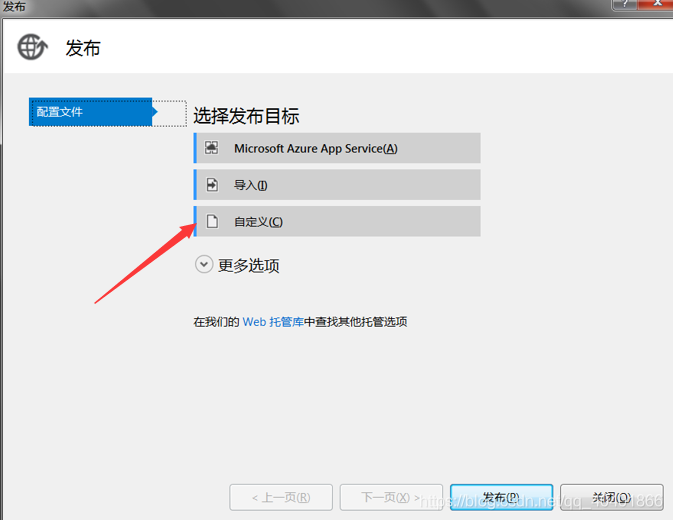
这里说明一下VS2017可能要先填写配置文件,选择自定义然后填写配置文件名称就能够进入上面的界面了(下图是VS2017的界面)

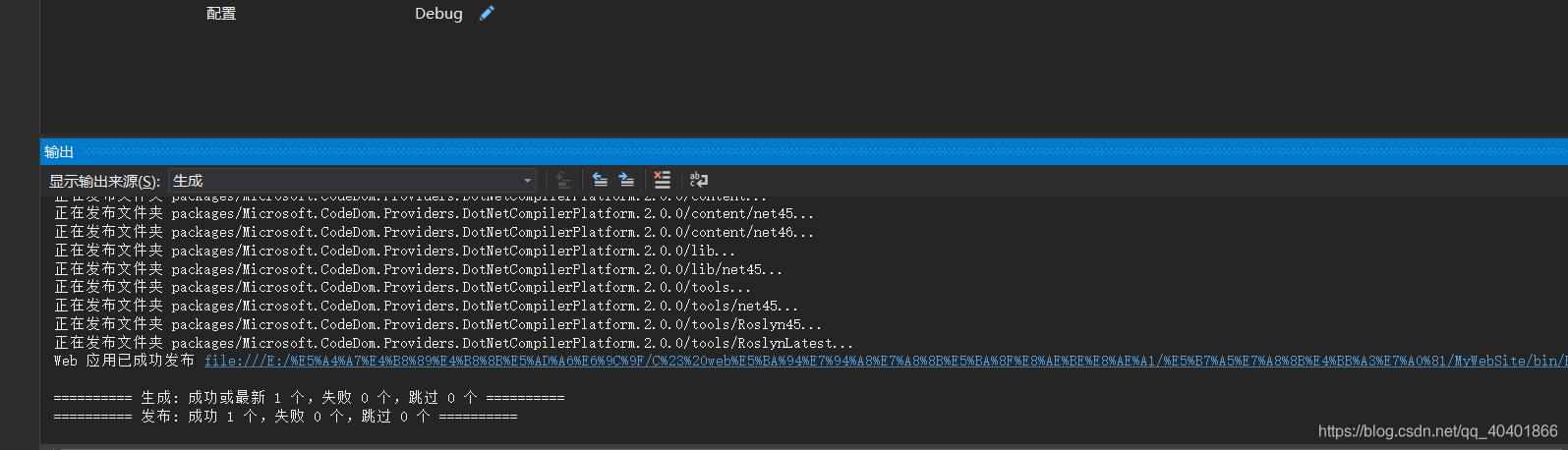
然后我们点击发布,控制台显示如下信息

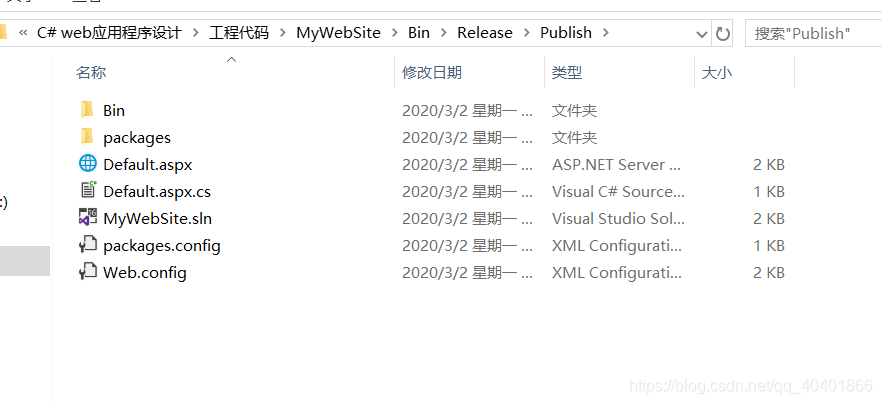
这样我们的项目就发布到我们项目路径下的bin目录下的Relese下的publish文件夹下面

到此项目发布结束,但是,我们的工作还没有结束
IIS配置
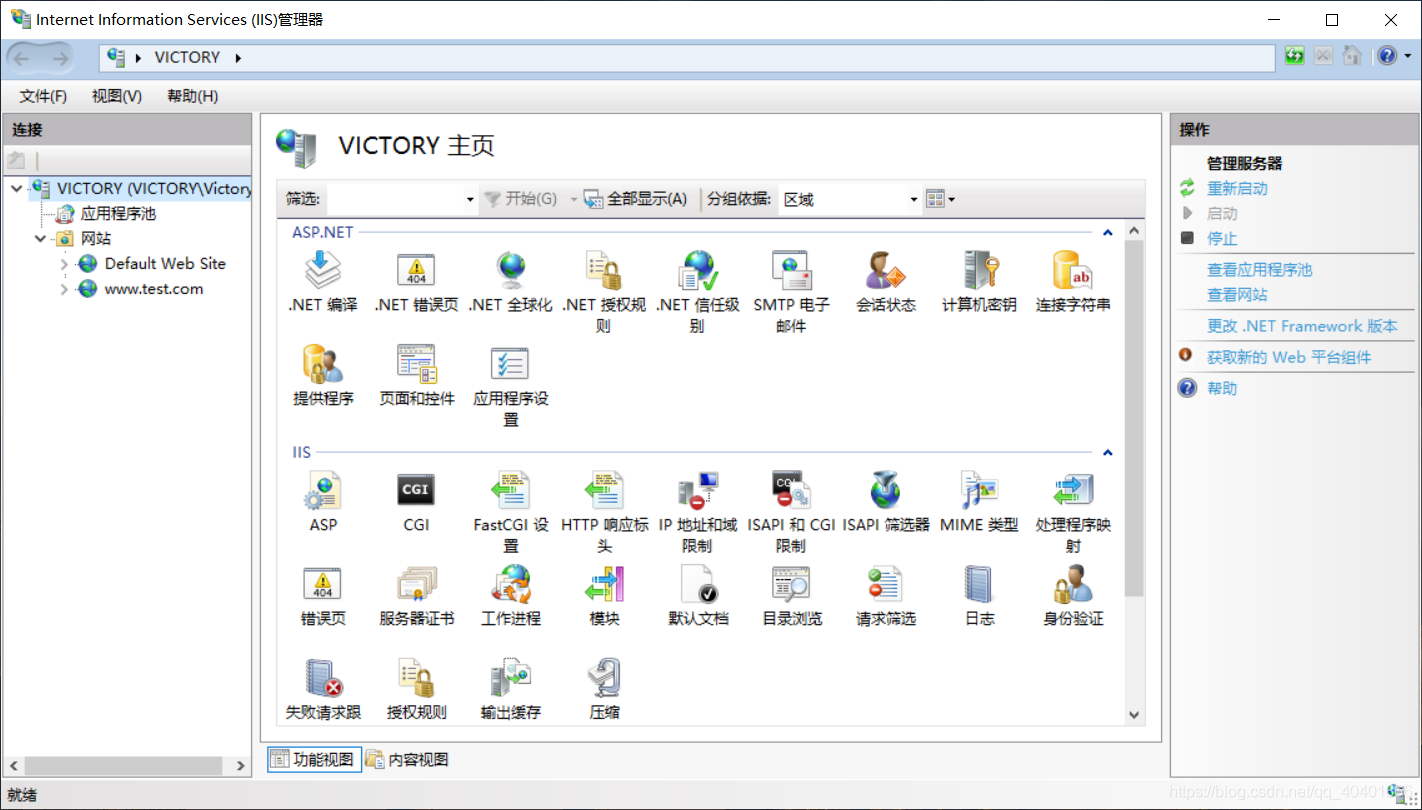
项目发布完成之后,我们打开我们的IIS

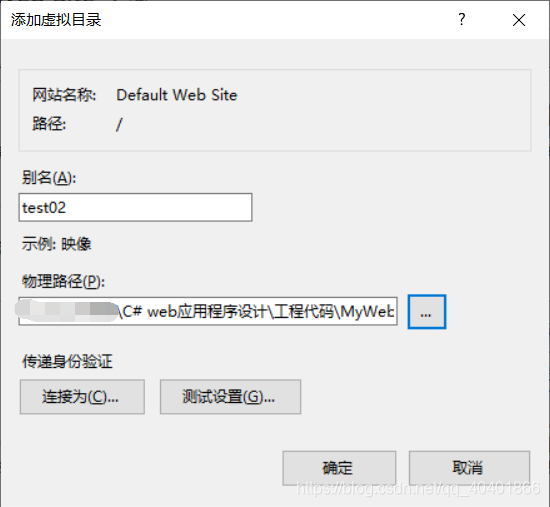
然后在default站点下添加虚拟目录,目录路径即是我们刚才项目发布的路径

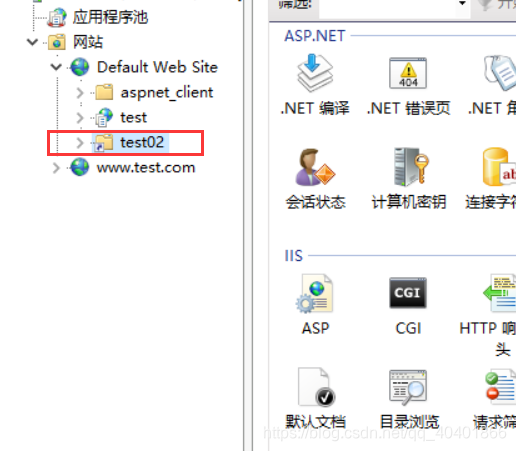
然后在我们的Default Web Site下面就出现了如下内容

然后我们右键test02将其转换为应用程序,然后就变成这个样子

然后我们在浏览器输入localhost/test02/,浏览器就会出现我们项目的首页也就是default.aspx

以上便是全部内容,另推:通俗易懂,什么是.NET?什么是.NET Framework?什么是.NET Core?
