可以使用 box-shadow 给形状加一个阴影效果:
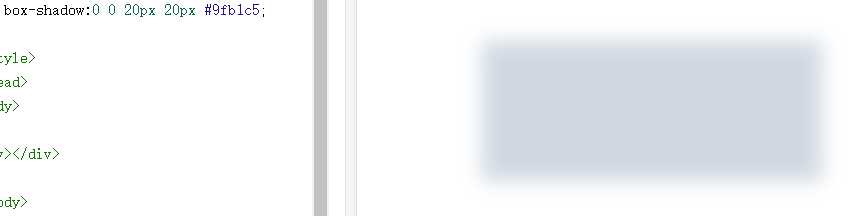
eg: box-shadow:0 0 10px 10px #9fb1c5;
前面两个参数为 0 ,阴影就是围绕形状边缘一圈
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow: 必需的。水平阴影的位置。允许负值
v-shadow: 必需的。垂直阴影的位置。允许负值
blur: 可选。模糊距离 (控制模糊程度,数值越大越模糊)
spread: 可选。阴影的大小(数值越大,阴影越大)
color: 可选。阴影的颜色
inset: 可选。内侧阴影
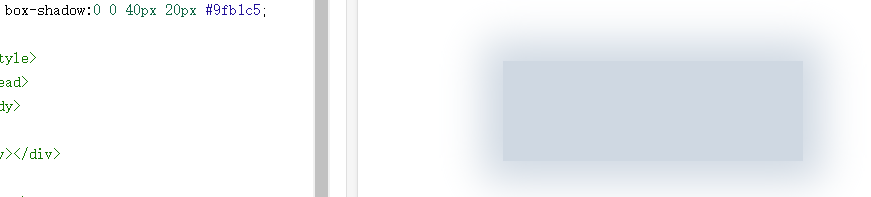
blur不变,spread 越大,整体阴影越大颜色越深
spread不变, blur越大,整体阴影越大颜色越浅,边缘越模糊
总结:
- blur 和 spread 其中一个变大,阴影都会变大
- 想要越模糊,就把 blur值调大
- 想要形状边缘虚化效果,①h-shadow v-shadow 两个值设置为 0 ②blur 和 spread值设置成一样大小,或者spread > blur ,如果 blur > spread的话- - -形状和阴影会有明显的的分割线
如图: