node.js
从官网下载安装包https://nodejs.org/zh-cn/

下载完成,双击进行安装,选择同意协议条款,next

选择安装路径,例如D:Program Files odejs,后续选择均为默认设置即可。在安装的过程中已经自动配置了环境变量以及安装好了npm,可以在命令行执行node -v和npm -v查看到各自的版本即为安装成功。
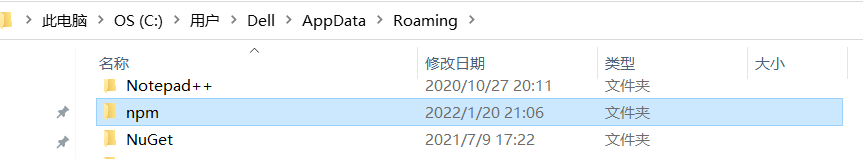
为避免在执行全局安装的时候默认将模块安装在了C盘导致占用的C盘空间,我们可以将npm在安装全局模块时的路径和缓存cache的路径进行修改。默认位置为

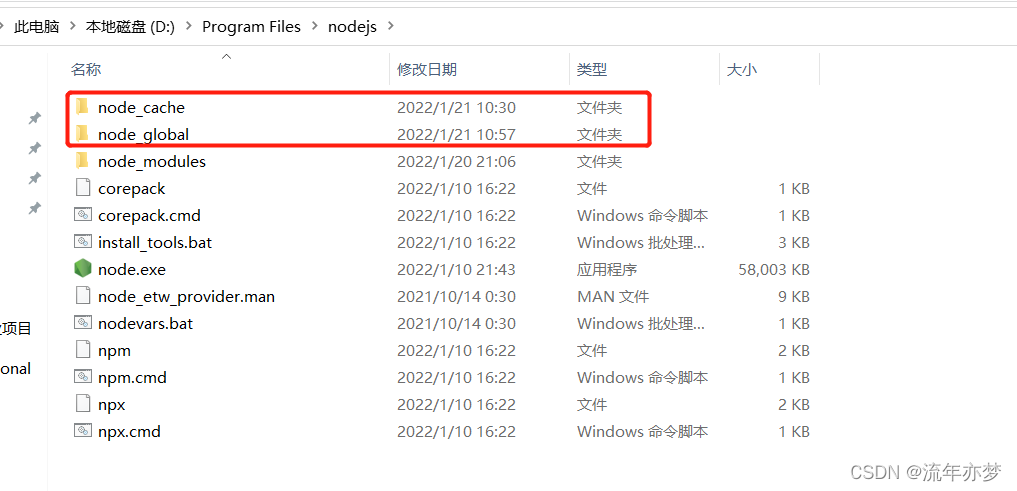
首先在node.js安装目录下新建文件夹node_global和node_cache,例如

然后在命名行执行
npm config set prefix "D:Program Files
odejs
ode_global"
和
npm config set cache "D:Program Files
odejs
ode_cache"
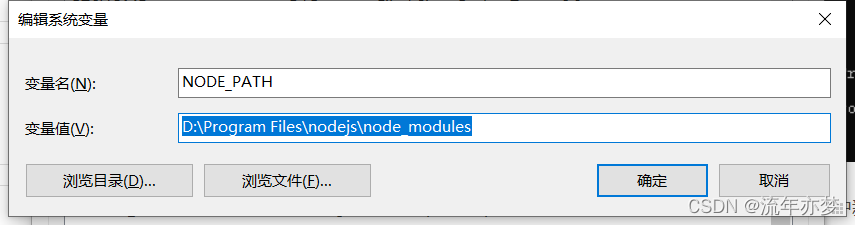
之后在此电脑右键属性-高级系统设置-环境变量-系统变量中新建一个变量名为"NODE_PATH",值为node_modules文件夹的路径,例如

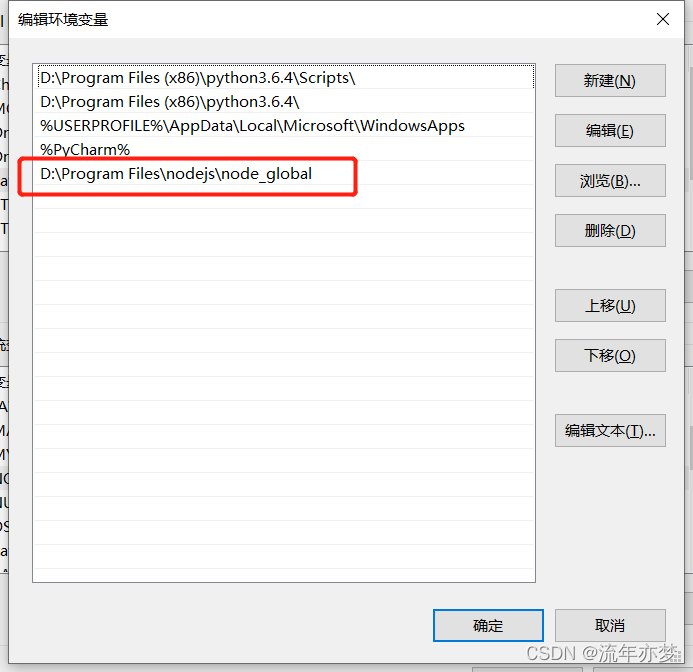
再编辑用户变量的Path,将npm路径由C:UsersDellAppDataRoaming pm修改为node_global文件夹路径,例如

在命令行窗口执行npm install webpack -g然后安装后可以在node_global文件夹的node_modules文件夹中查看到安装的模块

命令行执行npm webpack -v可以查看到对应的版本号,即为安装成功
vscode
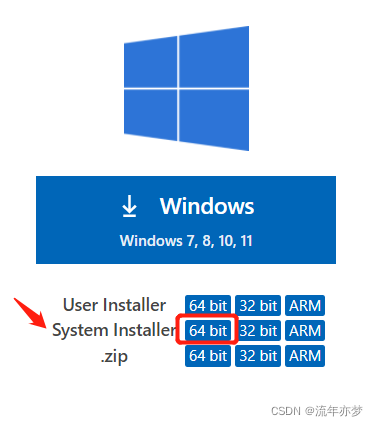
进入官网下载https://code.visualstudio.com/#alt-downloads建议选择System Installer,例如

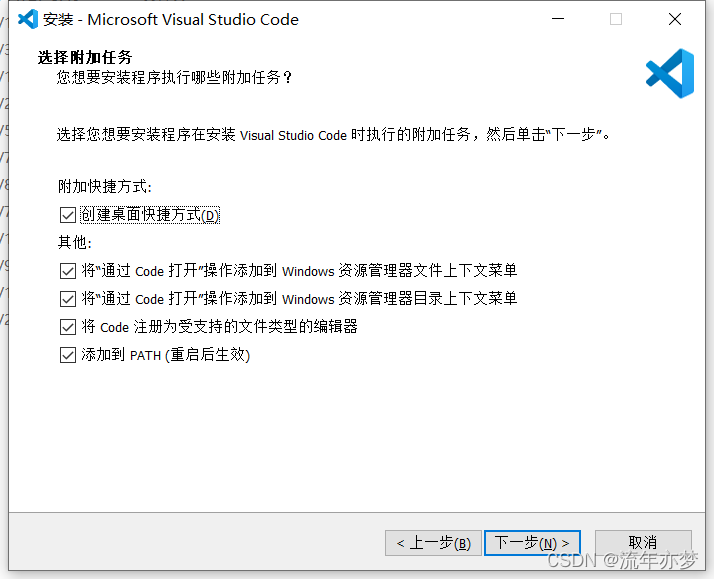
双击进行安装,进行安装路径选择等操作

建议全部勾选

下一步安装即可,将自动添加到系统变量的Path中,在cmd执行code -v可以查看到版本号即为安装成功。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦