常用的是 ?. 至于什么意思 我们来用例子演示
?.

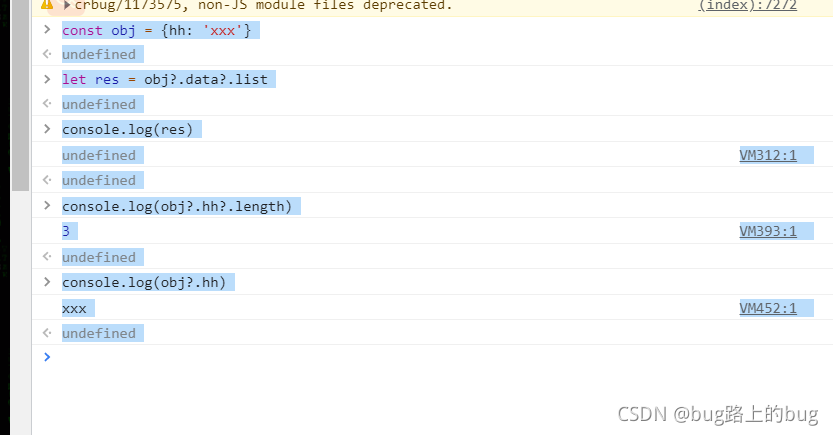
const obj = {hh: 'xxx'}
let res = obj?.data?.list
console.log(res) // undefined
console.log(obj?.hh?.length) //3
console.log(obj?.hh) // xxx
作用就是判断这个对象(this.element)下的(Object)下的(value)下的(length)是否为null或者undefined,
(如果没有加 ?. ,有的时候会报length是null 的错误,或者说 null length 没有定义,然有了?. 就省去了好多麻烦)
当其中一链为null或者undefined时就返回undefined,这样即使中间缺少一个属性也不会报错,
??
?? 双问号后面接的就是默认值。 当然是在没有值得时候会默认 ?? 后边的值,但是有了默认值 ,那么 ?? 后的值也就不会在去默认了,也就是变成了 赋默认值。就跟三木运算(let x = 6,y = 2;
z = x>y ? x-y : x+y; )一样,不满足会执行 : 后边的。
值得注意的是 :?? 是忽视 null ,undefined 等错误的值



var ibo = {}
console.log(ibo?.a ?? 111) // 111
var ibo = {a:{b:1}}
console.log(ibo?.a?.b ?? 111) //1
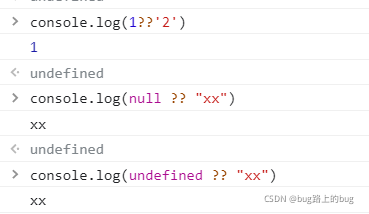
console.log(1??'2') // 1
console.log(null ?? "xx") // xx
undefined
console.log(undefined ?? "xx") // xx
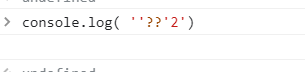
console.log( ' '?? "xx") // 空值