目录
一.cmd命令
第一步、win键+R键 打开运行窗口


第二步、输入cmd 回车

cmd命令:
切换盘符d://进入d盘
f://进入F盘
切换目录
cd 目录地址创建目录
md 目录地址删除目录
rd 目录地址
rd /s /q 静默删除目录与目录地址目录符号
/ 根目录
./ 当前目录
../上一层目录帮助与提示
help 查看命令
help 命令 查看命令用法首字母+tab 提示当前目录的文件夹
↑ 上一个命令
↓ 下一个命令其他
ipconfig 查看ip
ping 主机/ip 查看与别的主机 与ip的联通状态
cls 清屏
calc 打开计算器
ctrl+c 结束当前运行命令
二、npm命令
基于nodejs的包管理工具(插件下载工具)
安装nodejs就有npm
查看版本
node -v 查看node版本
npm -v 查看npm版本初始化项目
md mynpm 创建目录
cd mynpm 进入目录
npm init 初始化项目
npm init -y 快速初始化项目安装简写
i install
-D --save-dev
-S -save
全局安装
通过全局安装的,电脑上的所有项目都可以使用
npm i 包名 -g
npm i @vue/cli -g 全局安装vue脚手架
查看全局 安装目录
npm root -g
本地运行依赖
开发运行都需要这个包(插件
npm i 包名 --save
npm i jquery --save
npm i jquery -S
本地开发依赖
只有在开发阶段需要包(插件)
npm i 包名 --save-dev
npm i less --save-dev
npm i less -D
一次安装多个
npm i jquery bootatrap -S
安装指定版本
npm i [email protected]更新
npm update 包名
更新策略
^x.y.z
x 破坏更新(不兼容)
y 新特性(兼容)
z 修bug
eg: ^2.1.0更新不会超过等于3.0卸载
npm r 包名
npm uninstall 包名
npm uninstall jquery 包名帮助
npm 命令 -h
npm install -h
三、Vue脚手架安装
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
通过 @vue/cli 搭建交互式的项目脚手架。安装
npm install -g @vue/cli OR yarn global add @vue/cli
查看版本
vue -V
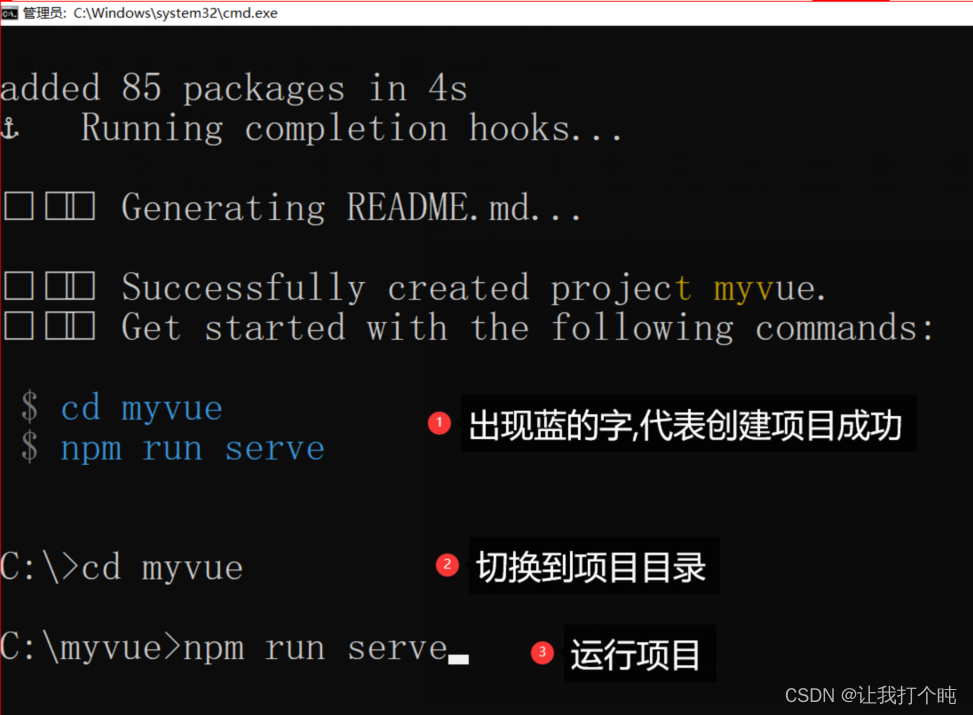
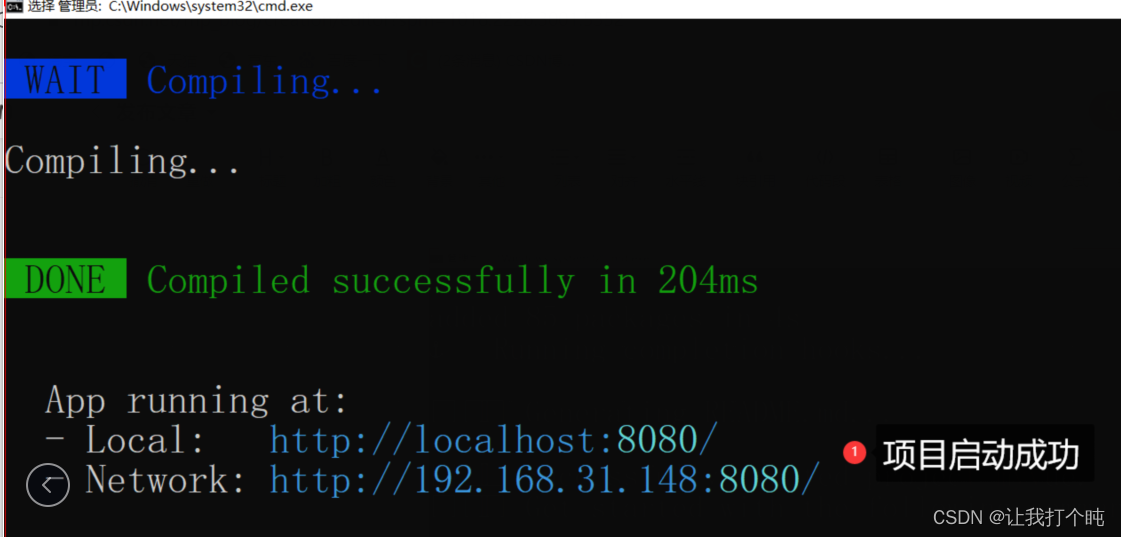
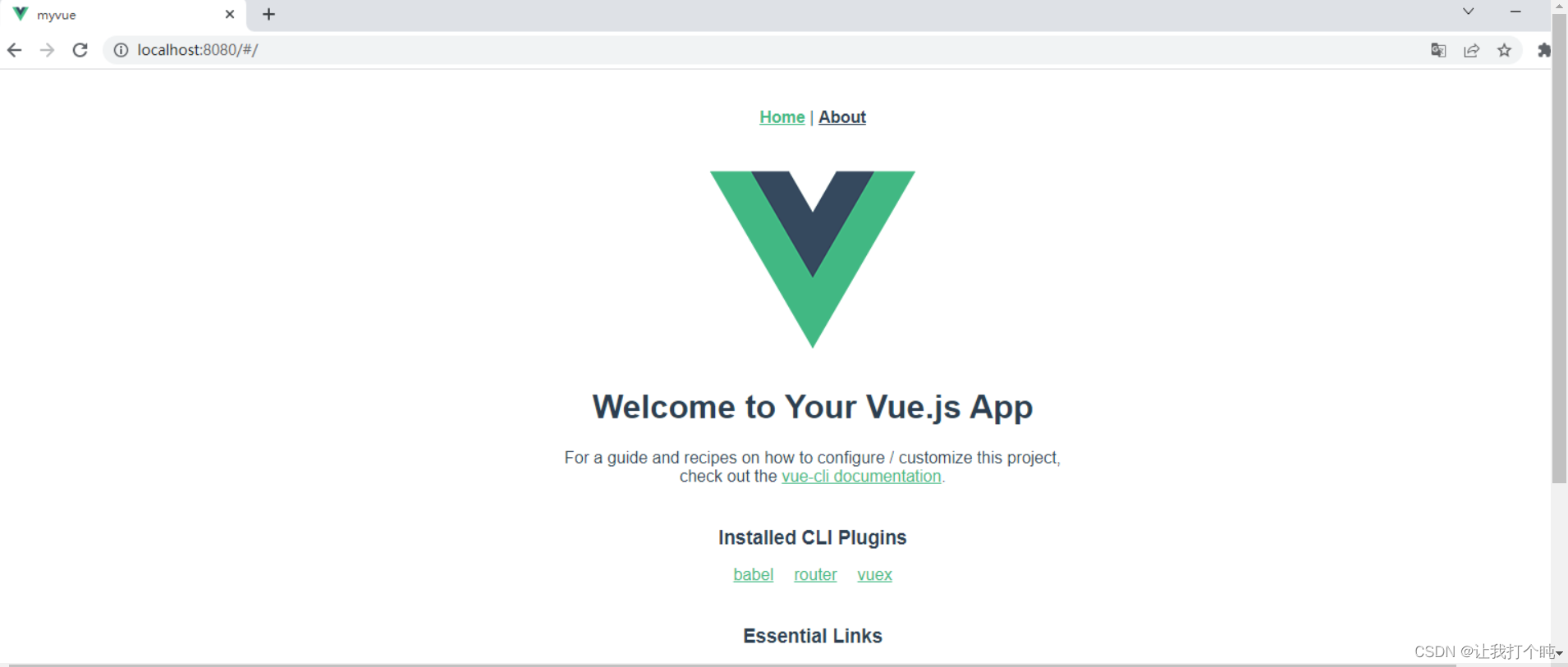
创建项目(安装在当前目录)
vue create 项目名称